
15 Juin Tutoriel : Publier ses articles avec Gutenberg, le nouvel éditeur de WordPress
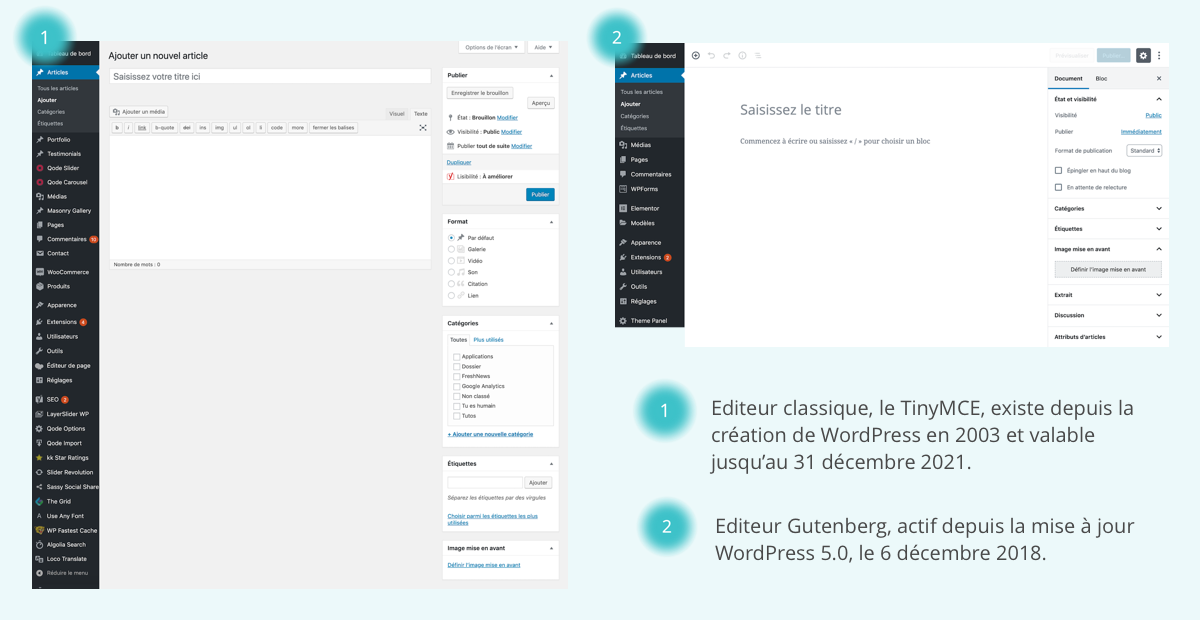
Depuis la mise à jour 5.0 de WordPress, le 6 décembre 2018, des modifications majeures ont eu lieu dont le passage à l’éditeur Gutenberg. Ce nouvel éditeur remplace l’éditeur classique, tant adoré des utilisateurs WordPress de la première heure, le TinyMCE l’éditeur WYSIWYG le plus performant et complet du web, qui sera encore actif jusqu’au 31 décembre 2021. La venue de Gutenberg a mis les anciens utilisateurs dans des humeurs assez sombres et les débutants, qui ont découvert le CMS avec ce nouvel éditeur, le trouvent plutôt intuitif et pratique.
Dans cet article, nous allons découvrir l’éditeur Gutenberg et comprendre comment il fonctionne pour publier ses articles.

Les articles WordPress, c’est quoi ?
Pour celles et ceux qui découvrent WordPress, ce CMS, dès sa création en 2003, était dédié au blogging. En effet, au début de WordPress, tout tournait autour des articles, le back-office était beaucoup plus light que maintenant, on y trouvait un éditeur et une interface d’administration orientée articles. Aujourd’hui, en 2019, quand on souhaite créer, WordPress reste une solution encore très convoitée? Pour cause, le CMS ne représente pas moins de 33% de tous les sites web créés sur la toile.
Les articles, en général et dans WordPress, sont des pages dites « dynamiques » car une fois publiées elles génèrent des meta données telles que la date de publication. Elles sont aussi des pages interactives que les visiteurs peuvent échanger et ils peuvent donner leurs avis grâce au formulaire des commentaires. De plus, les mises à jour peuvent être fréquentes, surtout si l’on tient un blog d’actualités par exemple. Enfin, modifier un article déjà rédigé pour corriger une coquille, ou y ajouter du contenu textuel ou visuel, permet de rafraîchir les articles de son blog et ainsi de le dynamiser. A l’inverse, les pages « A propos » ou « Contact » sont dites « statiques » car elles n’ont pas lieu d’être mises à jour quotidiennement ni commentées.

Dans une logique SEO, créer un blog sur son site vitrine, marketplaces ou sites e-commerce, est une stratégie de contenu conseillée. En écrivant des articles régulièrement, sur la thématique de ton coeur d’activité, les contenus publiés vont alerter le robot de Google, sur les sujets et les thèmes de tes articles, ce dernier va ainsi les référencer sur des requêtes de mots-clés spécifiques et les remonter dans les pages de résultats de Google si il estime que tes articles sont de qualité et répondent au mieux aux requêtes des utilisateurs. De plus, rédiger du contenu régulièrement sur son blog permet d’avoir un site actualisé. Garder son site à jour en publiant régulièrement, une à deux fois par semaine, est un travail de fond fortement apprécié par Google. Depuis 2011, Google a mis en place un critère de référencement appelé le Freshness Update (= Mise à jour de fraîcheur).
Enfin, dans la partie Réglages de WordPress, nous pouvons afficher les articles en page d’accueil si on le souhaite. De nombreux Widgets permettent de les afficher dans les sidebars (= barres latérales) prévues à cet effet.
Anatomie d’un article
Créer un article avec WordPress c’est assez intuitif : il suffit de se rendre dans la rubrique « Articles » de son tableau de bord puis de cliquer sur « Ajouter » pour ouvrir une nouvelle page de création d’article.
L’interfaces est telle que l’on sait instinctivement que nous allons saisir un Titre et rédiger le corps de l’article et enfin publier ce dernier pour qu’il soit visible sur le web. Découvrons de quoi est fait un article avec le CMS WordPress.
- – Le titre : le titre est fondamental
- – Le permalien : c’est l’URL de ton article ; il est se compose en général du titre écrit en minuscule sans accent et séparé par des traits d’union. Il est conseillé de l’optimiser
- – La zone éditoriale : c’est le contenu de l’article, on y retrouve du texte sous forme de paragraphe, des sous-titres et des contenus médias pour illustrer les idées présentées.
- – Les catégories : elles sont spécifiques aux articles. Assigner une catégorie à un article, permet à ce dernier de le classer et ainsi de le retrouver plus facilement lors d’une recherche dans un blog. De plus, il matchera avec les articles plus anciens et relatifs à la même catégorie. Les catégories améliorent nettement l’expérience utilisateur sur un blog.
- – Les étiquettes : les étiquettes, tags en anglais, sont les mots-clés importants que l’on ajoute à l’article (c.f. Nuage de mots-clés). Même si on ne l’utilise plus vraiment dans les blogs, ni en SEO, on peut toujours le faire pour améliorer les recherches internes. En effet, les étiquettes peuvent être similaires d’un article à l’autre.
- – L’image mise en avant : si il y a bien une image à remplir c’est celle-ci. Elle est l’image qui définit visuellement ton article et se retrouve sur toutes les miniatures quand tu partages ton article sur une page de ton site ou sur les réseaux sociaux.
- – « Enregistrer le brouillon » / « publier » : ces boutons sont essentiels ; l’un permet de stocker l’article en brouillon en l’attente de sa finalisation et publication et l’autre permet de publier immédiatement l’article quand ce dernier est prêt.
La liste ci-dessus présente les différentes parties fondamentales dont un article WordPress est composé. Nous allons tout voir en détail par la suite.
TinyMCE VS Gutenberg
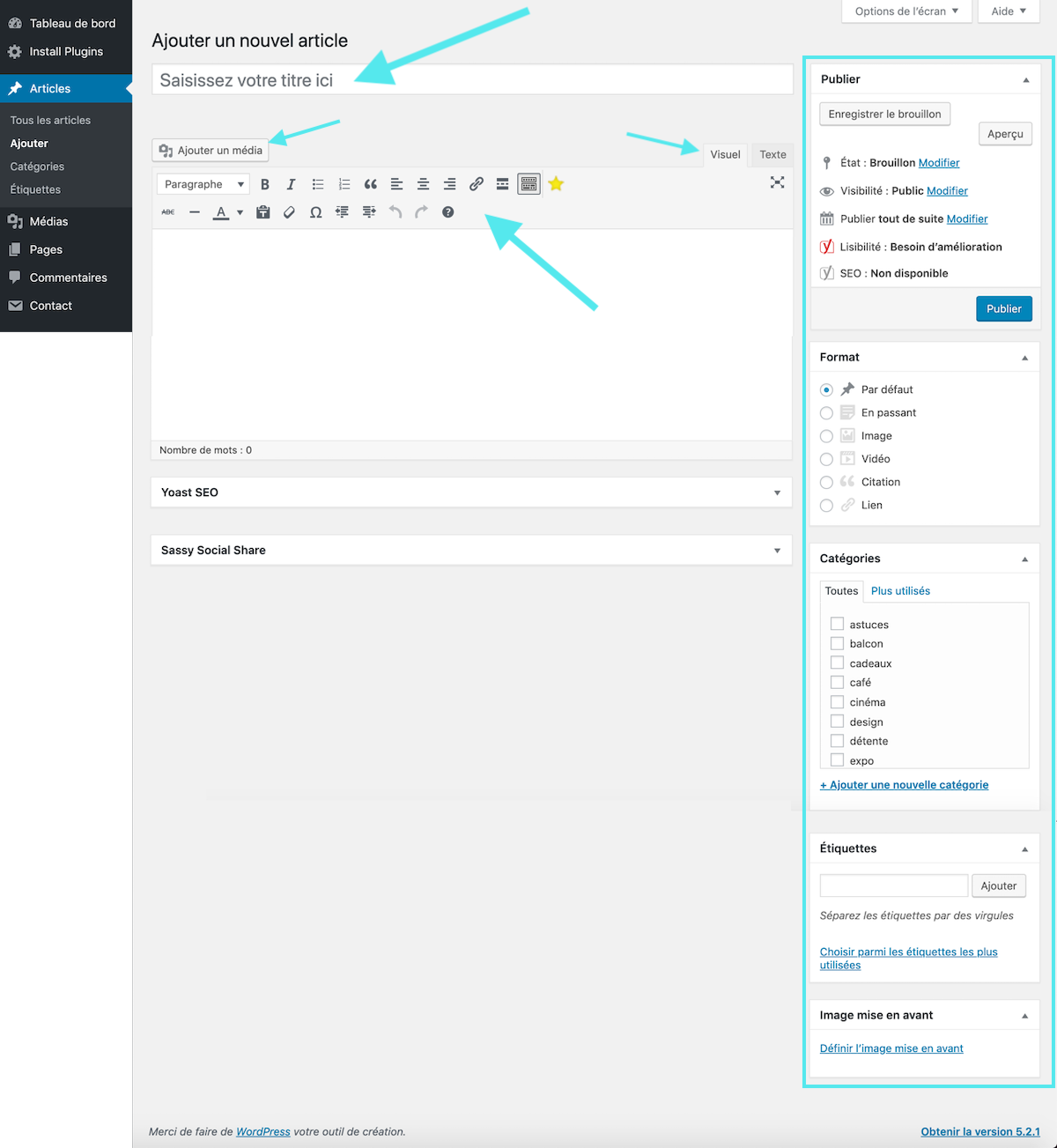
Avant Gutenberg, WordPress fonctionnait avec l’éditeur TinyMCE, l’un des meilleurs WYSIWYG (=What You See Is What You Get) du web. L’interface de création d’articles sur WordPress est composée d’un champ pour ajouter un titre de et de l’éditeur en question ou se trouve la zone éditoriale, ou zone de texte. On remarque que cette partie ressemble fortement à une page de traitement de texte sous Word avec sa barre d’outils assez pratique. De plus, on remarque que l’on peut passer très facilement d’un mode « visuel » à un mode « texte » (aperçu du code) grâce aux deux onglets situés en haut à droite de cette zone de texte. Enfin pour ajouter des photos dans le corps de l’article, un bouton « Ajouter un média » se trouve entre la zone de Titre et l’éditeur.
Tout à droite, les blocs d’actions permettent de « Publier », « Formater », ajouter des « Catégories » ainsi qu’une « Image en avant ». Il faut parfois scroller pour atteindre la dernière rubrique « Image à la une » si ces dernières sont toutes déroulées.
Pour avoir plus d’information sur cet éditeur rendez-vous sur l’article : Tutoriel : comment bien rédiger et optimiser ses articles avec WordPress ?

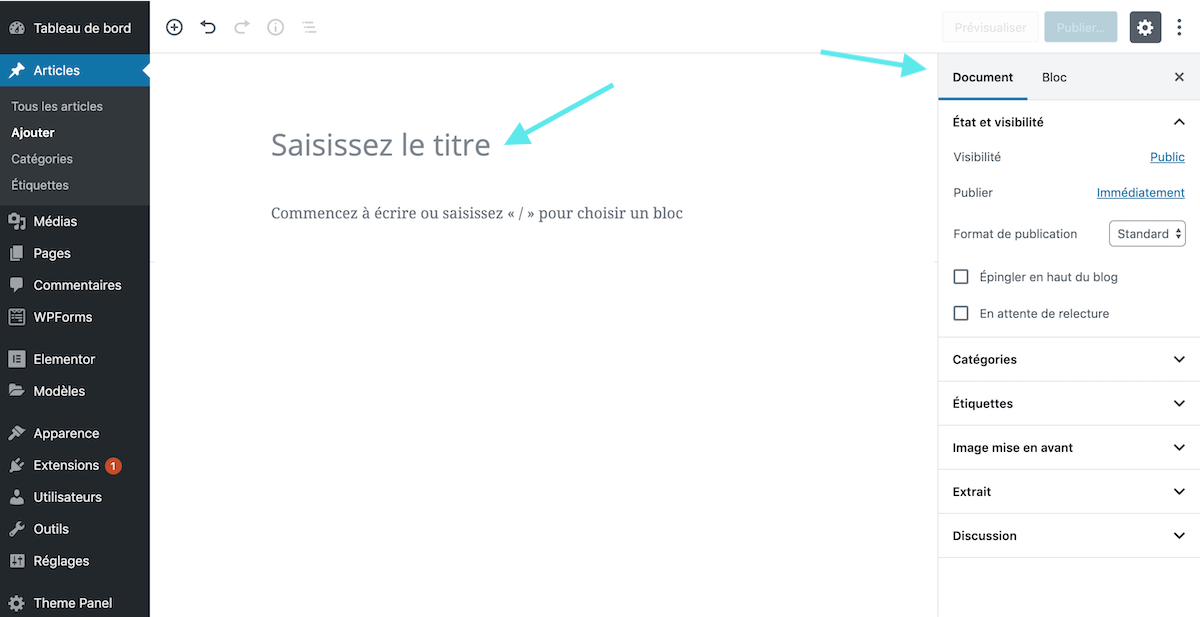
Maintenant, avec Gutenberg, l’ajout d’un article se fera avec une interface comme celle qui apparaît sur la screenshot en dessous. A savoir une interface épurée, avec une zone de saisie de titre e,t en dessous, une zone éditoriale. A droite, se trouve une barre latérale qui présente deux onglets, le premier intitulé « Document » qui propose tous les blocs d’actions, rangés sous forme de fichier déroulant et avec appellation différente de l’ancien éditeur:
- – Etat de la visibilité
- – Permalien : apparaît une fois que l’article est enregistré et comporte au moins un titre
- – Catégories
- – Etiquettes
- – Image mise en avant
- – Extrait
- – Discussion
Tout est expliqué ici : https://wordpress.org/gutenberg/

Gutenberg : un éditeur qui fonctionne par blocs en WYSIWYG
A côté de « Document » se trouve l’onglet « Bloc ». Ces blocs sont à l’origine de ce nouvel éditeur. Gutenberg veut se positionner comme un constructeur simple et intuitif. En effet, écrire un article avec Gutenberg, revient à travailler bloc par bloc en WYSIWYG. Les blocs sont utilisés pour ajouter des contenus, faire de la mise en forme, de la mise en page ou encore embarquer des contenus. Quelques exemples de blocs utilisés :
- – Paragraphes
- – Titres
- – Bloc de d’espace,
- – Bloc de médias
- – Bloc de citations
- – Bloc de listes à puces
- – Bloc Tableau
- – Bloc de colonne = pour séparer sa zone de texte en plusieurs colonnes
- – Bloc de vidéos YouTube embarquées
- – Bloc d’URL Twitter
- – …
Par exemple, un bloc de paragraphe présentera tous les aspects d’un éditeur classique mais restera indépendant du reste des autres blocs. C’est à dire que nous pouvons lui attribuer des priorités spécifiques. De plus, ce dernier pourra être dupliqué ou enregistré comme template, pour être utilisé à nouveau ultérieurement.
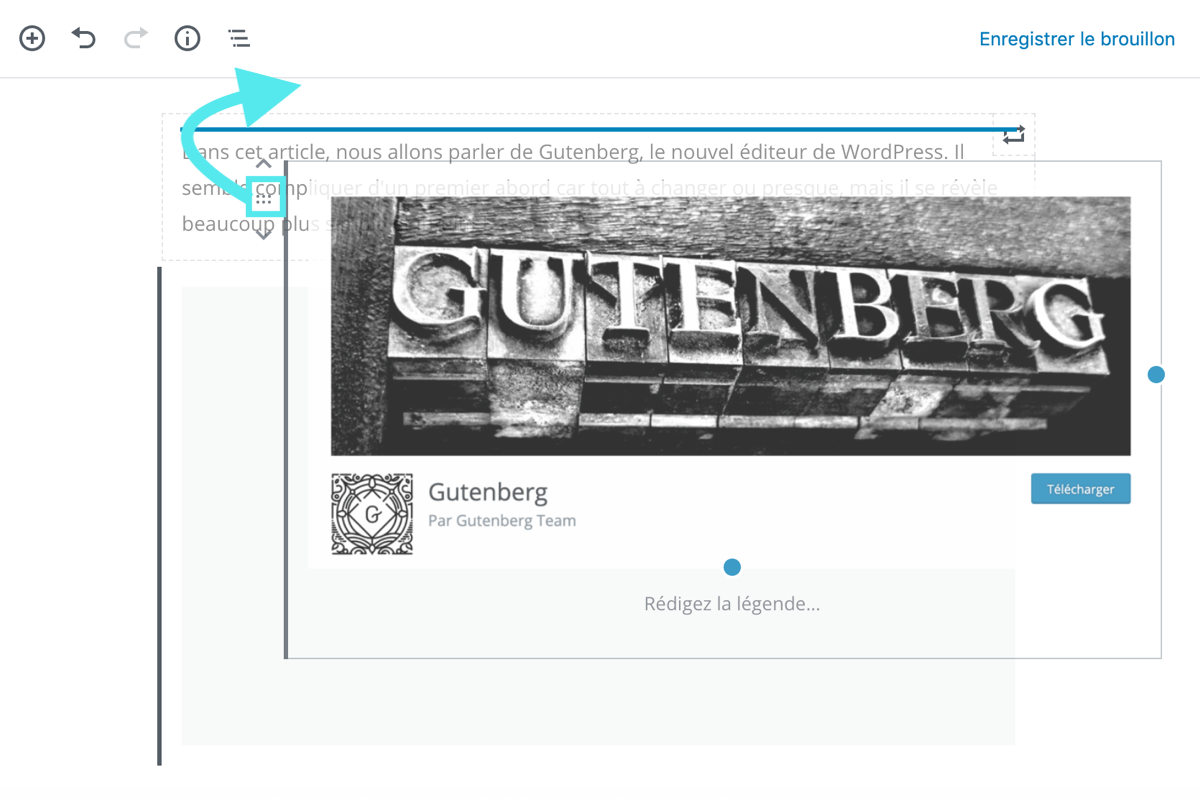
Comme nous l’avons vu plus haut, la mise en page de Gutenberg se construit avec des blocs. Voici un exemple pour bien comprendre.
Source : https://developer.wordpress.org/block-editor/

Pour bien comprendre, nous allons maintenant publier notre premier article avec l’éditeur WordPress Gutenberg.
Créer un article avec Gutenberg
Rentrons dans le vif du sujet, dans cette partie nous allons explorer les différentes rubriques de Gutenberg pour maîtriser son interface, mettre en forme et ainsi créer et publier notre premier article avec cet éditeur très prometteur.
Ajouter un article
Cette action est essentielle pour commencer un nouvel article. Il suffit de chercher la rubrique « Articles » puis de cliquer sur le sous lien « Ajouter », dans la colonne de gauche de son tableau de bord. Nous atterrissons alors sur la nouvelle interface de l’éditeur Gutenberg. Il a été complètement repensé lors de la dernière grosse mise à jour 5.0 du core de WordPress, il fonctionne à présent par blocs en WYSIWYG.
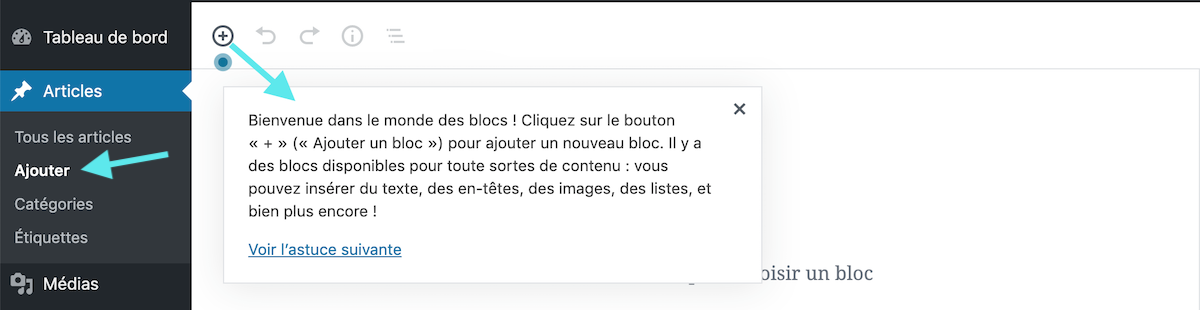
Si c’est la première fois que tu utilises Gutenberg. Des notifications vont apparaître sur l’interface comme l’explication de l’icône + situé en haut à gauche de l’écran (nous verrons plus en détails cette partie plus bas).

Puis, une seconde notification sur cette petite roue crantée, ou icône d’engrenage qui permet de fermer ou d’ouvrir la colonne des réglages, à droite.
![]()
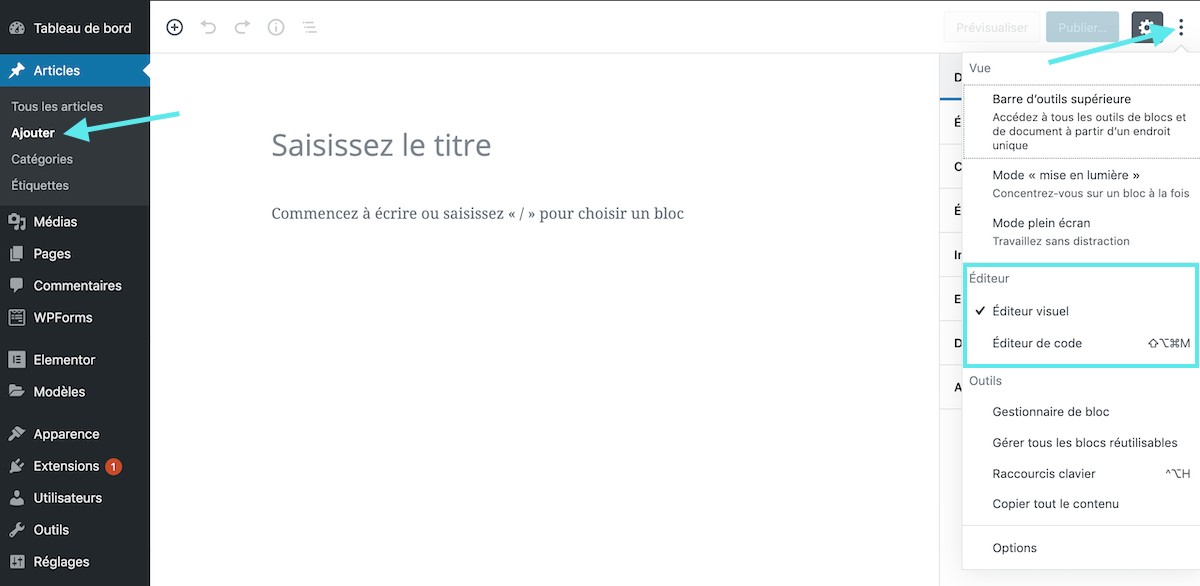
Nous avons aussi toujours le choix de bosser en Editeur Visuel (anciennement le mode « Visuel »), ou Editeur de code (anciennement le mode « Texte »), qui permet d’obtenir l’aperçu du code. Pour cela, il suffit de presser les trois petits points verticaux en haut à droite de la page et de sélectionner « Editeur de code », très pratique pour personnaliser l’intégralité de l’article.

Saisir un Titre
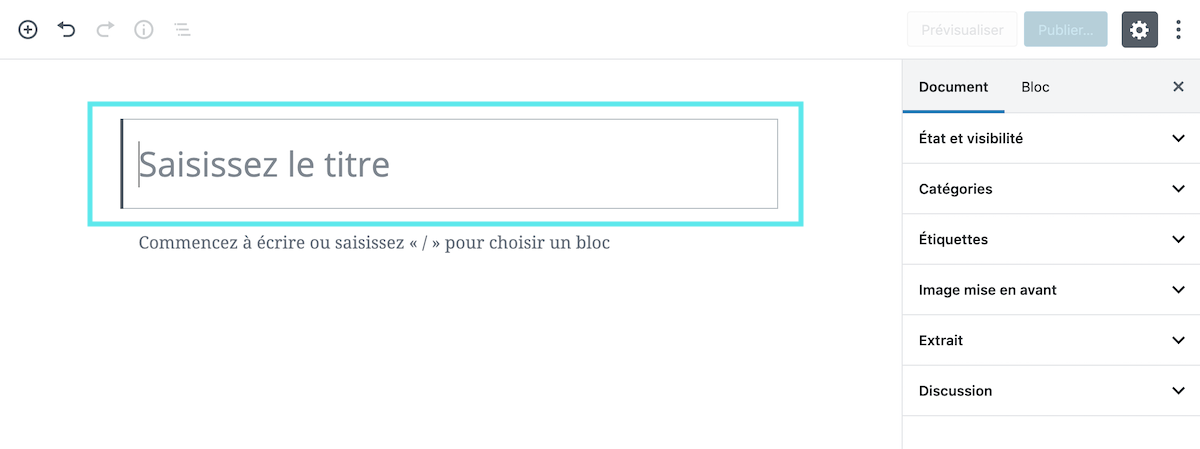
Pour saisir un Titre, il suffit de positionner son curseur et cliquer dans la zone prévue à cet effet, « Saisissez le Titre ».

Voici ce que ça donne :

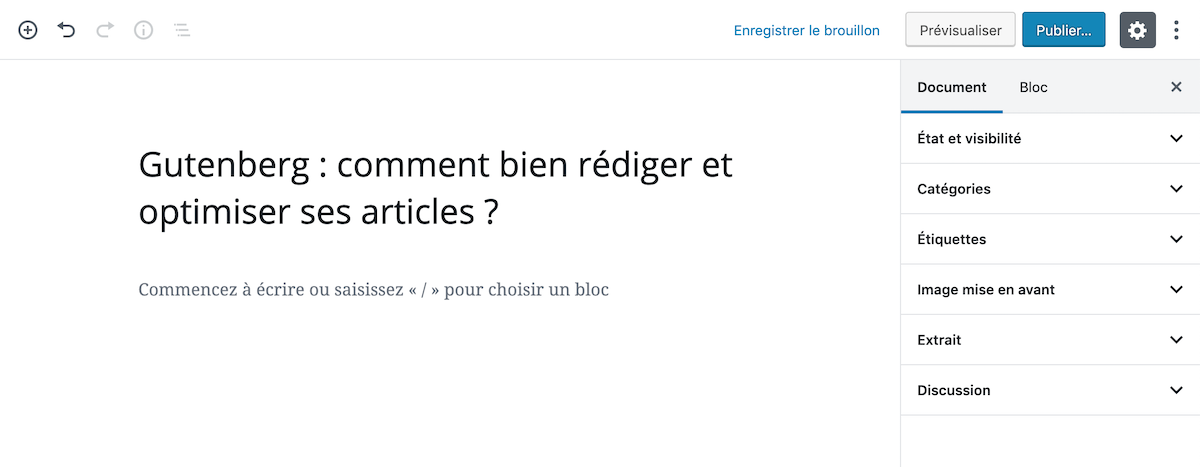
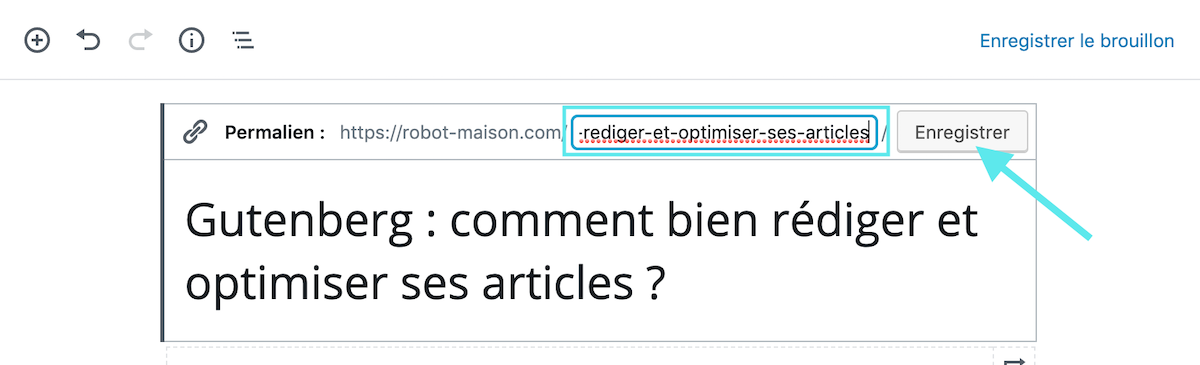
Note : Après cette première action, il est conseillé d’enregistrer l’article en tant que brouillon, pour deux raisons : la première est que l’article est sauvegardé, en cas de fausses manipulations de notre part, nous pourrons le récupérer dans la rubrique « Articles » > « Tous les articles ». La deuxième, en cliquant sur le lien bleu « Enregistrer le brouillon », le champs « Permalien » apparaît dans la colonne de droite, nous pouvons le modifier.

Nous pouvons aussi cliquer sur le titre pour faire apparaître le permalien et le modifier.

Commencer à écrire du texte
WordPress est une solution idéale pour le blogging et a donc toujours veillé à offrir une expérience simple et intuitive à ses utilisateurs, que l’on souhaite rédiger quelques lignes ou plusieurs paragraphes directement dans l’éditeur de texte. Pour commencer à rédiger, il suffit juste de commencer à écrire dans la zone qui se situe sous le titre.

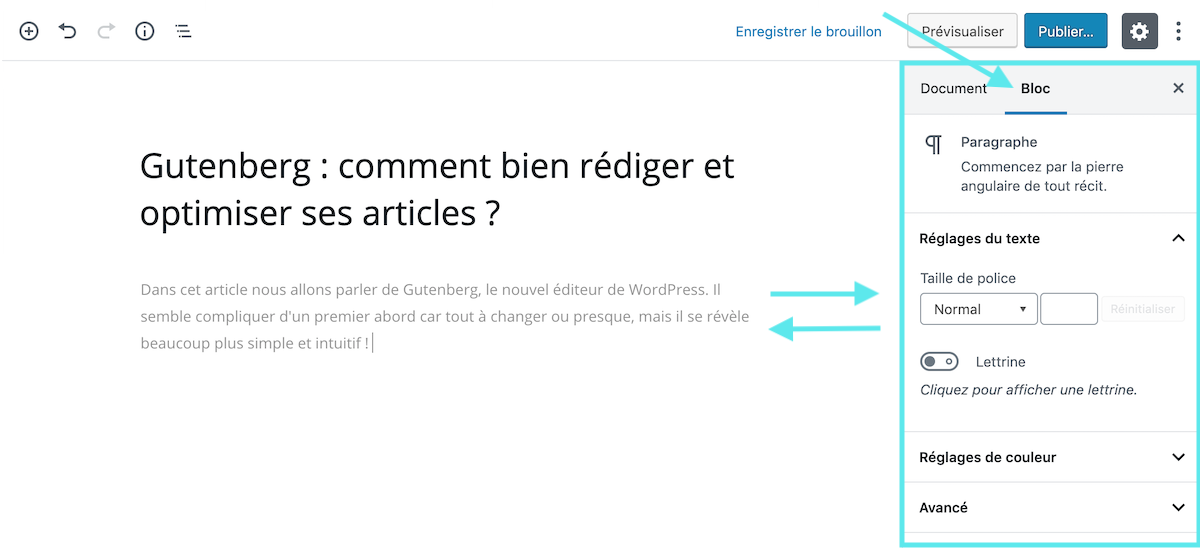
Dès l’ajout d’un mot, cette zone se transforme directement en bloc paragraphe, car il est composé essentiellement de texte.

Nous pouvons le constater via la colonne de droite qui propose des réglages personnalisés pour ce bloc de paragraphe, à savoir :
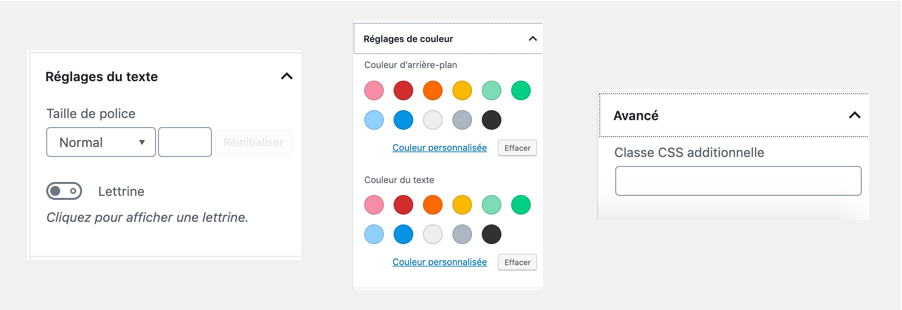
- – Réglages du texte : Taille de police, Lettrine
- – Réglages de couleur : Couleur d’arrière-plan, Couleur de texte
- – Avancée : Ajout d’une classe CSS

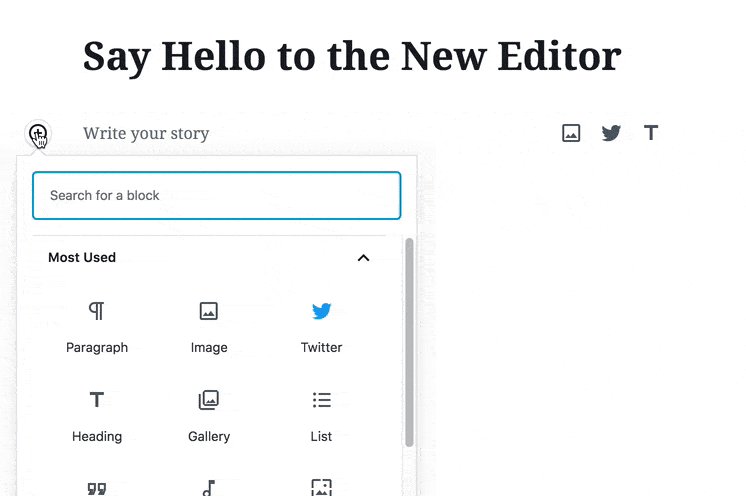
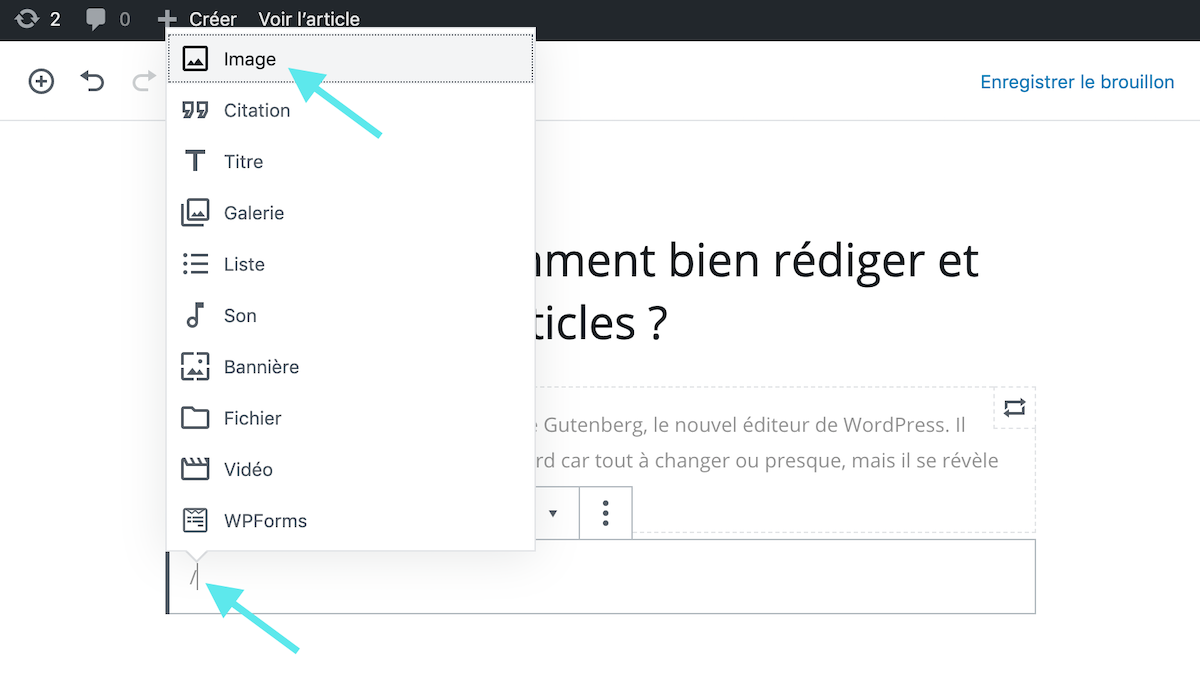
Une autre solution s’ouvre à nous : nous pouvons cliquer directement sur l’icône + pour créer notre premier bloc.
Astuce très pratique : On commence souvent un article par du texte, mais rien nous empêche de commencer notre article par une vidéo ou une citation par exemple. Pour cela, au lieu de taper directement du texte dans la zone prévue à cet effet, tape slash : » / « . En faisant ça, une petite fenêtre s’ouvre et fait apparaître tous les autres blocs, il n’y a plus qu’à cliquer sur celui qu’on souhaite.

Enfin pour travailler ne pas se distraire et travailler dans des conditions, nous pouvons nous mettre en « Mode plein écran ». Cela nous permet d’obtenir une interface de travail plus large. Il suffit de presser à nouveau les trois petits points , puis presser « Mode plein écran ».

Mettre en forme le texte
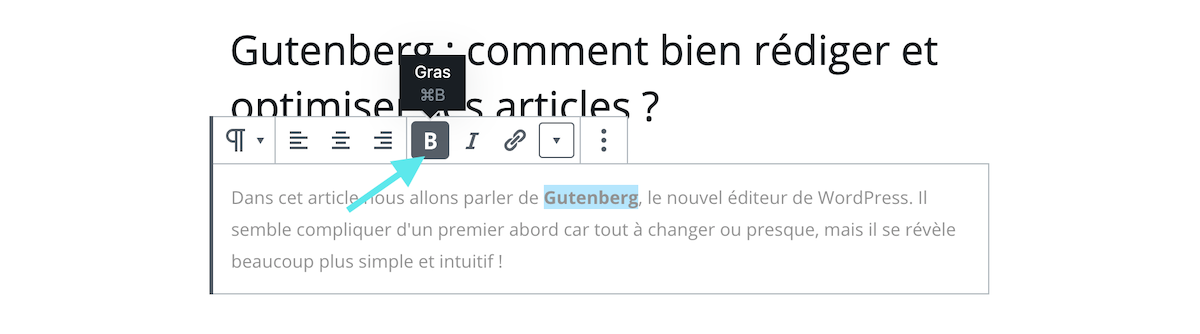
Pour mettre en forme le texte du paragraphe, il faut s’assurer d’être sur Editeur Visuel dans le menu avec les trois petits points . Une fois vérifié, nous pouvons sélectionné une portion de texte, une barre d’outils apparaît, nous pouvons alors sélectionner l’icône de notre choix pour styliser notre texte. Nous observons les options essentielles suivantes :
- – Aligner le texte à gauche
- – Centrer le texte
- – Aligner le texte à droite
- – Gras
- – Italique
- – Lien : pour ajouter un lien interne ou externe

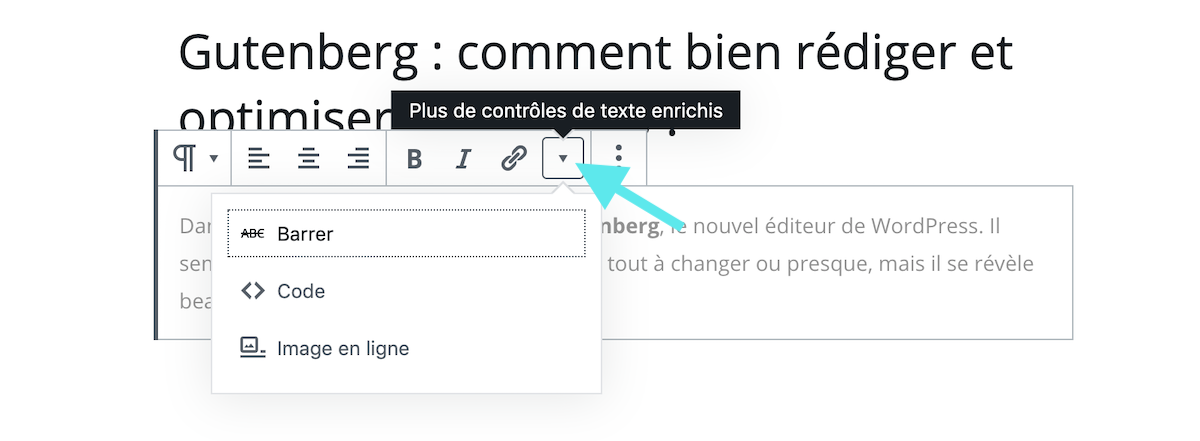
Comme nous le constatons d’autres options peuvent être sélectionnées, notamment en pressant l’icône pour avoir accès à plus de contrôles de texte enrichis, pour barrer un mot ou une portion de phrase, pour ajouter un snippet (= extrait) de code ou intégrer une image dans le corps de paragraphe.

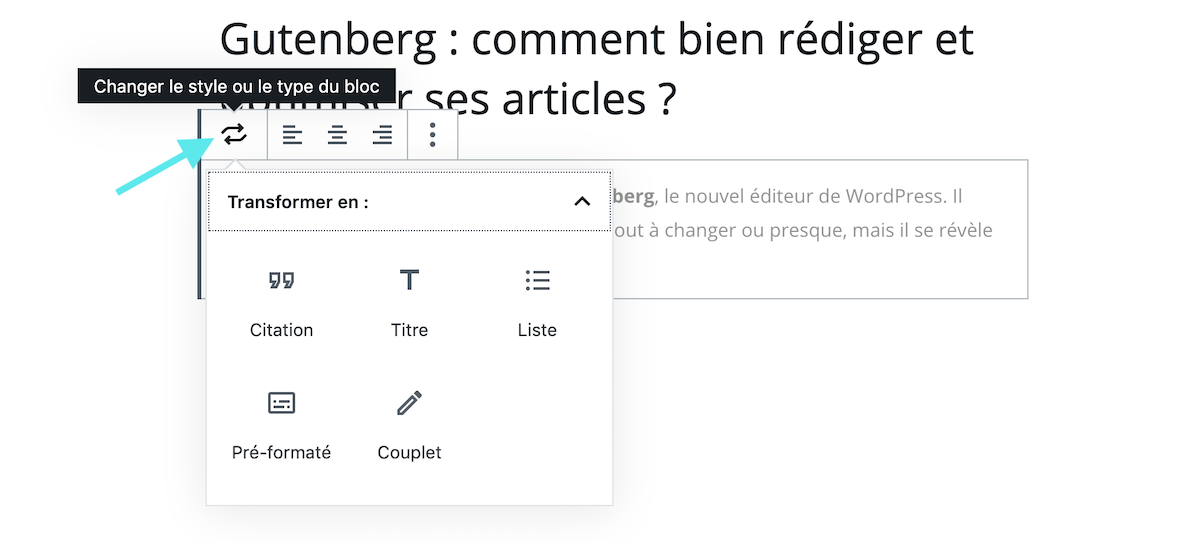
De plus, tout à gauche de cette barre d’outils supérieure si l’on presse l’icône suivant , nous allons pouvoir changer le style ou le type de bloc.

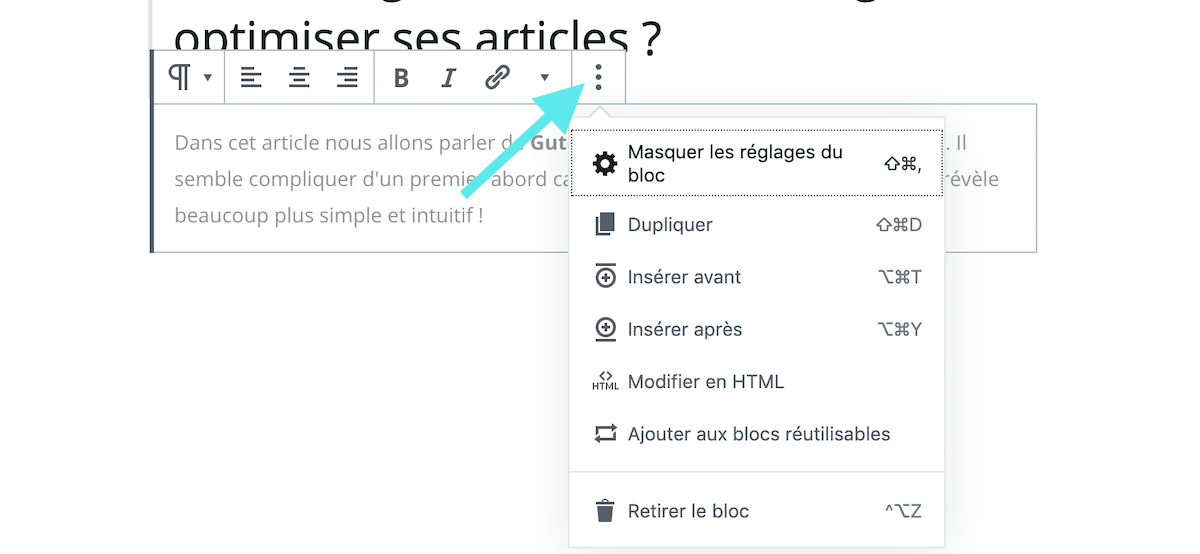
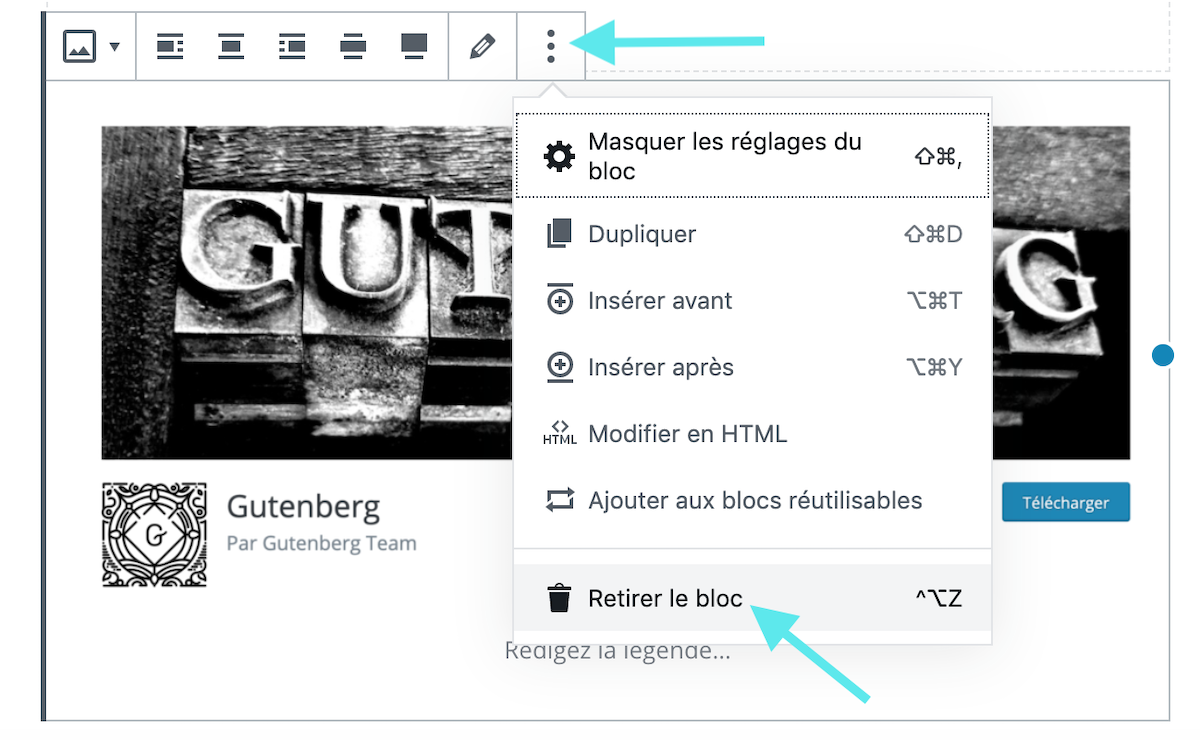
Enfin, tout à droite, nous retrouvons une icône qui représente trois petits points , en cliquant dessus, de nombreuses options pratiques sont proposées :
- – Masquer les réglages du bloc
- – Dupliquer
- – Insérer (un bloc) avant
- – Insérer (un bloc) après
- – Modifier en HTML
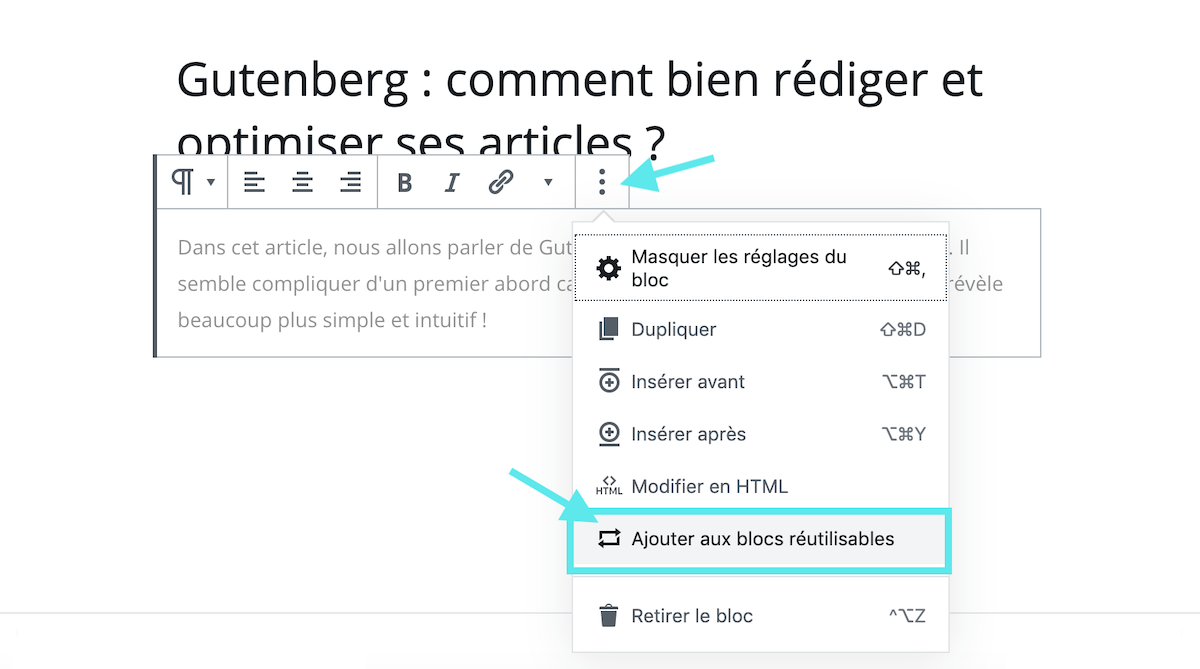
- – Ajouter au bloc réutilisable
- – Retirer le bloc

Les blocs réutilisables
Si il y a bien une option très intéressante à maîtriser, c’est celle : « Ajouter aux blocs réutilisables ».

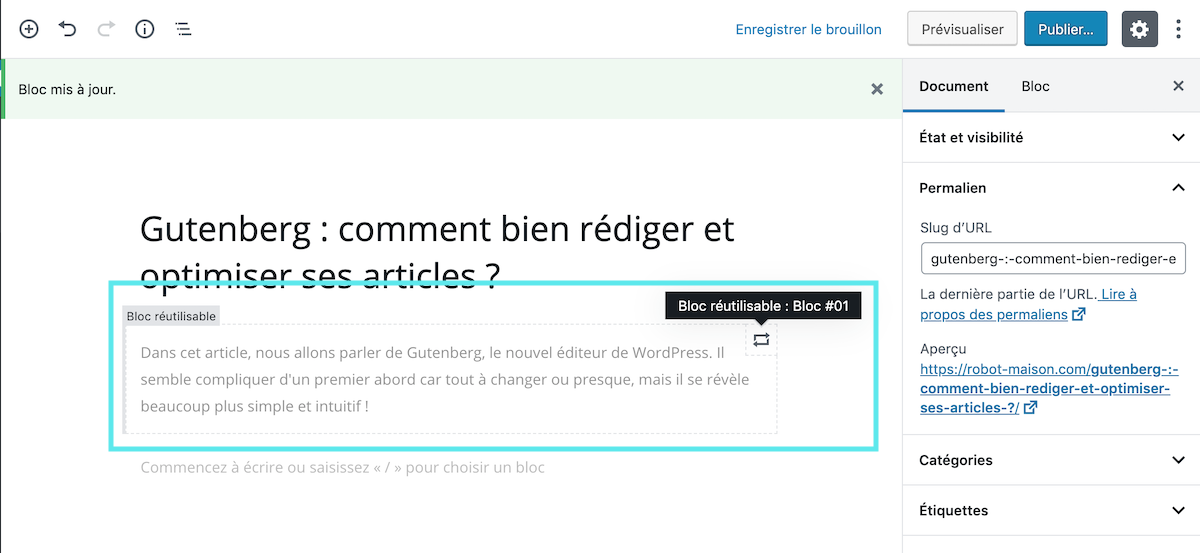
Une notification apparaît et annonce que le bloc réutilisable est créé. Est adossé un petit

Personnalise le titre du bloc, puis clique sur « Enregistrer ». Le bloc est mis à jour.

Le bloc est officiellement estampillé « Réutilisable ».

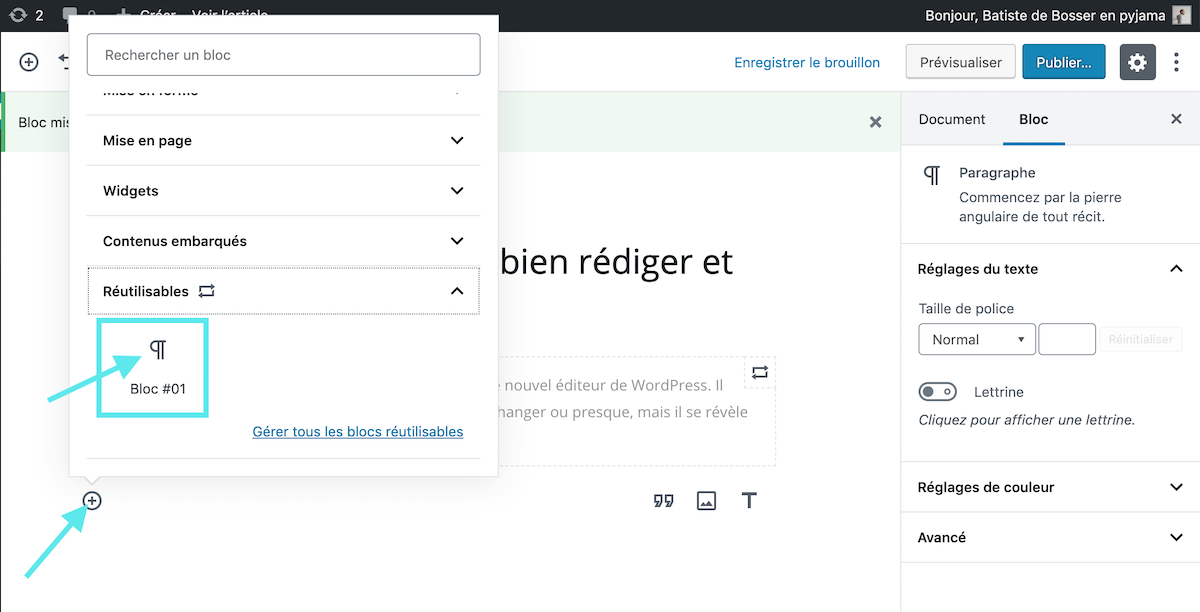
Pour utiliser un bloc réutilisable, rien de plus simple. Quand tu souhaites créer un nouveau bloc, clique sur l’icône + « Ajouter un bloc », une boîte, où sont répertoriés tous les blocs par fonction, s’ouvre, scrolle tout en bas pour arriver dans la section des blocs « réutilisables ». Choisis le bloc que tu souhaites réutiliser.
Note : Créer des blocs réutilisables permet pour toi, ou d’autres contributrices et contributeurs, de le réutiliser ailleurs sur ton site, et appliquer les modifications partout où il est utilisé.

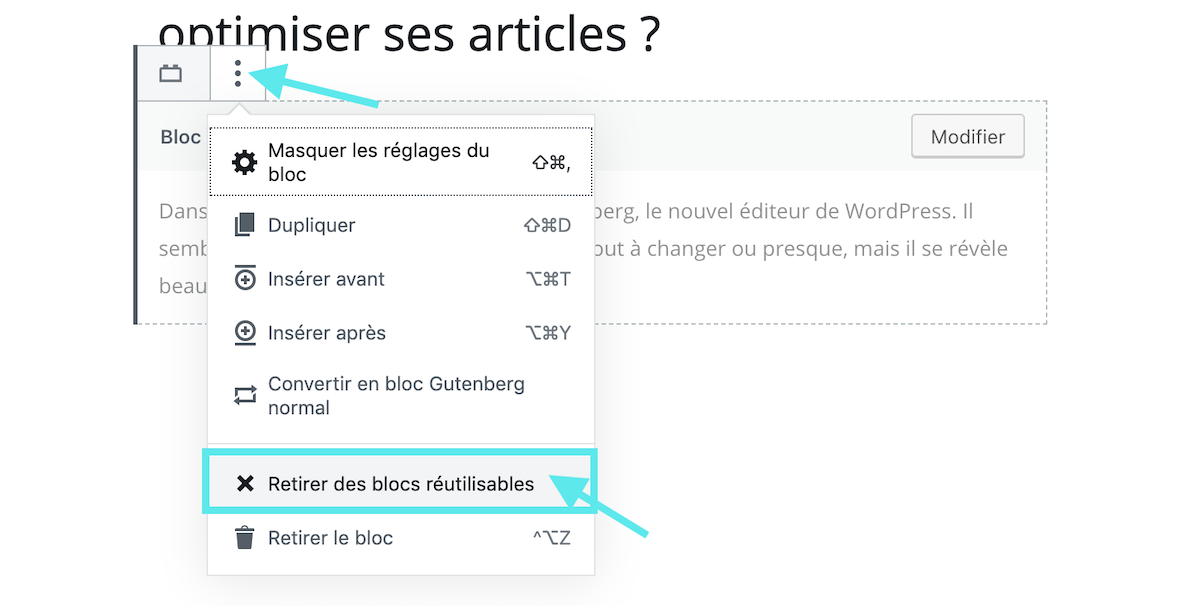
On peut retirer le bloc des réutilisables en cliquant, dans les options, sur le lien « Retirer des blocs réutilisables ». Attention, si le bloc réutilisable est retiré, ce dernier est définitivement supprimé et ne pourra pas pas être récupéré.

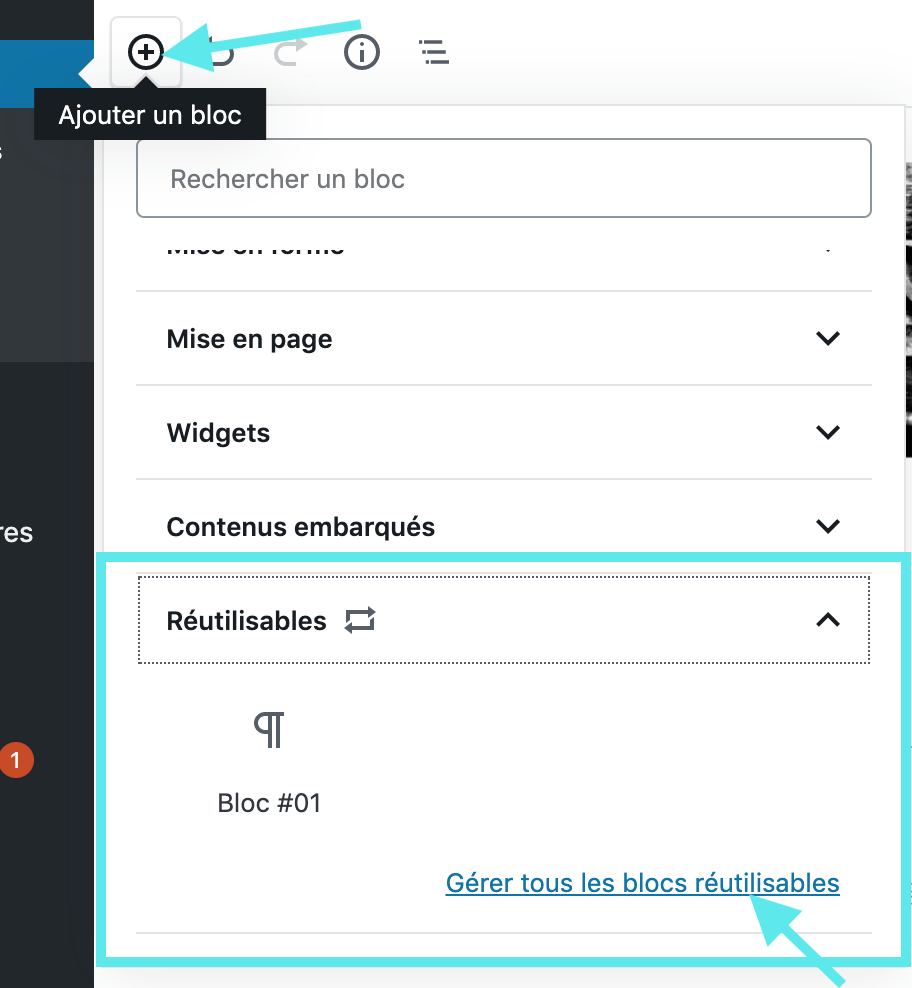
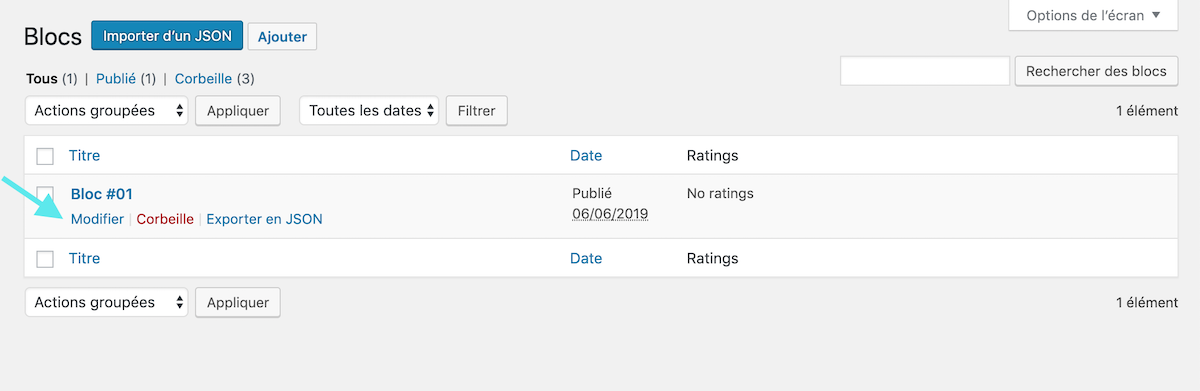
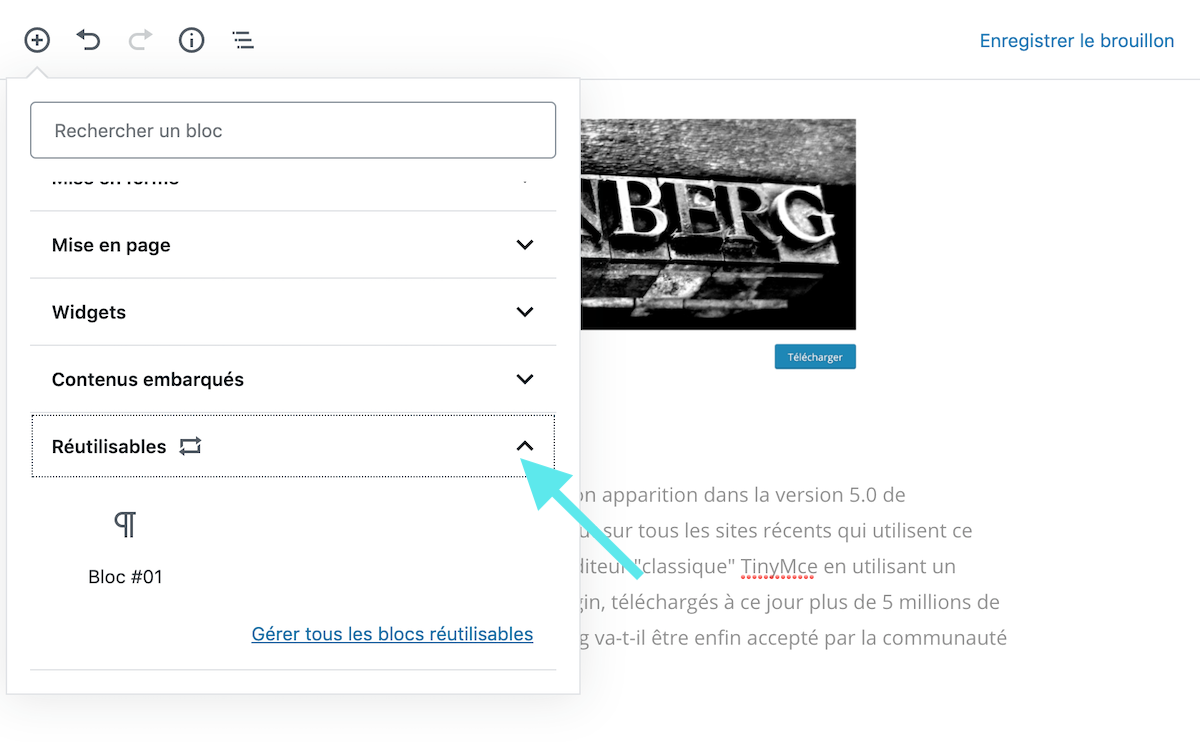
Pour gérer les blocs réutilisables, rendez-vous dans la rubrique +, « Ajouter un bloc », située en haut à gauche de la page. Puis, scroller tout en bas pour atteindre la catégorie de blocs « Réutilisables » et cliquer sur le lien bleu « Gérer tous les blocs réutilisables ».

Nous atterrissons alors dans le répertoire des blocs réutilisables. En passant le curseur sur le titre d’un bloc, nous pourrons alors « modifier », « supprimer (Corbeille) » ou télécharger ce bloc au format JSON.

Note : les blocs réutilisables se réutilisent aussi bien sur un nouvel article que sur une nouvelle page.
Ajout d’un bloc d’image
Pour donner de la dynamique et de la vie à un article, cela peut être intéressant de lui ajouter des médias comme des images images par exemple. Pour ce faire ajouter une image sur Gutenberg
est bien différent de l’ancien éditeur classique.
Il y a plusieurs façons d’ajouter un bloc image. La première est de faire glisser son curseur sur la zone vierge située en dessous du premier bloc, des icônes apparaissent dont 3 à droite. Il suffit de cliquer sur la première icône représentant une image , « Ajouter : image ».
![]()
La seconde façon est de cliquer sur le +, situé tout en haut l’écran, puis de sélectionner l’icône qui se trouve en général dans la rubrique « Les plus utilisés » ou « Blocs communs ».
Enfin, la troisième façon est le slash / , comme vu plus haut.

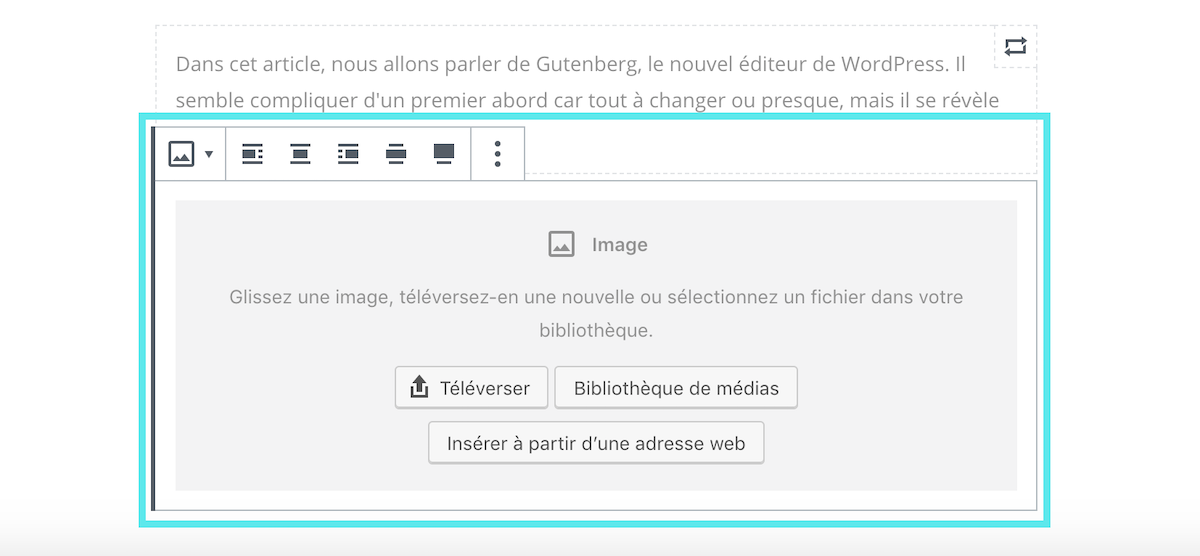
Le bloc d’image est créé. Il n’y a plus qu’à cliquer sur le bouton :
- – « Téléverser » = télécharger une image à partir de son ordinateur
- – « Bibliothèque de médias » = pour télécharger une image à partir de sa bibliothèque
- – « Insérer à partir d’une adresse web » = copier une URL d’image d’un site externe ou CDN (= Content Delivery Network)

Un glisser/déposer de l’image peut aussi faire l’affaire.

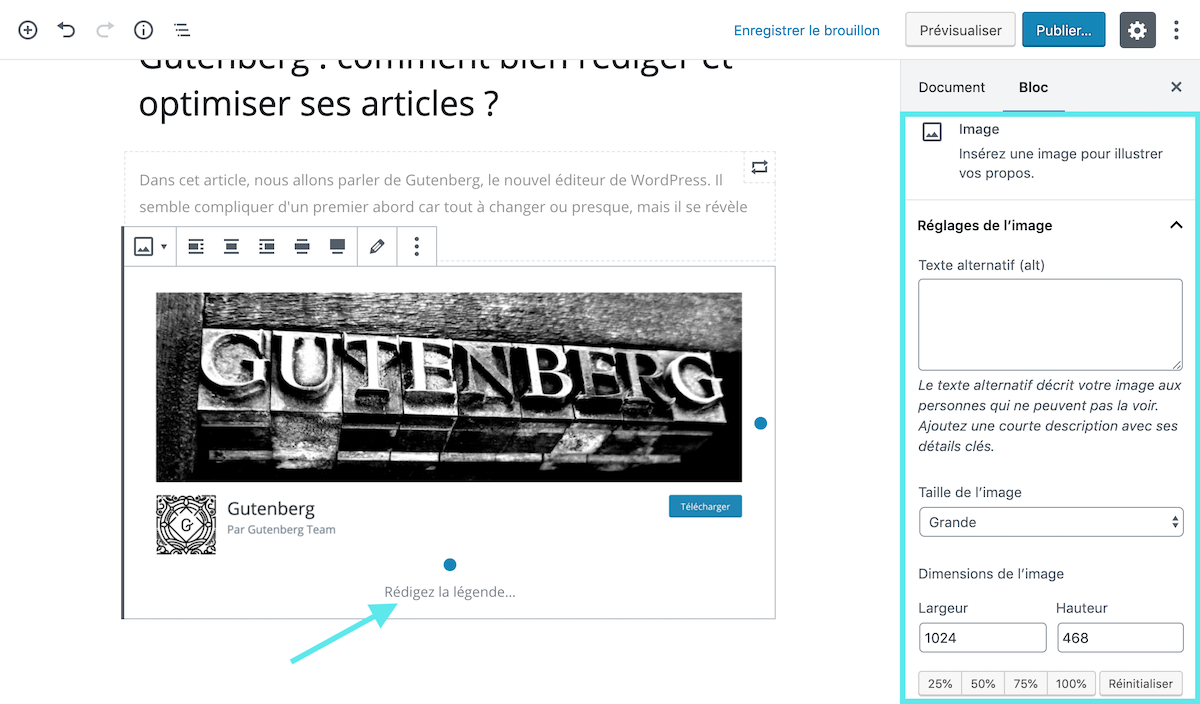
Une fois l’image téléchargée, nous pouvons y ajouter une légende ou, dans la colonne de droite, effectuer certains réglages comme :
- – Ajouter un texte alternatif
- – Choisir la taille de l’image entre miniature, moyenne, grande ou originale.
- – Dimensionner l’image en réglant la largeur et la longueur dans les champs prévus à cet effet où en cliquant sur 25%, 50%, 75% ou 100%.

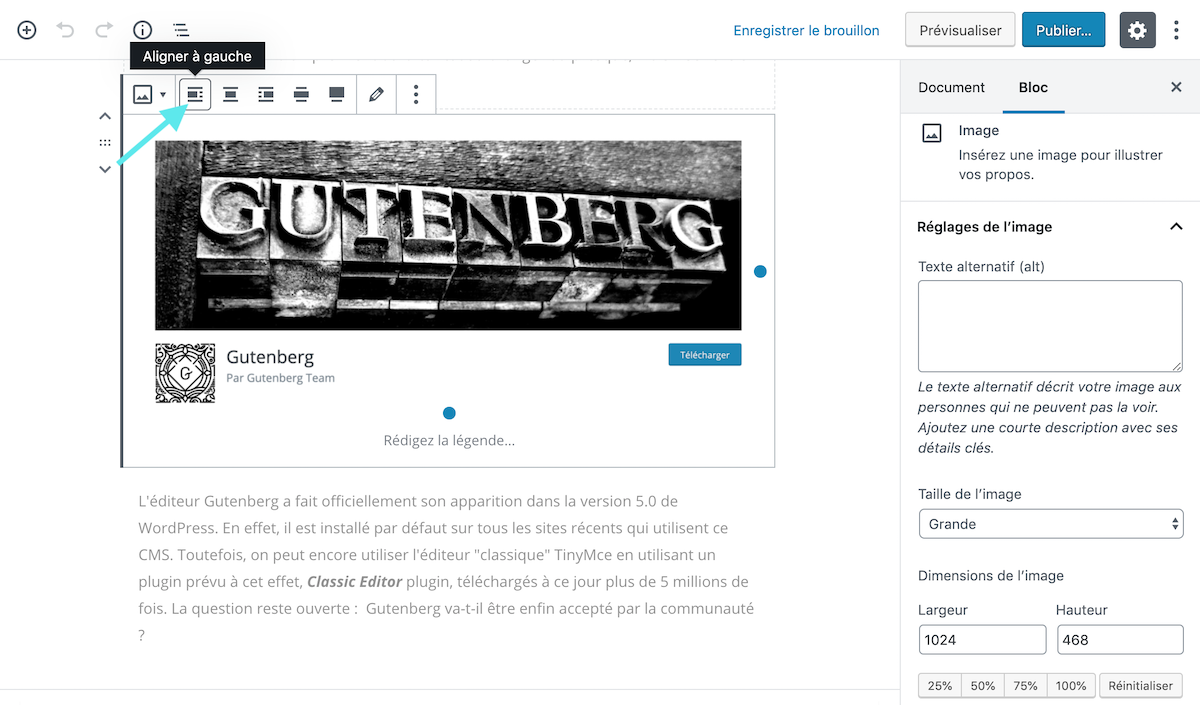
Aligner l’image dans le texte
Pour aligner une image téléchargée dans un texte, il faut que le bloc de l’image soit placé au dessus du bloc paragraphe. C’est de cette configuration que nous pouvons alors encastrer l’image dans le texte.
Pour cela, il suffit de cliquer sur l’un des vignettes de la barre d’outil supérieure pour :
- – Aligner à gauche
- – Aligner à droite
- – Centrer
Dans cet exemple, nous cliquons sur « Aligner à gauche ».

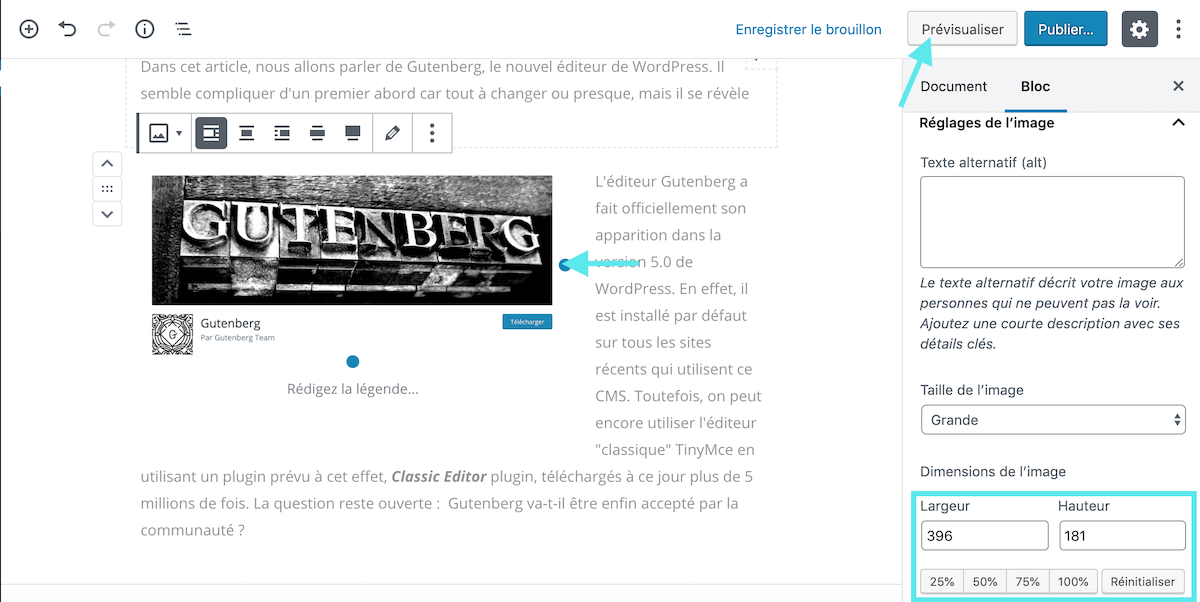
Une fois cliqué, le bloc d’image se fond avec le bloc de paragaraphe. Nous voyons que l’imag s’est alignée à gauche du texte. Il suffit de régler la taille de l’image en cliquant sur l’un des points bleu situés sur l’image et réduire l’image en maintenant ce dernier appuyé.
Nous pouvons aussi modifier les « Dimensions de l’image », la longueur et la largeur, dans la colonne des réglages, à droite.

Une fois les modifications apportées, nous pouvons soit « enregistrer le brouillon » où bien faire une « Prévisualisation », en pressant le bouton gris prévu pour cela.
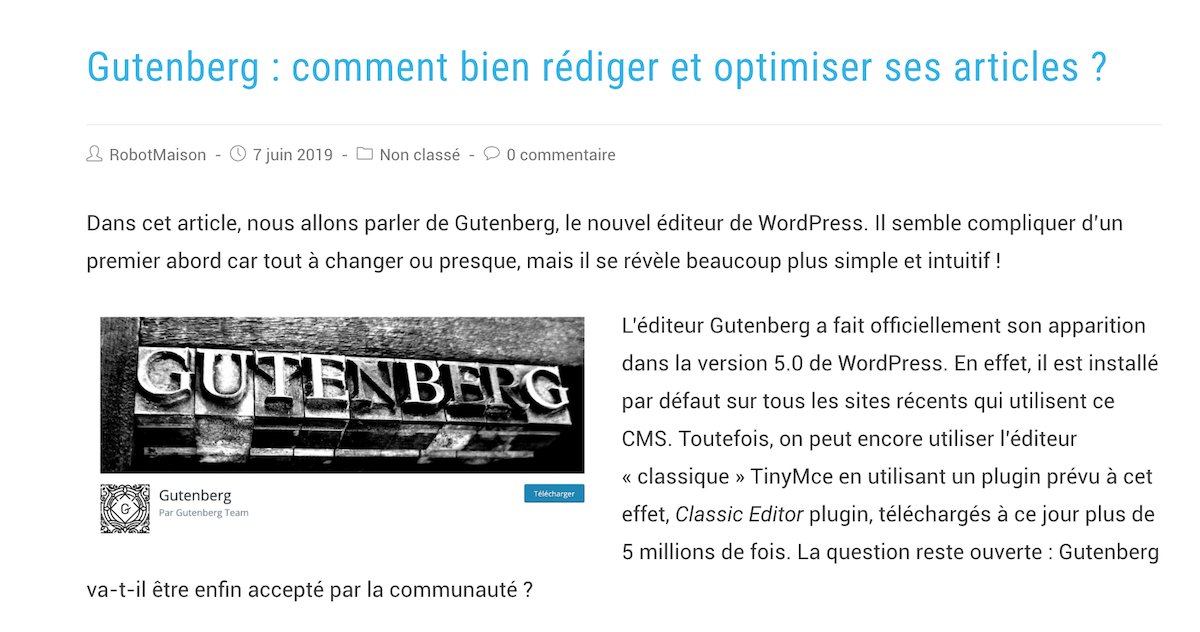
Voici le résultat, l’image à bien été alignée à gauche.

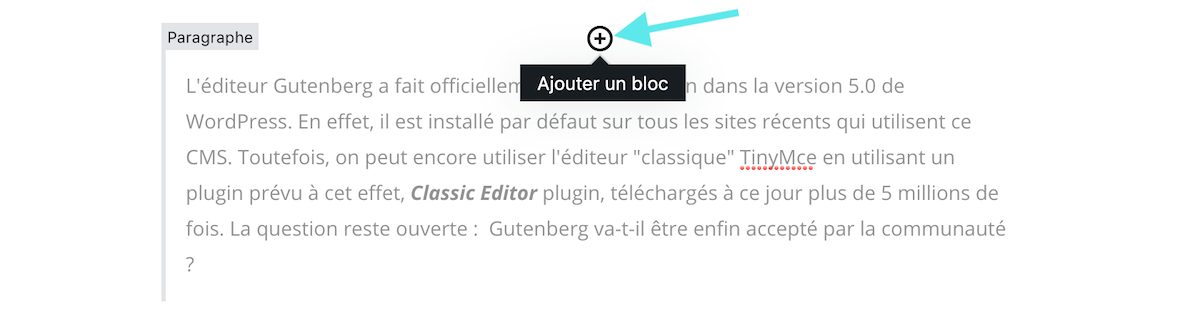
Ajouter un bloc facilement
Pour ajouter un bloc facilement, il suffit de passer le curseur sur un bloc existant et cliquer sur le + qui apparaît en haut du bloc.

T’as plus qu’à piocher le bloc que tu désires. Dans cet exemple, nous choisissons un bloc de « Titre ».

Le bloc de titre s’est bien ajouté au-dessus du bloc.
Note : si tu souhaites ajouter un bloc en dessous, il faut utiliser le bloc déjà établit situé en dessous du bloc en question (tu m’as compris…).

Déplacer un bloc facilement
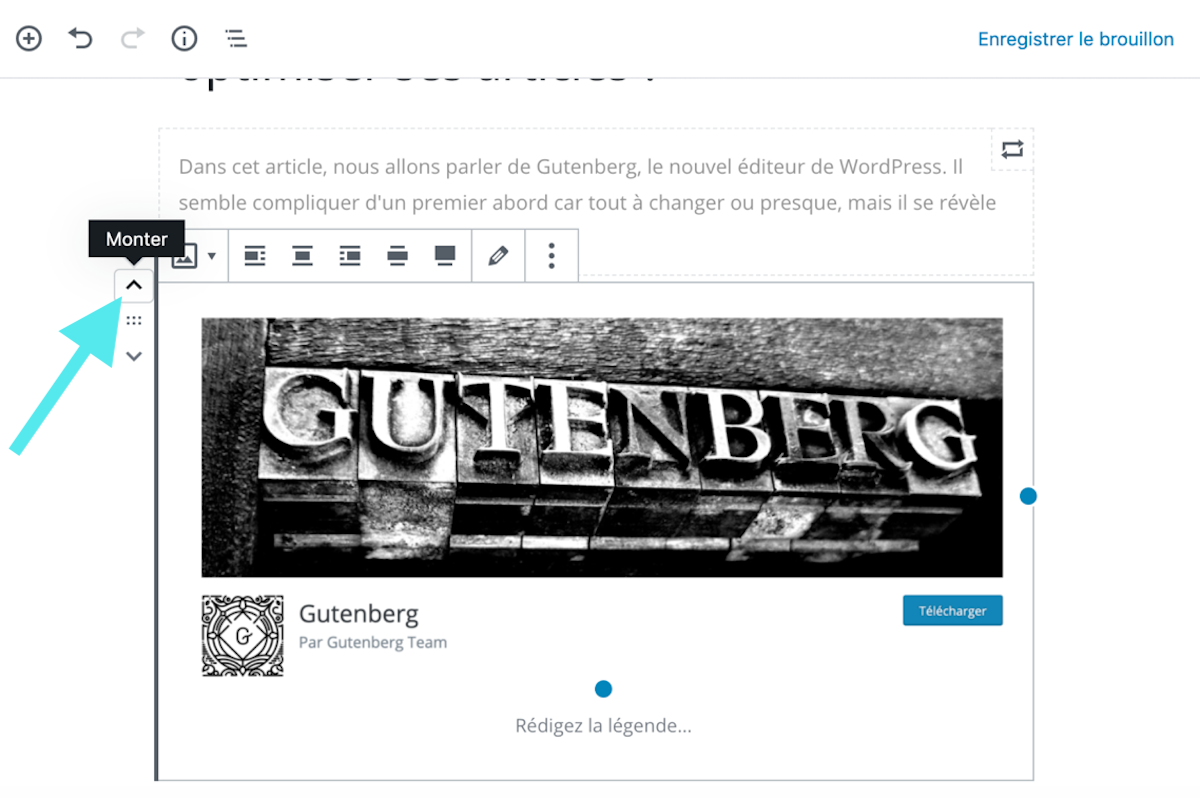
Monter le bloc : il suffit de cliquer une fois sur le petit chevron du haut situé à gauche du bloc. Cette fonction apparaît quand on passe le curseur sur le bloc. Le bloc en question remonte d’un cran.

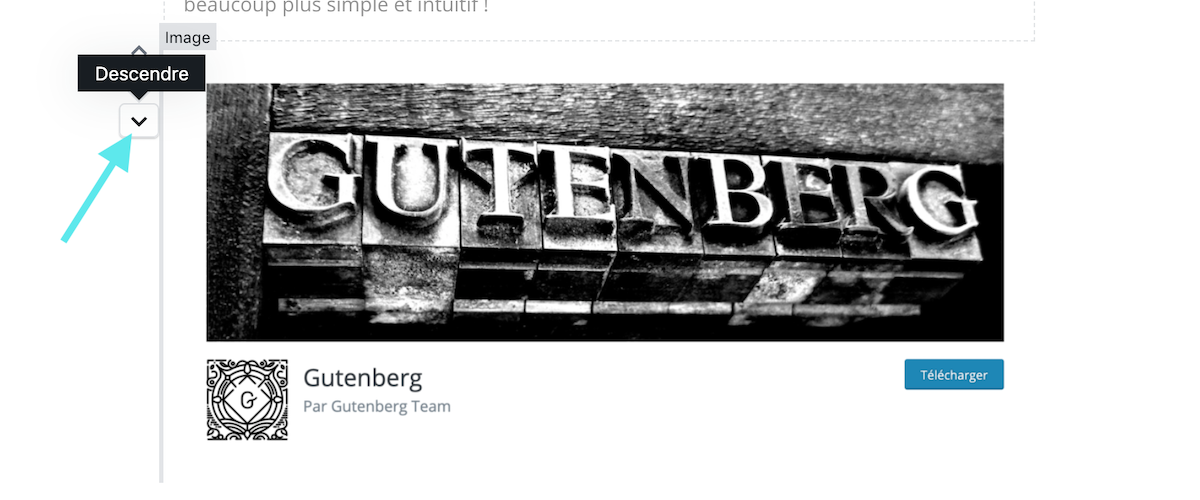
Descendre le bloc : Il suffit de cliquer sur le petit chevron du bas .

Glisser / déposer un bloc
Pour remonter ou descendre le bloc d’une seule traite, nous pouvons cliquer et maintenir au centre et glisser / déposer à l’endroit que l’on souhaite.

Supprimer un bloc
Pour supprimer un bloc, il suffit de cliquer sur les et presser le dernier lien « Retirer

Tous les blocs de Gutenberg
Nous avons vu les blocs paragraphe et les blocs images mais il en existe beaucoup plus. Avec Gutenberg, nous pouvons faire beaucoup plus comme ajouter des citations, des listes, un espacement, une bannière, des colonnes, des contenus embarqués de divers réseaux sociaux ou plateformes de streaming. En effet, les blocs sont tous rassemblés dans le même menu et classés par catégorie. Cela permet de créer un article personnalisé et très complet en un temps record.
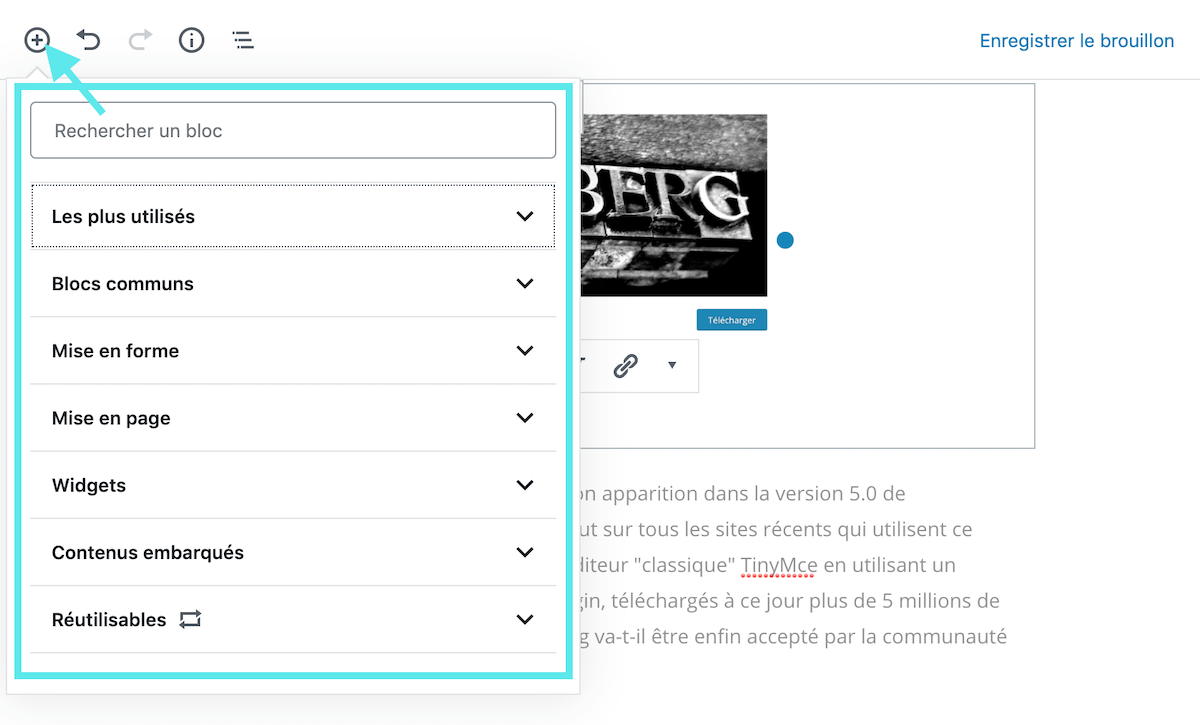
Il suffit juste de presser le + , tout en haut à gauche de l’écran et de faire défiler les catégories de blocs et ouvrir l’une d’elles parmi pour ajouter un bloc spécifique :
- – « Les plus utilisés »
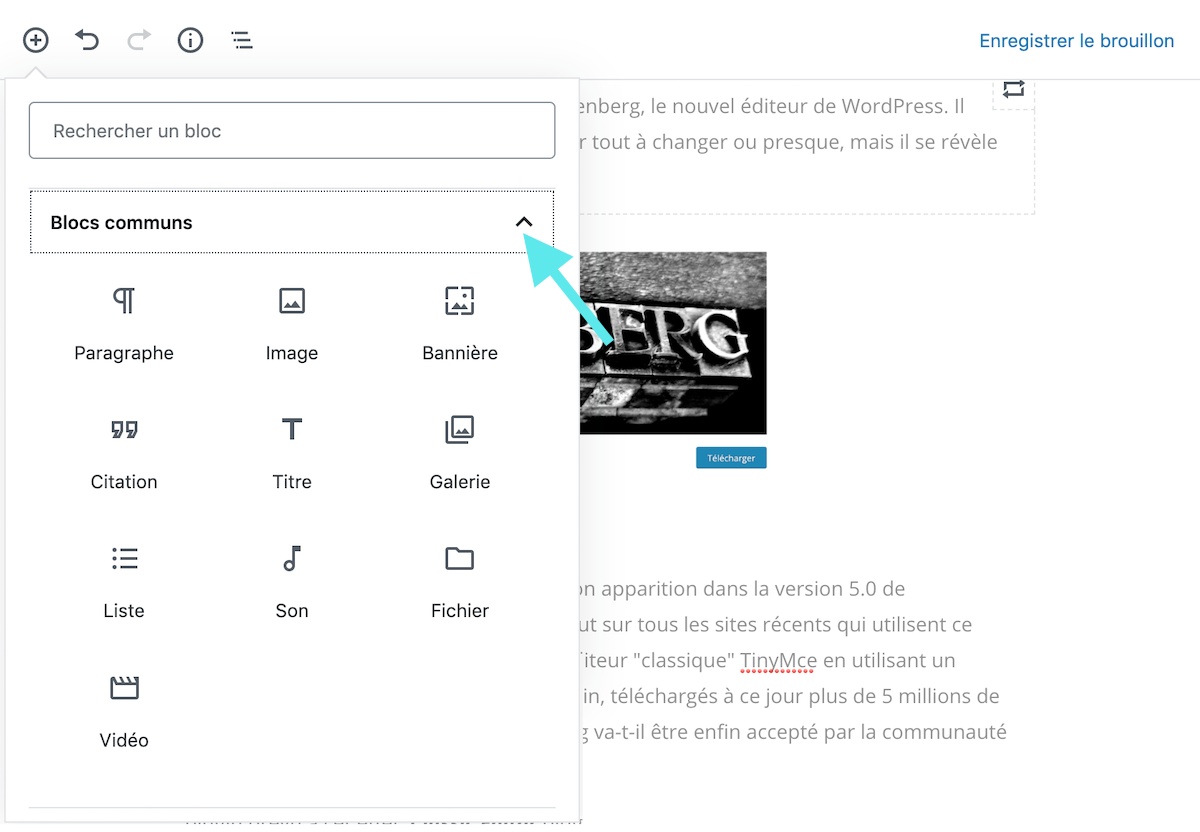
- – « Blocs communs »
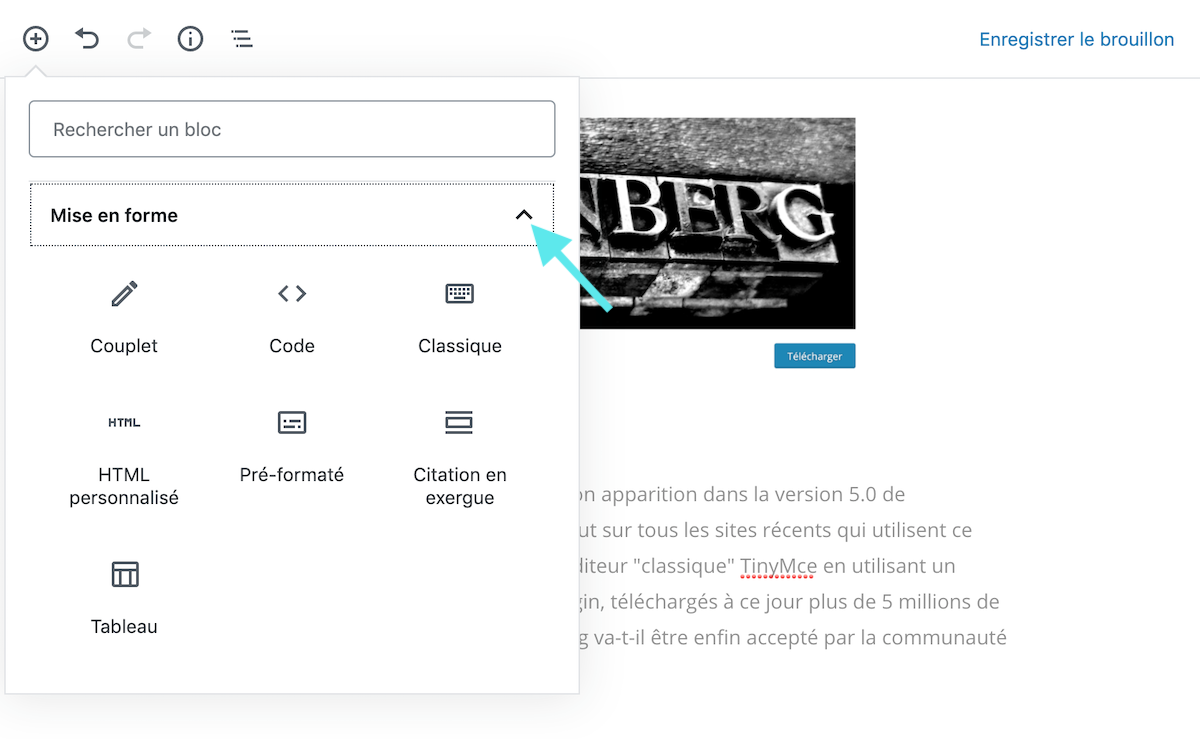
- – « Mise en forme »
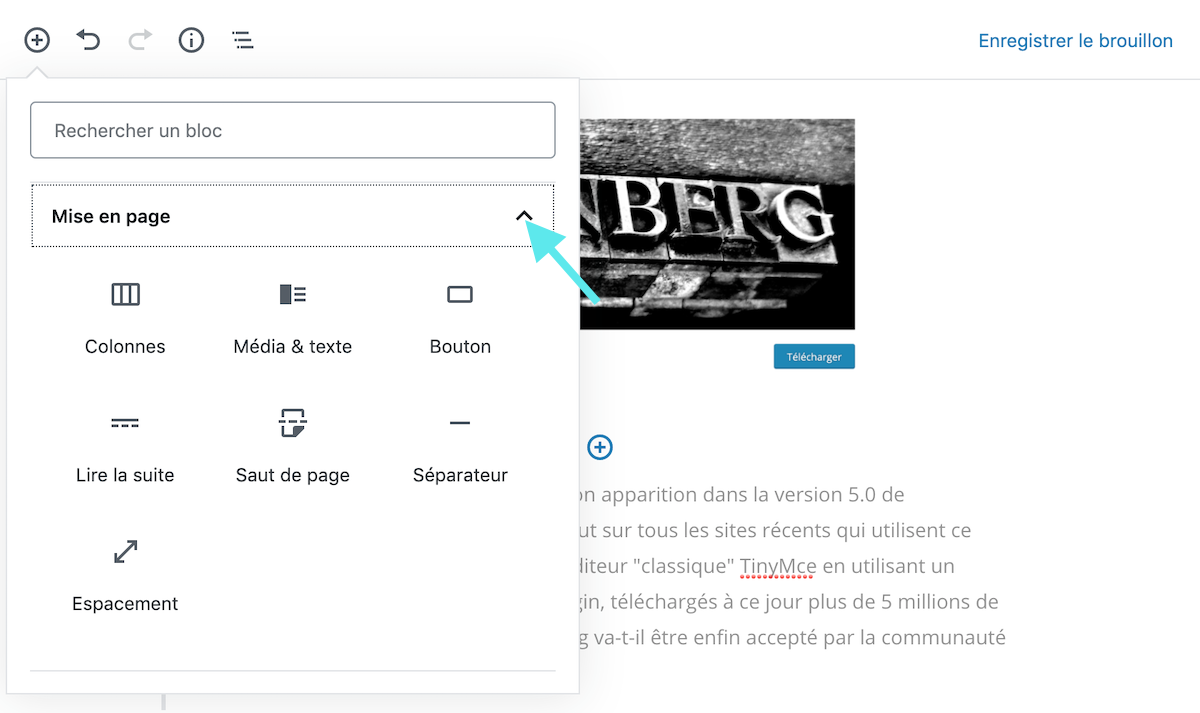
- – « Mise en page »
- – « Widgets »
- – « Contenus embarqués »
- – « Blocs réutilisables »

Découvrons toutes ces catégories, une à une, bloc par bloc.
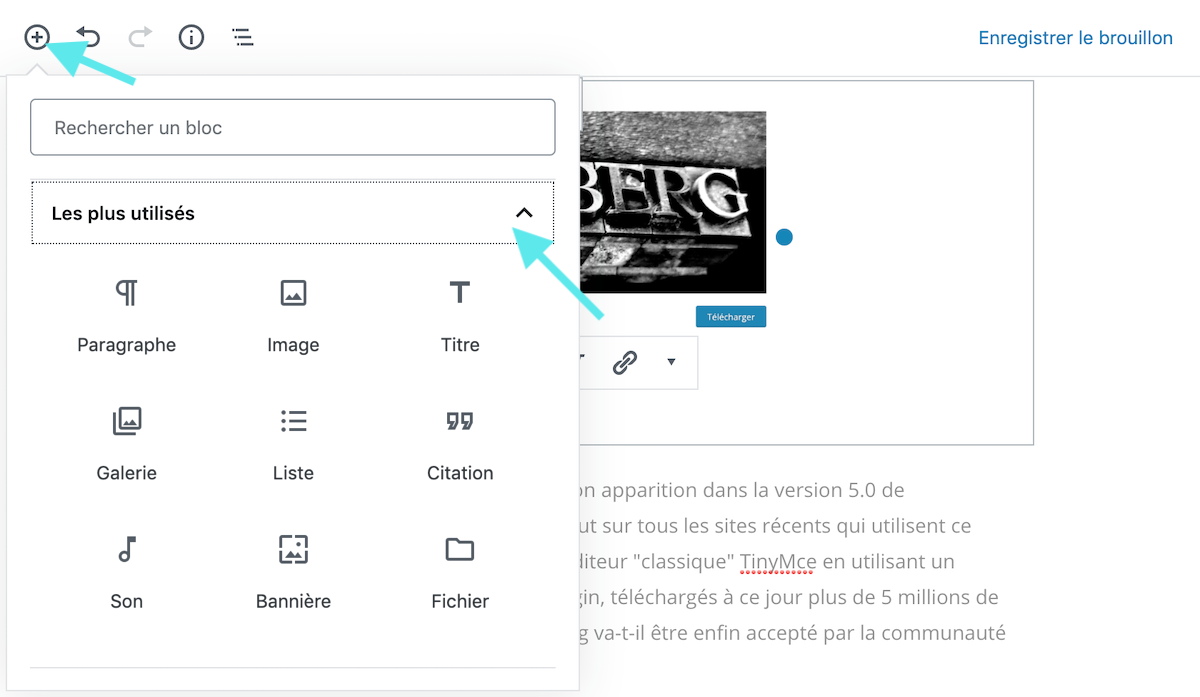
Les plus utilisés
Les blocs « les plus utilisés » est ouverts par défaut apparaissent tout en haut, il suffit simplement de faire sont choix en cliquant sur l’une des icônes présentées. Les « plus utilisés » sont affichés en fonction de la régularité de votre usage et est donc une catégorie personnalisée au fil des utilisations. Par défaut nous retrouvons ces blocs :
- – Paragraphe
- – Image
- – Titre
- – Galerie
- – Liste
- – Citation
- – Son
- – Bannière
- – Fichier

Blocs communs
Comme son nom le laisse sous-entendre, cette catégorie intitulée « blocs communs » propose tous les blocs qui sont généralement utilisés pour mettre en forme et enrichir son article via des contenus textuels, visuels, vidéo où audio.
- – Paragraphe
- – Image
- – Bannière : élément très pratique qui permet d’ajouter une image en arrière plan et du texte par dessus.
- – Citation
- – Titre
- – Galerie
- – Liste
- – Galerie
- – Son
- – Fichier
- – Vidéo

Mise en forme
Les blocs de « Mise en forme » aident à formater une portion de contenu, une information technique comme une ligne de code, utiliser du code brut en HTML, afficher des chiffres ou faire une comparaison en ajoutant un bloc tableau par exemple. Nous trouvons les blocs suivants :
- – Couplet
- – Code
- – Classique
- – HTML personnalisé
- – Pré-formaté
- – Citation en exergue
- – Tableau : très pratique car intégrer un tableau en pur HTML est assez lourd.

Mise en page
Les blocs de mise en page permettent de structurer les textes, les images et autres de différentes manières afin de les mettre en valeur de la meilleure façon qu’elle soit.
Avant de se lancer directement dans la création dans la mise en page d’un article, si ce dernier mérite une mise en page spécifique, il est conseillé de faire un schéma ou mockup sommaire afin de visualiser l’aspect global pour ne pas perdre trop de temps. Après libre à toi d’y passer la journée.
Pour la catégorie Mise en page, on retrouve les blocs suivants :
- – Colonnes : sépare son bloc en deux colonnes puis permet de diviser l’un d’elles par deux etc.
- – Média & texte : pour créer un bloc déjà formaté avec une image à télécharger à gauche et un texte à saisir à droite par exemple
- – Bouton
- – Lire la suite
- – Saut de page
- – Séparateur
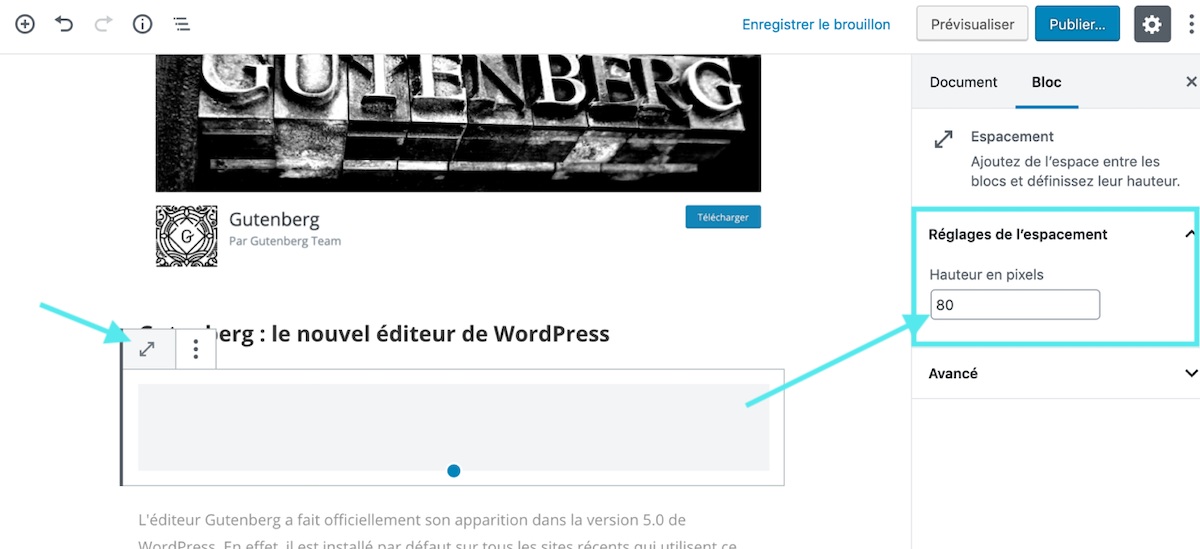
- – Espacement : idéal pour aérer son contenu en créant notamment des espacements personnalisés entre deux blocs.

Note : les blocs d’espacement permettent d’augmenter l’espace entre deux blocs. Dans cet exemple nous avons créé un espacement de 80 pixels.

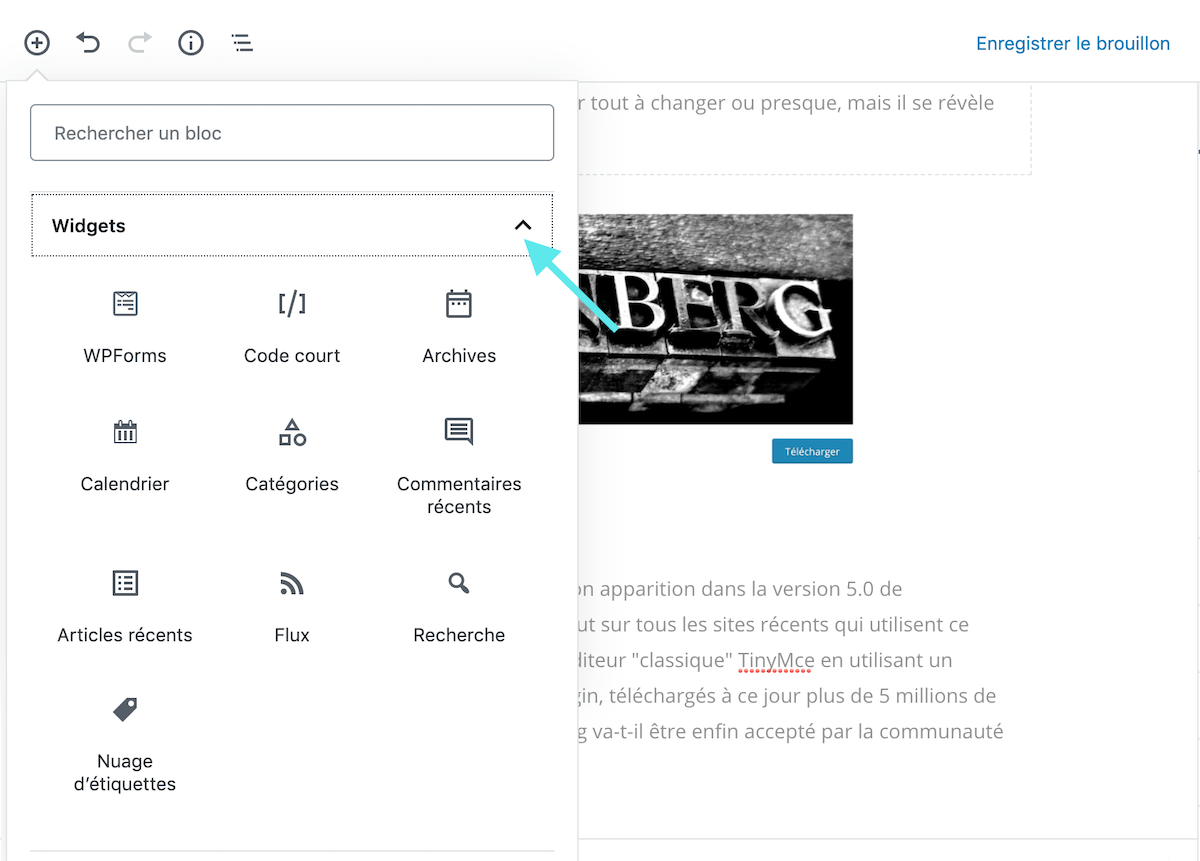
Widgets
Les widgets dans WordPress sont les fonctionnalités que tu peux ajouter dans les barres latérales, les sidebars. Dans Gutenberg, tu peux profiter des ces widgets directement dans ton article. Nous retrouvons alors les widgets les plus connus :
- – WPForms (Formulaire de contact)
- – Code court
- – Archives
- – Calendrier
- – Catégories
- – Commentaires récents
- – Articles récents
- – Flux (RSS)
- – Recherche
- – Nuage d’étiquettes

De mon côté, je suis déjà en train de me projeter en me disant qu’ajouter un bloc article récent dans le contenu de l’article peut être assez intéressant pour réduire son taux de rebond en incitant les lecteurs à continuer la lecture des articles de blog. T’en penses quoi ?
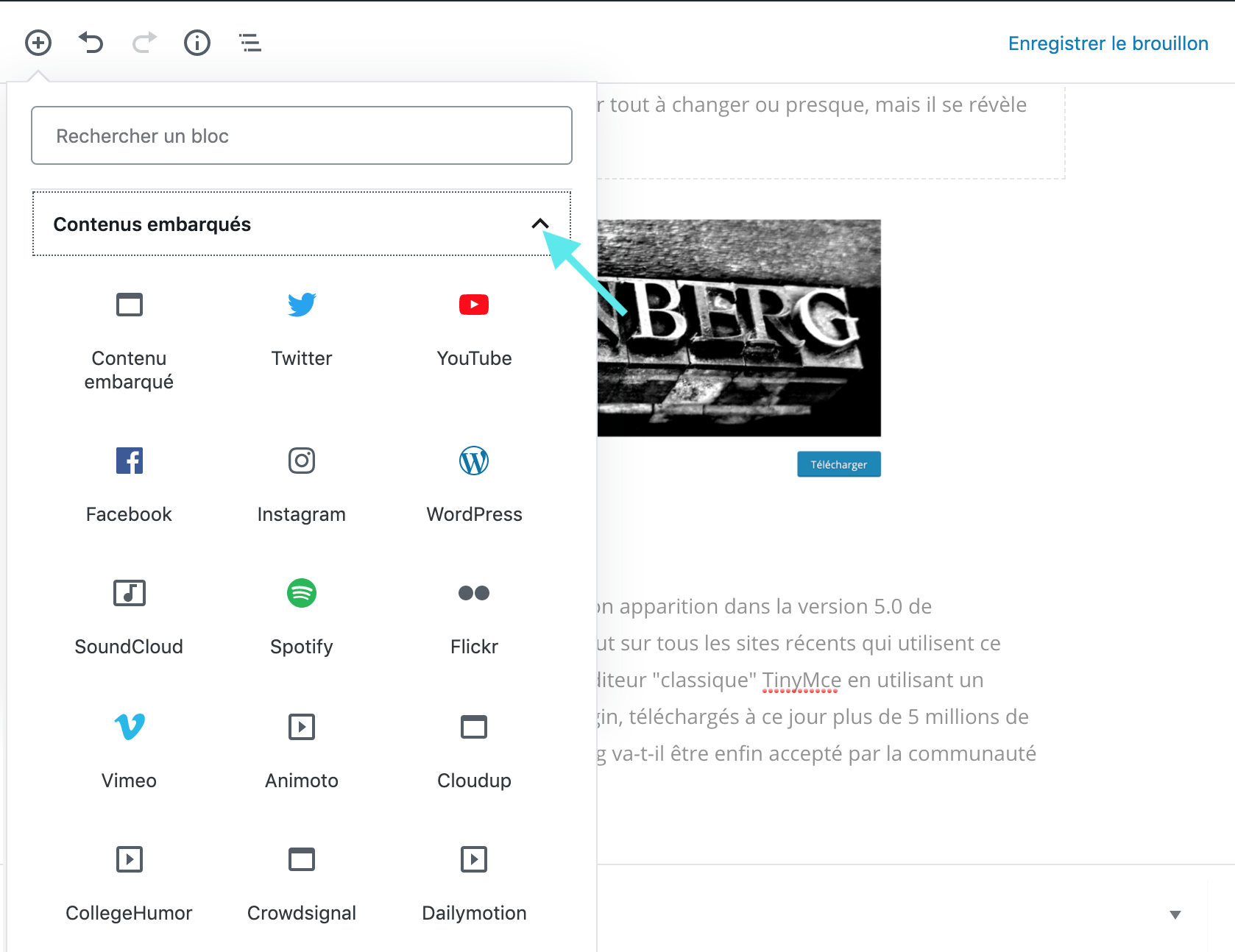
Contenus embarqués
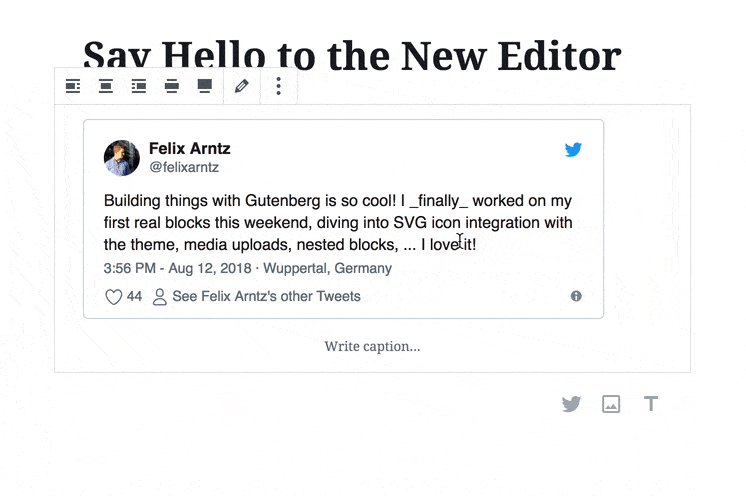
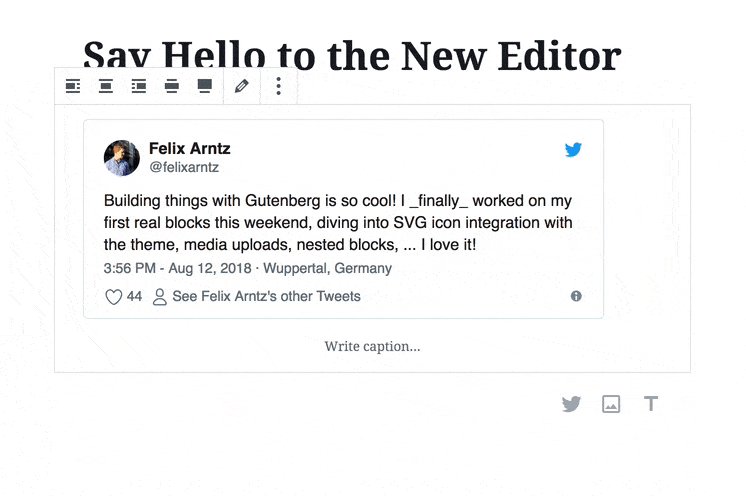
Partager du contenu de qualité provenant d’autres sites web ou plateformes de streaming ou réseaux sociaux par exemple est une bonne attitude surtout quand il se rapporte au sujet de l’article. Les contenus embarqués permettent d’afficher très simplement et proprement un contenu en copiant et collant l’URL précise de la source. Par exemple, pour embarquer une image Instagram, il suffit de copier l’URL et de la coller dans le champ du bloc Instagram prévu à cet effet. Attention toutefois à ne pa te tromper de liens et de plateforme : si tu colles une URL YouTube dans le bloc Twitter, ça ne va pas marcher. La liste de cette catégorie est très dense, donc voici une liste non exhaustive des blocs les plus mainstreams :
- – YouTube
- – Soundcloud
- – Vimeo
- – Slideshare
- – Imgur : pour embarqués des GIFs animés
- – Kickstarter : pour promouvoir son projet de crowdfunding
- – …

J’apprécie déjà ce bloc pour la variété et le choix des contenus à embarquer. Aussi pour les blocs comme Instagram, cela va nous réduire drastiquement le code à rallonge qu’il y a à intégrer dans l’article. Toutefois, pour YouTube, je continuerai d’embarquer avec le bon vieux code iframe car j’ai noté un problème de margin sur les smartphones.
Réutilisables
Comme nous l’avons vu plus haut, les blocs « Réutilisables » se stockent à la fin cette liste. Tous les blocs réutilisables qui sont créés apparaissent ici.

Pour en savoir plus sur Gutenberg rendez-vous ici https://fr.wordpress.org/gutenberg/
Les 4 actions à faire avant de publier
Ça y est ton article est créé ! Il va falloir passer par plusieurs cases avant de publier l’article.
Ajouter une catégorie
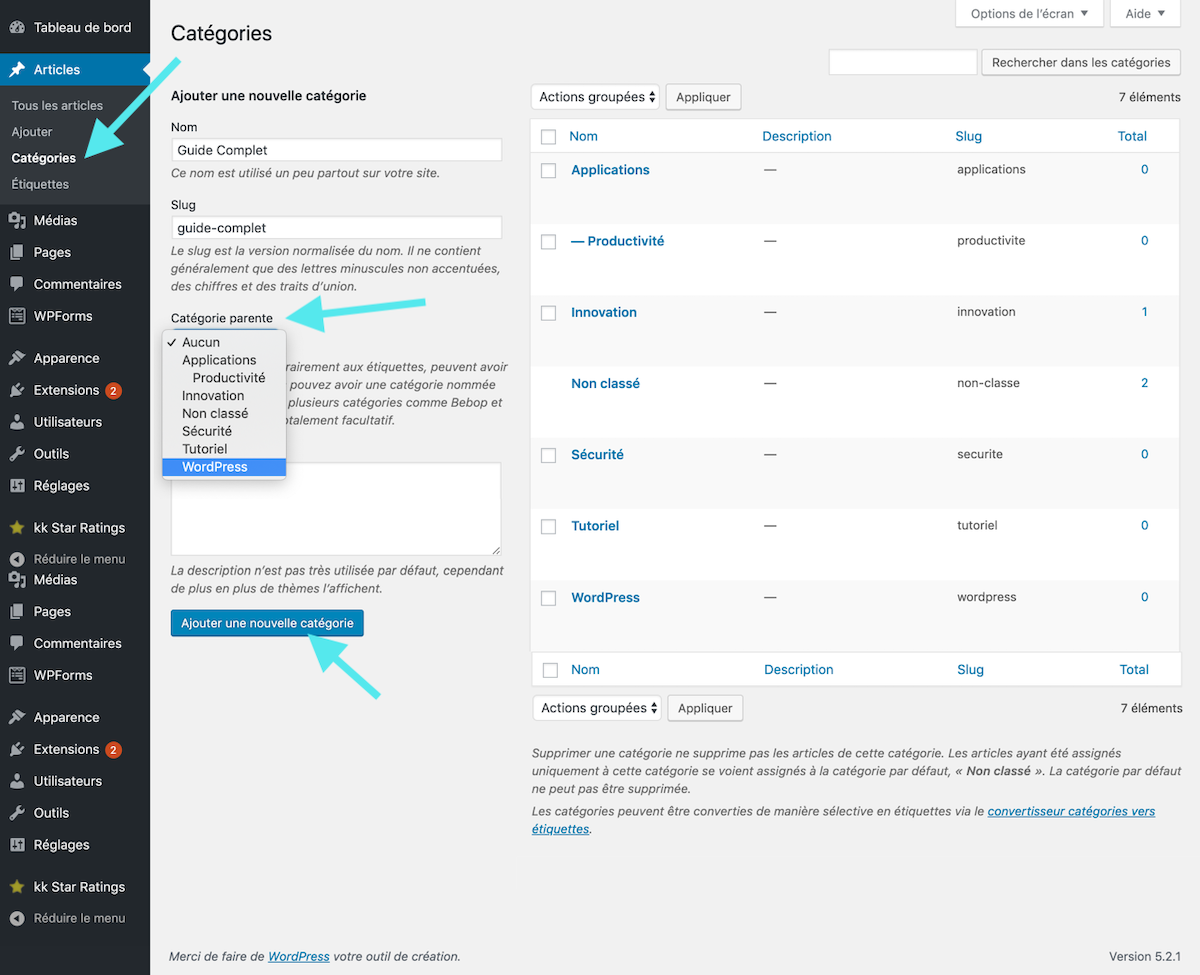
Les catégories sont spécifiques aux articles. Elles aident à mieux classer son contenu dans un blog et est à l’avantage d »être plus clair aux yeux des utilisateurs. Dans la rubrique « Articles » > « Catégories », nous atterrissons sur la page de création des catégories d’articles. Par défaut une catégorie est présente, Non classé, qui s’associe automatiquement à tous les nouveaux articles par défaut. Il faut donc ajouter d’autres catégories en lien avec les thèmes de tes articles et d’une façon plus générale de ton blog.
Créer des catégories : Remplis le champ Nom et le Slug comme sur la capture d’écran en dessous. Tu peux choisir d’attribuer une catégorie parent ou pas puis presser le bouton bleu « Ajouter une nouvelle catégorie ».

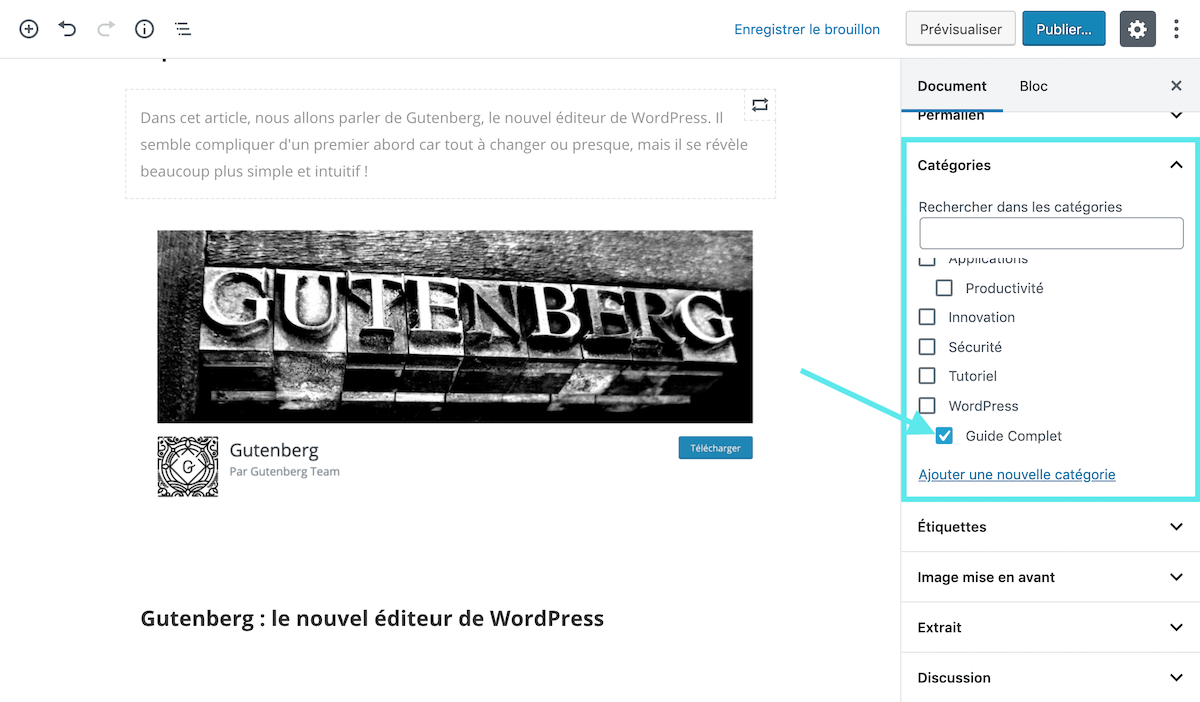
Ajouter (une ou des) catégorie(s) :A présent lors de la création d’un article, Nous retrouvons la rubrique des catégories dans la colonne de droite de la page de création d’article et ainsi cocher une catégorie spécifique pour l’attribuer à l’article.

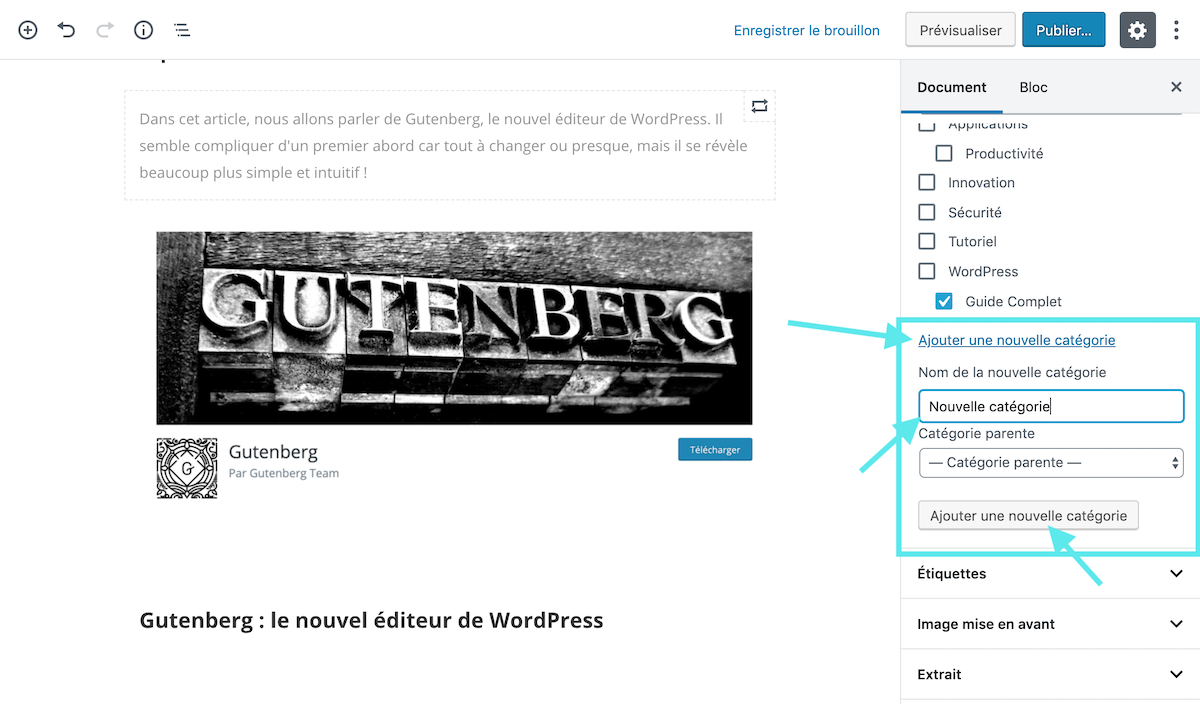
Tu peux aussi créer des nouvelles catégories directement à partir de l’interface en cliquant sur le lien bleu « Ajouter une nouvelle catégorie ». Rentre le « Nom de la nouvelle catégorie », sélectionne une « Catégorie Parente » ou pas et valide ton choix en pressant le bouton gris « Ajouter une nouvelle catégorie ».
Note : Pour modifier une catégorie fraîchement créée, il faudra retourner dans la rubrique « Articles » > « Catégories » de la colonne de gauche pour modifier cette dernière.

Ajouter des étiquettes
Dans la même logique que les catégories, il est possibles d’associer des « Etiquettes » à l’article. Même si les étiquettes, tags, ne sont plus forcément pris en compte pour améliorer son SEO, rien nous empêche de continuer à ajouter des mots-clés pour enrichir l’expérience utilisateur. En effet, les étiquettes sont des mots-clés que l’ont ajoutent et qui peuvent apparaître en pieds d’articles ou dans une barre de widgets. Si certains sont similaires d’un article à un autre, ils pourront permettre de classer et rechercher plus facilement des articles sur le même thème dans le blog.
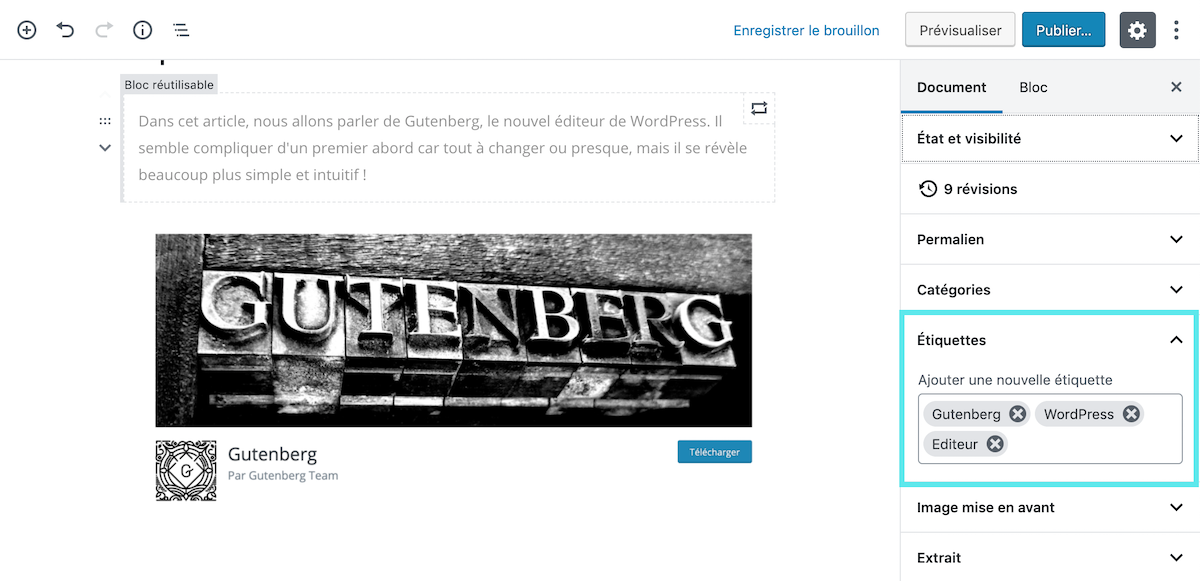
Pour créer des étiquettes, il suffit de sélectionner la rubrique « Etiquettes » et de rentrer dans le champ prévu à cet effet des mots-clés, en les séparant d’une virgule pour les valider. Il est important de garder les même orthographe d’un article à l’autre pour ne pas faire des étiquettes en double ou avec un nom trop proche. Par exemple, choisis entre une des othographes suivantes : « WordPress », « WordPress » ou « wordpress » et tient toi à cette règle.

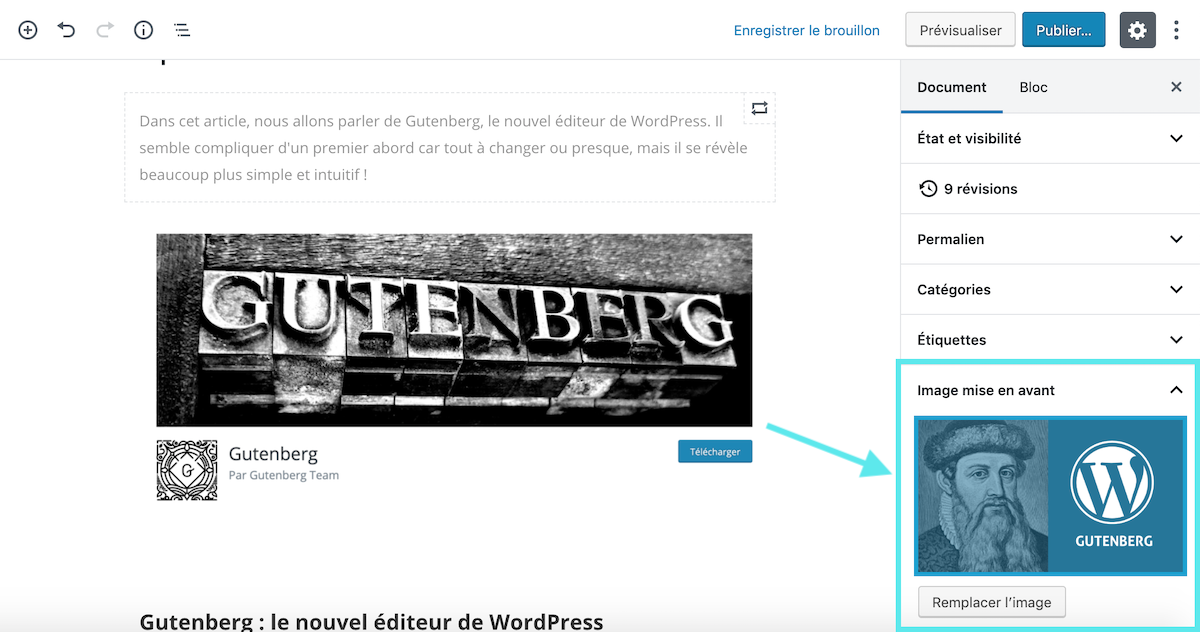
Ajouter une image mise en avant
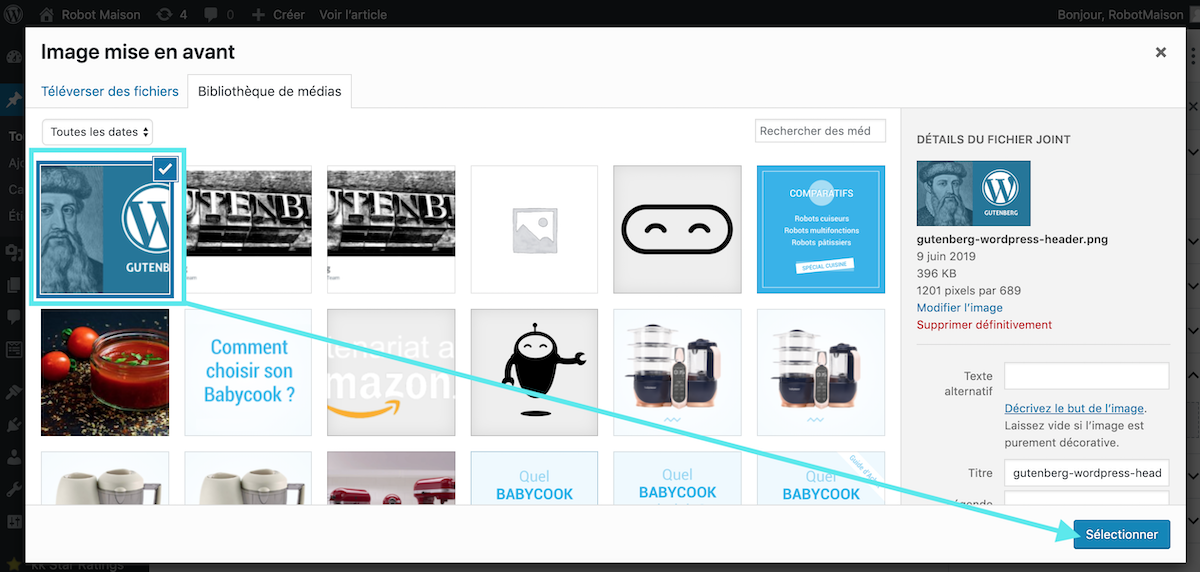
Mettre une image mise en avant est indispensable lors de la publication d’un article. Cette image va être identifié dans le site comme l’image attribué à cet article et se déclinera en une mini-vignette (= thumbnail) pour apparaître ou tu souhaites sur ton site et que les visiteurs cliquent dessus pour lire l’article. En général, l’image mise en avant figurera en-tête de ton article mais cela dépend de certains thème ou réglages d’options.
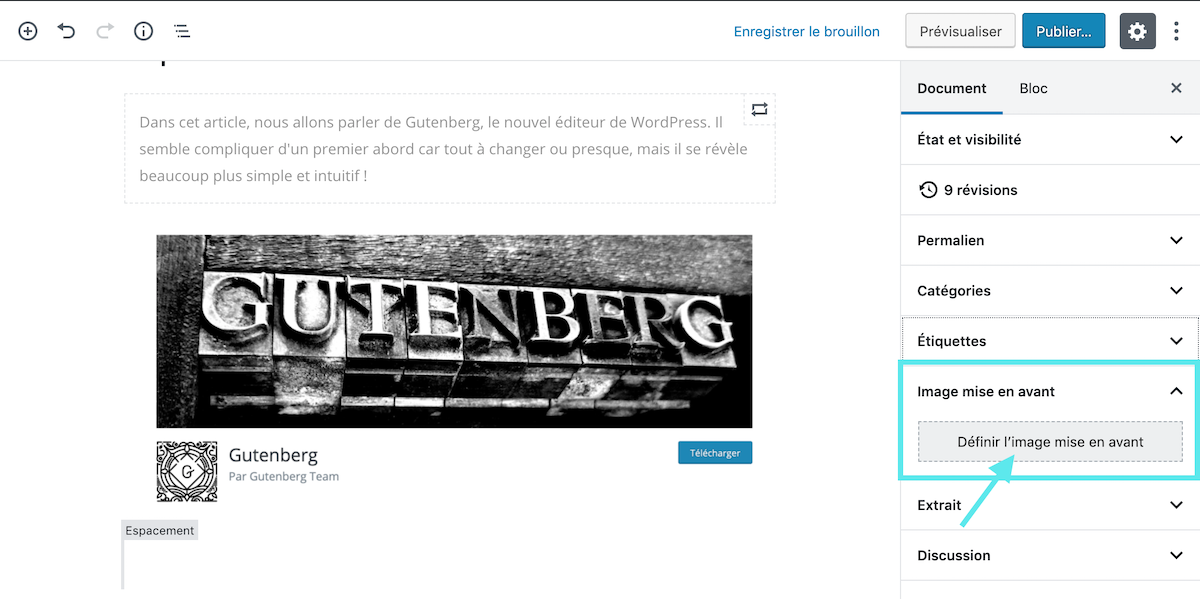
Pour télécharger une image mise en avant, il suffit de se rendre sur la section « Image mie en avant » sur la droite et cliquer le bouton gris Définir l’image mise en avant ; cela ouvre directement la fenêtre de gestion de la bibliothèques des médias.

De cette interface, tu peux glisser / déposer ton image depuis ton bureau vers la fenêtre où bien la téléverser. Une fois l’image téléchargée, presse le bouton bleu situé en bas à droite « Sélectionner »

L’image mise en avant est bien à sa place. C’est bien cette image qui apparaîtra dans les miniatures ou bien dans les partages de postes via Facebook, Twitter ou LinkedIn.

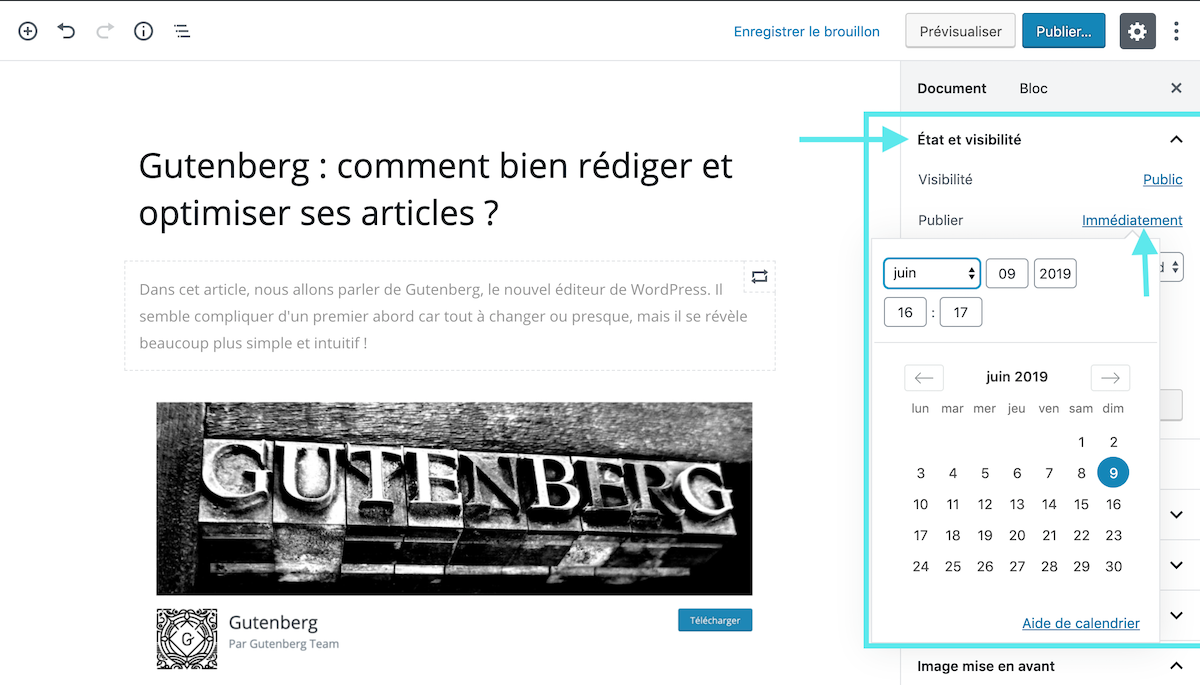
« Publier » ou « Planifier la publication »
Ton article est prêt à être publié. Tu peux cliquer directement sur le bouton bleu « Publier… » pour publier ton article immédiatement.

Sinon tu peux programmer une publication en pressant le lien « immédiatement » dans la section « Etat de la visibilité ». Un calendrier s’ouvre.

Sélectionne la date et choisis l’heure précise à laquelle ton article se publie automatiquement. Pour valider ton choix presse le bouton bleu « Publier… » qui s’est transformé en « Planification… ».

Félicitations buddy. Tu l’as fait !

No Comments