
20 Juin Tutoriel : Passer son site WordPress en HTTPS avec OVH
Je préfère annoncer la couleur pour celles et ceux qui tombent sur ce tutoriel. On va faire les manipulations avec un hébergement perso acheté chez OVH. Toutefois ce tutoriel WordPress qui vous guide dans chaque étape de configuration pour sécuriser son site WordPress en HTTPS est quasi similaire aux autres hébergeurs donc à voir si il y a des choses à prendre pour ton propre compte.
Google l’a annoncé depuis quelques temps maintenant : les sites qui ne sont pas en https à partir du 18 juillet 2018 seront signalés par la notification « site non sécurisé ». Ce qui veut dire que Google alerte les visiteurs des éventuelles failles de sécurité des sites. Cela influencera donc certainement les visiteurs qui privilégieront les sites sécurisés en HTTPS et donc laisseront de côté les sites en http qui seront déclassés dans les résultats de recherche de Google… Tu vois le truc. Si tu veux valider l’information lis le billet posté sur le blog officiel de Google.
HTTPS, SSL : qu’est-ce que c’est ?
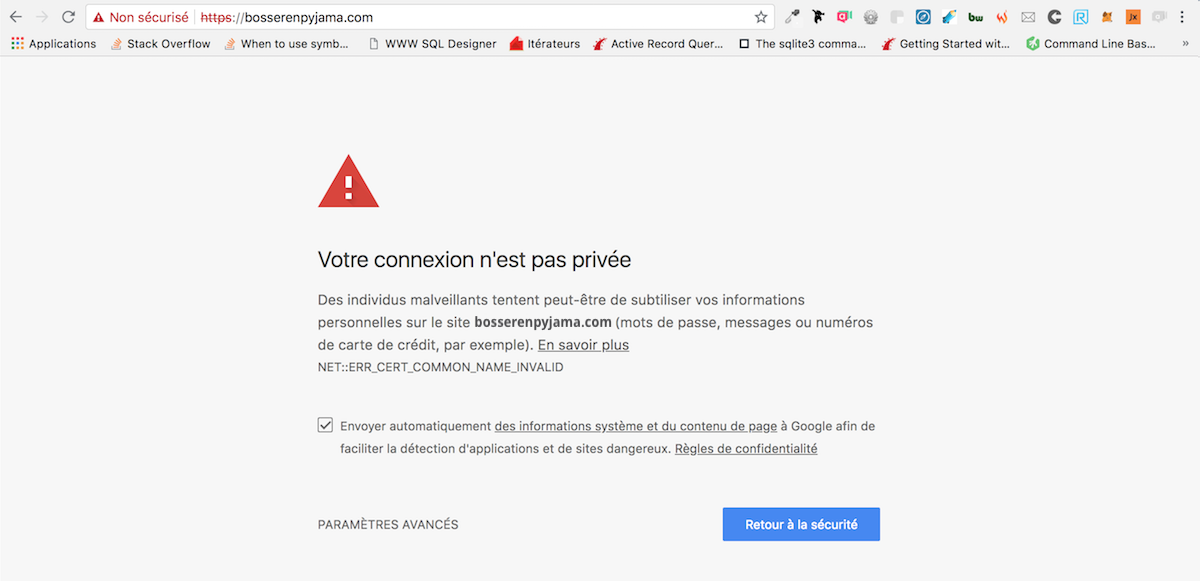
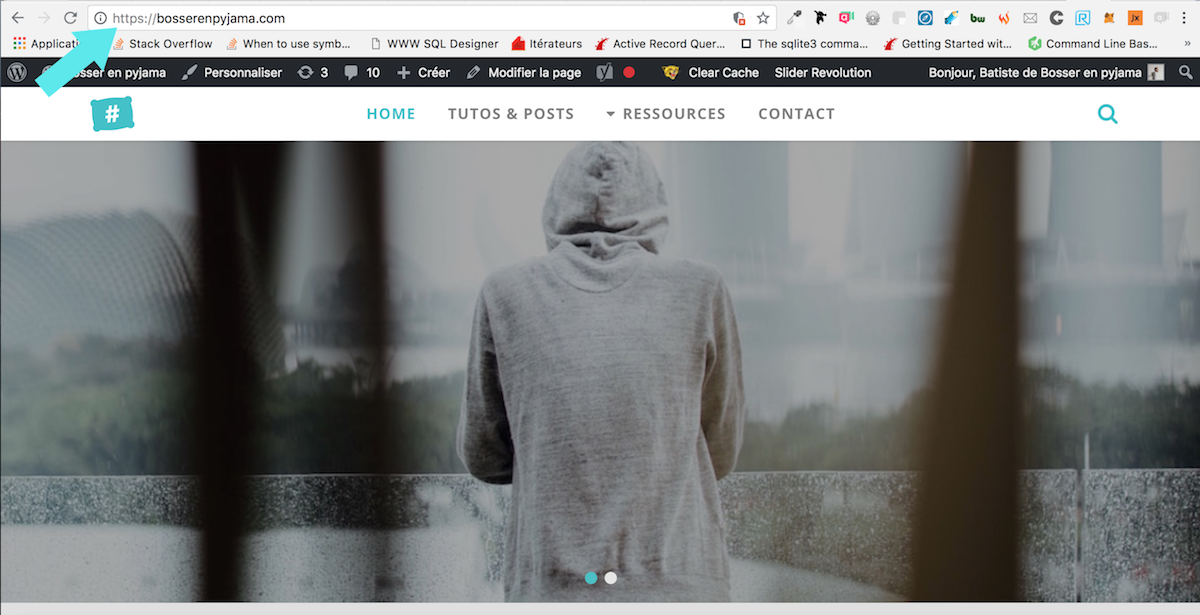
Actuellement quand je rentre manuellement l’URL préfixée https://bosserenpyjama.com/ ça me sort ça :

Ce message m’annonce que mon site web n’est pas sécurisé et que par défaut il est sur le protocole échange client-serveur est HTTP (= Hypertext Transfer Protocol – protocole de transfert hypertexte). Le S rajouté au HTTP pour HTTPS signifie Hypertext Transfer Protocol Secure (= protocole de transfert hypertexte sécurisé) et permet un échange de données sécurisés.
Pour activer le HTTPS sur son site web, il faut activer un certificat SSL via son hébergement.
Le SSL (= Secure Sockets Layer) est un protocole de sécurisation des échanges sur Internet. C’est le standard de sécurité pour établir un lien crypté entre un serveur web et un navigateur. Il garantit que toutes les données échangées entre le serveur web et les navigateurs restent privées.
Activer le certificat SSL via son manager OVH
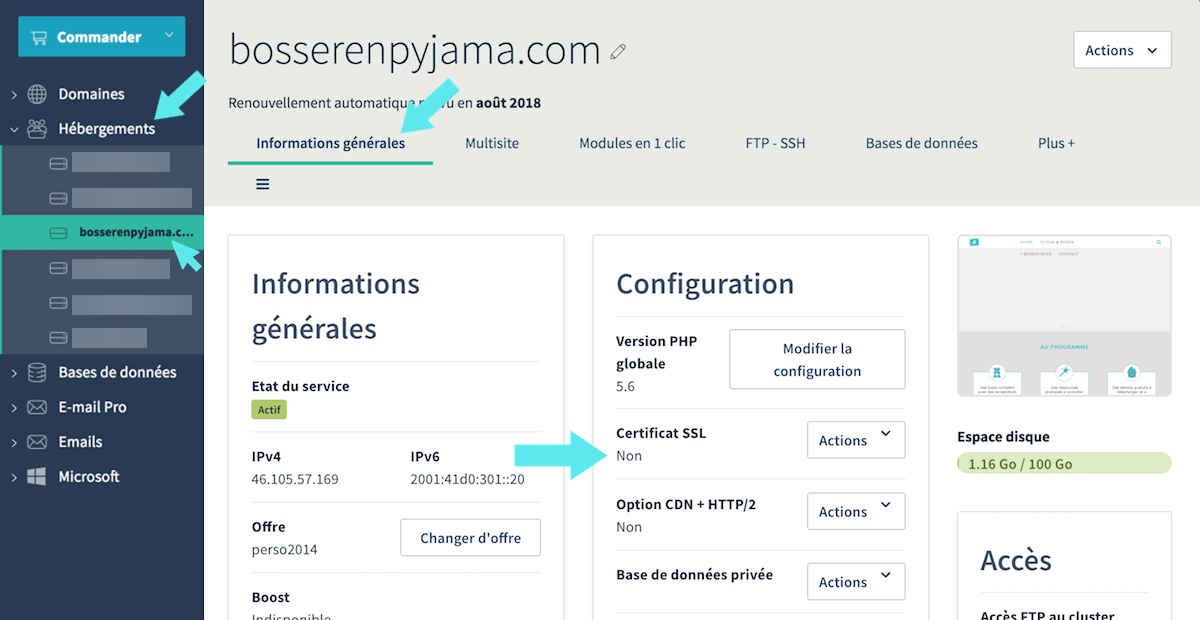
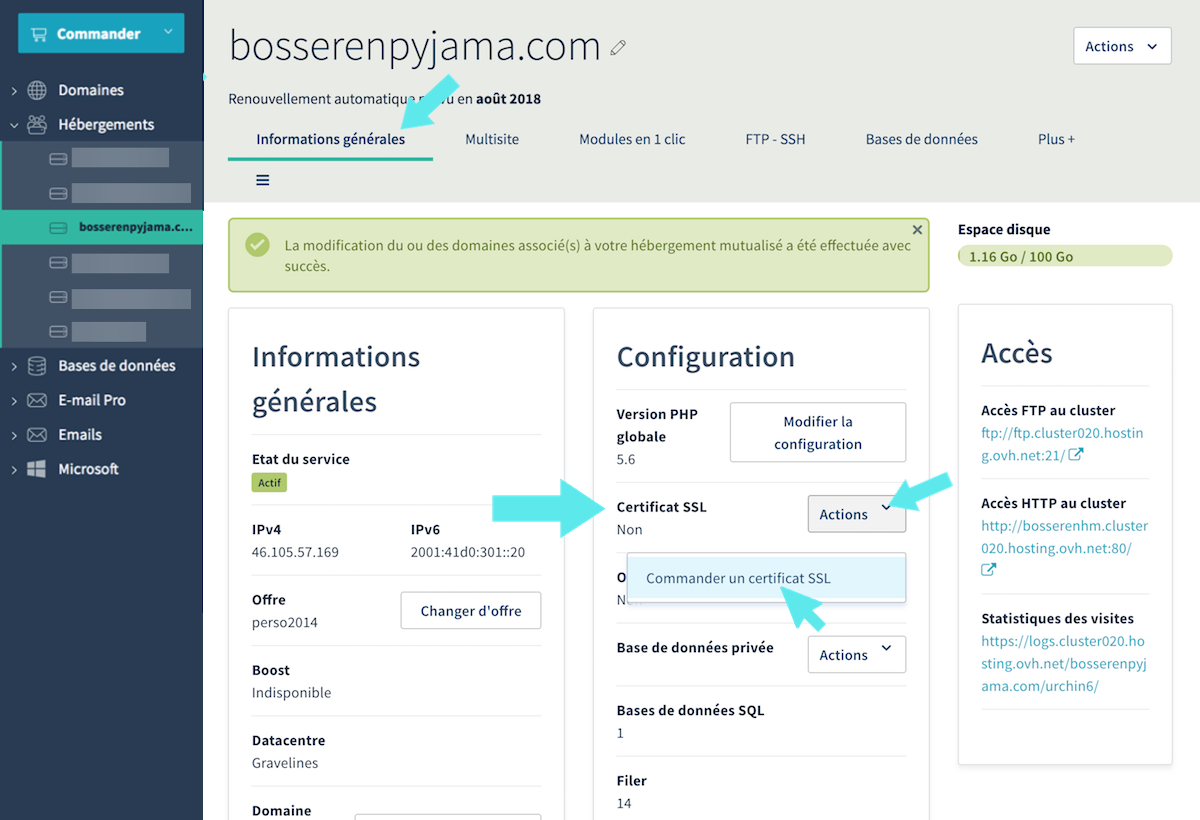
Commence par voir si ton certificat SSL est activé. Si il est activé t’as de la chance et donc passe directement à la partie 2. Si t’es comme dans mon cas et que t’aperçois que par défaut le certificat SSL n’est pas activé en lisant Non dans la partie Certificat SSL qui se trouve dans la colonne Certification et que tu peux trouver dans l’onglet Informations Générales. Tu y accédes via la barre latérale de gauche dans la partie Hébergements et en pressant le nom de domaine requis (dans l’exemple : bosserenpyjama.com).

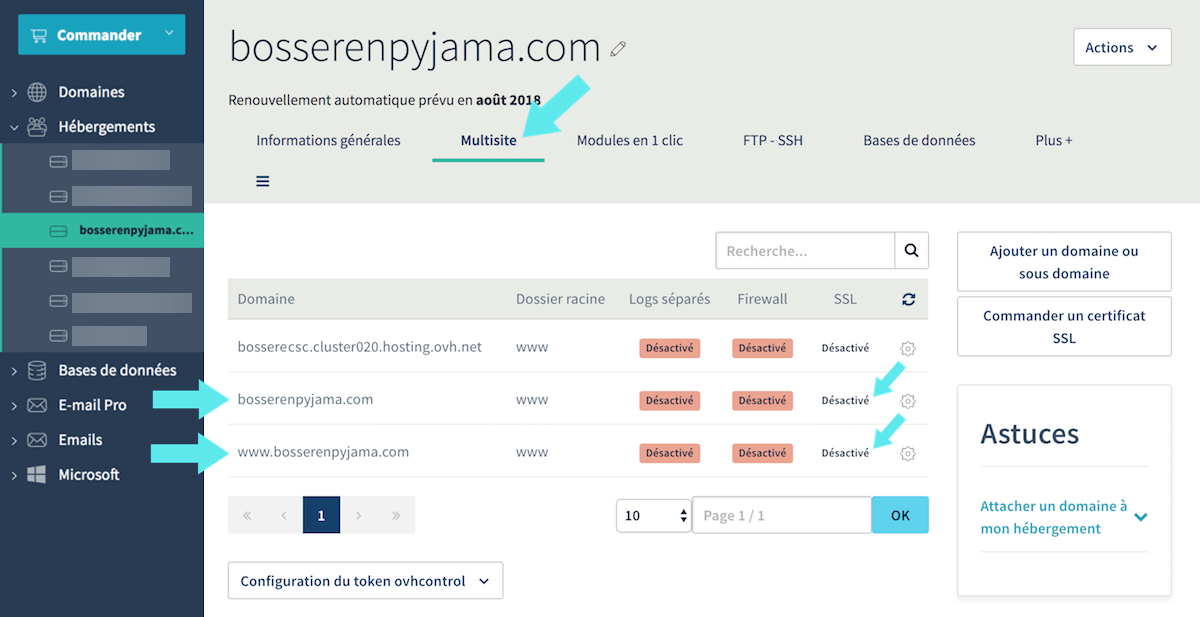
Sélectionne l’onglet Multisite pour procéder à l’activation du certificat SSL. Une fois sur la page, on va activer uniquement les deux Domaines en partant de la fin soient :
- – bosserenpyjama.com
- – www.bosserenpyjama.com
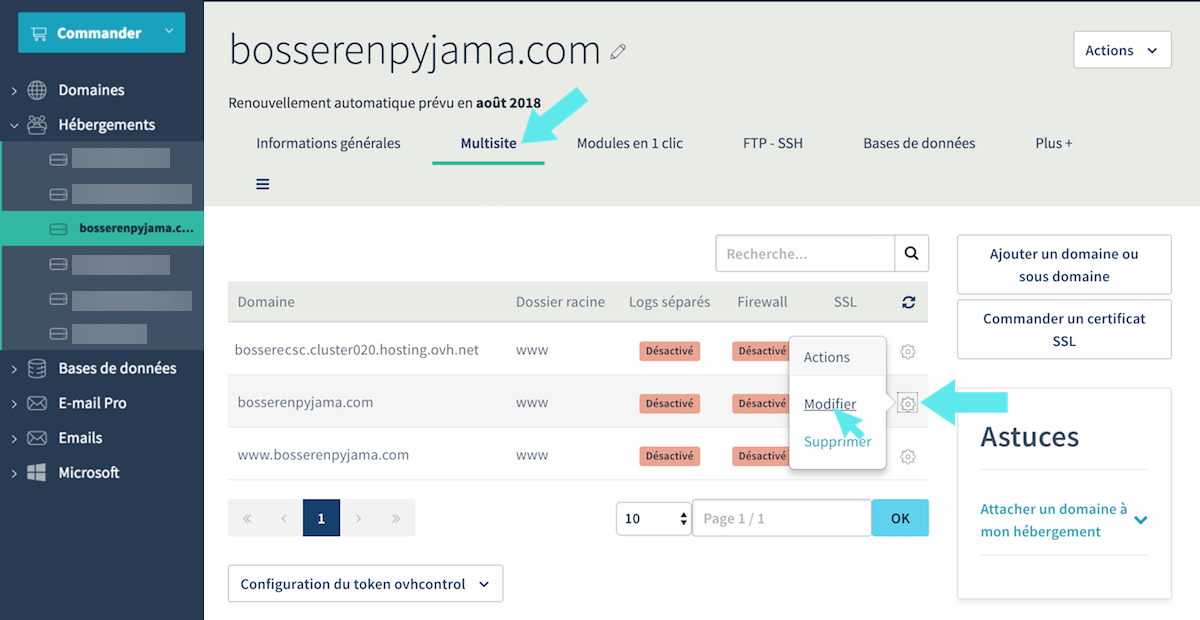
Si tu lis la screenshot ci-dessous, tu peux voir que le SSL est désactivé sur les deux domaines cités.

Clique sur l’icône qui représente une petite roue crantée comme ceci pour procéder à l’activation. Une fois le tooltip ouvert, presse le lien d’action « Modifier » pour changer l’état et passer en mode SSL activé.

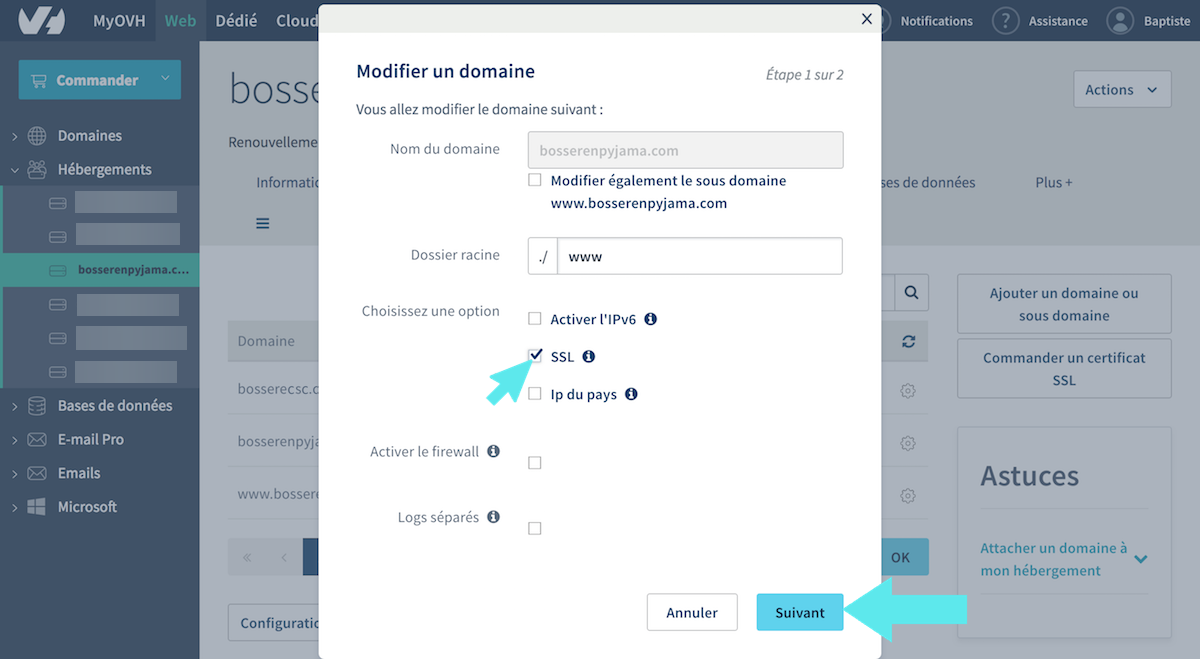
Une fois cliqué sur « Modifier », une modal apparaît et tu as juste à cocher la case SSL dans la rubrique « Choisissez une option ». Valide ton choix en cliquant sur le bouton « Suivant ».

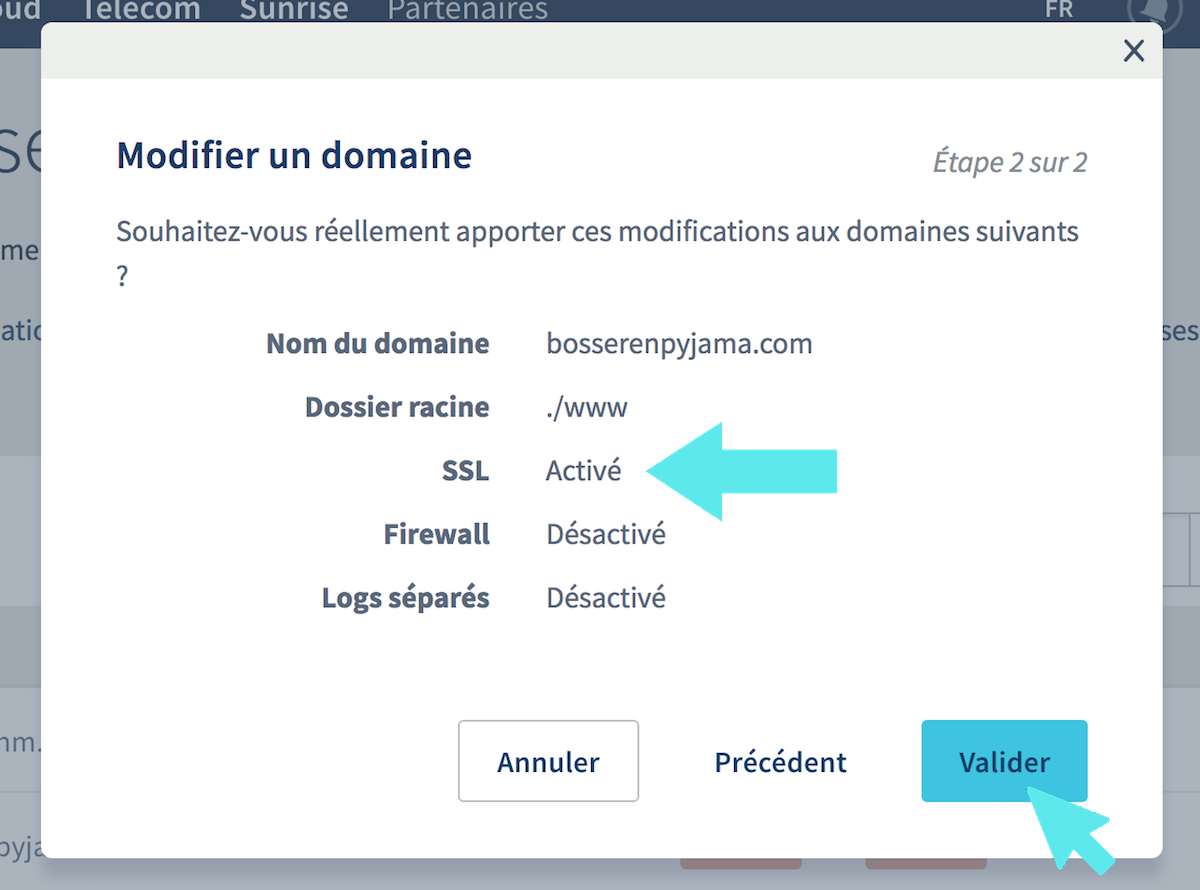
Confirme ton choix en pressant sur le bouton bleu « Valider ».

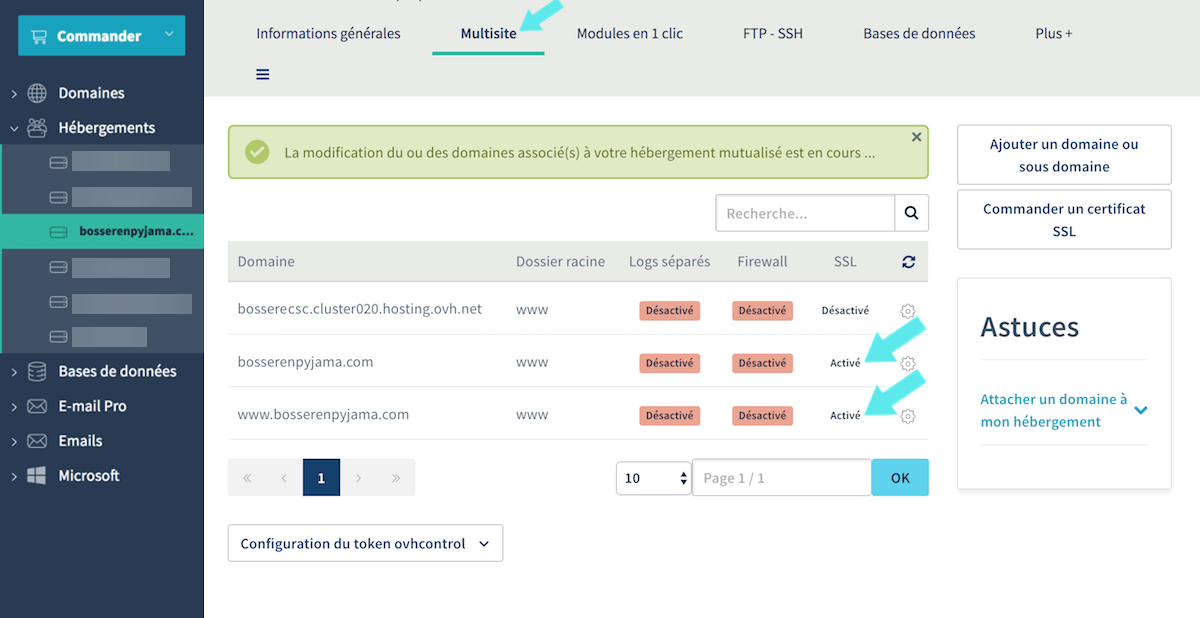
Une fois que le premier domaine bosserenpyjama.com est activé. Répète la même action pour www.bosserenpyjama.com. Tu dois te retrouver avec la même chose que ma capture d’écran soit les deux domaines présente l’option SSL activée.

Une fois que c’est OK. Retourne sur l’onglet « Informations générales » et clique sur le bouton « Actions » qui est placé à droite de Certification SSL – Non, et presse le lien « Commander un certificat SSL » qui apparaît.

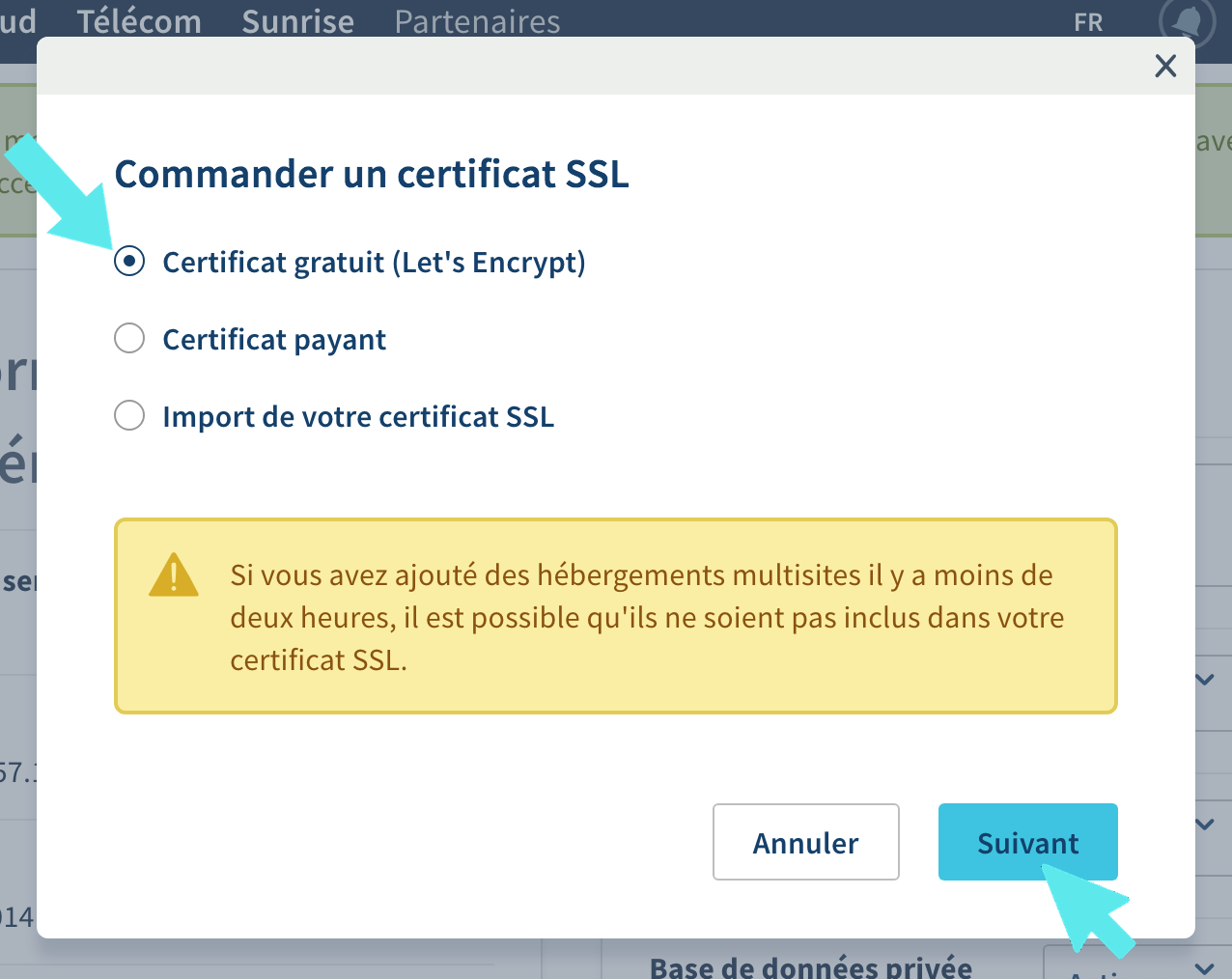
Une modal apparaît. Laisse la coche par défaut sur « Certificat Gratuit (Let’s Encrypt ») » car cet encryptage est gratuit (plus d’infos sur Let’s Encrypt). Valide ton choix en pressant le bouton bleu « Suivant ».

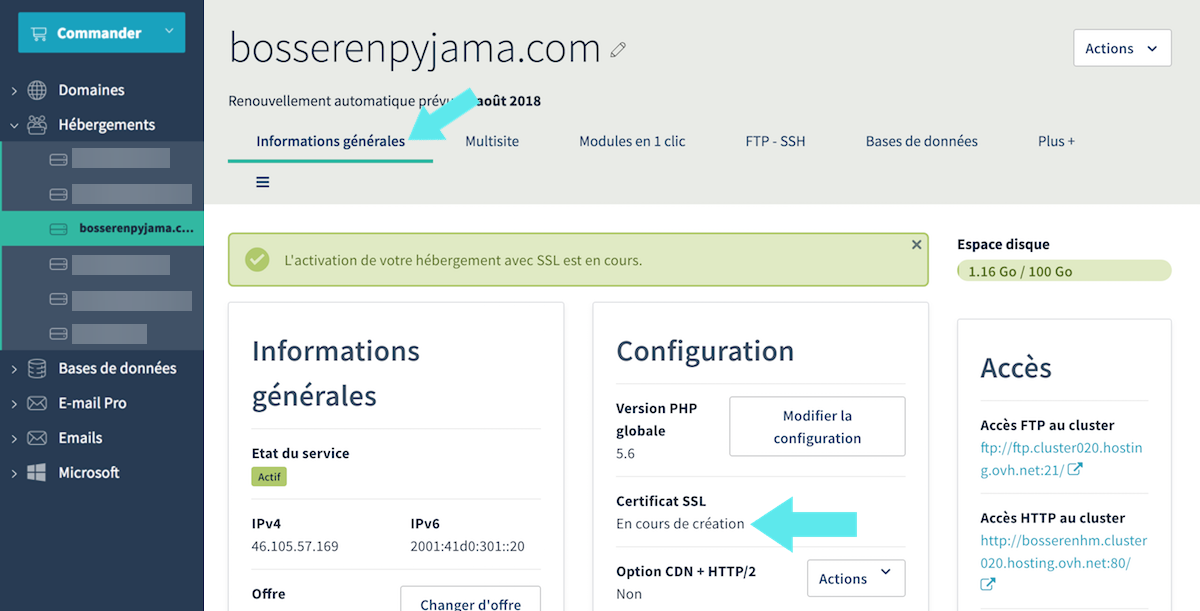
La notification verte qui apparaît en haut de ta page annonce que : »L’activation de votre hébergement avec SSL est en cours. » Il faut que tu patientes 10, 20, 30, 40 minutes….

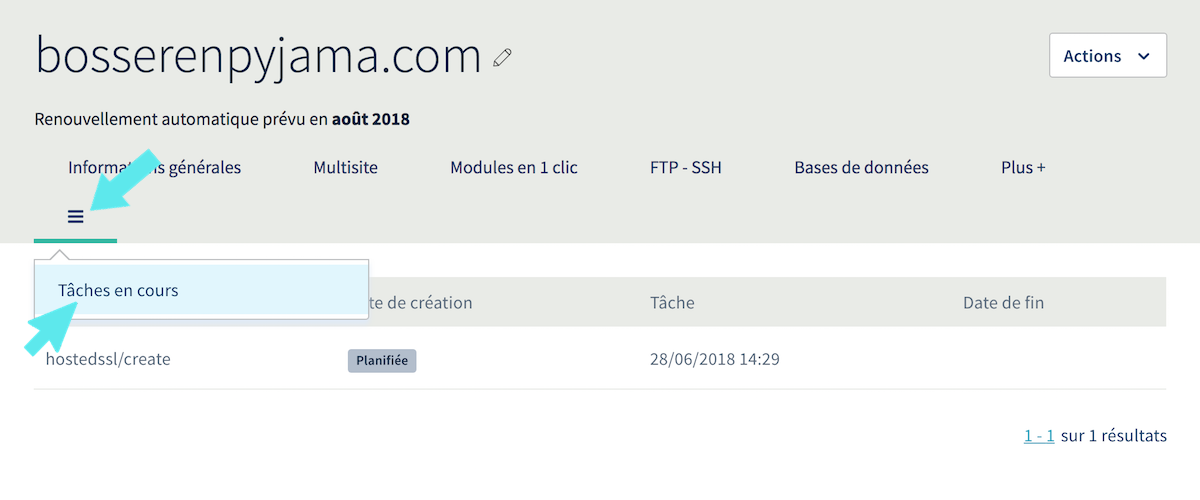
Rafraîchis la page régulièrement ta page pour voir ou ça en est ou check la rubrique « Tâche en cours » si tu veux voir la progression.

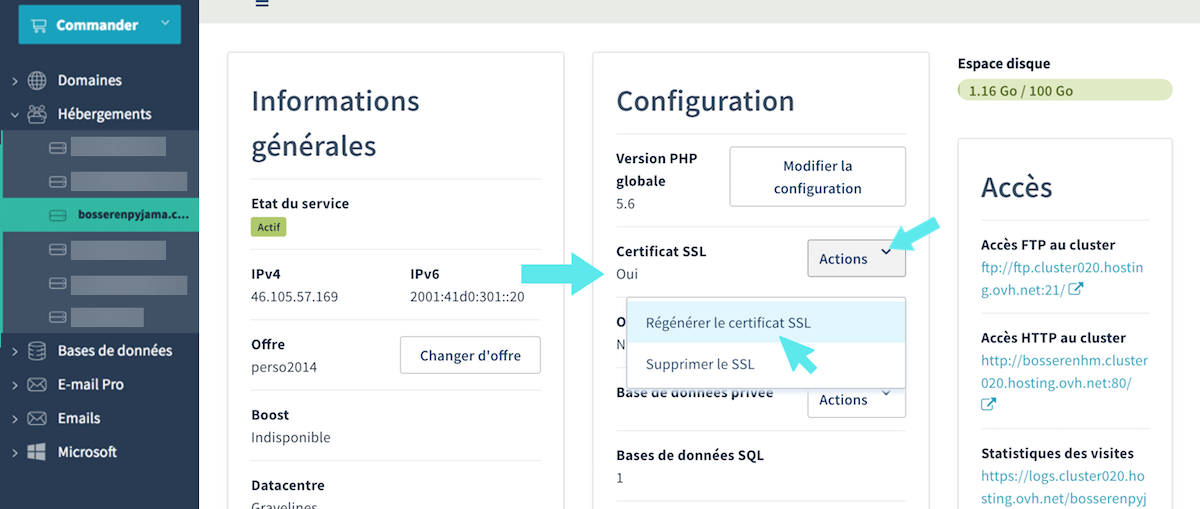
Une fois que l’activation est OK. Tu peux apprécier la bonne exécution de la configuration en constatant que Oui apparaît dans « Certificat SSL » dans « Informations générales ». Régénère le certificat SSL en pressant le lien « Régénérer le certificat SSL » qui se trouve quand tu presses à nouveau le bouton « Actions ».

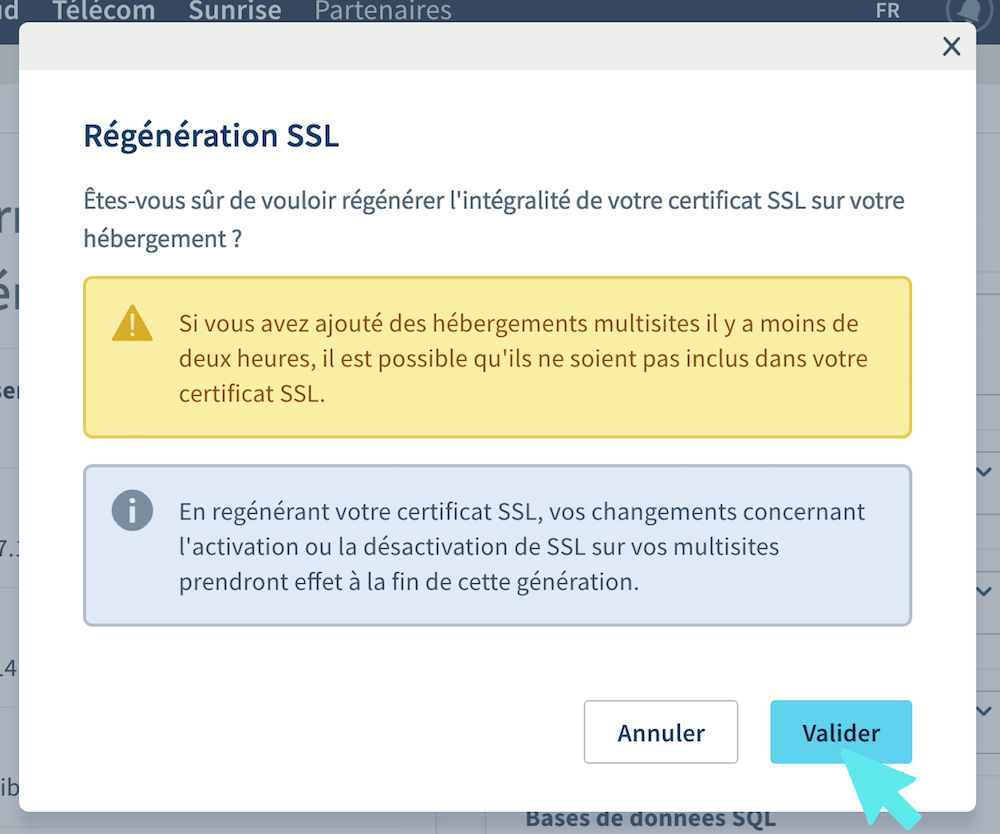
Valide ton choix en pressant le bouton bleu « Valider ».

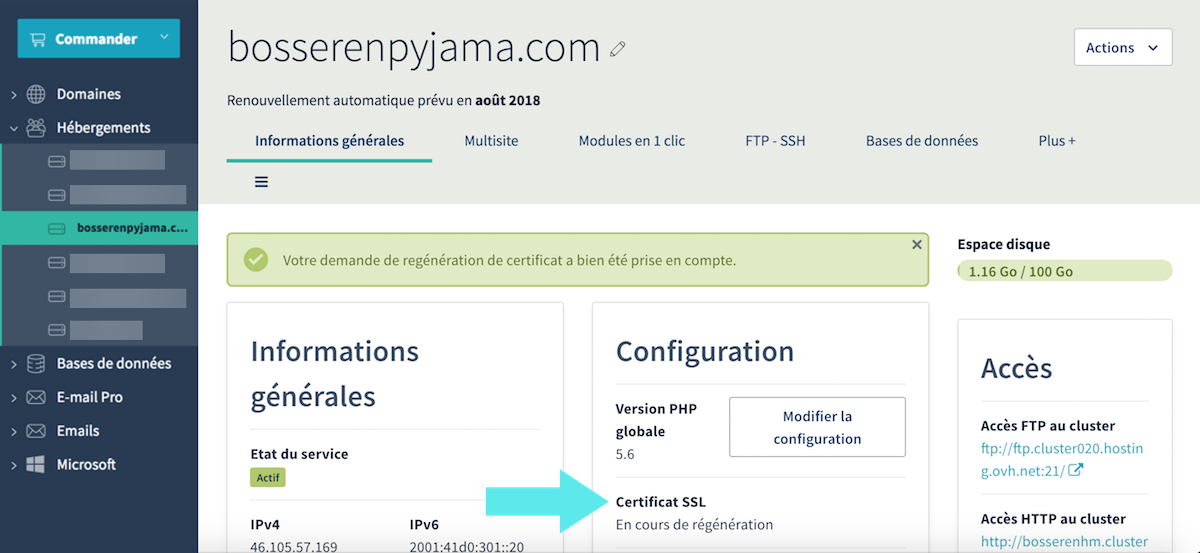
La régénération est en cours… Patiente à nouveau.

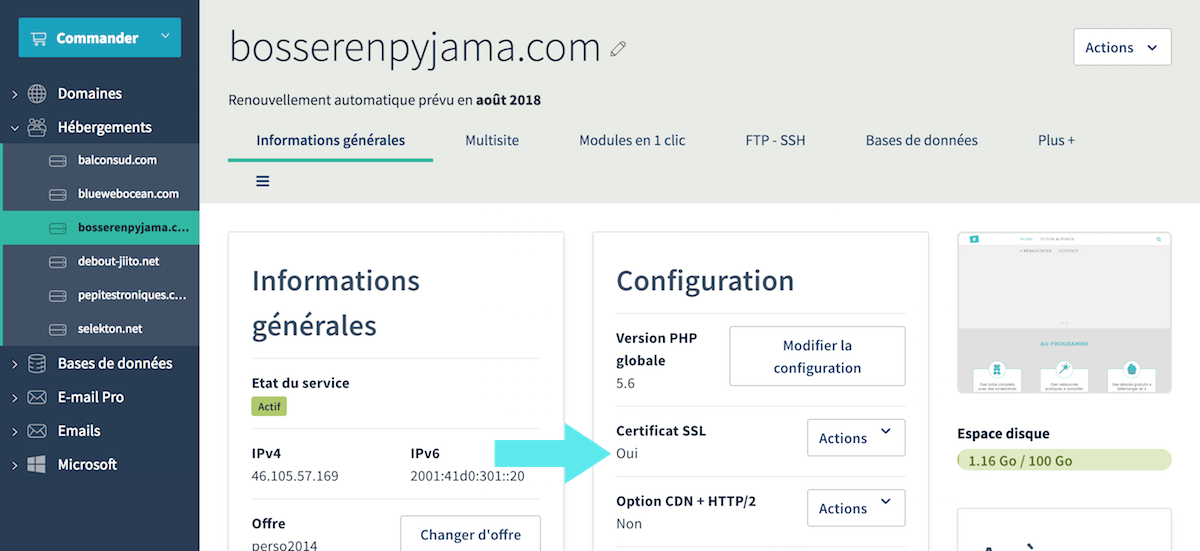
Une fois que c’est fini. Ton certificat SSL est bien configuré sur OVH.

La première partie sur OVH est terminée. On passe à la partie pour paramétrer WordPress.
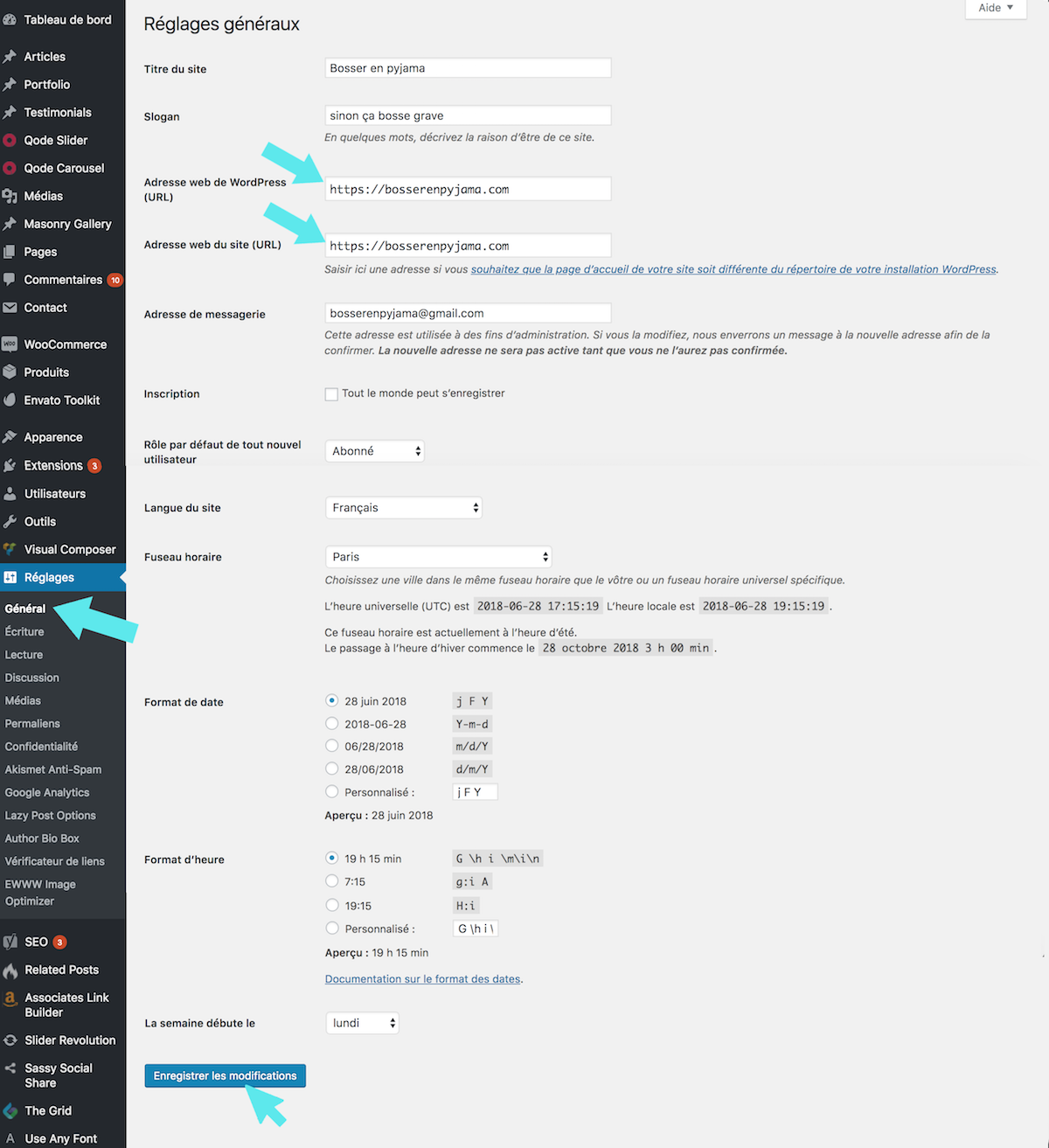
Changer les URLs dans « Réglages » > « Général » dans ton site WordPress
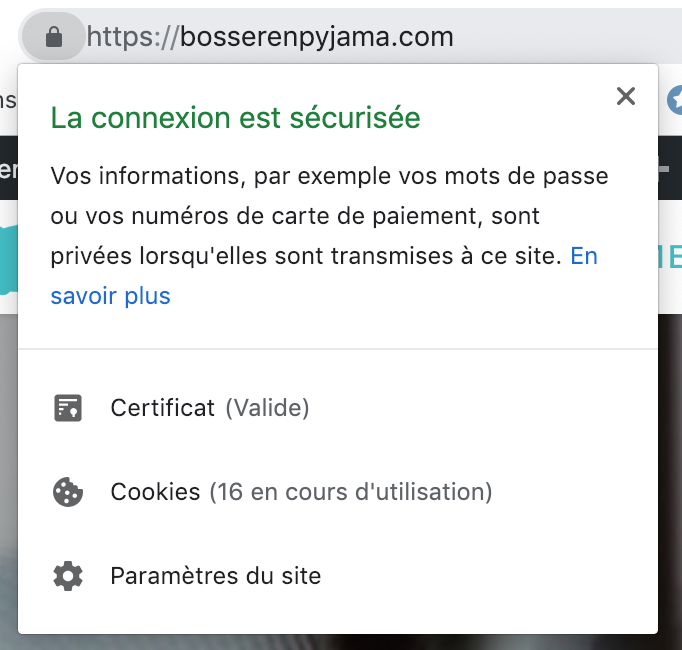
Tape à nouveau l’URL manuellement de ton site WordPress en https pour voir si ça fonctionne. Pour voir si le protocole fonctionne et ne te renvoie pas sur le message d’avertissement que nous avons vu tout en haut.
Là, ça semble OK.

C’est à ce moment et uniquement à celui-ci que l’on peut modifier les URLs et passer en HTTPS.
Accède aux Réglages Généraux en cliquant le lien « Général » dans « Réglages » dans la barre latérale de l’interface d’administration WordPress.

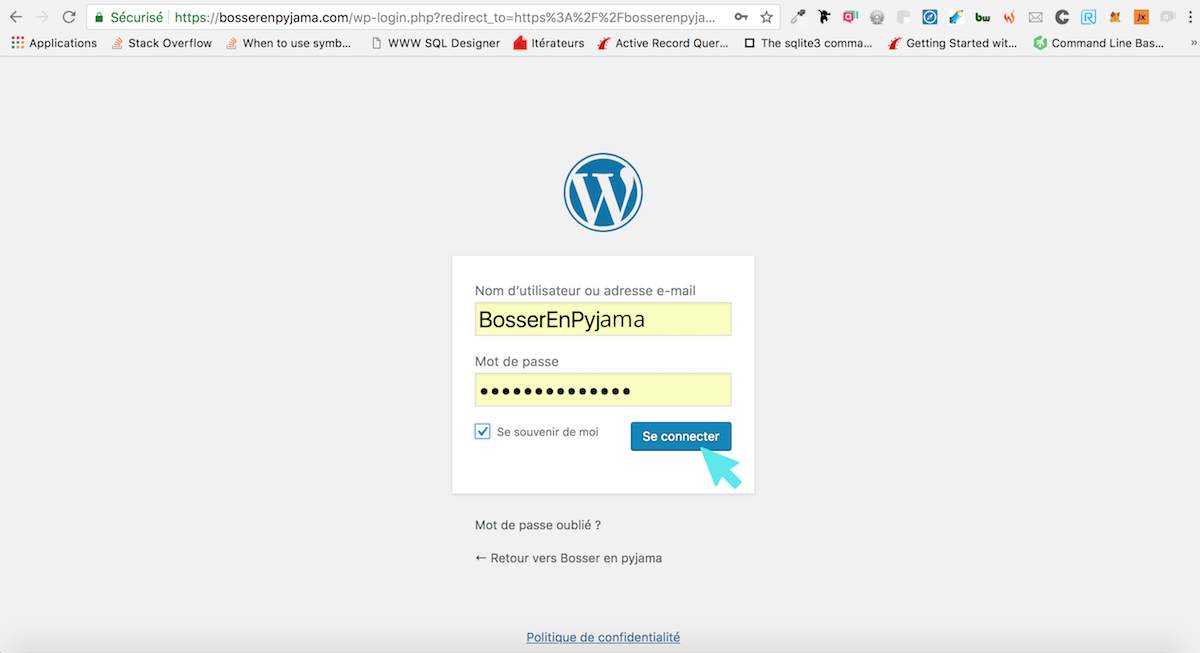
Une fois sauvegardée, tu dois te reconnecter automatiquement à l’administration pour enregistrer les modifications.

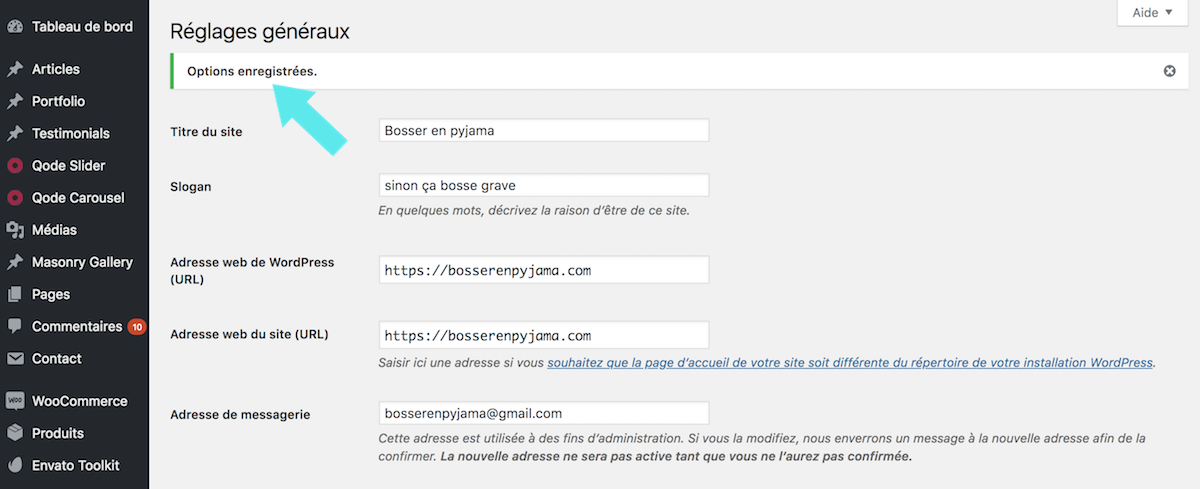
Tu es renvoyé directement sur la page Réglages Généraux qui notifie que les options ont bien été enregistrées.

Ça s’est fait.
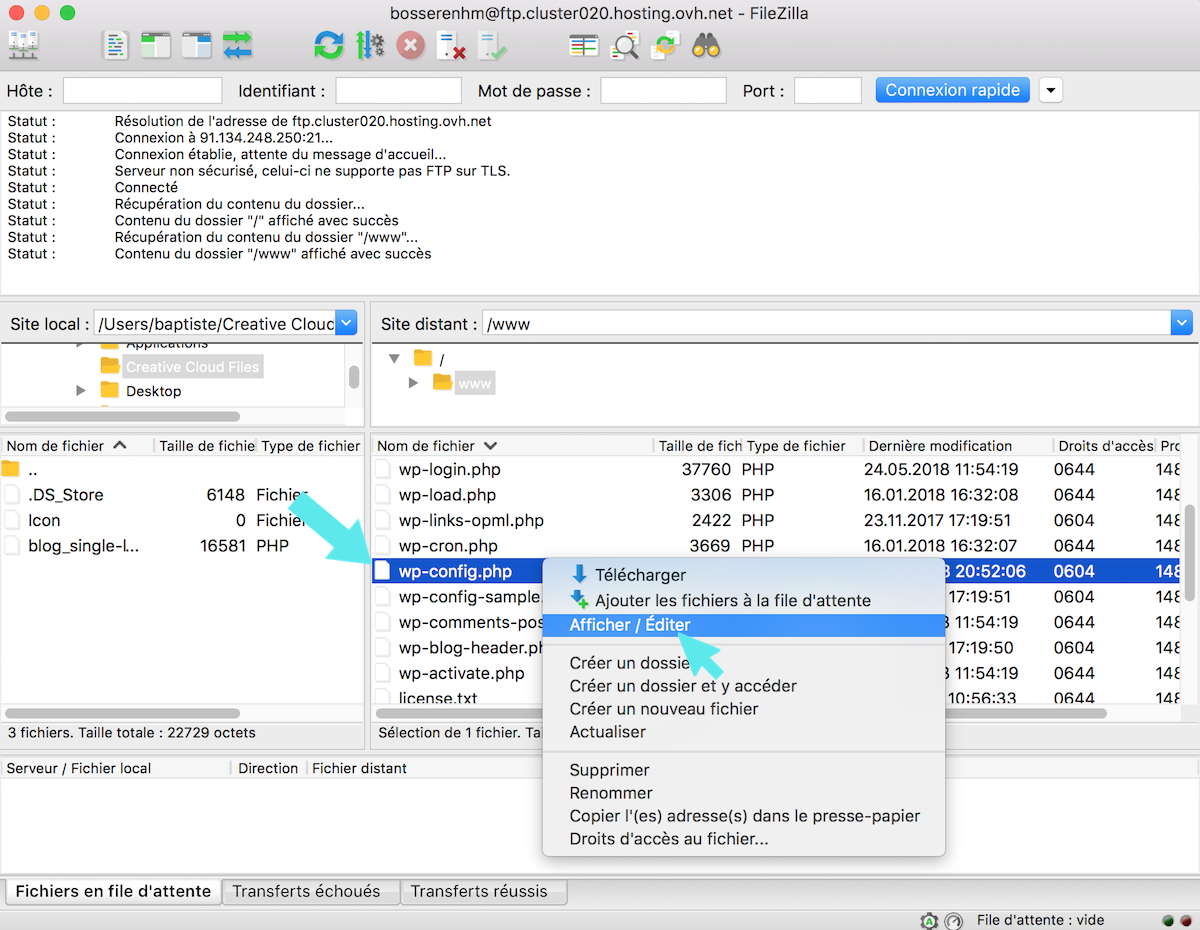
Ensuite pour activer la partie administration de WordPress sur SSL, ouvre le fichier wp-config.php dans ton FTP.

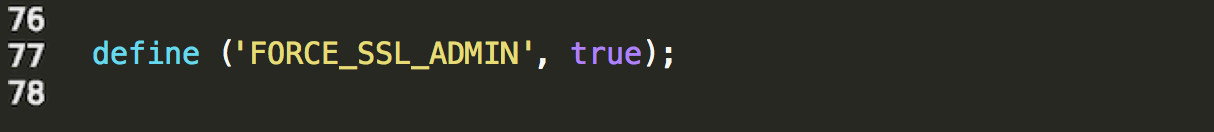
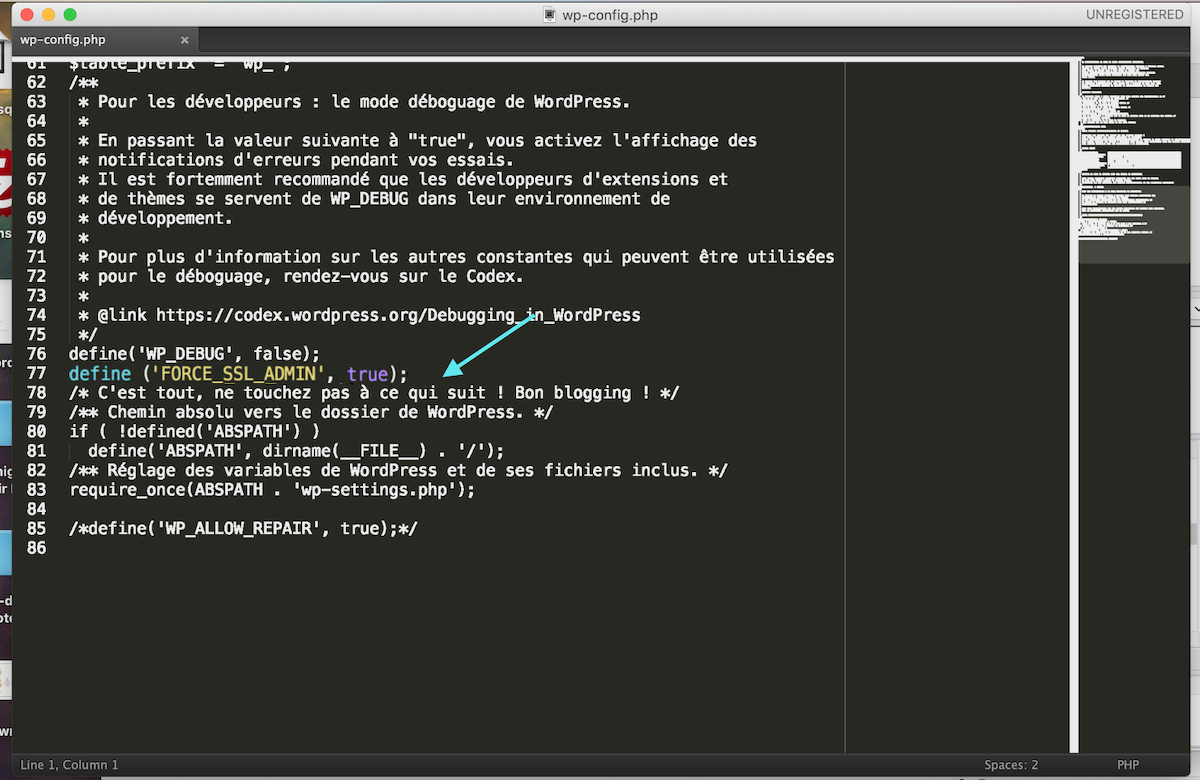
Et ajoutes-y le code suivant : define ('FORCE_SSL_ADMIN', true); qui permet de forcer les connexions et les sessions d’administration à s’effectuer sur SSL.

Comme indiqué ci-dessous. Par contre toujours avant ce commentaire : /* C'est tout, ne touchez pas à ce qui suit ! Bon blogging ! */. Jamais après !

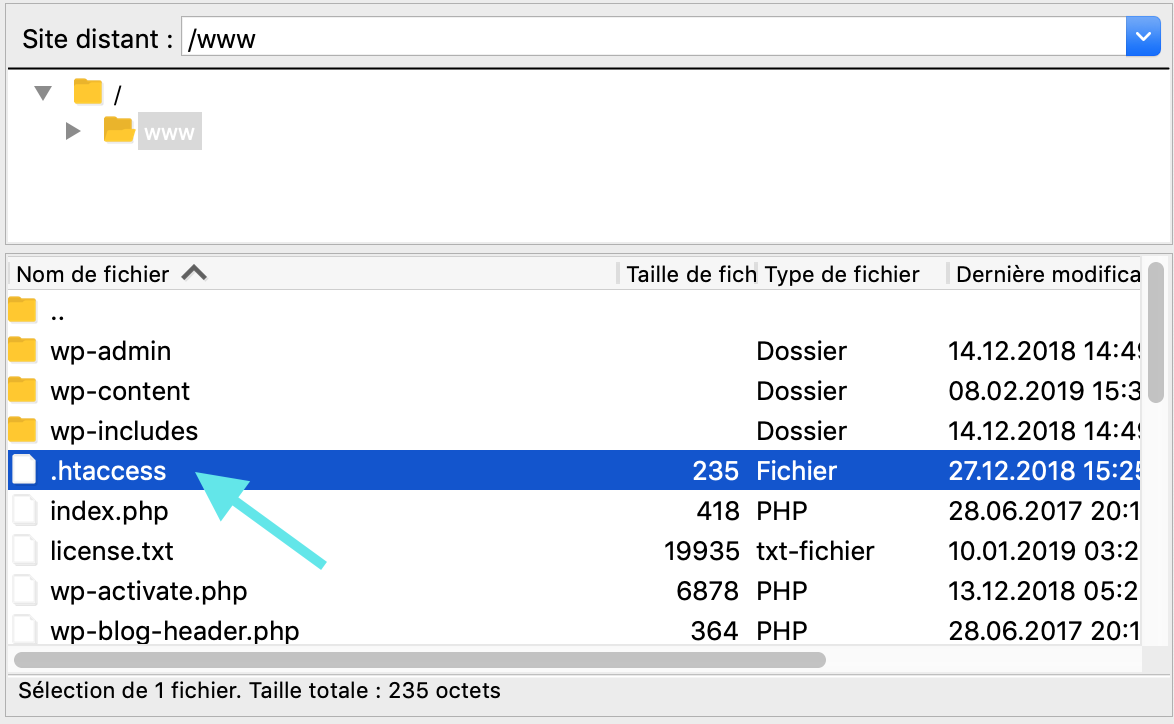
Créer une redirection dans le .htaccess
Enfin il faut que l’on créé une redirection pour prévenir que l’on est plus sur du HTTP par défaut mais que l’on est bien sur du HTTPS. Donc de cette redirection, on force l’accès uniquement en HTTPS, même si un utilisateur tape ton URL en HTTP.

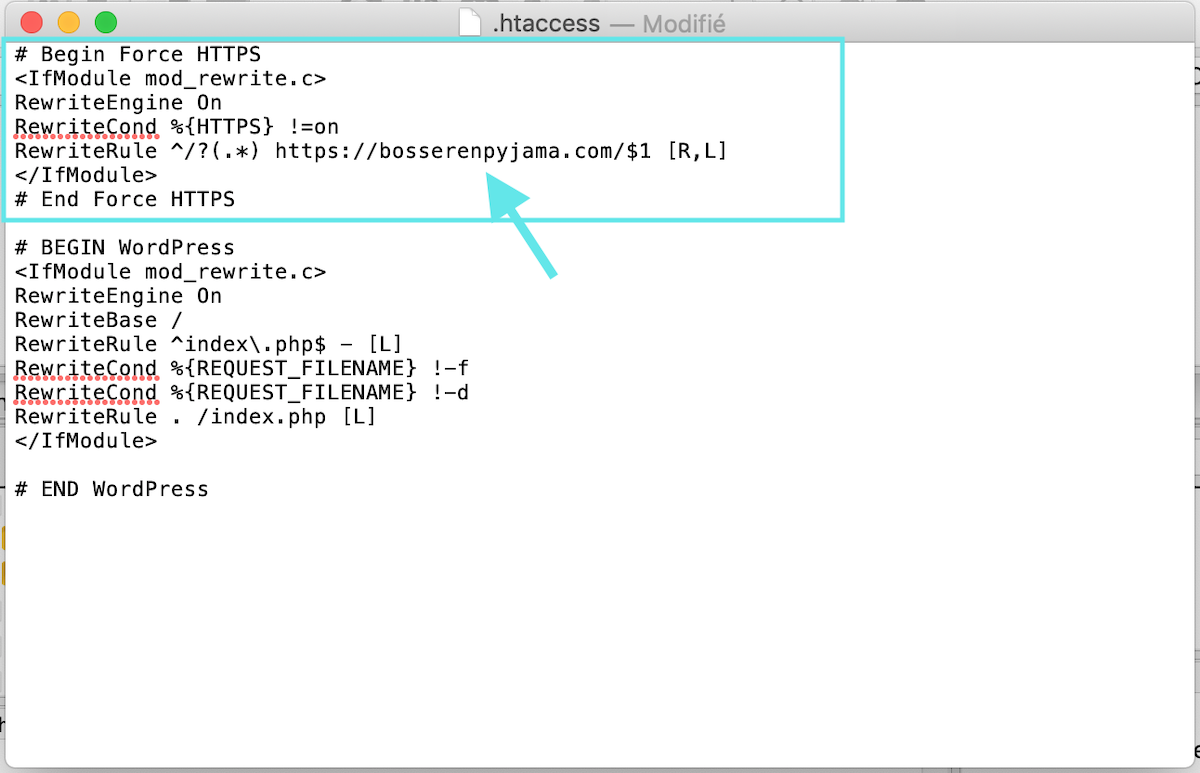
Ouvre ton fichier .htaccess et colle le code situé en dessous et veille bien à remplacer l’URL par la tienne.
Attention : ce code s’adresse à celles et ceux qui ont un hébergement OVH :
# Begin Force HTTPS
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^/?(.*) https://tonsite.com/$1 [R,L]
# End Force HTTPS
Exemple :

Pense à bien enregistrer. Ça y est tu viens de passer ton site web HTTPS à la main.

Enfin, il faut que tu vérifies toutes les URLs qui contiennent encore les HTTP et qui traînent dans tes pages de contenus comme des liens ou des médias. Pour ça, il y a un plugin WordPress très simple d’utilisation qui fait le job et il s’appelle Really Simple SSL de Rogier Lankhorst.
Suivre le tutoriel WordPress pour installer Really Simple SSL de Rogier Lankhorst


Alexis Fontana
Posted at 16:55h, 04 juinHello, je t’invite aussi à consulter mon article sur la migration d’un site en https : https://alexis-fontana.fr/2019/05/10/migrer-un-site-wordpress/.
A+ !
Batiste de Bosser en pyjama
Posted at 21:42h, 07 octobreThanks Alexis, super article !
Nick
Posted at 20:23h, 06 octobreProbleme, apres avoir suivi ce tuto je n’arrive plus a me logguer en admin… tain
Batiste de Bosser en pyjama
Posted at 21:40h, 07 octobreHello Nick, quelle erreur ça te pête ?
Matthieu
Posted at 10:03h, 31 octobreSalut,
J’ai suivi ton tuto et au moment de me connecter sur le site j’ai « page en construction » et si je veux aller sur wp-admin j’ai « page not found », et le pire c’est que je peux plus aller en arrière, donc plus d’accès à mon site :'(
Notons que je l’ai fait hier, et que j’y avais accès, et ce matin plus rien. J’ai demandé à OVH mais je n’ai pas de réponse
Tu peux m’aider s’il te plaît? là je sèche totalement
Merci
Batiste de Bosser en pyjama
Posted at 22:51h, 31 octobreSalut Matthieu, merci pour ton commentaire. Si tu as « page en construction », peut-être que tu as mis un plugin de « maintenance ». Donc si c’est le cas désactive-le. Si tu as une erreur 404 ou « page not found », dans ton Dashboard va dans Réglages > Permaliens > coche « Titre de la publication » et valide ton choix en pressant sur le bouton bleu « Enregistrer les modifications ». Cela réactualise ton site en https. Ça devrait marcher. Dis-moi si c’est le cas.
Hubert
Posted at 10:29h, 22 novembreBonjour,
Lorsque j’ajoute ce code (‘FORCE_SSL_ADMIN’, true) . Le site devient ERROR 500.. Une idée ? j’ai modifié à l’avance le réglage permalien. J’ai essayé en ajoutant un code dans le HTACCESS : RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.mypersonaldomain.ovh/$1 [R,L]
Batiste de Bosser en pyjama
Posted at 23:33h, 23 novembreHello Hubert, essaie ça :
define ('FORCE_SSL_ADMIN', true);en veillant bien à ne pas oublier « define » et « ; ». Relis bien le tutoriel, peut-être que tu as manqué une étape. N’hésite pas à me dire si ça fonctionne.Philippe P.
Posted at 14:04h, 10 janvierBonjour,
Dans la partie multisite, pourquoi n’activer vous pas le SSL sur le premier des 3 sites ? (celui qui se termine par .hosting.ovh.net)
J’ai les 3 mêmes sites chez moi, et je me demande si je dois le faire.
Autre question : j’ai fait toutes les modifs sauf la modf à faire sur le FTP pour l’instant, et toutes mes pages ont bien le cadenas maintenant, sauf mes homepage. Est ce que c’est car je n’ai pas fait la manip sur le FTP ? Est-elle obligatoire?
Merci d’avance
Batiste de Bosser en pyjama
Posted at 18:23h, 13 janvierHello Philippe, je ne connais pas la manip à faire pour les multisites. Pour répondre à ta question de la Homepage, essaie d’intégrer le code dans ton .htaccess. Sinon, regarde si tes images ou lien de ta page d’accueil sont tous en https. Si ce n’est pas le cas passe toutes tes URL internes (images et ancres) en https. J’espére que ça va fonctionner.
Katzina
Posted at 12:53h, 03 févrierJ’avais lu il y a quelques mois des infos sur le passage en https et ça m’avait paru trop compliqué au vu de mes connaissances limitées et peut-être dispensable pour mon blog perso.
Et puis la question est revenue sur le tapis avec le nouvel outil de santé du site de WordPress, cette fois j’ai trouvé ce site, je me suis lancée et on dirait bien que c’est un succès !
Merci beaucoup pour ce tutoriel !
Batiste de Bosser en pyjama
Posted at 16:22h, 04 févrierMerci pour ton message Katzina !
Didier
Posted at 14:08h, 06 avrilBonjour et MERCI.Clair et détaillé !
Batiste de Bosser en pyjama
Posted at 17:02h, 07 avrilMerci à toi Didier !
cecile
Posted at 14:33h, 15 avrilBonjour
tout marche ,juste a l’etape de chercher le ficher wp-config.php ou le trouve t’on?
je suis allee dans FTP sur OVH et il me redirige vers une autre page de session qui me demande un mot de passe
merci d’avance
Batiste de Bosser en pyjama
Posted at 18:34h, 15 avrilHello Cécile, merci pour ton message ! Pour le récupérer c’est très simple. Ton fichier wp-config.php se trouve à la racine de ton dossier « www ». Je te conseille donc d’ouvrir ton client FTP, FileZilla par exemple, et tu le trouveras. Toutefois si tu as installé ton site avec le « tout en un » d’un hébergeur comme OVH, essaie de voir avec le support technique car cette manipulation manuelle est limitée. Je reste disponible si tu as besoin de conseils supplémentaires.
Audrey
Posted at 15:53h, 20 juilletBonjour Batiste,
Merci beaucoup pour ton tuto il m’a bien aidé. Il est clair et j’ai réussi à passer mon site en https sans soucis :). Par contre sur Chrome j’ai toujours d’affiché « site non sécurisé » avant l’url de mon site qui est en https://www.xoxoxoxo.fr.
Est-ce qu’il faut que j’attende un peu pour que Chrome réactualise tout ça?
Batiste de Bosser en pyjama
Posted at 14:34h, 22 juilletHello Audrey, merci pour ton commentaire ! Si sur Chrome tu as toujours ce message : « site non sécurisé », tu peux dans un premier temps « Effacer les données de navigation » pour mettre à jour ton site et voir ce que ça donne. Si cela ne résout rien, je t’invite à mettre à jour tes Permaliens via l’onglet « Réglages » dans ton tableau de bord. Cela régénère tes URLs. Si rien ne change, tu es dans le cas le plus courant. C’est que certains de tes liens (Liens hypertextes, boutons,…) et les URLs de tes images qui se trouvent sur les pages de ton site sont encore en HTTP. Je t’invite à suivre ce tuto super simple pour remédier à ce problème : https://bit.ly/39htXVq . N’hésite pas si tu as d’autres questions.
Vincent AGLIETTI
Posted at 15:39h, 27 novembreMerci à toi, apparement cela a l’air de fonctionner.
Batiste de Bosser en pyjama
Posted at 01:14h, 20 févrierYes ! Merci pour ton message Vincent.
Marie
Posted at 15:02h, 03 févrierSalut Batiste. Merci pour ton tuto, c’est top ! J’ai juste galéré pour FileZilla, une fenêtre c’est ouverte « Ce serveur ne supporte pas FTP sur TLS. Si vous continuez, votre mot de passe et vos fichiers seront envoyés en clair sur internet. » J’ai fait « ok », j’espère que ce n’est pas une bêtise ! ?. Sinon tuto clair et complet. Merci beaucoup & BRAVO !
Batiste de Bosser en pyjama
Posted at 23:56h, 04 févrierMerci Marie, génial si ce tuto t’as aidé. Rassure-toi, tu n’as pas fait de bêtise. C’est un protocole de sécurité. Je t’invite à te renseigner auprès de ton hébergeur.
Lionel TODOME
Posted at 20:19h, 14 févrierMerci pour le tuto, ça marche bien.
Batiste de Bosser en pyjama
Posted at 17:37h, 19 févrierSalut Lionel, c’est cool ça !
aurelie gauthier
Posted at 17:35h, 26 févrierHello Baptiste ! Merci pour le tuto c’est top je me lance aussi ! par contre lors de l’ouverture wp-config.php dans mon FTP j’ai une fenetre qui s’ouvre m’indiquant « aucun programe n’a été associé pour éditer les fichier portant l’extention ‘php’ dsl c’est peut etre un probleme bete mais je débute ! merci d’avance pour ton aide précieuse !
Batiste de Bosser en pyjama
Posted at 18:08h, 15 marsSalut Aurélie, merci pour ton commentaire. J’ai peut-être une piste pour toi. Ouvre FileZilla et va dans la barre de Menu, clique sur l’onglet « Édition » (situé entre « Fichier » et Affichage »), ensuite presse « Paramètres » et enfin « Édition des fichiers ». À partir de là choisis : « Toujours utiliser l’éditeur par défaut » dans le choix de boutons radio proposés.
Yasmine
Posted at 16:49h, 20 maiTrès bon tuto. Génial ! Merci
Batiste de Bosser en pyjama
Posted at 22:22h, 20 maiMerci Yasmine ! C’est cool, s’il t’a aidé.
Michel
Posted at 20:26h, 16 juilletBonsoir Baptiste,
Vraiment merci beaucoup pour ce tutoriel.
J’ai toutefois un souci à l’étape de vérification de la mise en place du certificat chez OVH (celle qui suit ton titre « Changer les URLs dans « Réglages » > « Général » dans ton site WordPress »)
Je tape à nouveau l’URL manuellement du site WordPress en https … et ca refuse le https : en acceptant les risques malgré les avertissements ;o) le site s’affiche en http (le début d’adresse https est en caractères barrés) ; Chrome me dit que le site n’est pas sécurisé car le certificat n’est pas valide, si j’affiche le certificat il apparaît valide…
D’ailleurs, je ne comprends pas comment tu peux arriver à afficher ton site en https à cette étape… puisqu’il sembler que c’est le but de toutes les étapes suivantes (jusqu’à la mise en place de ssl really simple ?
Merci par avance pour tes réponses.
Batiste de Bosser en pyjama
Posted at 21:18h, 18 juilletSalut Michel, merci pour ton message. Dans un premier temps essaie de régénérer le certificat SSL sur OVH (ça peut prendre quelque temps). Ensuite si ton site s’affiche toujours en http, c’est qu’il y a des fichiers et liens qui sont encore en http. Tu peux regarder dans ta page en version « texte » pour vérifier si tous tes liens et images sont en https. Concernant l’étape que tu ne comprends pas, j’ai écrit : « Tape à nouveau l’URL manuellement de ton site WordPress en https pour voir si ça fonctionne. »
Mais comme tu vois sur l’image la connexion n’est toujours pas sécurisée.
Ludovic
Posted at 20:50h, 07 septembrethx
Geoffrey
Posted at 22:04h, 05 maiMerci pour ce tuto bien utile!
Pour la seconde partie (FTP) , j’ai modifié le htaccess et le wp-config.php mais du coup page blanche. Par contre la redirection marche très bien si je conserve le wp-config.php d’origine et que je ne modifie que le htaccess
C’est grave docteur?
Geoffrey
Batiste de Bosser en pyjama
Posted at 01:43h, 07 maiSalut Geoffrey, je te remercie pour ton message. Ça me fait plaisir de savoir que mon tuto est simple et clair et t’as aidé à gagner du temps. J’ai l’impression que ton problème est rentré dans l’ordre, n’est-ce pas ? Après ta manipulation, que ce soit de façon générale, efface tes données de navigation de ton serveur puis relance ton site. À partir de cela, tu pourras vraiment observer une erreur ou pas. Et donc, pense toujours bien à vérifier les données que tu as enregistrées, si tu as bien sauvegardé etc…
Zouzou
Posted at 15:47h, 26 aoûtBonjour, merci pour cet excellent tuto. Cordialement
Muriel
Posted at 14:51h, 03 juilletSalut Batiste,
Super tuto merci, très clair ! je me suis lancée, mais à l’étape des réglages généraux dans wordpress, mon « Adresse web de WordPress » ne veut pas se mettre en https, lorsque j’enregistre mon changement, je dois bien me reconnecter, puis un message d’erreur s’affiche « L’URL de site que vous avez saisie ne semble pas être valide. Veuillez saisir une URL valide. » et l’url reste en http.
Alors que « Adresse web du site (URL) » a bien été validé en https elle par contre. Une idée ?
Batiste de Bosser en pyjama
Posted at 09:15h, 05 juilletBonjour Muriel, merci pour ton message ! Ca fait plaisir. As-tu passé http en https dans la rubrique « Réglages Généraux ». Essaies également de modifier les URLs des médias à la main, il se peut qu’elles n’ont pas été changées. Ces pistes sont à privilégier.
gab
Posted at 21:26h, 29 décembremerci, ca a tres bien marché ! !
Batiste de Bosser en pyjama
Posted at 14:13h, 02 févrierHello Gab, comment ça fait plaisir de lire ça! Merci.