
02 Jan WooCommerce : comment créer une fiche produit ? (partie 2)
Dans cette deuxiéme partie dédiée à WooCommerce, nous allons voir comment créer une fiche produit avec l’extension WooCommerce. Tout d’abord, nous commenceront par créer l’arborescence de notre boutique en ligne, puis nous ajouterons nos premiers produits en complétant la fiche produit qui est prévue à cet effet, et tout cela de la façon la plus optimale qui soit.
Cet article fait suite à la partie 1 : Installer l’extension WooCommerce. En effet, c’est de l’installation de ce plugin e-commerce que tu vas pouvoir créer tes propres produits. Donc va y jeter un oeil si tu n’as pas encore configurer WooCommerce.
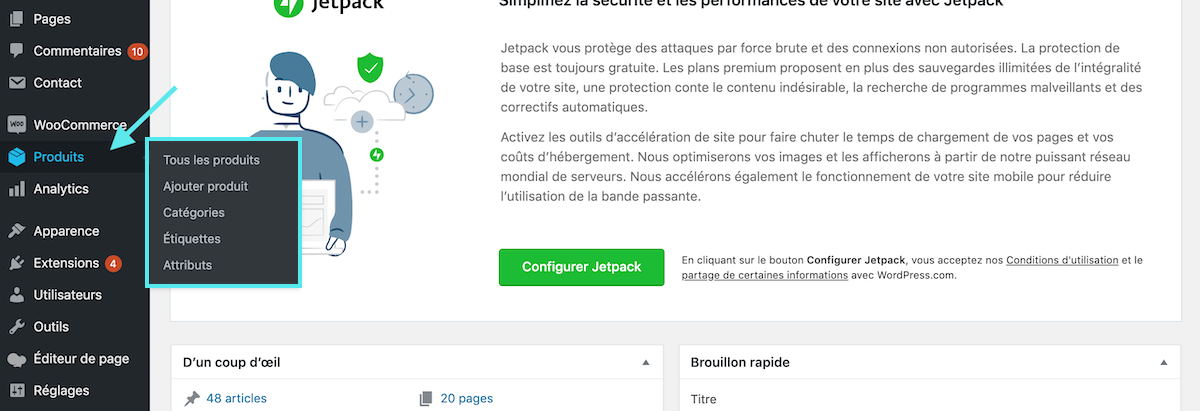
La rubrique « Produits » située dans la colonne de gauche, dans notre tableau de bord? Nous avons ainsi les liens suivants :
- – Tous les produits
- – Ajouter produit
- – Catégories
- – Etiquettes
- – Attributs

Nous observons alors que la section « Produits » se structure comme les « Articles », à une différence près qui est qu’une sous-rubrique intitulée « Attributs » a fait son apparition.
C’est quoi les « Attributs » ? Les « Attributs » ont une relation directe avec les produits. Ils apparaissent dans les fiches produits et vont permettre de filtrer les choix des utilisateurs et d’afficher les différentes options possibles par produit.
Création de l’arborescence
L’arborescence est fondamentale lorsque l’on créé une boutique. Catégoriser, répertorier et classer les produits permet de se retrouver dans ses produits et d’anticiper l’agrandissement de la boutique et d’améliorer nettement l’expérience utilisateurs de tes clients qui ne vont pas de perdre. Créer une arborescence avec WooCommerce est vivement recommandée (comme celle de ton blog et ton site web d’une façon plus générale).
Présentation du cas pratique
Dans cet exemple nous allons vendre deux produits :
- – Formation 1 : créer un site web avec WordPress facilement
- – Formation 2 : créer sa boutique avec WooCommerce
Les clients pourront choisir si ils souhaitent effectuer cette formation en individuel ou en groupe. Ils pourront sélectionner leur date de formation parmi celles proposées.
Créer les « Catégories » de Produits
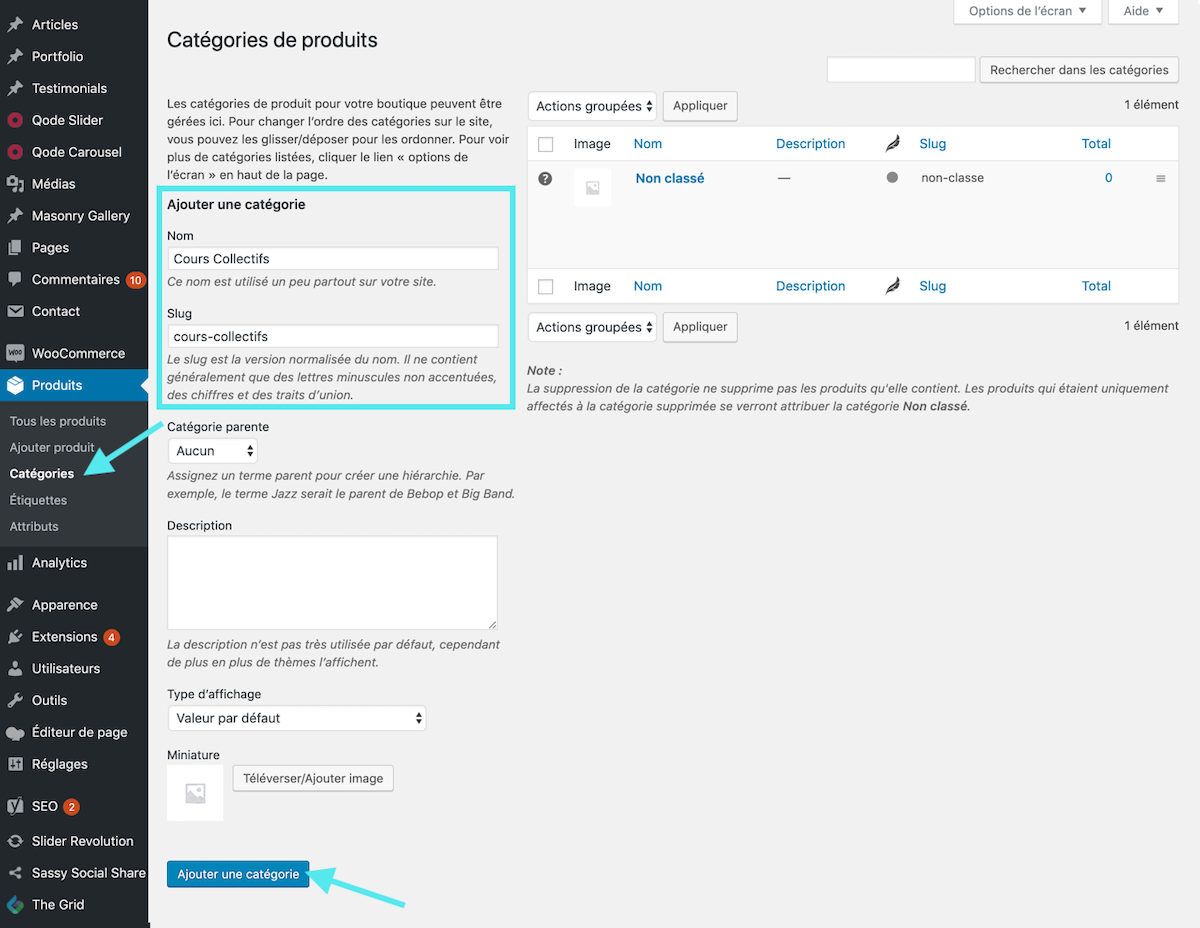
Dans la rubrique « Produits », clique sur le lien du sous-menu intitulé « Catégories ». On va créer deux catégories pour le moment, mais libre à nous d’en créer autant que nous avons de produits et services à proposer : « Formation Individuelle » et « Formation Collective ». Pour cela remplis le champ « Nom » : avec (ou sans) majuscule et les mots séparés, puis dans le champs en dessous « Slug » en minuscule et séparé par le tiret du 6 « – » (voir la capture d’écran ci- dessous). Pense à enregistrer en pressant le bouton bleu « Ajouter une catégorie ».
Note : nous pouvons aussi ajouter une description (peu utilisée), choisir le « Type d’affichage » qui gère la manière dont les catégories vont permettre l’affichage des produits, sous-catégories ou les deux, qu’elles contiennent. Enfin, nous pouvons aussi ajouter une vignette pour personnaliser la catégorie en question.

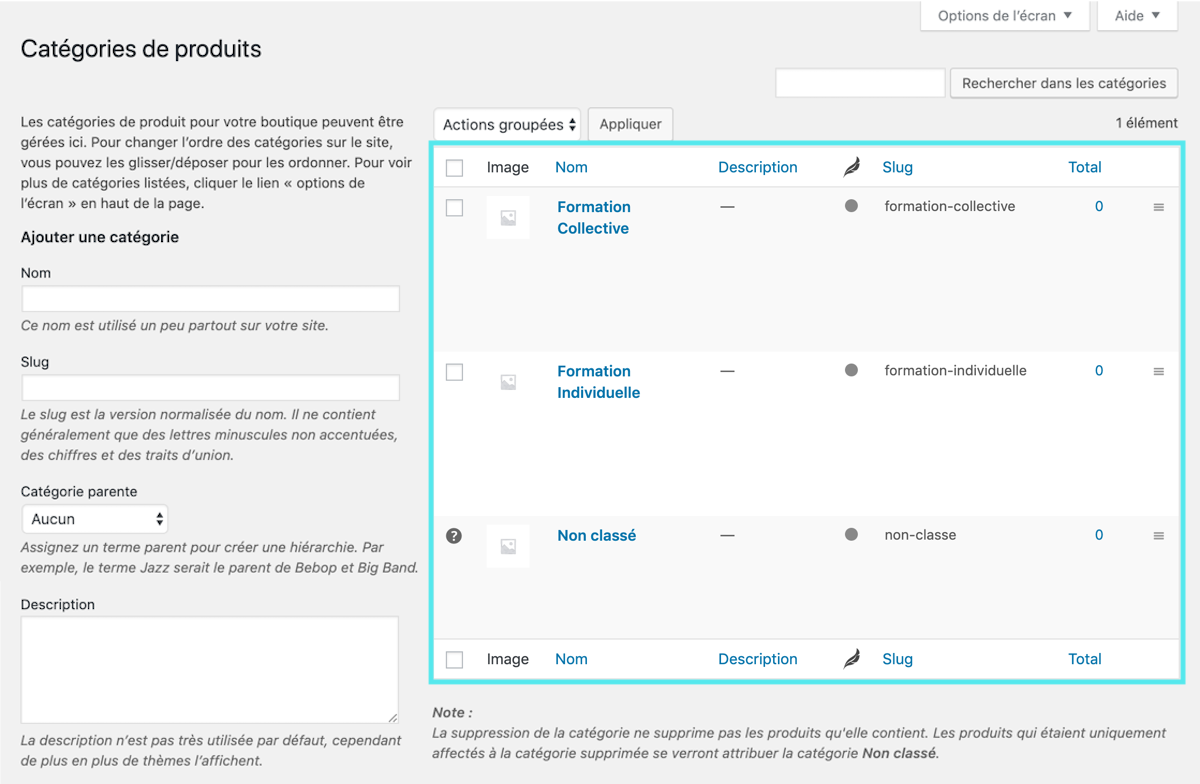
Vérifie que les deux catégories sont bien enregistrées dans le tableau de droite. Elles sont classées par ordre alphabétique.

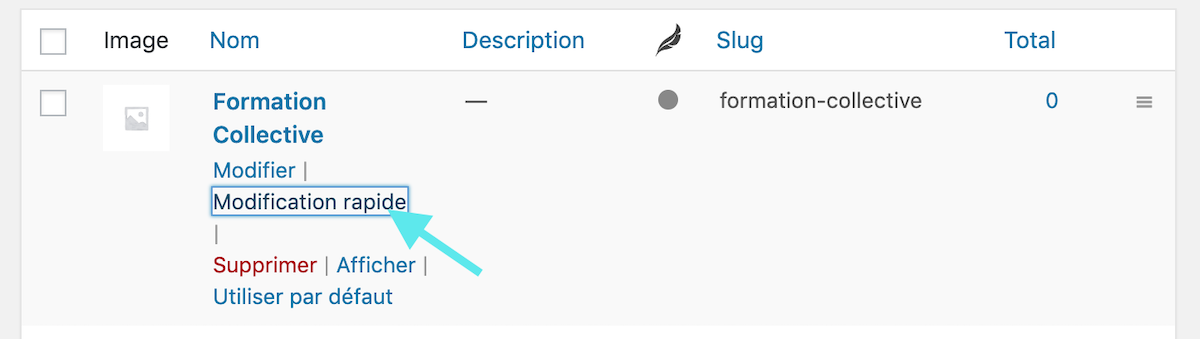
Les catégories peuvent être modifiées ou supprimées à tout moment. Pour cela, il suffit de passer le curseur sur le nom de la catégorie choisie et de sélectionner le lien d’action que nous souhaitons.

Créer les « Attributs » de Produits
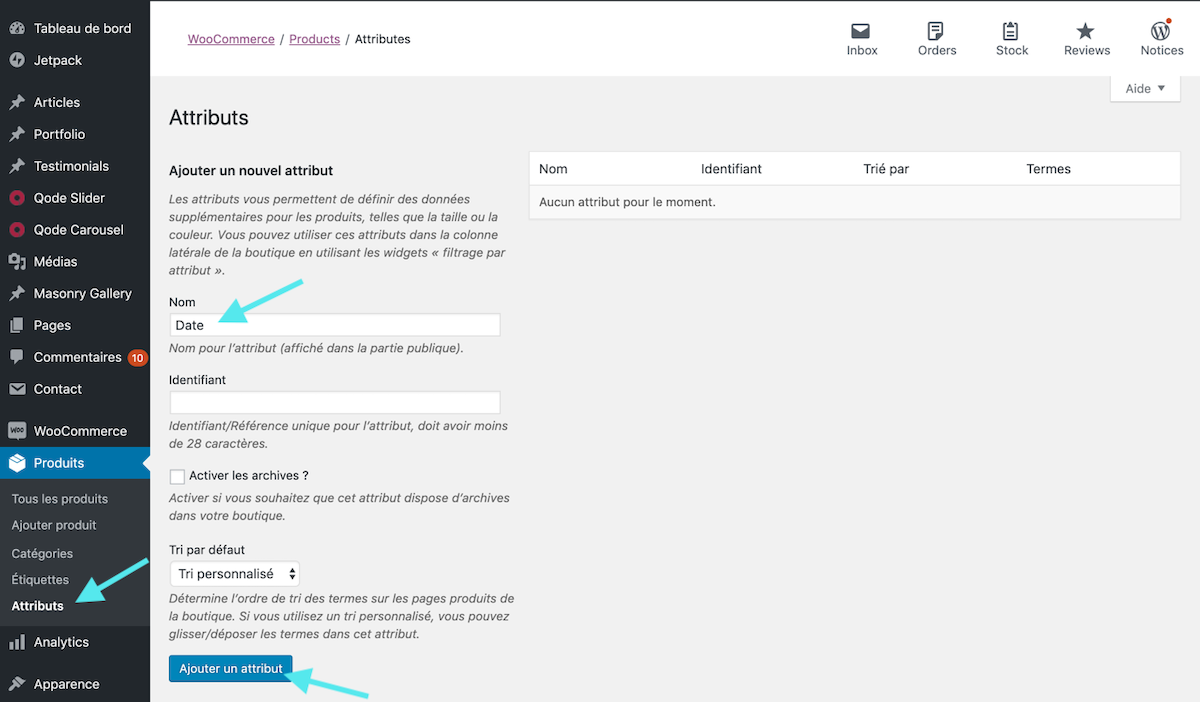
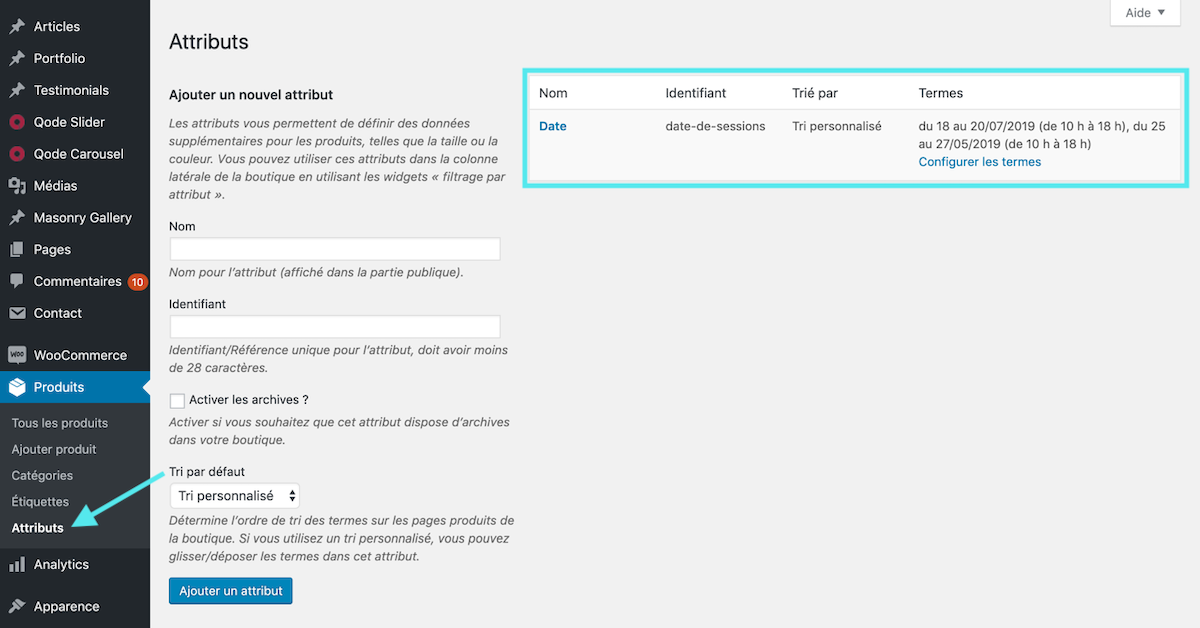
Comme nous l’avons vu plus haut, les « Attributs » sont des options relatives aux produits et elles apparaissent dans les fiches produits. Nous allons proposer pour les « Attributs » deux dates de sessions. Comme tu peux le voir, il y a deux champs apparents dans le formulaire des « Attributs ». Tu rentres un « Nom » : ce sera « Date » et un « Identifiant » : si tu le souhaites . L’identifiant peut être personnalisé. Pour enregistrer clique sur le bouton bleu « Ajouter un attribut ».

Note : que cet exemple pris avec les dates est intéressant pour bien comprendre comment fonctionne les attributs, car ce sont des variables qui vont devoir être mises à jours régulièrement. Une fois les dates dépassées, ces dernières seront supprimées pour être remplacées par des nouvelles. Donc pour cela nous allons « Configurer les termes des attributs ».
Configurer les termes
C’est quoi les termes des attributs ? Les termes d’attributs peuvent être assignés aux produits et variations car si tu supprimes un terme, ce dernier se retire de tous les produits et de toutes les variations auxquels il était associé. Recréer le terme ne l’assignera pas de nouveau aux produits.
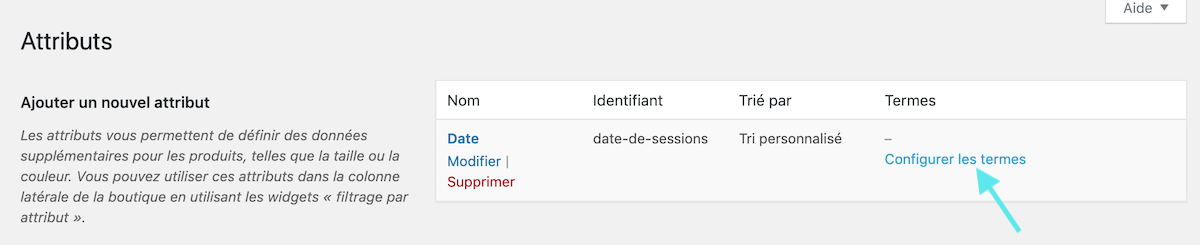
Une fois l’attribut enregistrer, clique sur le lien « Configurer les termes ».

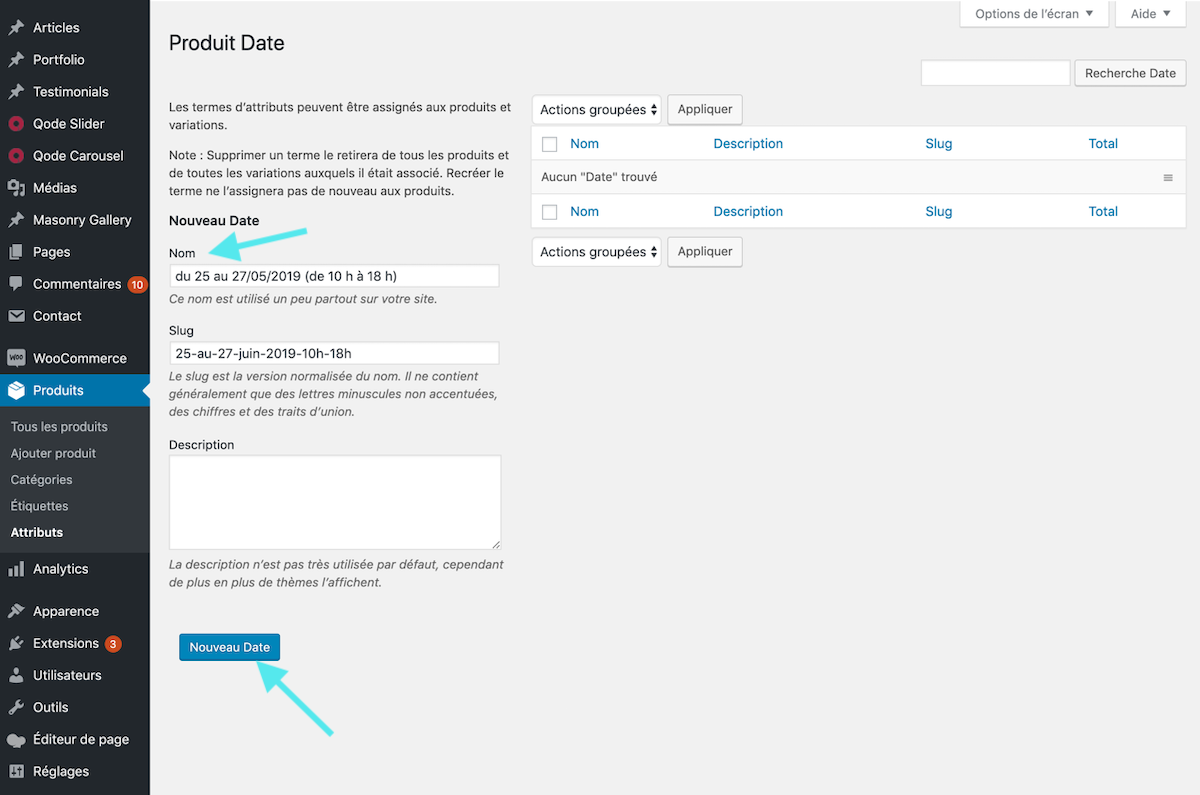
Nous arrivons à présent sur un formulaire intitulé « Produit Date » et qui ressemble énormément à celui des catégories, vu plus haut. Il suffit d’entrer le « Nom »

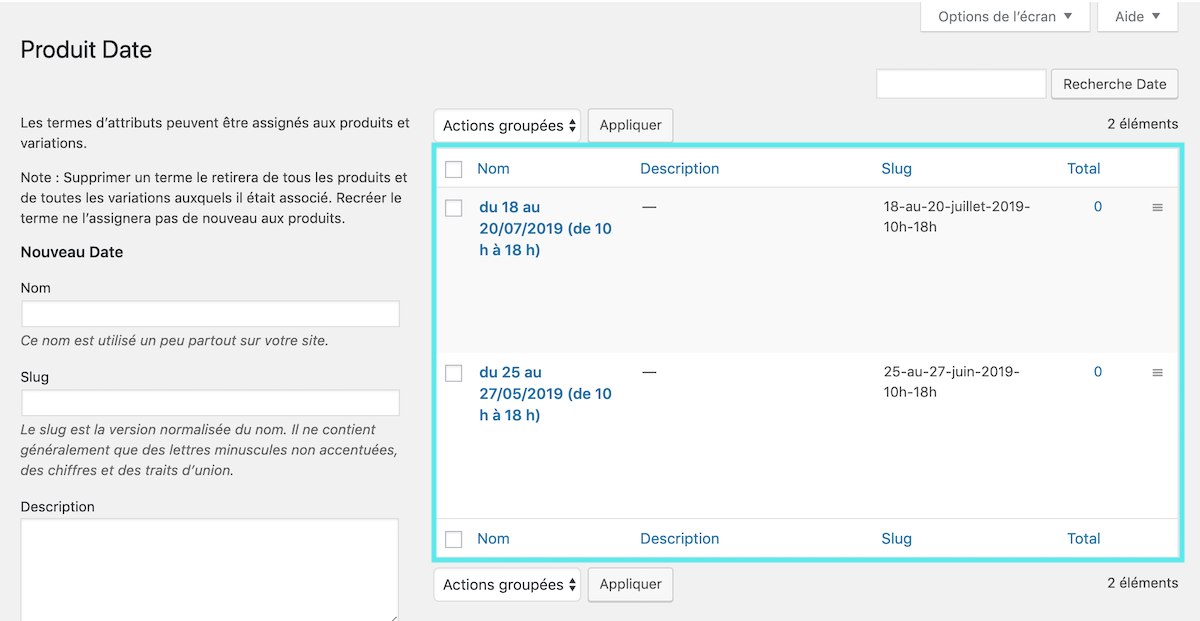
Les termes sont faits.

Si nous retournons sur « Attributs » en pressant sur le lien de la colonne de droite, nous pouvons observer que l’attribut Date a bien été créé et que les termes sont bien enregistrés.

Créer une fiche produit
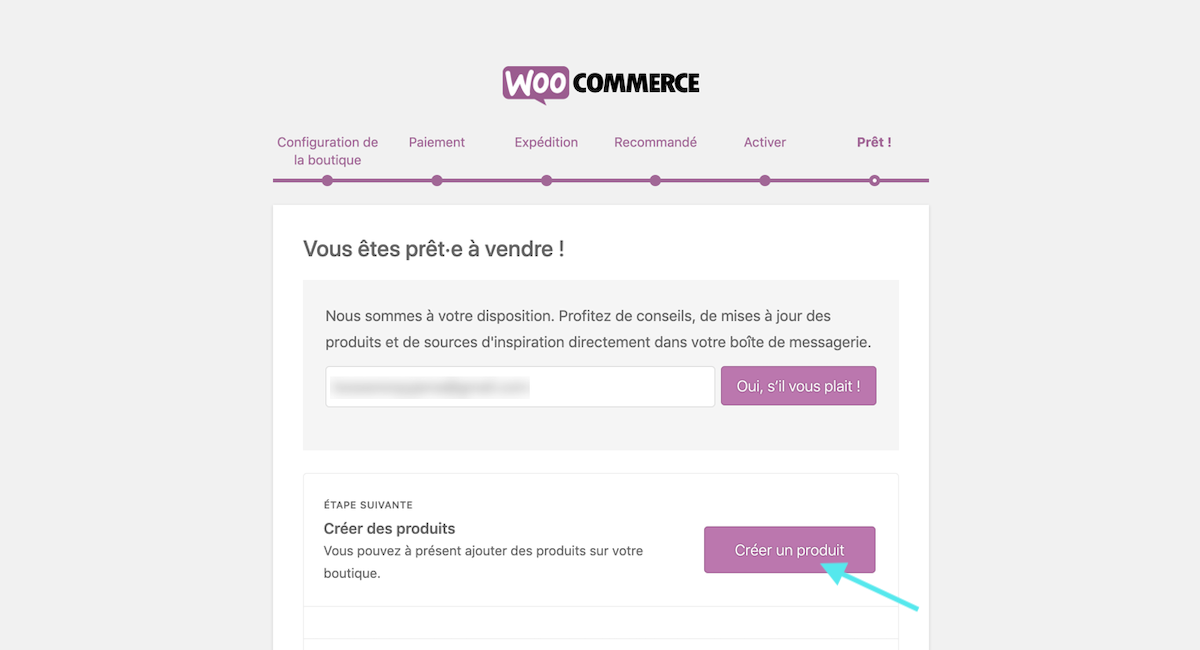
Si tu as suivi la partie première partie de cette longue série (et je l’espère !) pour installer et configurer le plugin WooCommerce proprement, nous allons à présent cliquer sur le bouton violet « Créer un produit », qui se trouvait dans la dernière étape de notre assistant WooCommerce.

Si tu n’as pas cet assistant à portée de « clic », pas de panique, rendez-vous dans la rubrique de la colonne de gauche de ton tableau de bord « Produits » > « Ajouter produit ».
Ajouter un produit
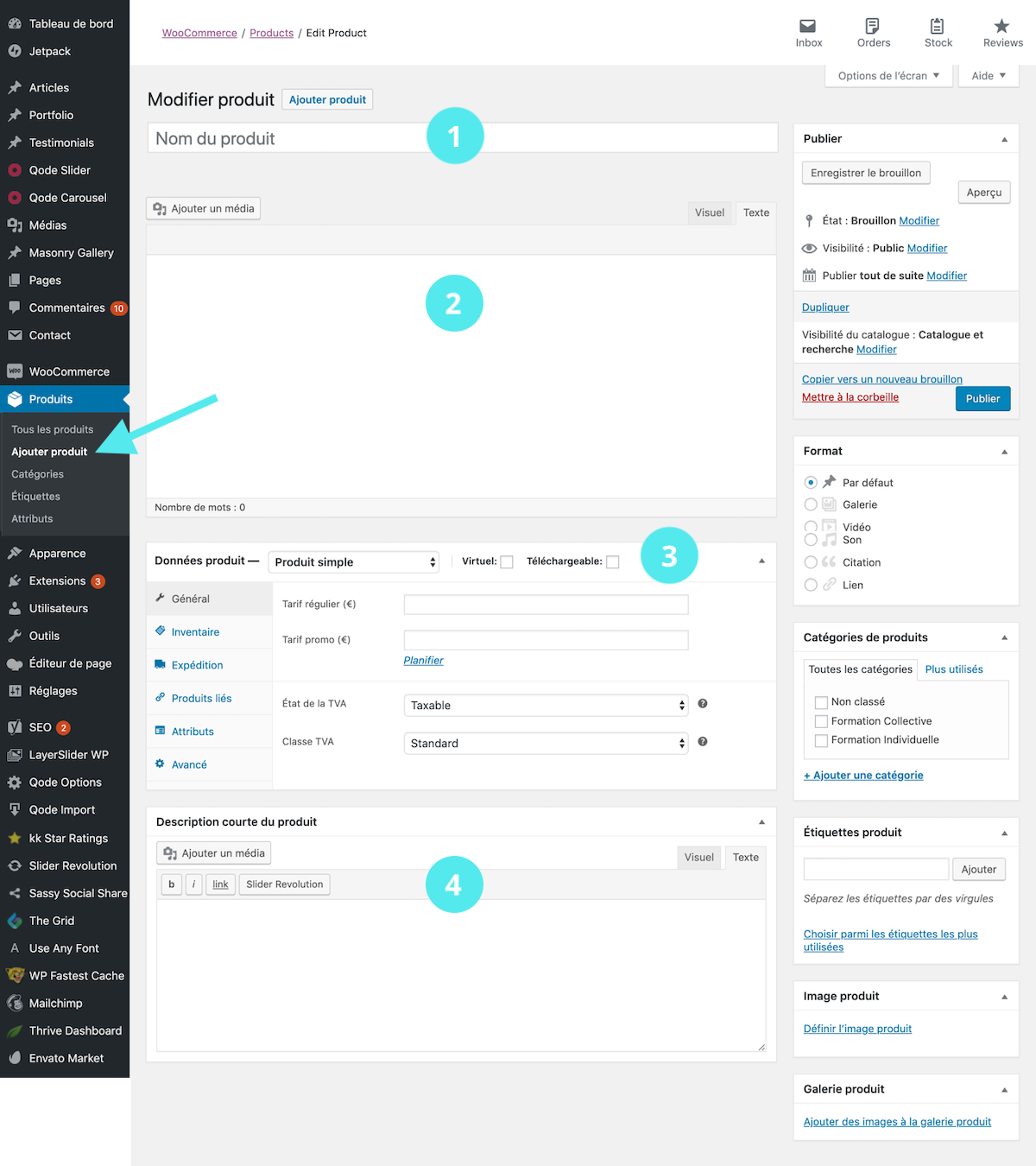
Une fois sur cette page vide, assez similaire à une page d’article classique. Nous retrouvons la zone de saisie de titre qui s’appelle Nom du produit (1), suivie de la zone éditoriale, zone de description du produit (2), qui sert à décrire les caractéristiques du produit. Nous observons, en dessous, un bloc nommé « Données Produits » (3) (très important pour attribuer les données relatives au produits) puis d’une zone de texte intitulée Description courte du produit (4), le snippet de ton produit ou service.

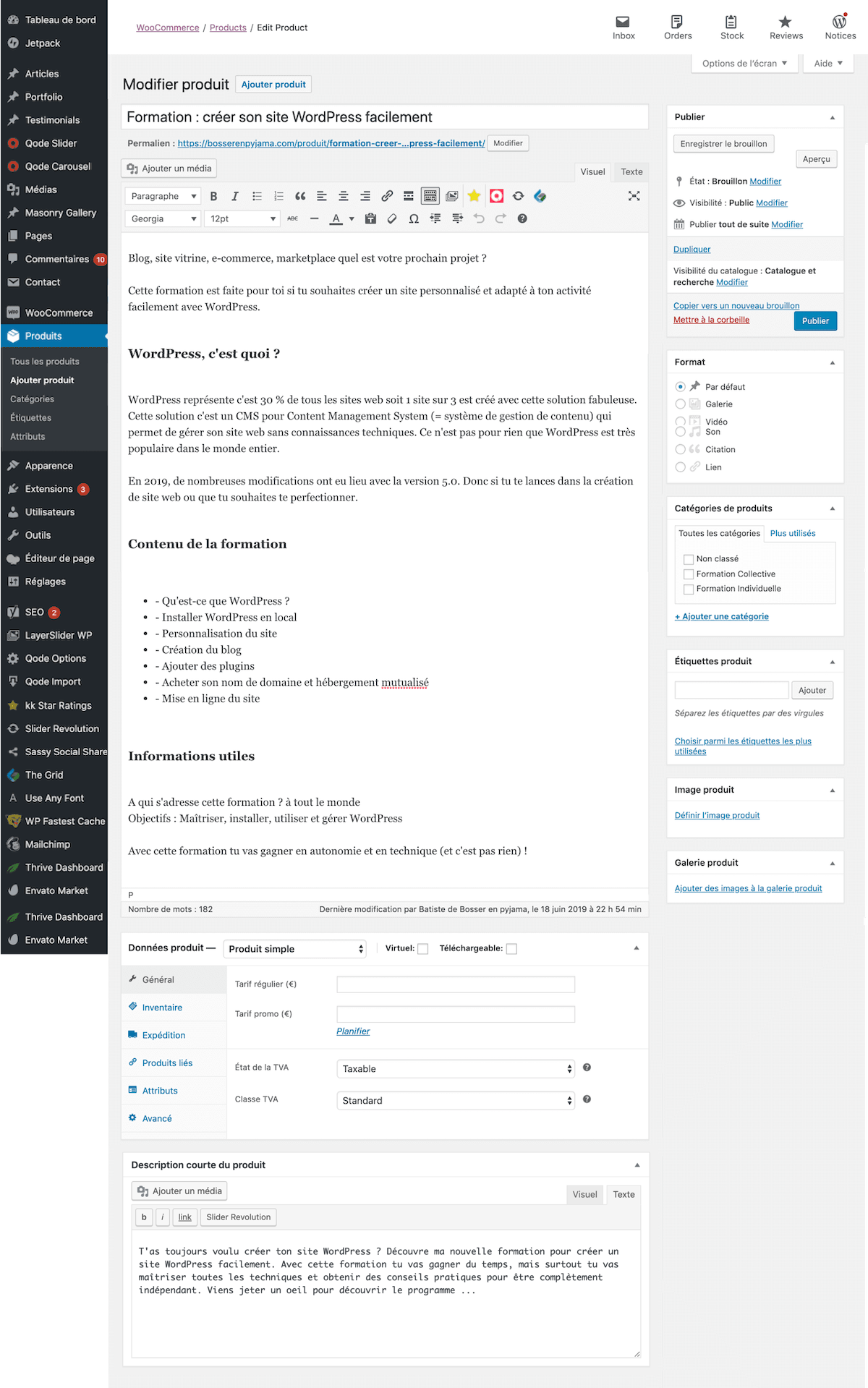
Nous allons donc créer une fiche produit pour la formation 1 : créer un site web avec WordPress facilement.
Dans le champ « Nom du produit », nous allons simplement entrer le nom de la formation : « Formation : créer son site WordPress facilement ». Dans la zone de texte, à toi de placer ta description. Dans cet exemple, ce sera une description et des informations sur le contenu de la formation. Enfin, tout en bas dans la description courte du produit (4), ajoute aussi un court extrait de ton produit ou service. Puis ajoute des des photos et images spécifiques si tu le désires en pressant le bouton gris « Ajouter un média ».
Note : Si tu n’as pas encore trouvé les bons arguments et le texte qui va décrire au mieux ton produit tu peux ajouter, en attendant, du texte « Lorem Ipsum ». Tu pourras toujours le modifier ultérieurement.

Une fois le Nom du produit et la description faite, nous allons rentrer dans le vif du sujet. Nous allons nous intéresser à la partie « Données Produits ».
On retrouve de nombreuses rubriques à paramétrer pour être conforme et proposer la meilleure expérience en ligne possible à ces clients.
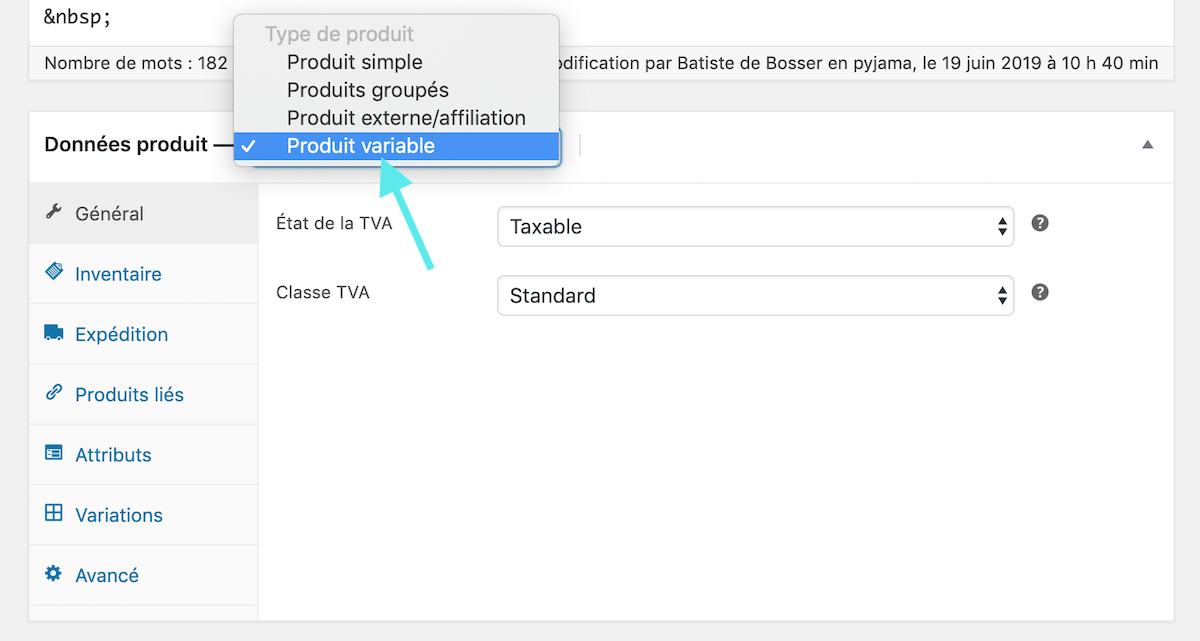
Tout d’abord nous devons choisir dans le fichier déroulant, le « Type de produit » destiné à la vente :
- – Produit simple : un seul produit
- – Produits groupés : lot de plusieurs produits
- – Produit externe/ affiliation : produit qui n’est pas lien et avec lequel tu fais de la promo
- – Produit variable : d’offrir un ensemble de variations sur un produit, avec un contrôle sur les prix, le stock, l’image et plus pour chaque variation. Ils peuvent être utilisés pour un produit comme une chemise, où vous pouvez offrir une taille L, M et S sous différentes couleurs.
Sur cette même ligne tu peux décider de cocher la (ou les) case(s) :
- – Virtuel : produits incorporels et non expédiés
- – Téléchargeable : donne accès à un fichier lors de l’achat
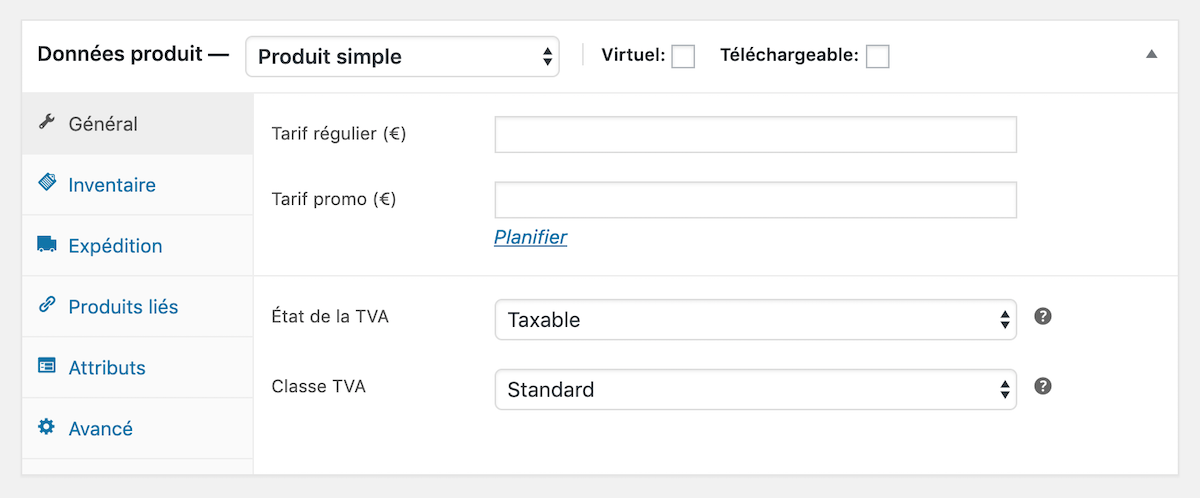
Enfin, nous avons les onglets proposent des champs à remplir en fonction de notre produit ou services que tu vas proposer. Ces derniers viendront compléter les informations déjà renseignées au-dessus :
- – Général : Tarif, TVA
- – Inventaire : UGS (= Unité de Gestion du stock), Gestion du stock, Etat du stock, Vendre individuellement (autoriser qu’un exemplaire unique de cet article dans une commande)
- – Expédition : Poids (kg), Dimension (cm), Classe de livraison (méthode de livraison pour grouper certains produits)
- – Produits liés : recommandations de produits « Montée en gamme » et/ou « Ventes croisées » pour mettre en avant des produits, basés sur le produit actuel.
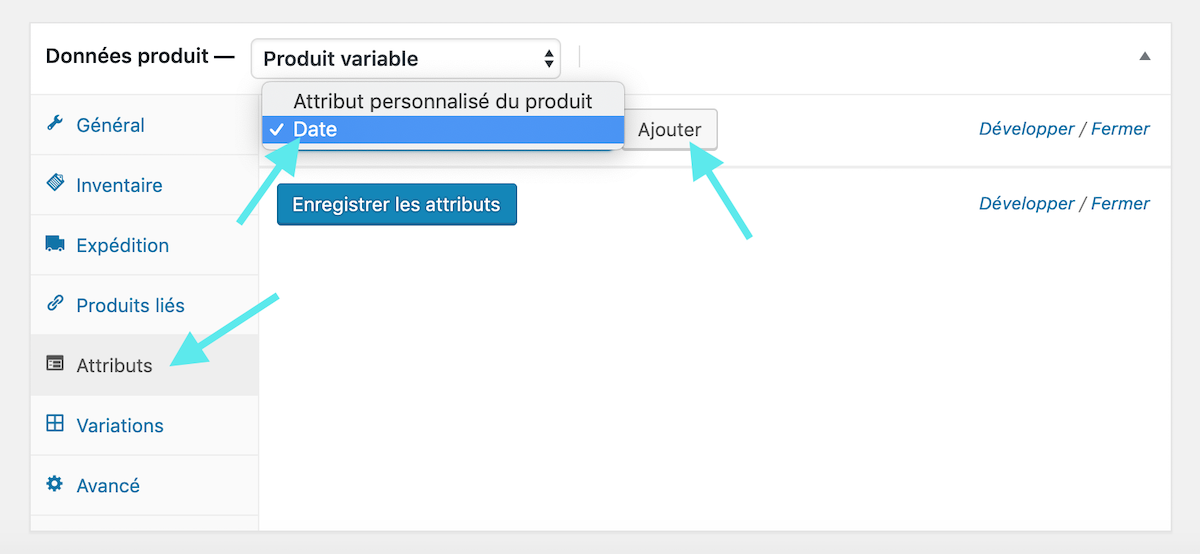
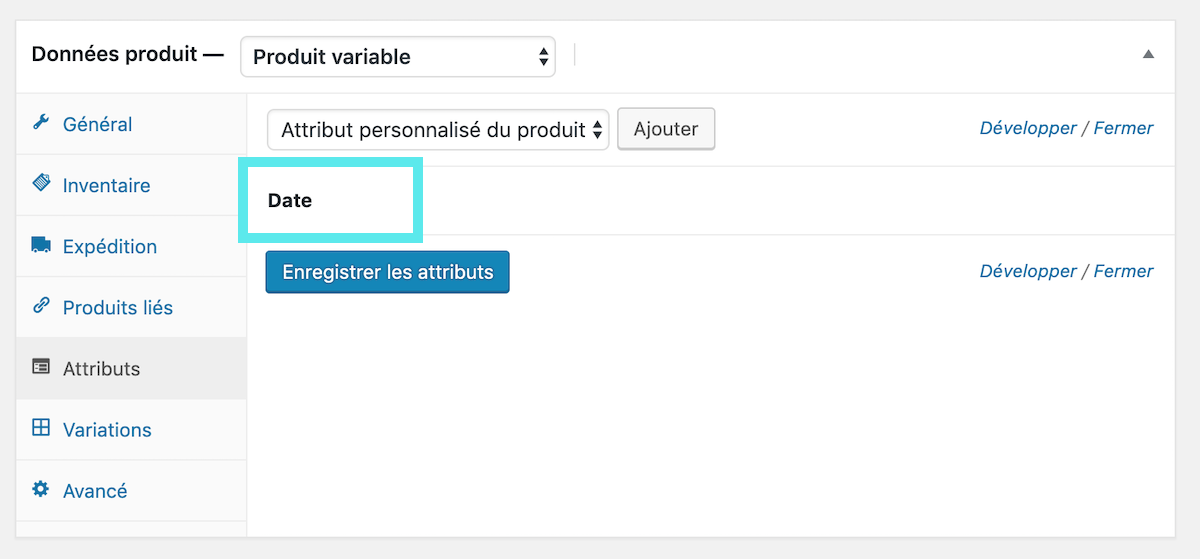
- – Attributs : ajout d’un attribut personnalisé du produit, dans notre exemple ce sera « Date »
- – Variations : cette option apparaît si tu as choisis « Produit variable » dans le fichier déroulant « Type de produits ».
- – Avancé : Note personnalisée envoyer au client après l’achat, Ordre du menu, Activation des avis clients.

Dans notre exemple, nous allons configurer la fiche produit pour cette dernière soit bien classer dans les catégories et que l’on puisse les sélectionner et/où que l’on puisse filtrer les options par attributs.
Pour cela, nous sélectionnons « Produit variable » dans le fichier déroulant.

En sélectionnant « Produit variable », nous nous apercevons que l’onglet « Général » à changer d’aspect, etc. Nous voyons aussi l’apparition de l’onglet « Variations », nous en parlerons en détails plus bas car nous allons d’abord gérer la rubrique « Attributs ».
Ajouter les « Attributs »
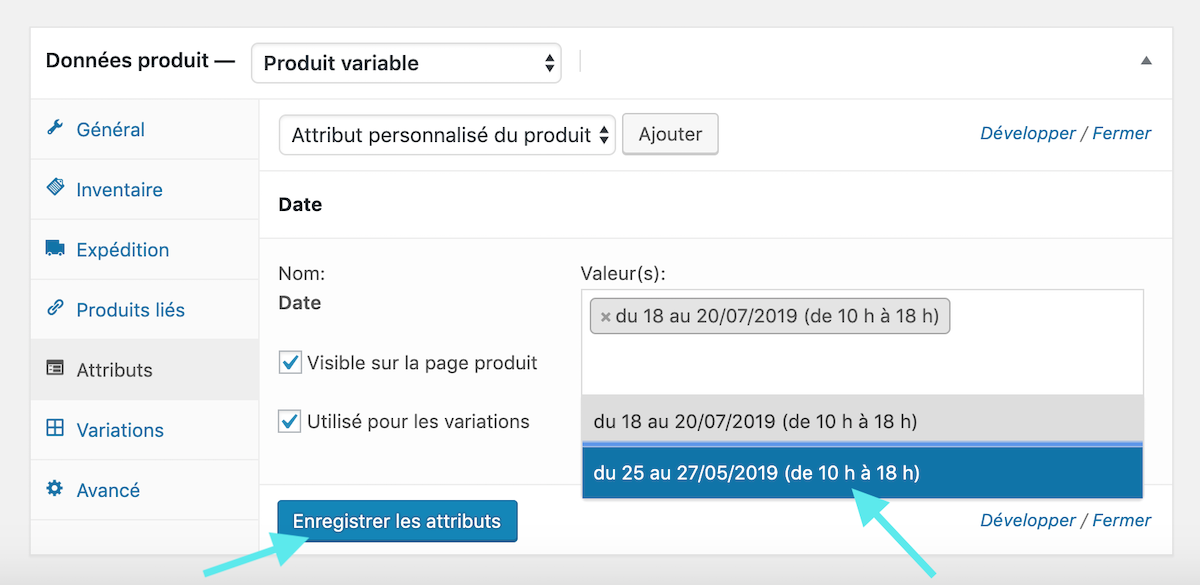
Sélectionnons alors l’attribut que nous avions créé : « Date ».

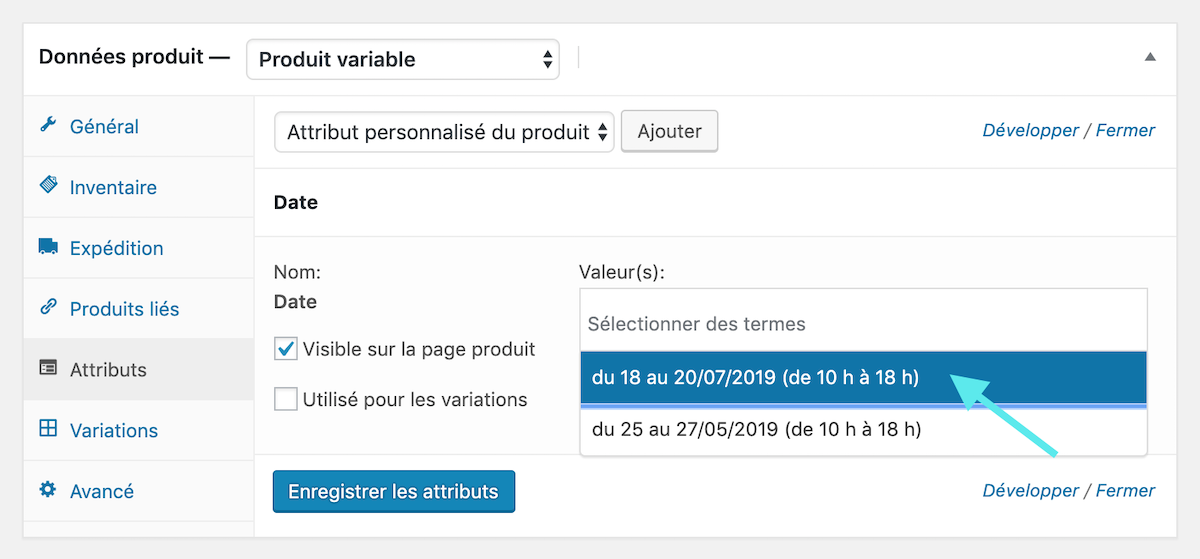
Dans un second temps, nous allons ajouter le premier terme de l’attribut, soit la première date en cliquant simplement dessus.

Puis le second. Pense à bien presser le bouton bleu « Enregistrer les attributs ».
Note : veille à cocher la case « Utilisé pour les variations ».

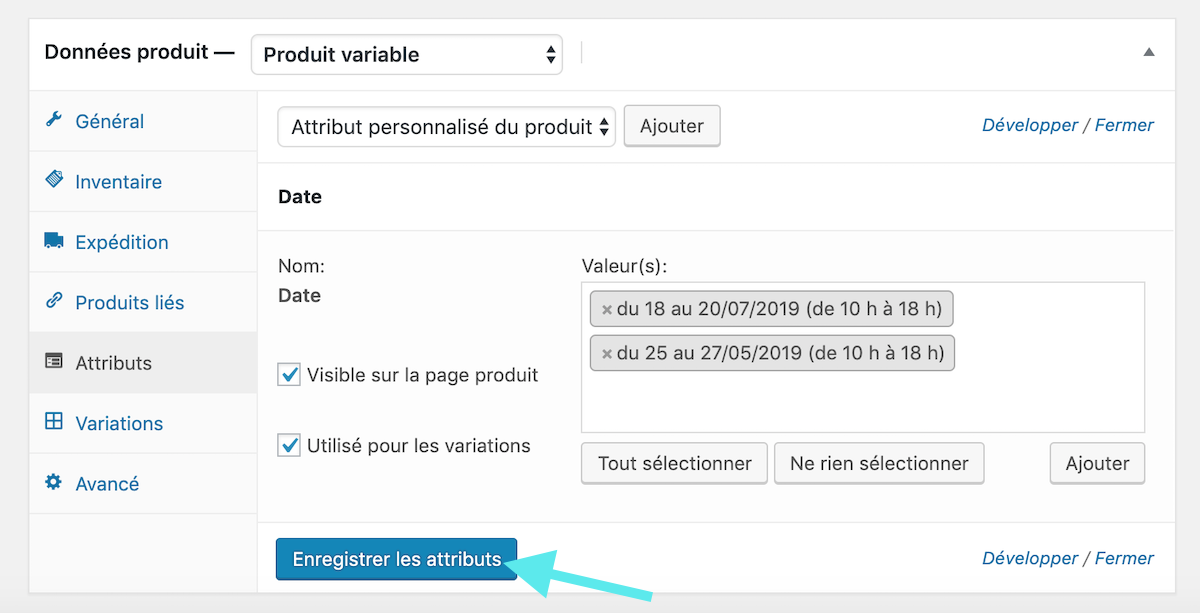
Une fois que tous les termes sont ajoutés, il suffit de presser le bouton bleu « Enregistrer les attributs » pour valider ses choix.

C’est fait. L’attribut Date est bien configuré.

Nous allons maintenant nous occuper de la partie « Variations ».
Configurer les « Variations »
Qu’est-ce que les « Variations » ? Les variations permettent d’attribuer des tarifications spécifiques en fonction des différents attributs générer et par conséquent des termes.
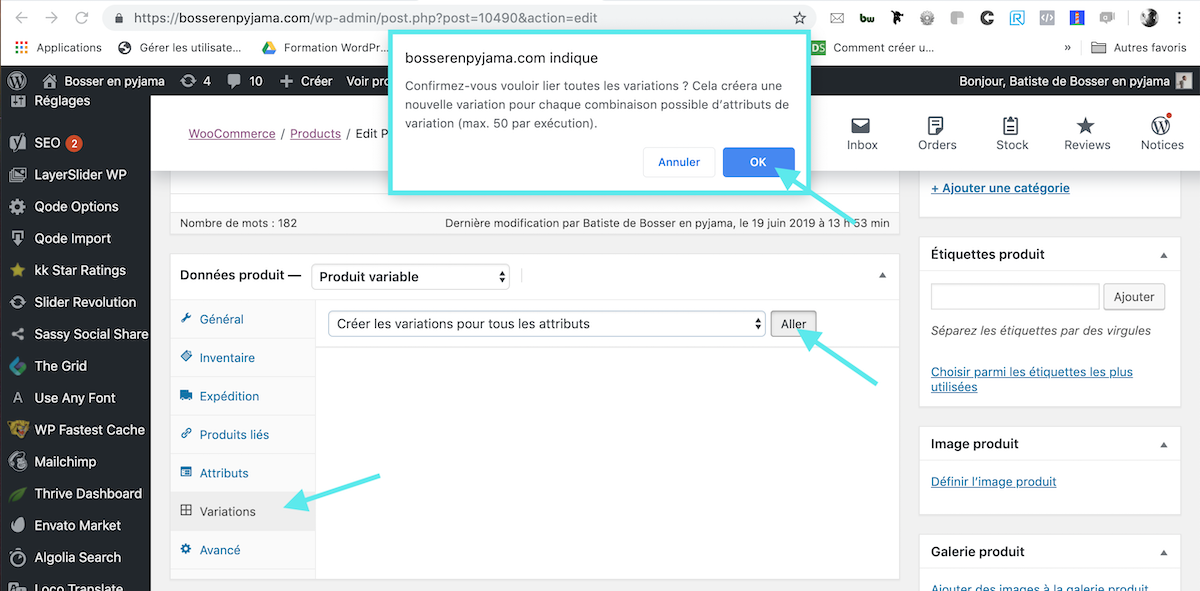
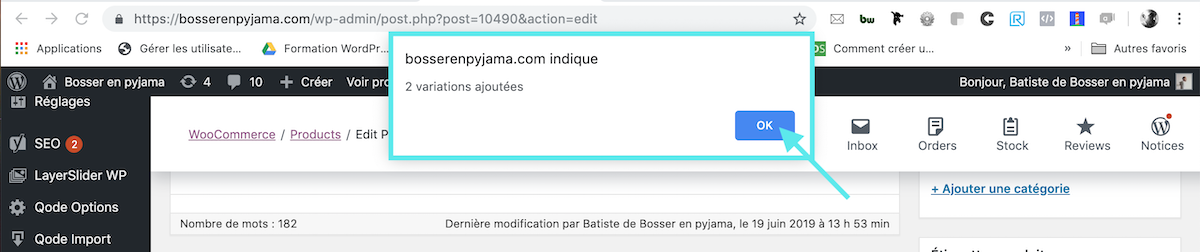
Dans l’onglet « Variations », commençons par cliquer sur le bouton gris « Aller » pour valider l’action suivante : « Créer les variations pour tous les attributs ». Une boîte de dialogue s’ouvre en haut de ta page et clique « OK ».

Presse sur le bouton bleu « OK » pour confirmer que les « 2 variations ont été ajoutées ».

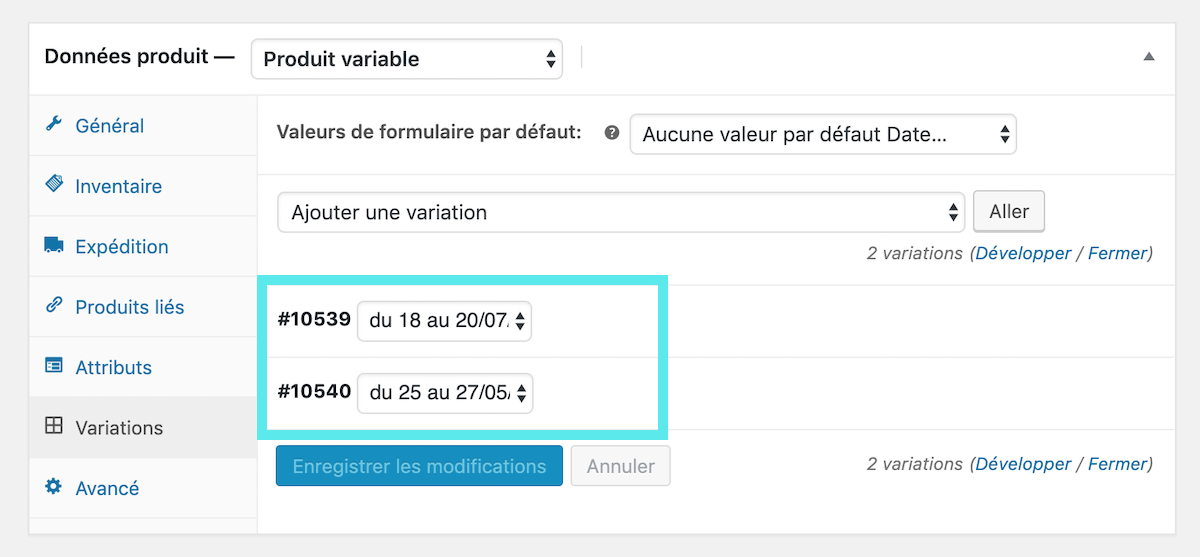
Une fois confirmé, nous apercevons que le menu déroulant indique « Ajouter une variation ». Cela permet d’ajouter diverses conditions et dans notre exemple, les clients peuvent choisir la date qui leur convient le mieux.
Note : Inutile de te préciser que si la date que tu ajoutes est passée, le produit ne sera plus disponible à l’achat…

Une fois que tu es OK avec ça, tu peux enregistrer en brouillon ta fiche produit car il te faut maintenant lui ajouter la bonne « Catégorie de produit », une description longue et courte et des images produits !
Comme tu as pu le constater, créer une fiche produit avec des attributs de variations c’est pas bien compliqué mais ça prend du temps. Nous avons pris un exemple bien spécifique pour aborder ces différentes étapes. Maintenant, c’est à toi de te lancer dans la création de ta propre fiche produit. Reprends l’ensemble des étapes pour maîtriser tout le fonctionnement et configurer des fiches produits personnalisées et cohérentes. A toi d jouer.

No Comments