
08 Juin Comment installer et configurer l’extension WooCommerce ? (partie 1)
WooCommerce est un plugin WordPress gratuit très populaire qui appartient la société mère Automattic (société fondatrice du CMS). Cette extension permet de transformer son site web en une véritable plateforme e-commerce pour vendre ses produits physiques et digitaux plus rapidement et simplement qu’une autre solution de ce type.
Créé en 2011 par des passionnés et membres actifs de la communauté WordPress, le plugin WooCommerce a su se développer au fil des années et devenir, 7 ans plus tard, l’une des solutions e-commerce les plus utilisées dans le monde. Plus simple d’utilisation que certaines autres plateformes, Woocommerce s’adresse à tous. Vendre un seul et unique produit sur son site à une gamme plus élargie, tout est possible avec cette extension à condition de bien poser les bases avant de se lancer dans l’aventure de la vente en ligne.
WooCommerce : les questions à se poser avant de se lancer
Si tu as un projet de boutique en ligne en tête et que tu utilises WordPress, la solution est WooCommerce. Avant de te lancer tête baisser, t’es-tu posé ces questions :
- – Est-ce que tu sais déjà ce que tu vas vendre ?
- – Est-ce que ce sont des produits physiques ou numériques ?
- – As-tu les caractéristiques des produits ? Possèdes-tu des visuels, une description ?
- – Vas-tu les vendre uniquement dans ton pays ou dans le reste du monde ?
- – As-tu défini les frais d’expédition en interne et externe ?
- – Connais-tu les taux de TVA applicables ?
- – As-tu déjà rédigé les CGV, les CGU ?
- – …
La liste est encore (bien) longue.
WooCommerce : ces informations indispensables à prendre en compte
Le plugin WooCommerce s’installe aussi simplement qu’un plugin normal, il est répertorié dans la bibliothèque des Extensions et se trouve sous une simple recherche par mot-clé. Une fois téléchargé et activé, ce plugin va te prendre beaucoup d’espace de stockage. Ce plugin possède de nombreux dossiers et fichiers sources car il génère et propose divers modules par défaut pour que tu puisses créer le plus simplement possible ta boutique en ligne, depuis ton tableau de bord (commandes, produits, panier, modules de paiement et de livraisons, etc..). Transformer son site web WordPress en plateforme de e-commerce demande donc de bien choisir son hébergement. Par exemple, si tu es chez OVH, l’offre perso, qui propose 100 Go d’espace disque est plus adaptée que l’offre Kimsufi, qui est moins chère de quelques euros mais avec une capacité de stockage moindre (1000 Mo = 1Go). Si tu es chez un autre hébergeur prends donc un hébergement intermédiaire et renseigne-toi directement auprès du support technique.
WooCommerce s’adresse aussi bien à des professionnels qui veulent vendre des nombreux produits qu’à des particuliers qui ont le projet de vendre leurs formations, info-produits ou quelques goodies. La taille des plateformes créées avec WooCommerce varie donc d’un secteur d’activité à l’autre. Des petits sites vendent quelques produits quand d’autres proposent des centaines d’articles. On dit que WooCommerce s’adapte très bien pour un site de 500 produits. Au delà de ce nombre, migrer son site sur des plateformes spécialisées telles que Prestashop, Shopify ou Magento est conseillé, mais cela reste à confirmer.
WooCommerce est l’une des solutions ecommerce les plus performantes et l’une des plus économiques du marché. En effet, le plugin est gratuit et de nombreuses autres fonctionnalités qui viennent s’ajouter le sont aussi. Toutefois, des plugins payants sont aussi proposés et parfois indispensables pour améliorer sa boutique. Enfin, WooCommerce bénéficie de tous les bénéfices du CMS WordPress et pour optimiser son référencement naturel, c’est très pratique (facilité de rédaction des fiches produits, plugins SEO, partie blog, etc.). Ceci étant dit, place à l’installation du module WooCommerce.
Installation de WooCommerce
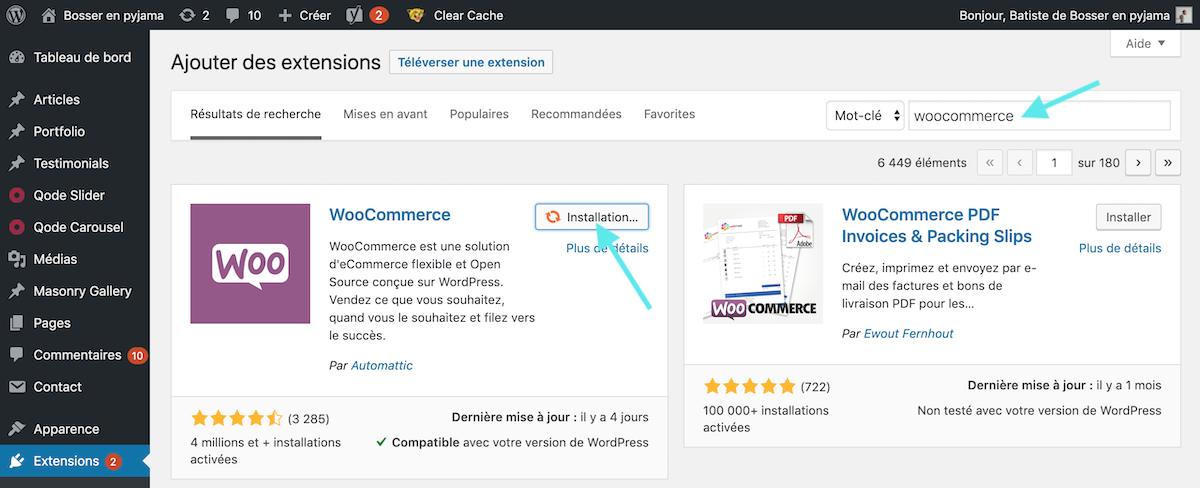
Dans un premier temps il faut que tu télécharges et actives WooCommerce. Le plus simple et de se rendre dans la rubrique Extensions > Ajouter dans ton administration.

Configurer l’assistant de configuration WooCommerce
Si c’est la première fois que tu l’installes, une fenêtre s’ouvre, c’est l’assistant de configuration WooCommerce. Cela te permet de démarrer le paramétrage de ta boutique étape par étape. Je te conseille de remplir les formulaires car ce sont les informations élémentaires de ta boutique. Note que tu pourras modifier toutes tes informations quand tu le souhaites. Regardons ensemble comment ça marche ?
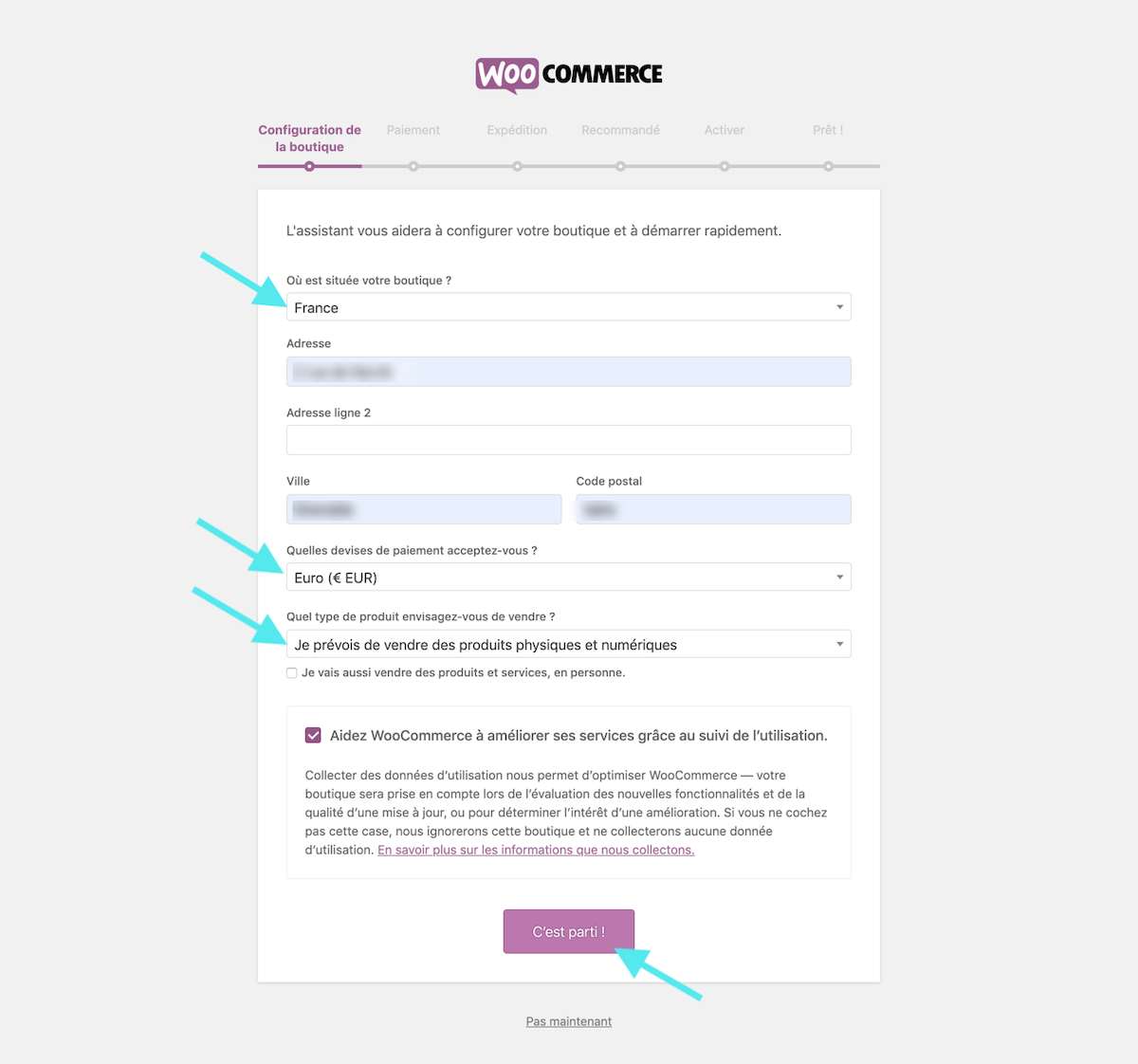
Configuration de la boutique
C’est la base de ta boutique, indique la localisation en renseignant le pays et une adresse. Ensuite choisis la devise dans laquelle tu veux être payé et enfin, définis le type de produit que tu souhaites vendre, produits physiques et numériques.

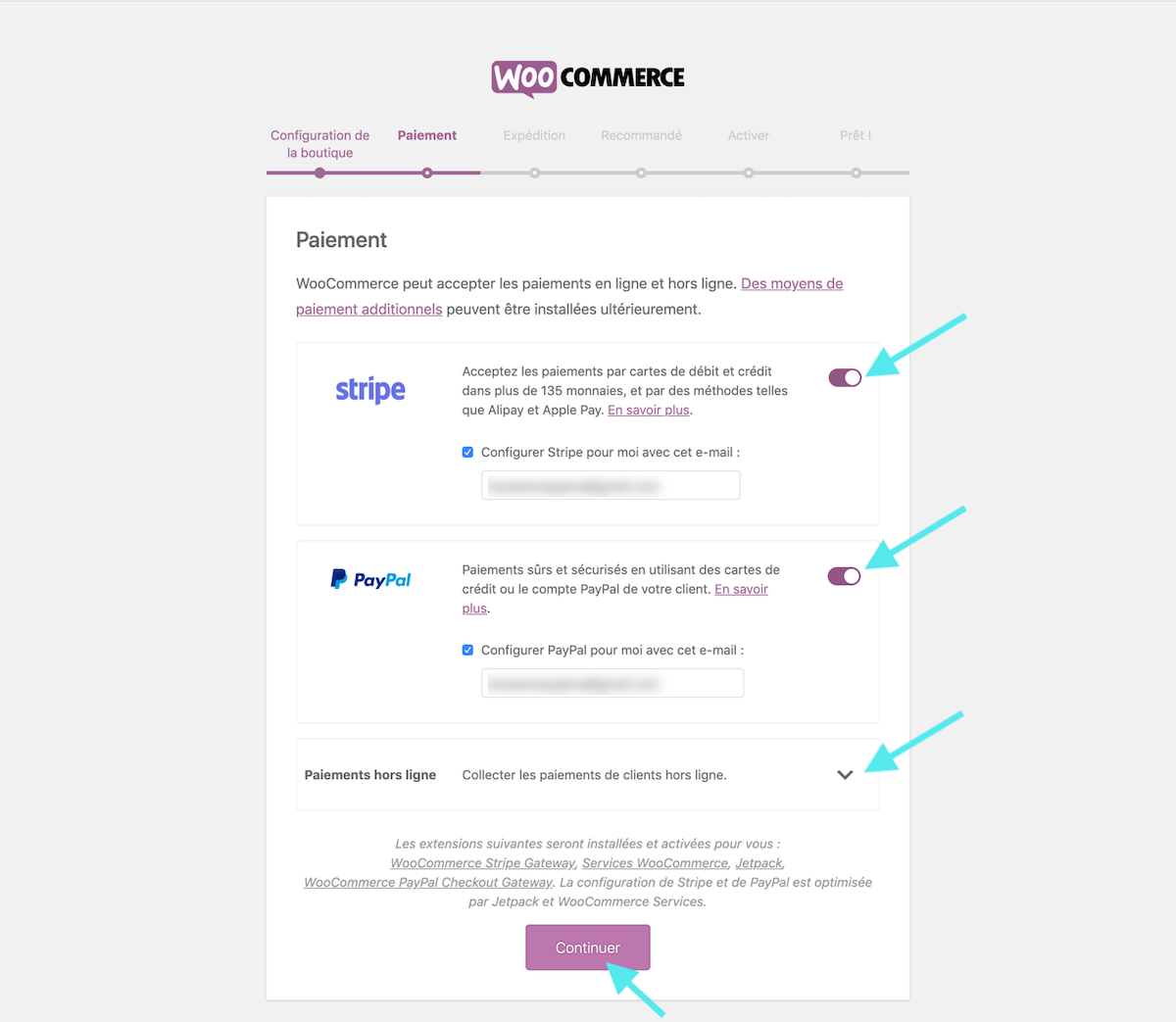
Paiement
La solution de paiement Stripe est proposée par défaut. Ce moyen de paiement en ligne s’intègre facilement à WooCommerce. Il faudra créer un compte sur leur site pour le faire fonctionner avec notre module de paiement. PayPal peut aussi être choisi et une ouverture de compte et configuration sur le site officiel sera aussi requise. Enfin, tu peux aussi opter pour du paiement hors-ligne :
- – Paiement par chèque
- – Paiement par virement bancaire
- – Paiement à la livraison

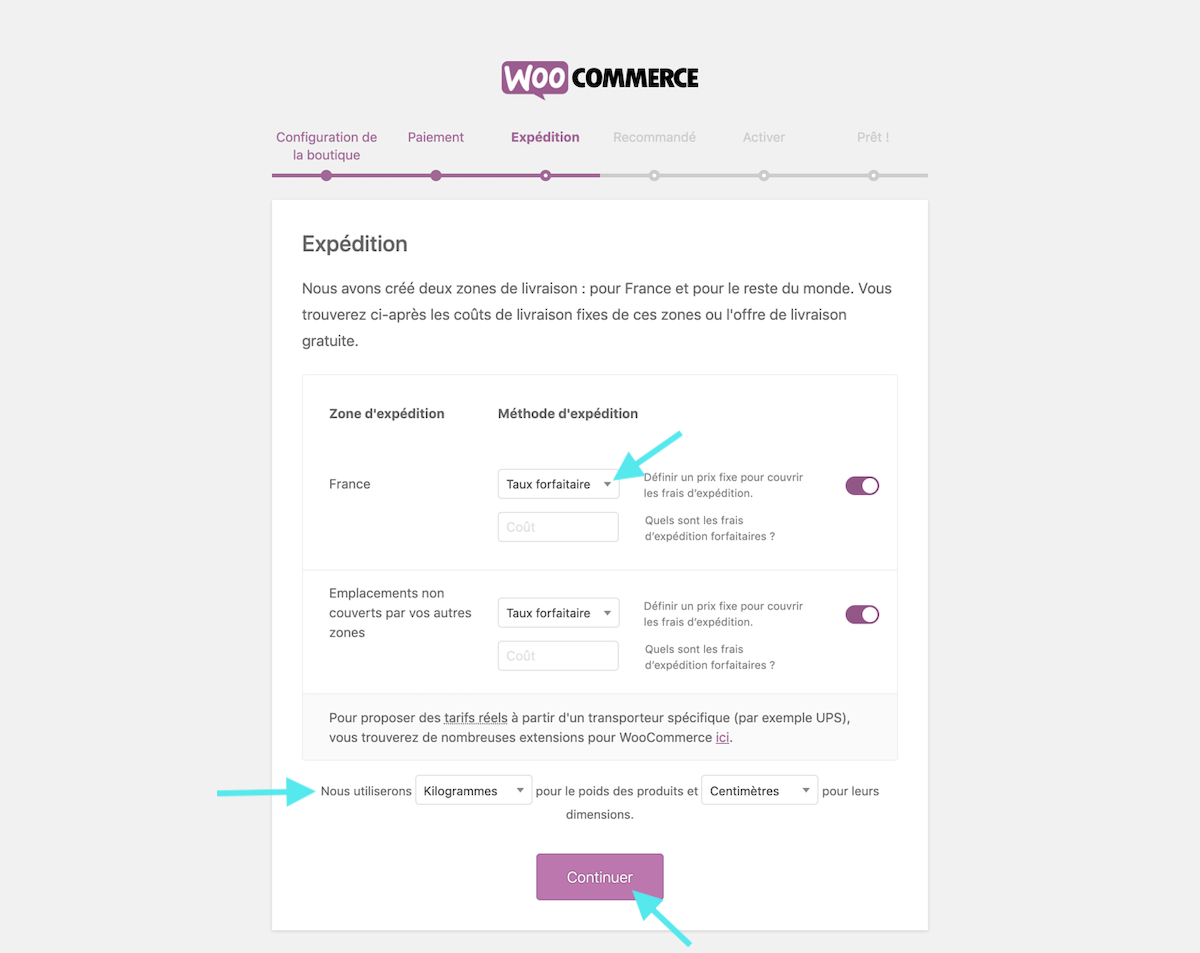
Expédition
Laisse cochées les zones France et internationales (Emplacements non couverts par vos autres zones). Ensuite choisis la méthode d’expédition la plus adaptée entre :
- – Taux forfaitaire : tu dois appliquer un coût d’envoi pour la France et pour le reste du monde
- – Livraison gratuite
Enfin, tout en bas, tu peux configurer les valeurs de poids (kilogrammes, grammes, livres et onces) et les dimensions (mètres, centimètres, millimètres, pouces, yards) relatives aux objets, matériaux ou produits alimentaires que tu vas vendre.

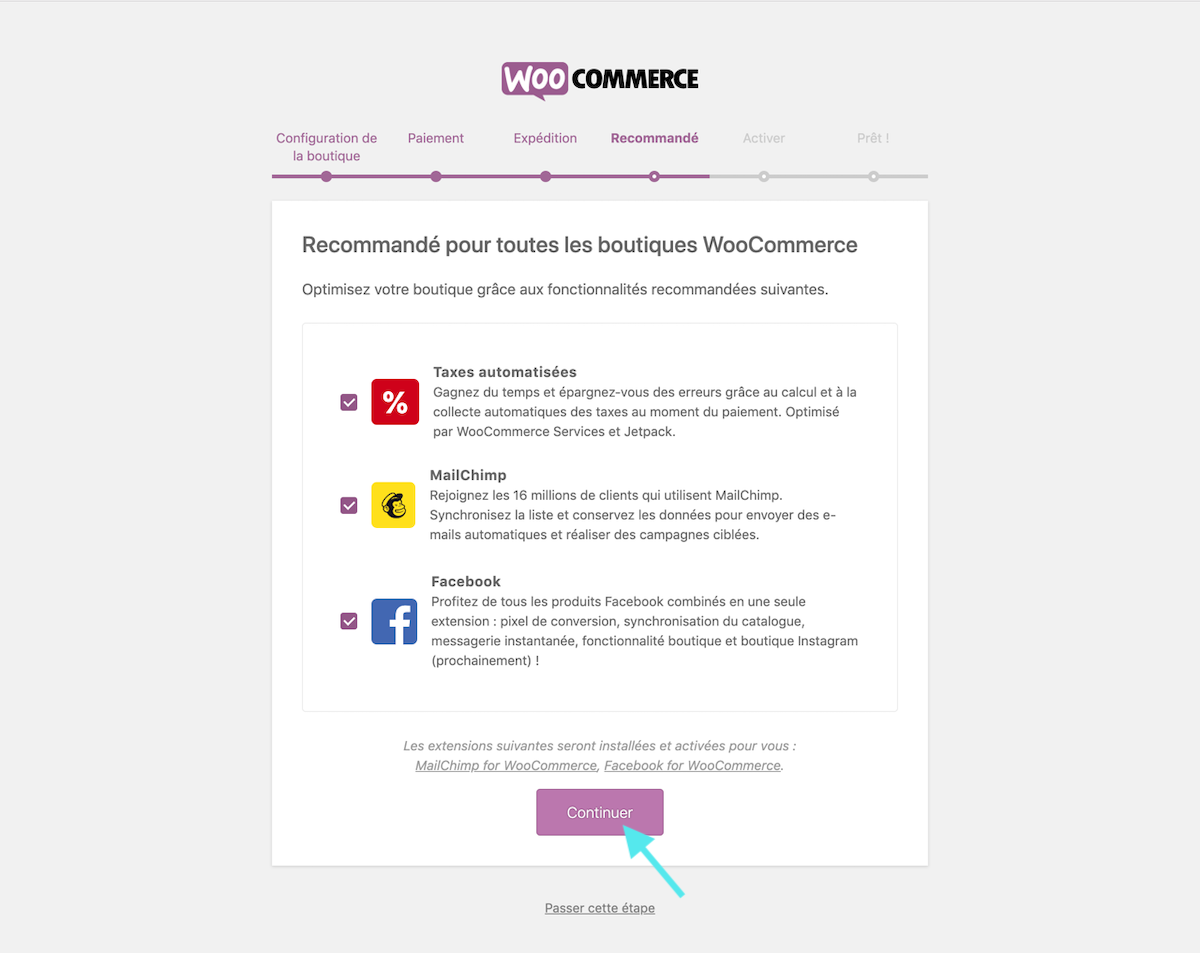
Recommandé
Comme tout bon produit qui a la côte, on ne peut passer à côté des services des partenaires. Libre à toi de choisir si tu les ajoutes ou pas. Pour l’exemple, je coche tous les services car j’ai déjà un compte Mailchimp et une page professionnelle Facebook (mais la fonctionnalité Facebook, arrive prochainement). Je vais en profiter pour découvrir Taxes automatisées qui me semble assez pratique, à savoir le calcul des taxes se fait automatiquement au moment du paiement.
Note bien que si tu choisis l’option taxes automatisées, tu vas devoir passer à la seconde étape et installer Jetpack. Ce plugin va permettre de gérer pas mal de choses sur ton site dont la sécurité, te générer des statistiques de magasins ou encore notifier ta boutique en cas de problèmes et relier tes nouveaux produits sur Facebook. Pour te rassurer il existe un plan Freemium, soit 0 € / mois. Voir les tarifs de l’extension Jetpack.

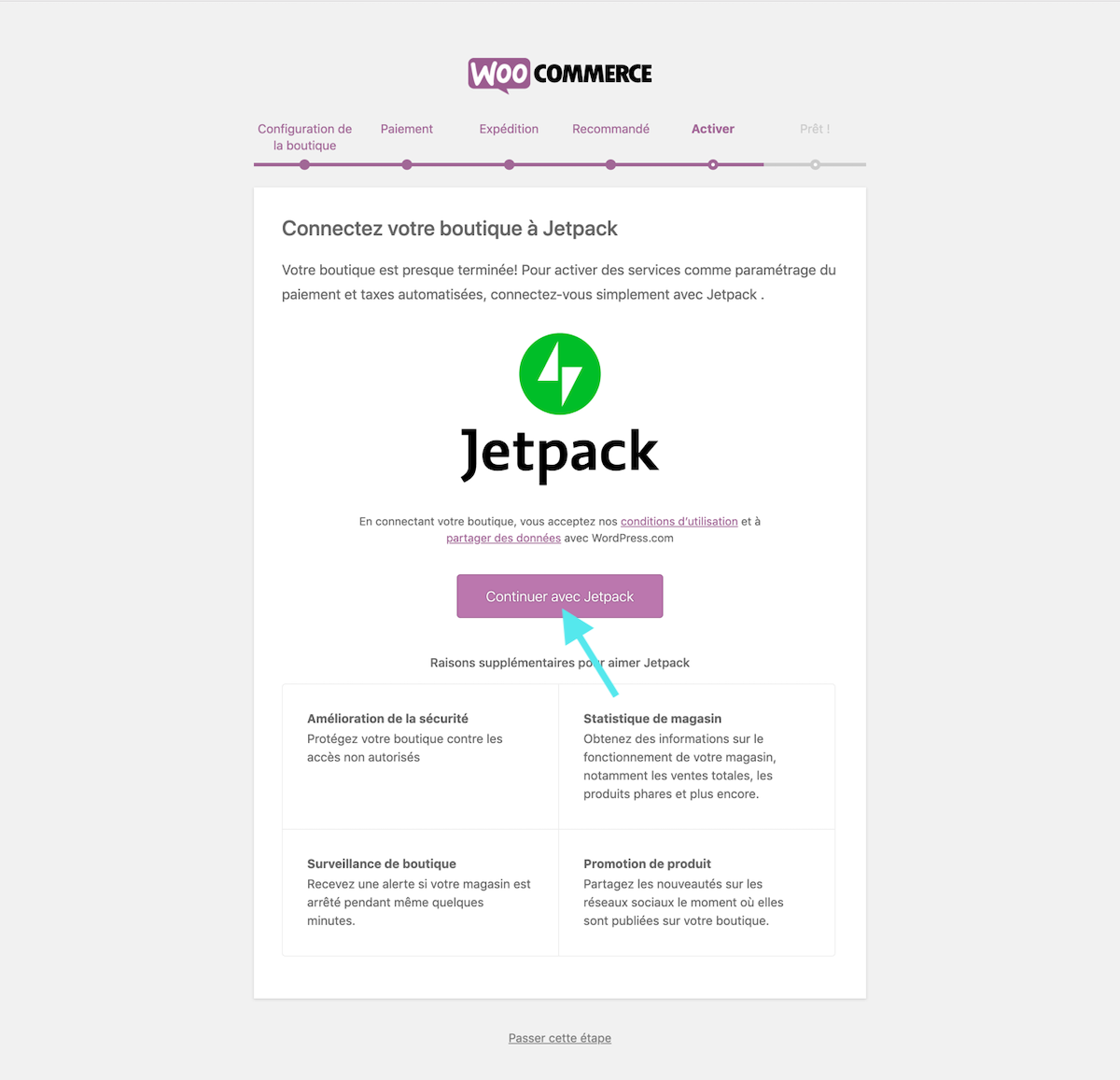
Activé
Comme évoqué à l’étape précédente, le plugin Jetpack qui est aussi un plugin de la maison mère de WordPress, doit être installé pour pouvoir bénéficier des services annexes. Presse le bouton violet « Continuer avec Jetpack » pour avancer.

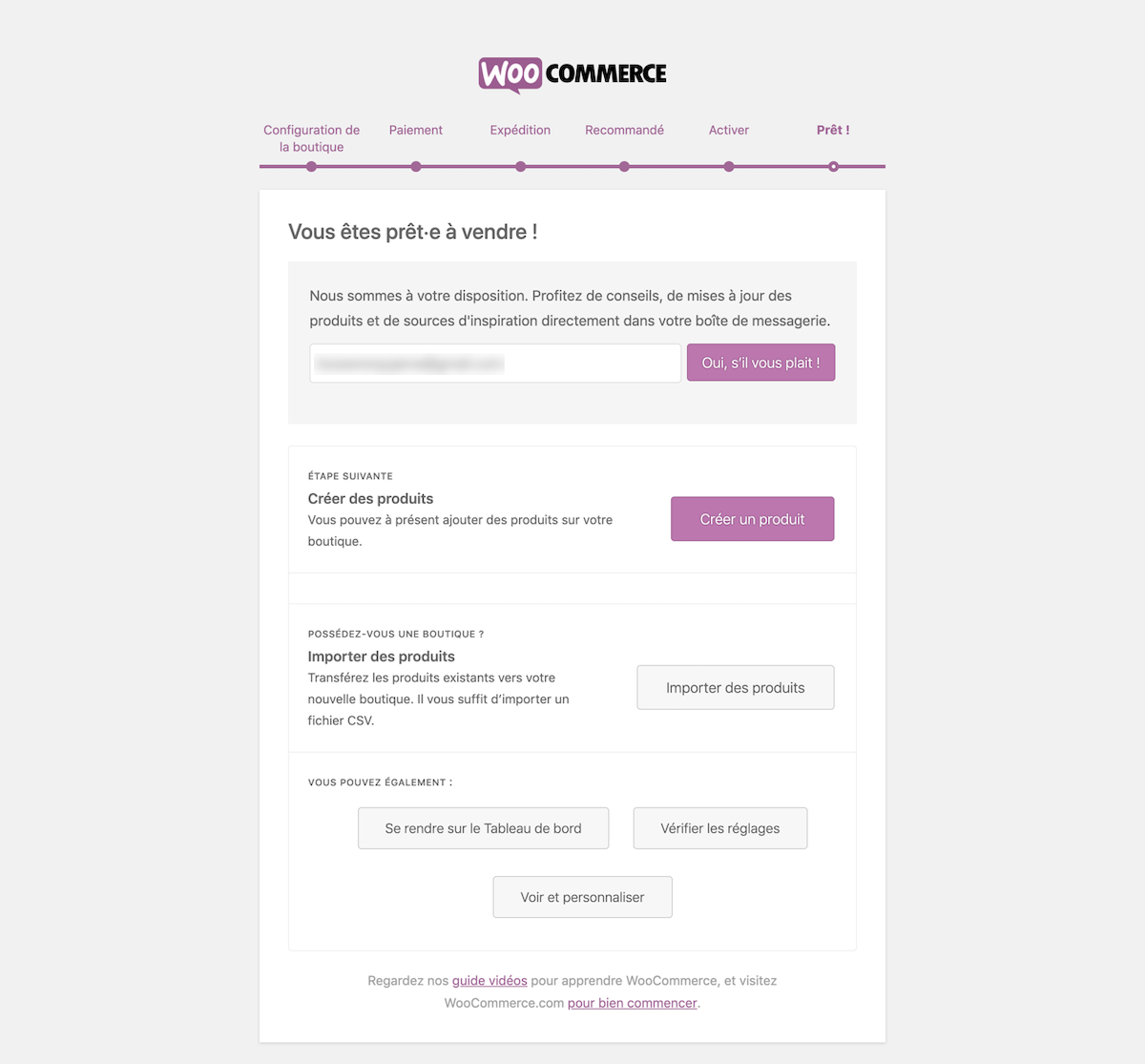
Prêt !
Enfin ta configuration est terminée. Des boutons d’actions apparaissent, tu peux :
- – Créer un produit
- – Importer des produits : uniquement si tu as déjà un stock sur une autre plateforme
- – Se rendre sur le tableau de bord
- – Vérifier les réglages : ceux que tu viens d’effectuer

A partir de là que faire ? Ce n’est que le début d’une grande aventure.
Découverte de WooCommerce après installation
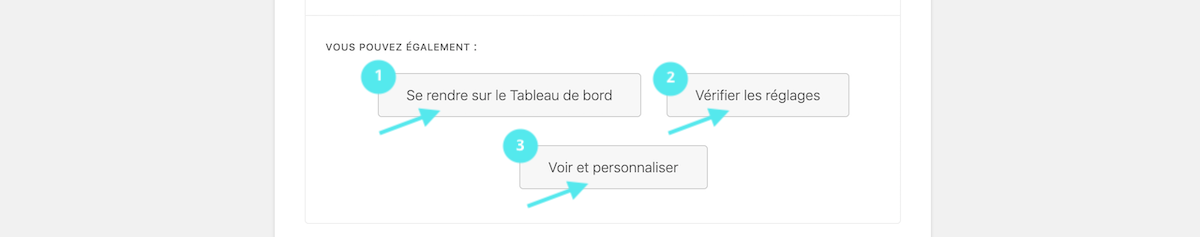
Dans un premier temps nous allons cliquer sur les trois boutons gris : « Se rendre sur le tableau de bord », « Vérifier les réglages », puis « Voir et personnaliser » pour faire un tour d’horizon des apparitions des nouvelles rubriques et comprendre comment ça se passe.

1. « Se rendre sur le tableau de bord »
En pressant le bouton « Se rendre sur le Tableau de bord », deux nouvelles rubriques se sont créées dans la colonne de gauche :
- – « WooCommerce » : cet onglet permet d’accéder à ton back-office, c’est à dire avoir accès aux commandes, aux codes promo, aux rapports, de configurer les réglages (géolocalisation, TVA, moyens de paiement,etc.), comprendre l’état du site et la compatibilité de WooCommerce avec les performances du site, et enfin de trouver des add-ons et autres extensions gratuites ou payantes pour améliorer ta boutique en ligne.
- – « Produits » : permet d’indexer tous les produits créés, d’ajouter un nouveau produit, d’ajouter des catégories, des étiquettes et des attributs.
- – Les onglets « Analytics » et « Mailchimp » sont aussi apparus dans la colonne de gauche.
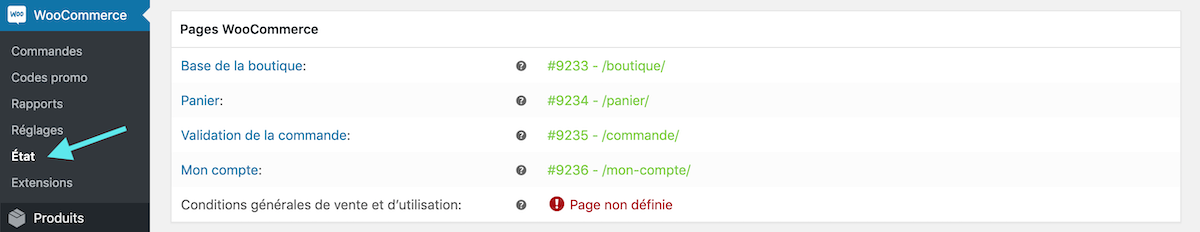
Note : Les pages fondamentales au bon fonctionnement de la boutique ont aussi été créées automatiquement. Tu les retrouveras dans le répertoire de pages « Pages » > « Toutes les pages ». Nous retrouvons les pages classiques d’un site e-commerce :
- – La page Boutique : l’url de la page est https://bosserenpyjama.com/boutique/
- – La page Panier : l’url de la page est https://bosserenpyjama.com/panier/
- – La page Validation de la commande : l’url de la page est https://bosserenpyjama.com/commande/
- – La page Mon compte : l’url de la page est https://bosserenpyjama.com/compte/
Nous pouvons attester de ces pages dans la sous rubrique « WooCommerce » > « État »

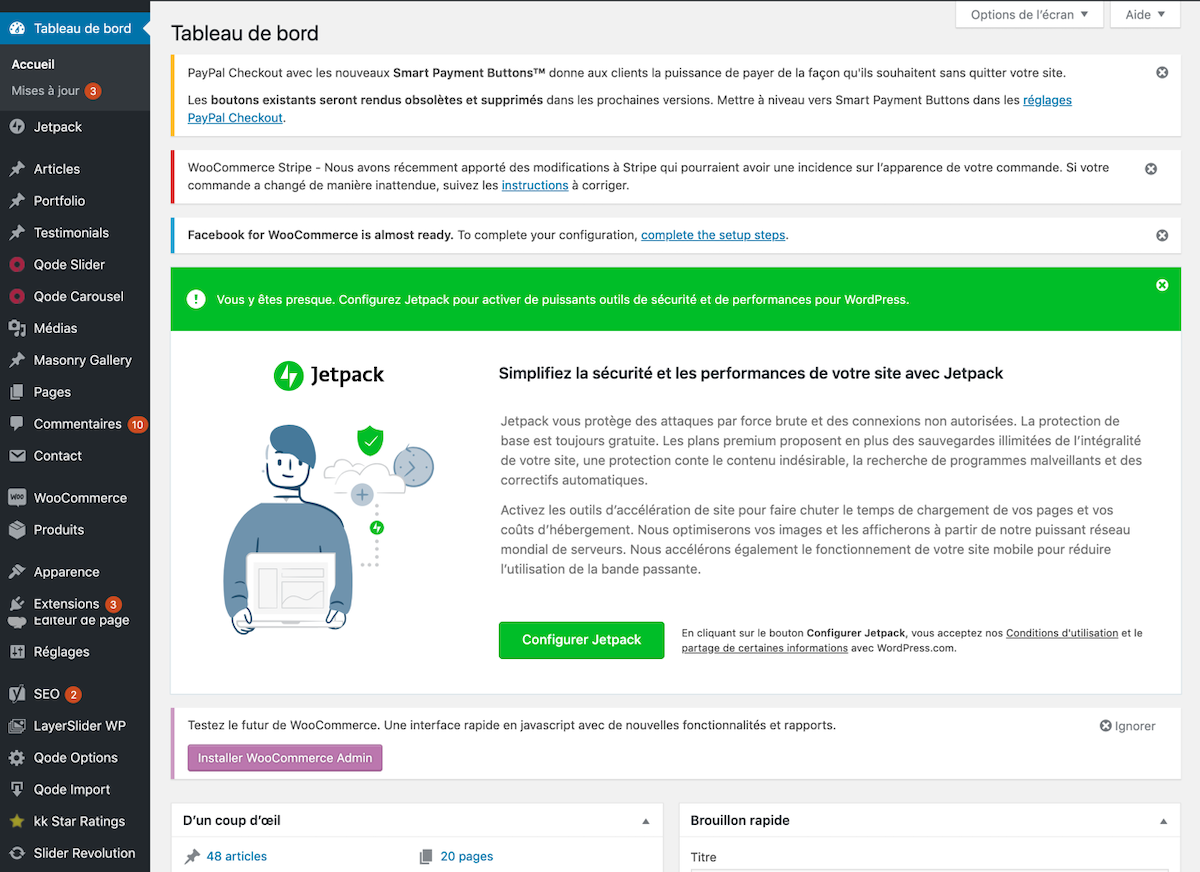
On aperçoit aussi, au centre de la page, qu’il y a pléthore de notifications, dont :
- – PayPal Checkout avec les nouveaux Smart Payment Buttons™
- – WooCommerce Stripe
- – Facebook for WooCommerce
- – Connecter votre boutique à WooCommerce.com pour recevoir les mises à jour d’extensions et le support.
- – Testez le futur de WooCommerce

Les trois premières notifications concernant le paiement seront traitées ultérieurement ainsi que le plugin Jetpack. Pour dégrossir la liste, nous allons presser le bouton violet « Installer WooCommerce Admin » (c’est une extension). C’est parti !

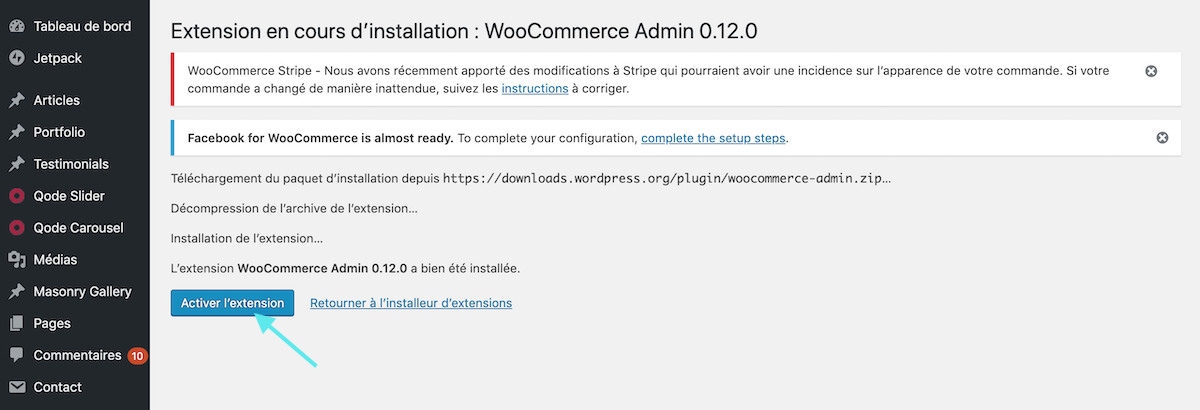
Il ne reste plus qu’à cliquer sur le bouton bleu « Activer » pour faire fonctionner le plugin WooCommerce Admin.

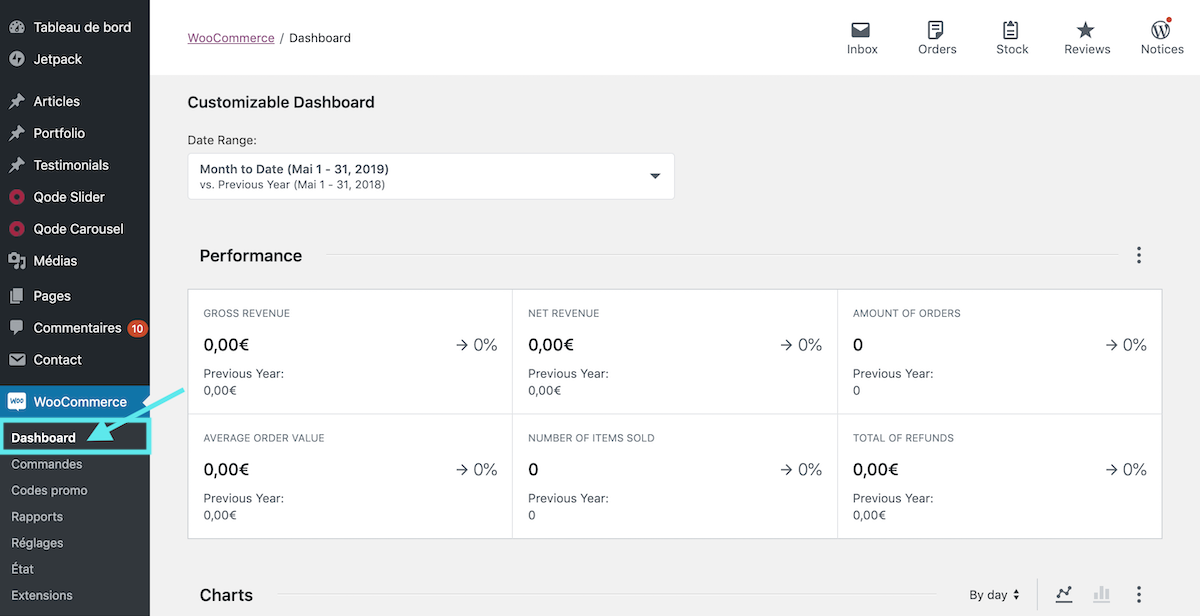
Une fois l’extension activée, la sous-rubrique intitulée « Dashboard » s’affiche dans l’onglet « WooCommerce ».

2. « Vérifier les réglages »
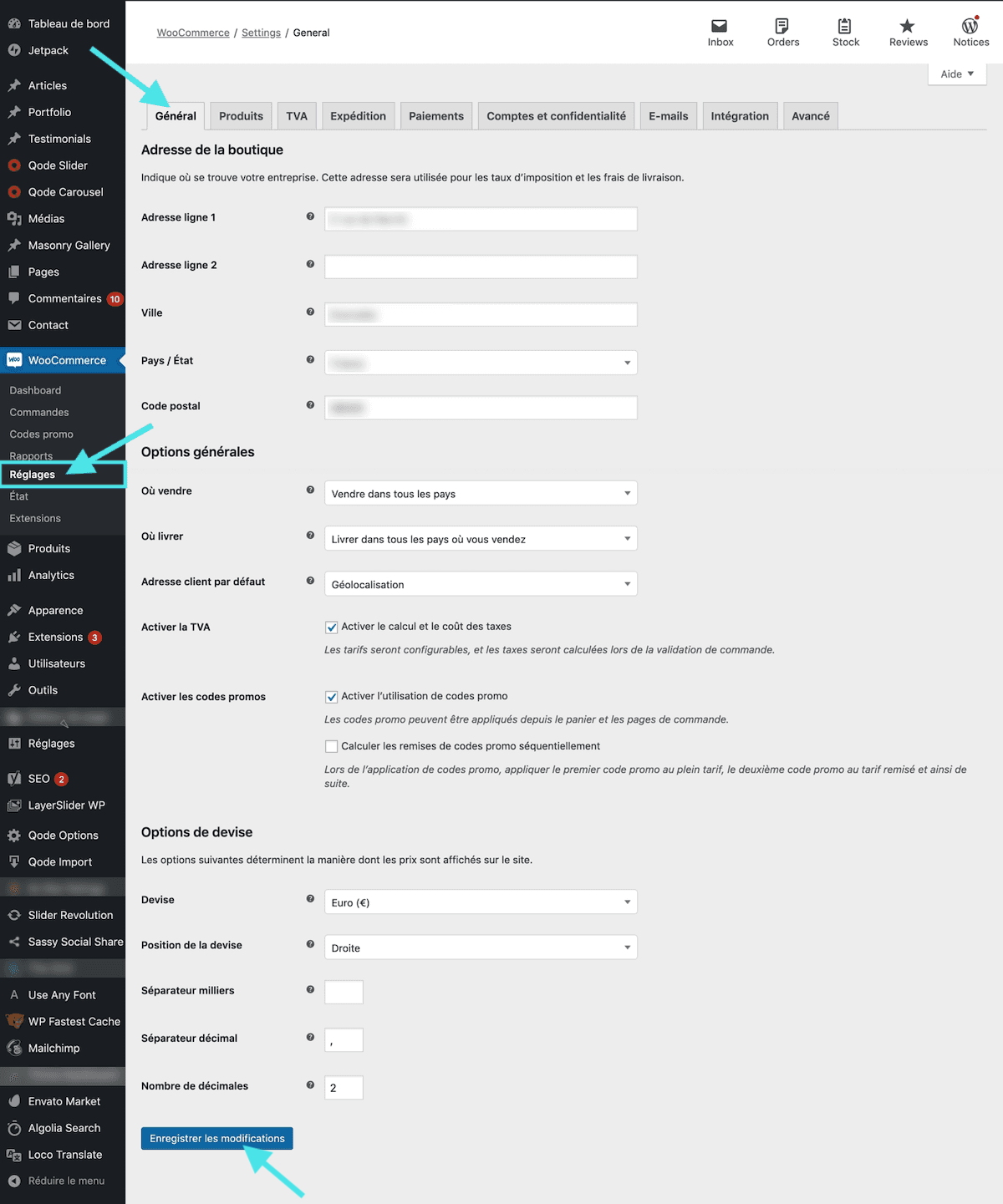
En pressant le bouton gris « Vérifier les réglages », tu atterris directement dans la sous-rubrique WooCommerce > Réglages, sur l’onglet « Général » (c.f. la screenshot ci-dessous). Cet onglet permet de compléter les « options générales » de ta boutique. Tu peux aussi paramétrer les autres onglets : « Produits », « TVA », « Expédition », « Paiements », « Comptes et confidentialités », « Email », « Intégration », « Avancée ».

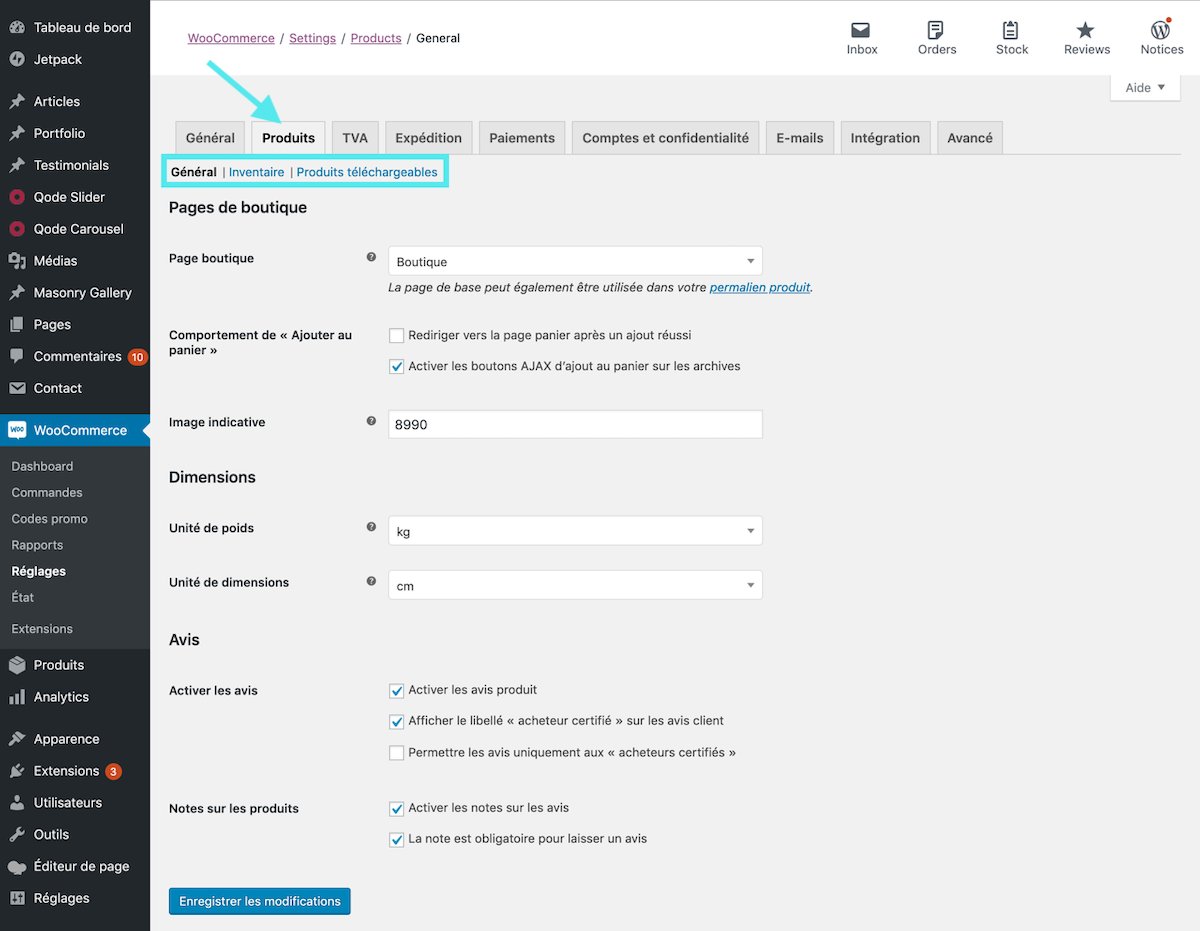
Note : quand tu sélectionnes un onglet, prends conscience que tu peux accéder à des liens supplémentaires. Par exemple quand tu es sur l’onglet « Produits », il y a des liens bleus, en l’occurence, les liens « Général » (par défaut), « Inventaire », « Produits téléchargeables ».

3. « Voir et personnaliser »
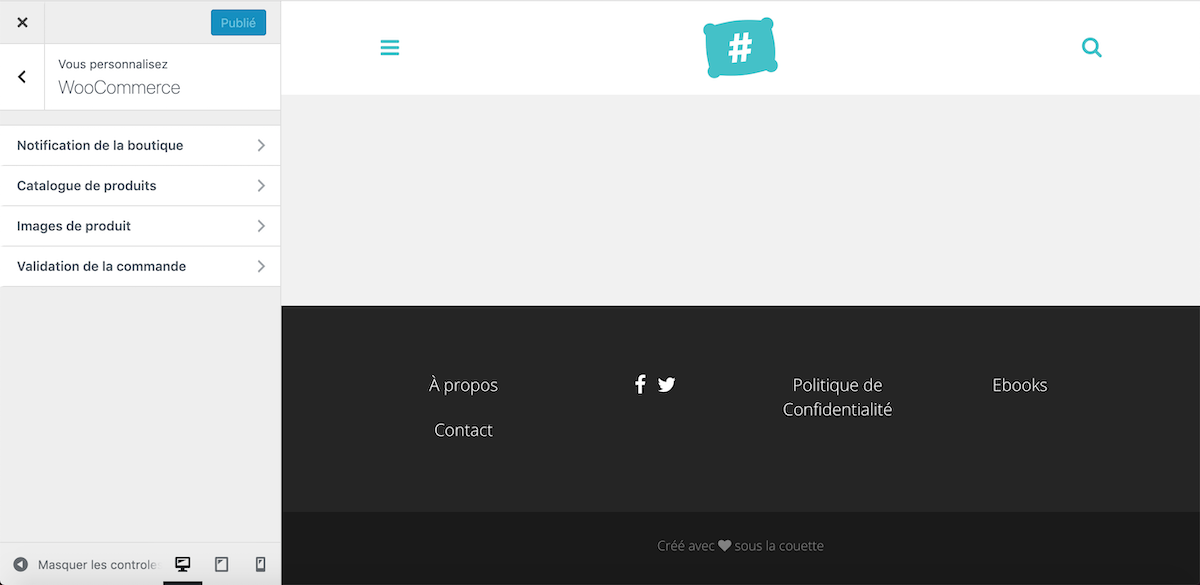
Ce lien nous emmène directement dans la rubrique « Apparence » > « Personnaliser ».
Note : comme nous n’avons pas de produits créés la page Boutique est vierge.

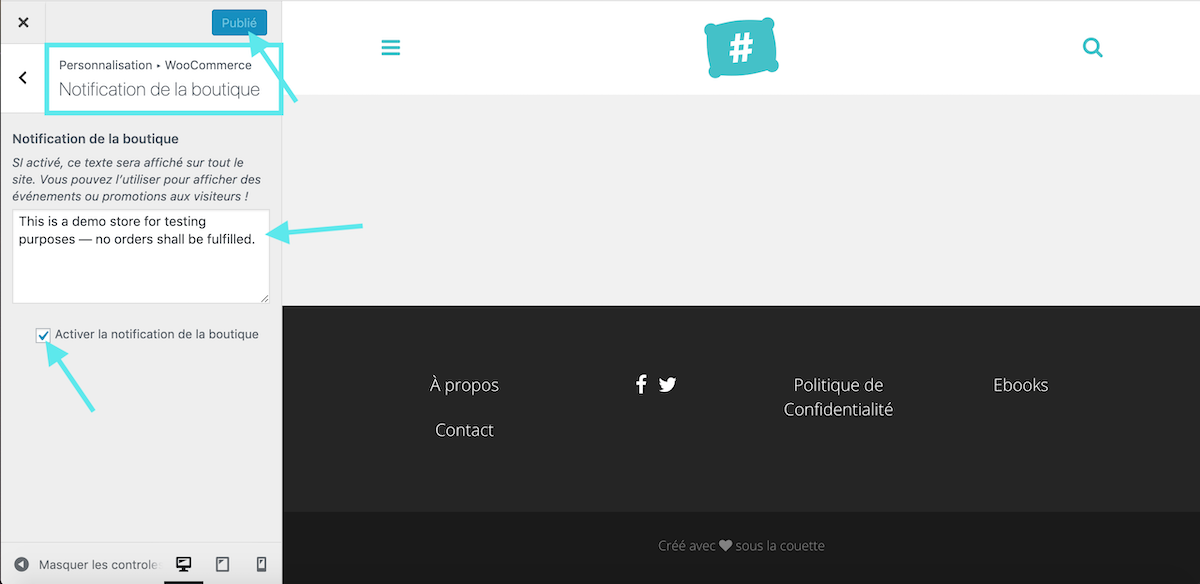
Si tu travailles en ligne sur la configuration de ta boutique, et tant qu’elle n’est pas lancée, active l’option dans Apparence > Personnaliser > WooCommerce en cliquant sur l’onglet « Notification de la boutique ». En faisant cette action tu affiches aux visiteurs qui se baladent sur ta page https://bosserenpyjama.com/boutique/ que cette dernière est en mode démo et que les commandes ne sont pas encore ouvertes. Pour cela modifie le texte, puis coche la case « Activer la notification de la boutique » et enfin presse le bouton bleu « Publier » pour sauvegarder tes modifications.
Note : dans l’exemple ci-dessous, je n’ai pas traduit le texte ni personnalisé mais je t’invite à le mettre dans la langue de tes futurs clients.

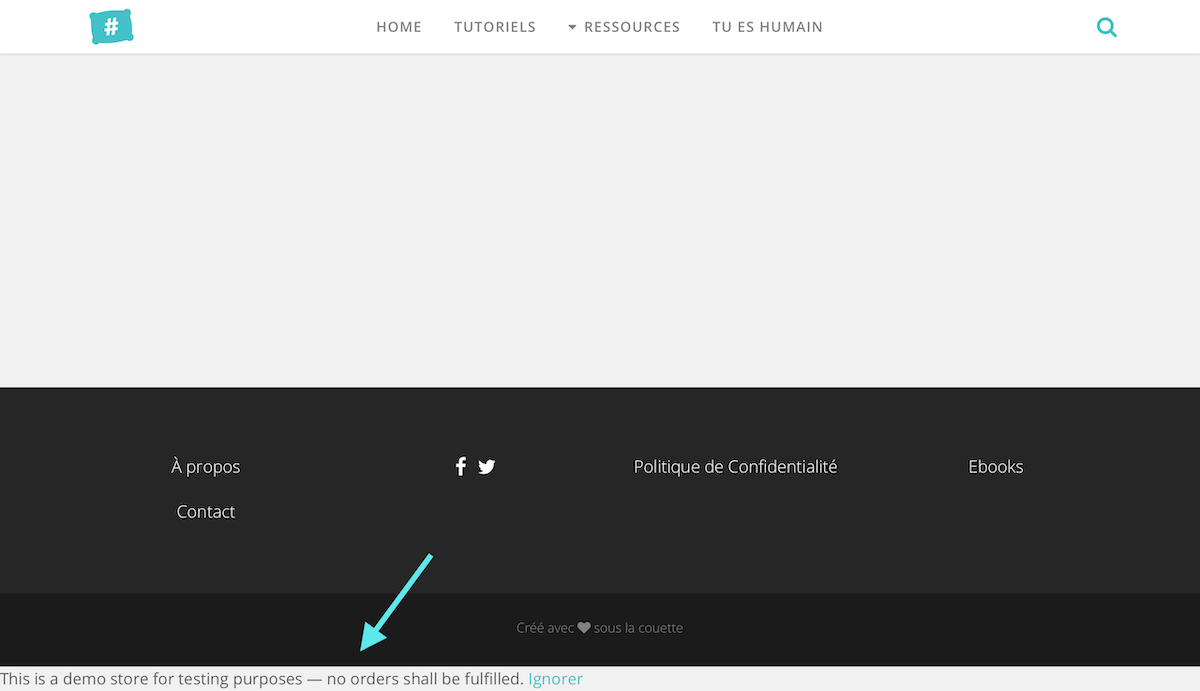
Voici ce les visiteurs verront.

Une fois les premiers paramètres enclenchés nous allons faire un dernier tour d’horizon des fonctionnalités essentielles de WooCommerce pour bien comprendre.
Comprendre toutes les fonctionnalités de WooCommerce
Nous avons évoqué les parties fondamentales qui composent l’extension WooCommerce, sans les aborder une à une, les voici :
– Commandes : c’est dans cette rubrique que s’affichent toutes les commandes dès lors qu’un client a effectué un achat sur la boutique. Depuis cette rubrique nous pouvons alors gérer le traitement de cette commande et l’état de la commande peut varier selon que le paiement a bien été effectué, est en attente ou bien annulé. Cette rubrique est aussi utile car elle permet de retrouver facilement un client et revenir sur une commande antérieure.
– Code Promo : cette partie permet de gérer les codes promotionnels qui sont utilisés par les clients dans le cadre de nos campagnes commerciales. Nous pouvons appliquer alors une remise sur un panier, un pourcentage de remise sur le panier ou une remise sur un seul produit de la boutique. Très pratique, nous pouvons aussi ajouter une date d’expiration du code promo pour susciter l’achat. De plus, nous pouvons aussi créer des restrictions comme des dépenses minimales pour profiter du code et exclure certains produits de certaines catégories.
– Rapports : cette partie présente le suivi de notre activité en termes de vente. Cela nous permet de faire le point sur le nombre de nos clients et de suivre l’état de nos stocks. De nombreux filtres sont proposés pour analyser les résultats de notre boutique.
– Réglages : les réglages sont la partie que nous avons vue plus haut, elle permet de configurer tous les paramètres essentiels de notre boutique :
Réglages Généraux, Réglages Généraux des Produits (Inventaire, Produits téléchargeables), Options TVA (Taux standards, Taux Reduced rate, Taux Zero rate), Zones d’expédition (Options de livraison, Classes de livraison), Paiements (hors ligne, PayPal, Stripe), Comptes et confidentialités, E-mails (Notifications par email), Intégrations (Facebook) et Avancées (Installation des pages, API REST, Crochets Web, Ancienne API, WooCommerce.com).
– État : cette partie référence toutes les caractéristiques techniques liées à notre site, sa compatibilité avec WooCommerce ainsi qu’à notre serveur pour optimiser nos performances.
– Extensions : en pressant ce lien nous atterrissons sur une page qui référence toutes les extensions relatives à WooCommerce (paiement, livraison, marketing, optimisation produits, etc.) Nous trouvons autant de plugins gratuits que payants.
Note : d’autres fonctionnalités peuvent s’ajouter si tu souhaites développer ta boutique. En l’occurrence dans notre exemple, nous avions ajouté le plugin « WooCommerce Admin » pour avoir un dashboard plus visuel et pratique.
Conclusion
Comme tu as pu le remarquer l’installation de l’extension en soi est assez simple. Toutefois, avant de te lancer dans une boutique en ligne, tu dois avoir, au préalable, une idée claire de ce que tu veux vendre comme produits (physiques, numériques). Tu dois aussi être au point sur les informations légales et essentielles pour la création de ta boutique (adresse, devises, TVA, frais postaux, etc.). Note que tu pourras toujours t’en occuper plus tard et mettre des valeurs approximatives que tu modifieras une fois la boutique en ligne. Enfin, pour être très à l’aise avec tes fonctionnalités et comprendre comment gérer son back-office, il est bon que tu explores par toi-même les diverses rubriques, une à une, pour mieux les appréhender et comprendre comment tout cela s’imbrique.
Allez, c’est maintanant au tour de créer notre premier produit ! Rendez-vous sur la partie 2 en cliquant ce lien : Créer son produit avec WooCommerce – partie 2

No Comments