
16 Juin Tutoriel : Use Any Font est la solution pour customiser tes fonts sur WordPress
Après avoir fais quelques petites recherches et surtout essayer un paquet de plugins WordPress, je me suis arrêté sur un plugin qui tient la route. Use Any Font par Dinesh Karki est un plugin qui te permet de télécharger toutes les fonts que tu veux en payant une licence qui ne coûtera que 10 $ (= env. 8,5 euros).
Oui j’ai choisi de te proposer un tutoriel avec une extension payante. Tout simplement car c’est la plus fiable et la plus facile à installer. Je te le promets.
Le plus gin WordPress Use Any Font de Dinesh Karki t’offre 2 choix :
- 1) Soit tu actives 1 seule font sur ton site gratuitement
- 2) Soit tu actives une licence key en payant en ligne un montant de 10$ minimum (libre à toi de donner plus) pour télécharger sur ton site des fonts personnalisées en quantité illimitée
Quel est ton choix ?
Pour ma part j’ai choisis la deuxième option à 10$ et je te fais un petit tuto pour voir comment on utilise tout ça.
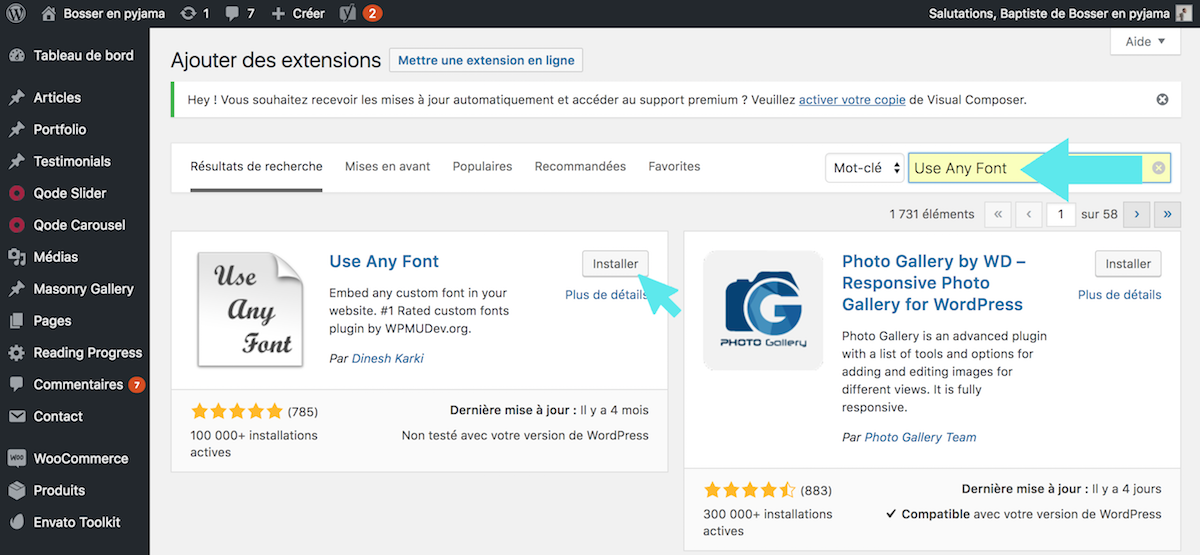
On commence tout de suite en téléchargeant directement le plugin via ton site WordPress. Va dans Extensions > Ajouter.
Comment installer un plugin WordPress ? Clique ce lien pour voir le Tuto !
Puis dans la barre de recherche tape Use Any Font. Tu tombes directement sur le premier plugin Use Any Font de Dinesh Karki. Clique sur Installer.

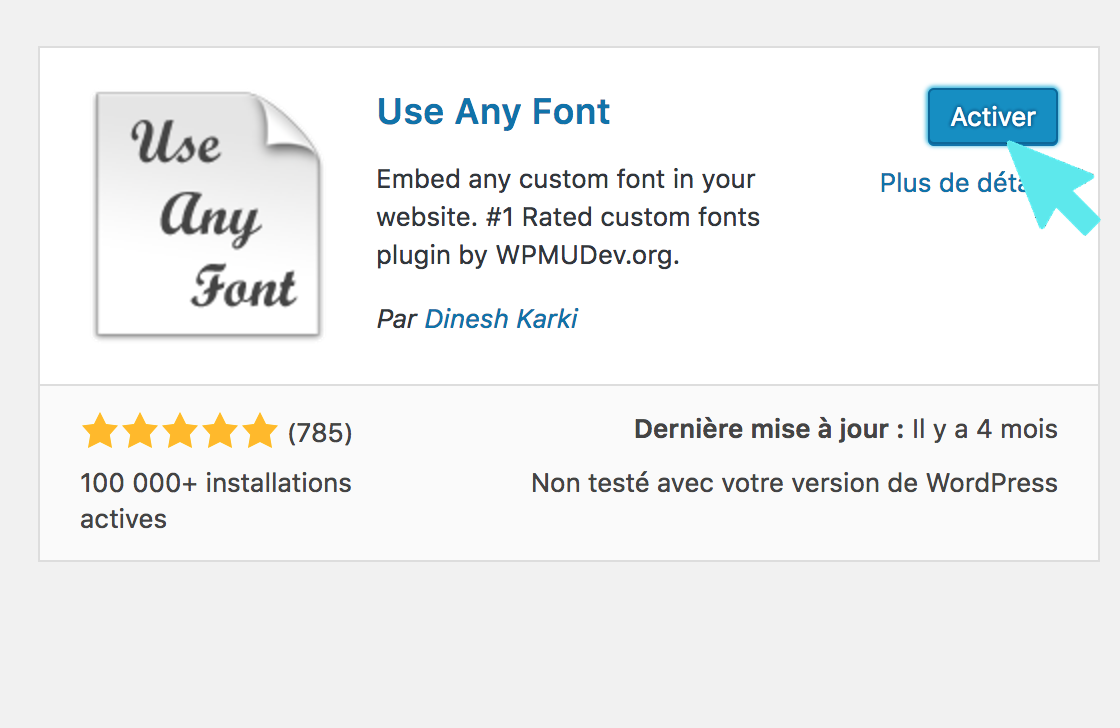
Ensuite tu l’actives en cliquant à nouveau sur le bouton bleu Activer.

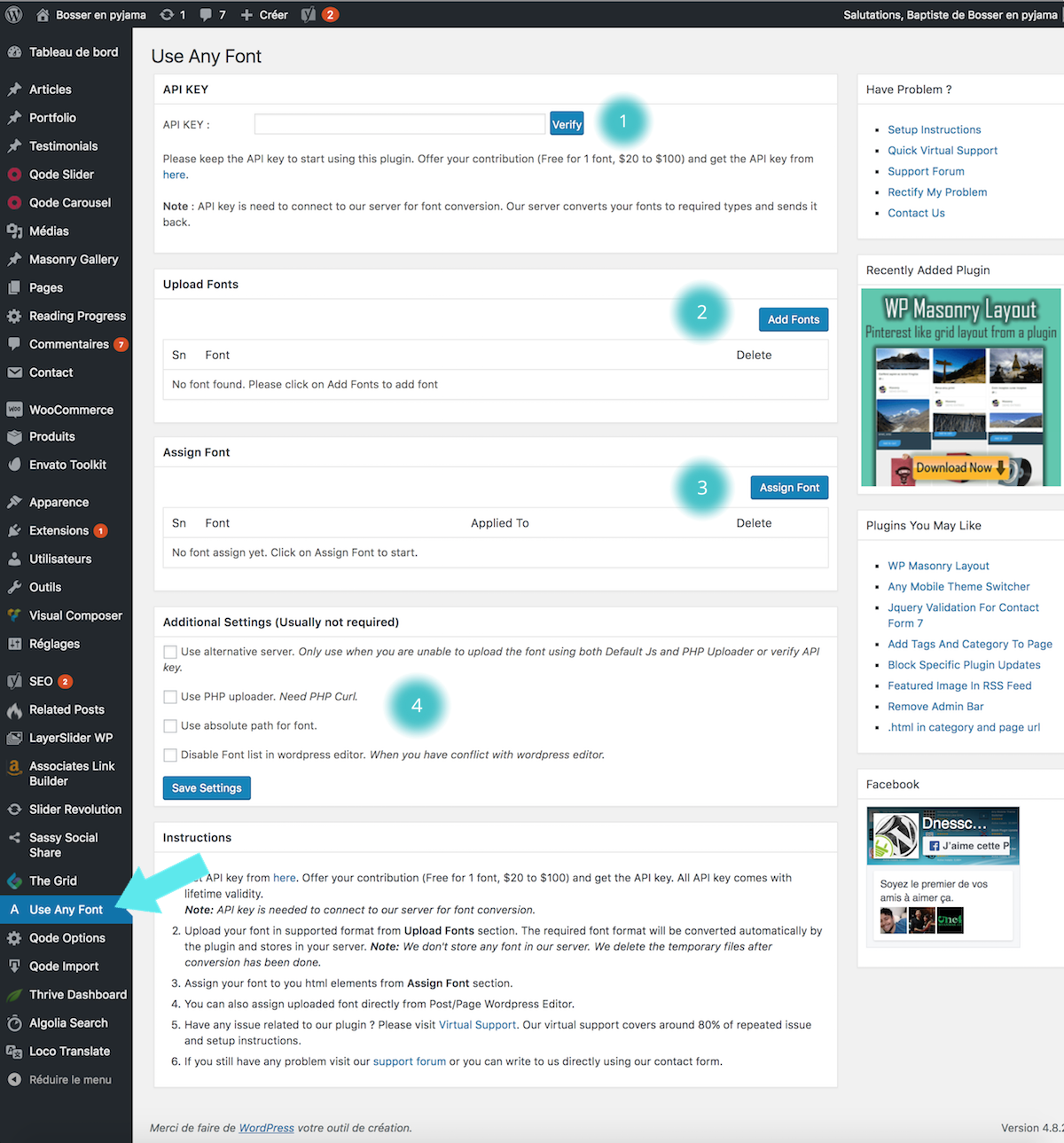
OK à présent ton plugin est dispo dans la barre latérale de gauche de ton tableau de bord. Recherche-le et clique sur le lien pour accéder aux paramètres.

Comme tu peux le voir sur la capture d’écran ci dessus il y 3 blocs + 1 optionnel à paramétrer.
- 1 – API Key = Créer une clé de connexion API
- 2 – Upload Fonts = Téléchager la ou les fonts que tu désires
- 3 – Assign Font = Assigner les fonts leur attribuer ou pas un état
- 4 – Additionnal Settings = paramétrages additionnels/optionnel (nous n’aborderons pas ce cette étape)
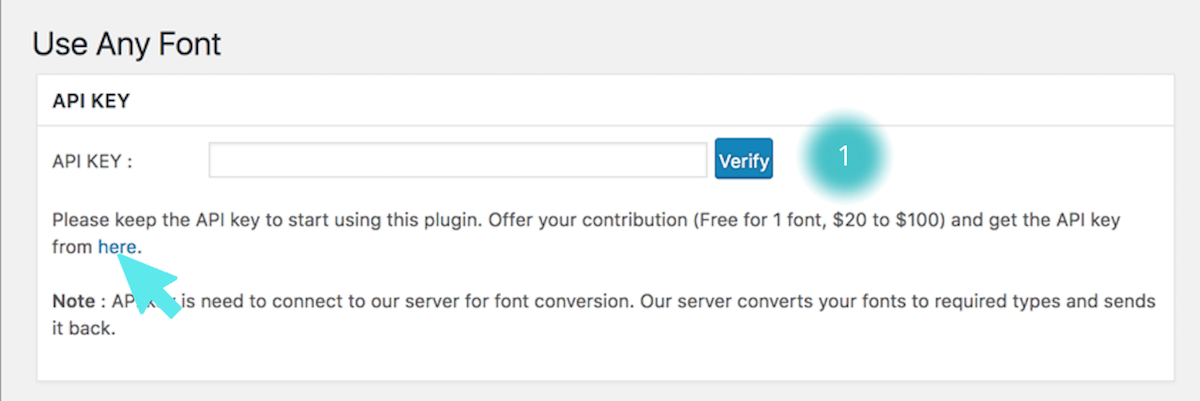
OK dans un premier temps nous allons créer une clé API. Il suffit simplement de cliquer sur le petit lien bleu here dans la description du premier bloc.
1- API Key

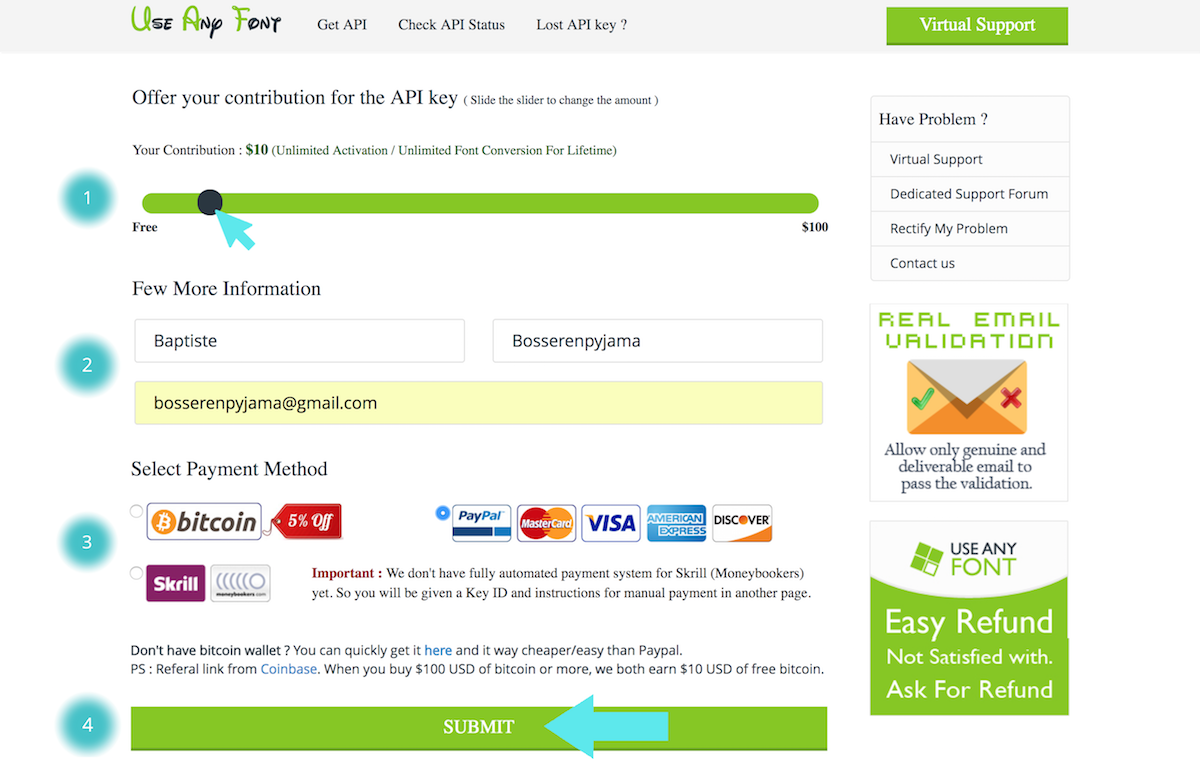
Tu atterris sur le site de Use Any Font de Dinesh Karki pour choisir tes options et t’enregistrer.

- 1) Sélectionnes le montant que tu souhaites et à partir de 10 $ et + tu peux télécharger une quantité illimitée de font
- 2) Renseignes tes informations personnelles
- 3) Choisis un moyen de paiement
- 4) Valide ton choix en pressant sur « Submit »
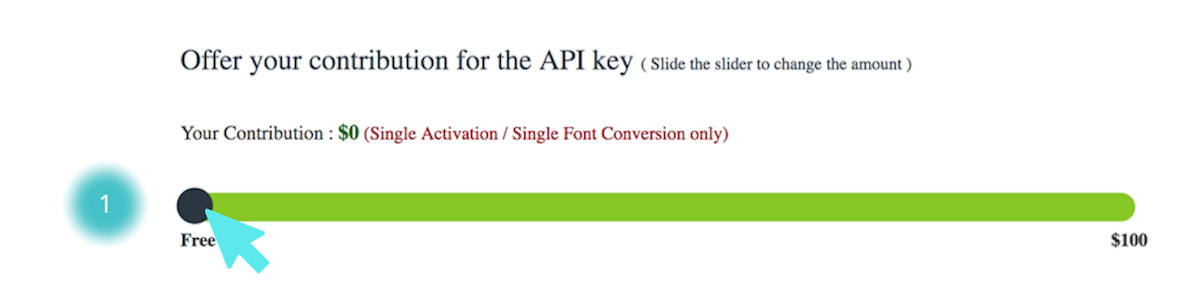
Note : si tu as mis le curseur sur Free.
Tu devras néanmoins cliquer une option de paiement mais en pressant submit tu atterriras instantanément sur une page pour copier/coller ta clé API. De plus tu recevras aussi un email de confirmation avec ta clé API. Juste pour te dire que valider un moyen de paiement alors que tu as choisis l’option Free ne t’engage en rien.

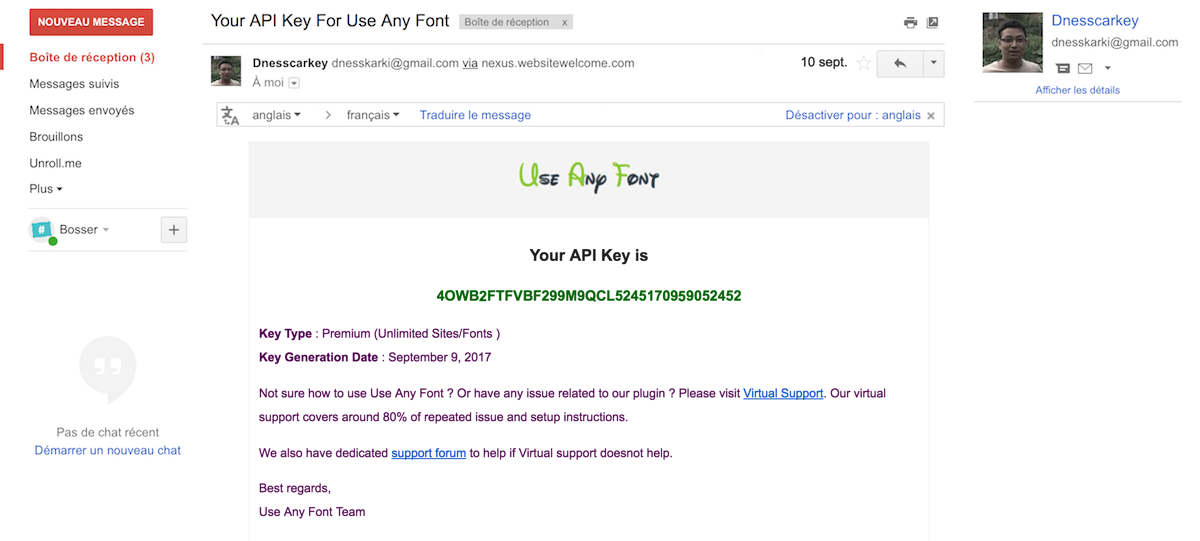
Dès que tu as « SUBMIT », puis réglé ton du. Rendez-vous dans ta Inbox pour récupérer ta clé API fraîchement envoyée.

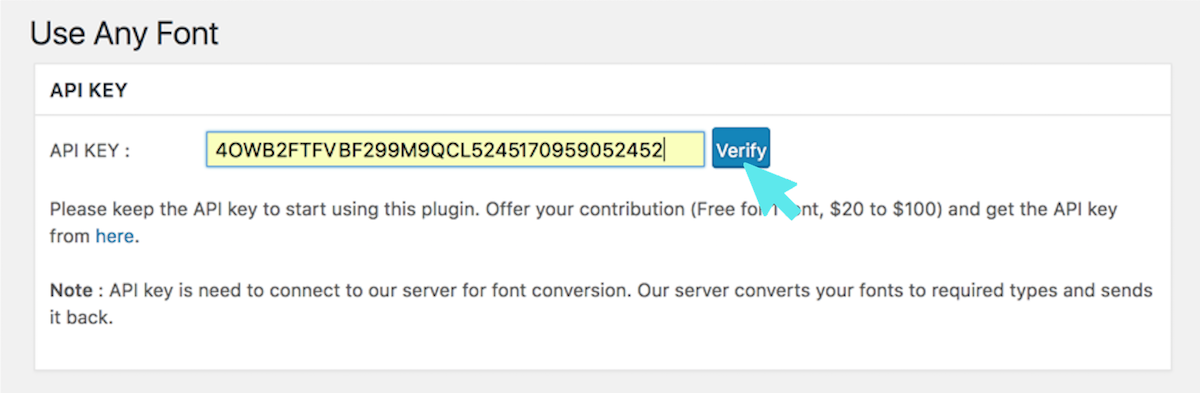
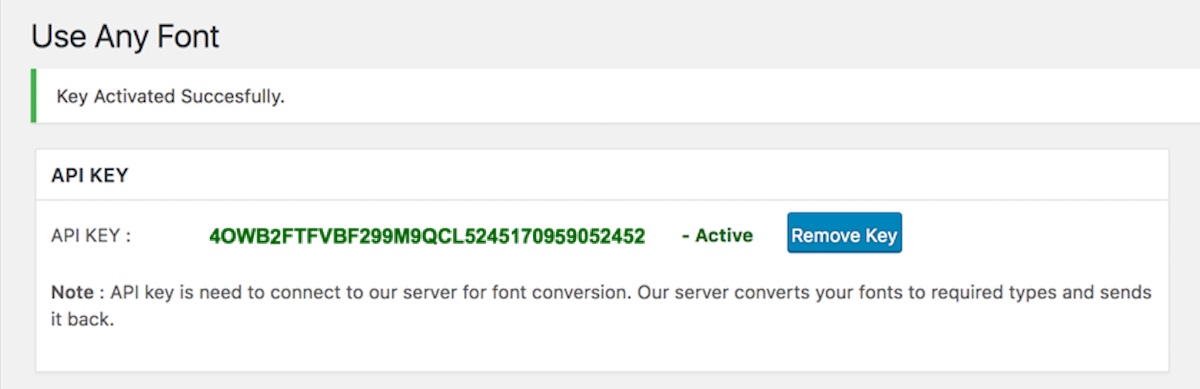
Copie/colle ta clé dans le champs requis et presse Verify

Ta clé est bien activée ! Oh yeah !

Passons maintenant au bloc 2 Upload fonts.
2- Upload Fonts
Une fois la clé activée (free ou payée) et une fois seulement. Tu peux uploader tes fonts.
Au préalable tu en as téléchargé venant de sites comme Font squirrel, Font Fabric ou autres et tu les as a portée de clics, c’est à dire sur ton bureau ou extraite de ton dossier pour télécharger uniquement le fichier.
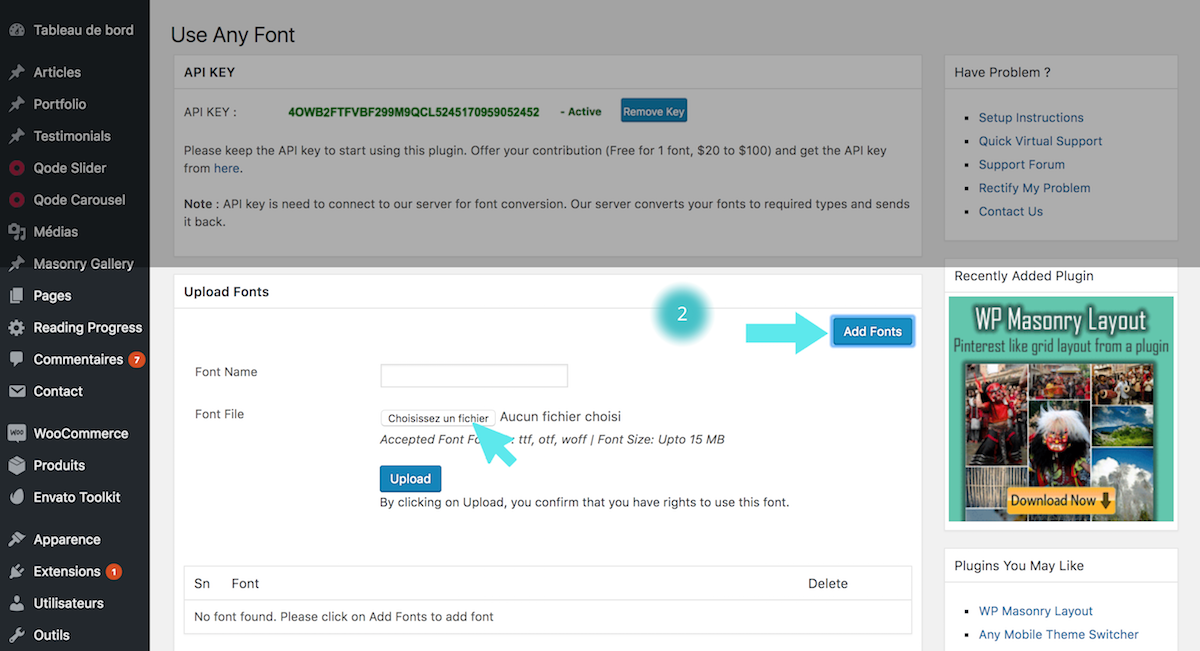
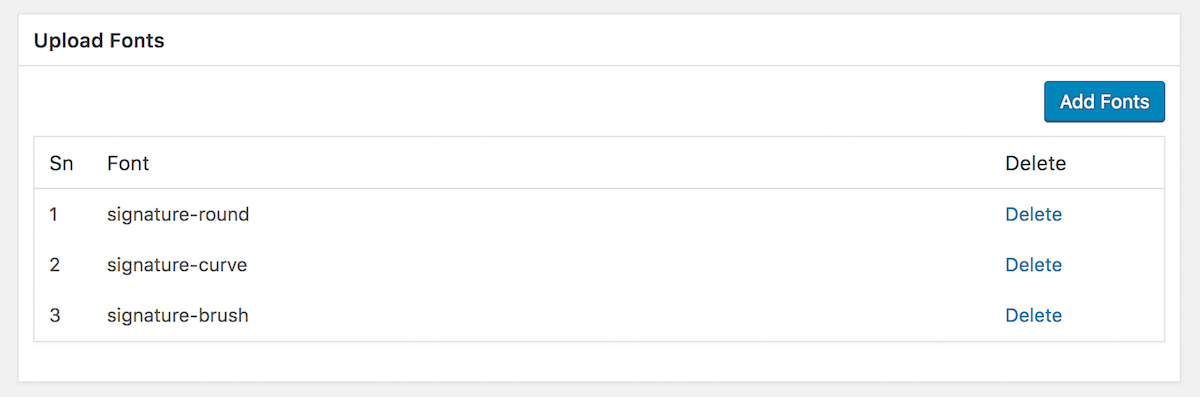
Va donc dans le bloc Upload Fonts pour télécharger ta ou tes fonts sous tous les formats (.otf, .ttf, .woff).
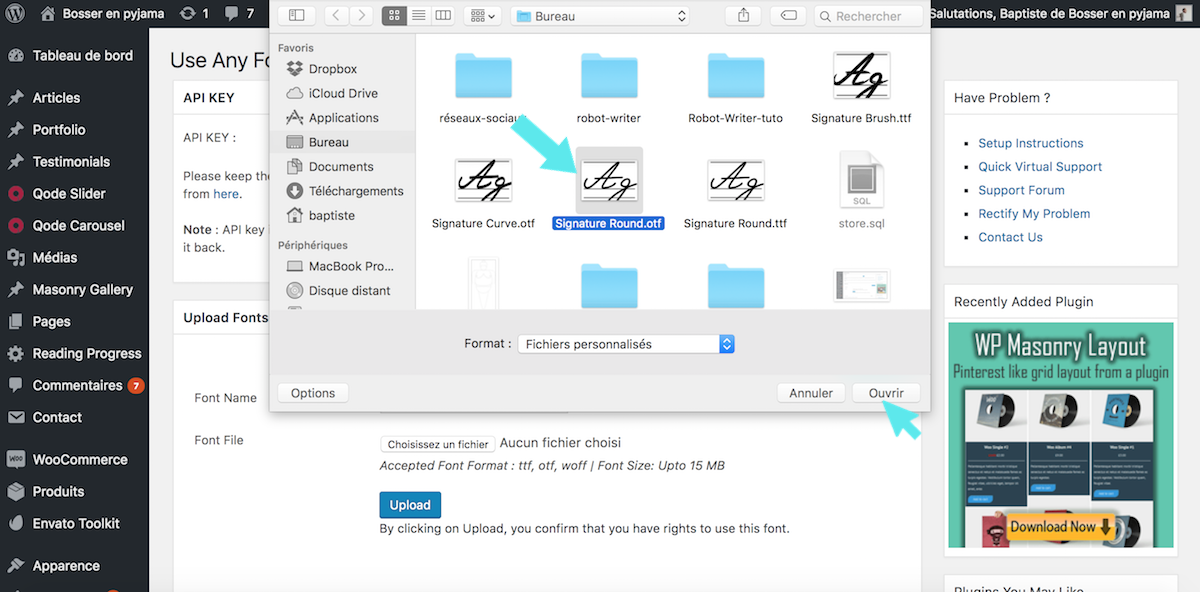
CLique donc sur le bouton bleu en haut à droite du bloc 2 « Upload Fonts ». Puis télécharge ta première font en cliquant « choisissez un fichier ».


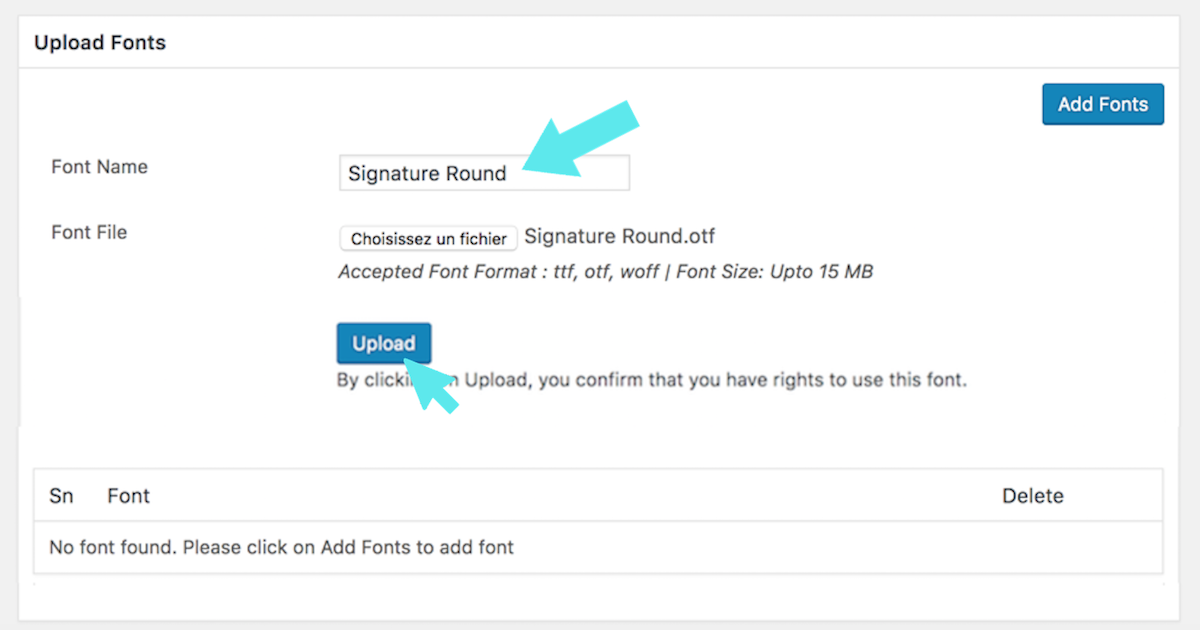
Une fois sélectionnée, pense à nommer la font et donc reprends le nom exact de cette police.
Dans l’exemple la font « Signature Round » sera nommée ainsi dans WordPress. Presse « Upload »/span> pour confirmer ton choix et enregistrer ta font.

Si tu as payé tu peux refaire le process pour charger toutes les fonts que tu souhaites sinon tu es limité à une. De mon côté, j’en ai téléchargé 3.

Perfect, tu as tes fonts maintenant y a plus qu’à les assigner ou pas.
3- Assign Font
Dans ce 3ème bloc tu vas attribuer tes nouvelles fonts par défaut et de façon automatique aux titres et texte que tu souhaites.
C’est à dire si tu veux que tous les titres <h1>…</h1>, les sous-titres <h2>…</h2> etc… soient présentées avec de cette nouvelle font et bien tu le fais directement ici.
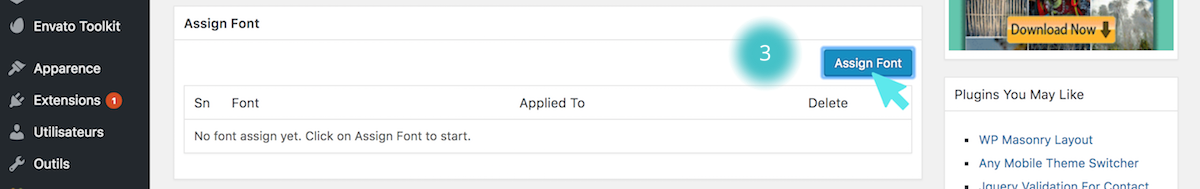
Regarde comment ça se passe. Clique sur le bouton bleu en haut à droite « Assign Font ».

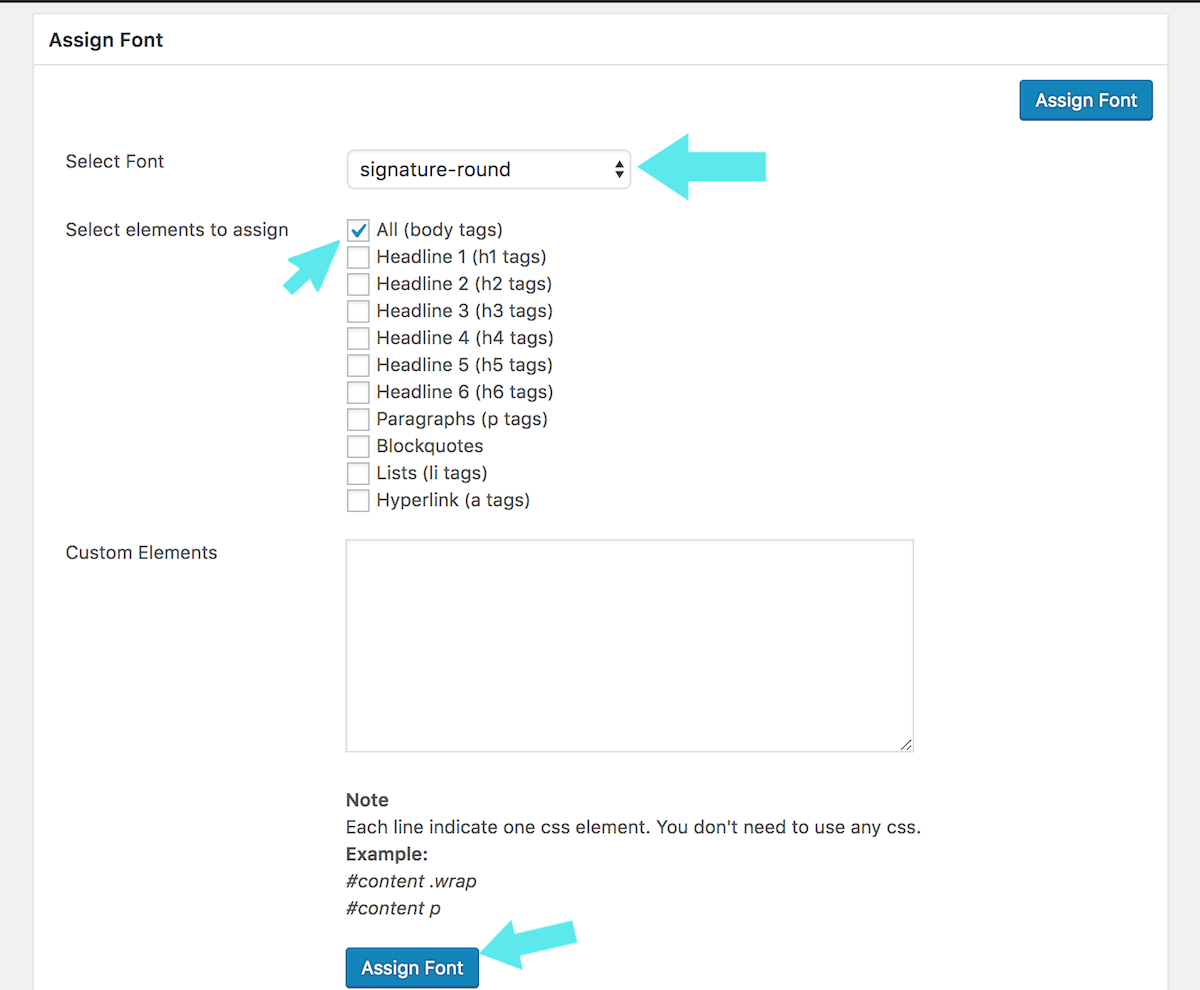
Puis sélectionne dans un premier temps la font que tu souhaites assigner au différents Titres et paragraphe .
Dans cet exemple nous allons attribuer la « Signature Round » à tous les contenu écrits du site All « body tags », c’est à dire aux titres et texte confondus. Puis clique sur le bouton bleu tout en bas sur « Assign Font » pour valider ton choix.

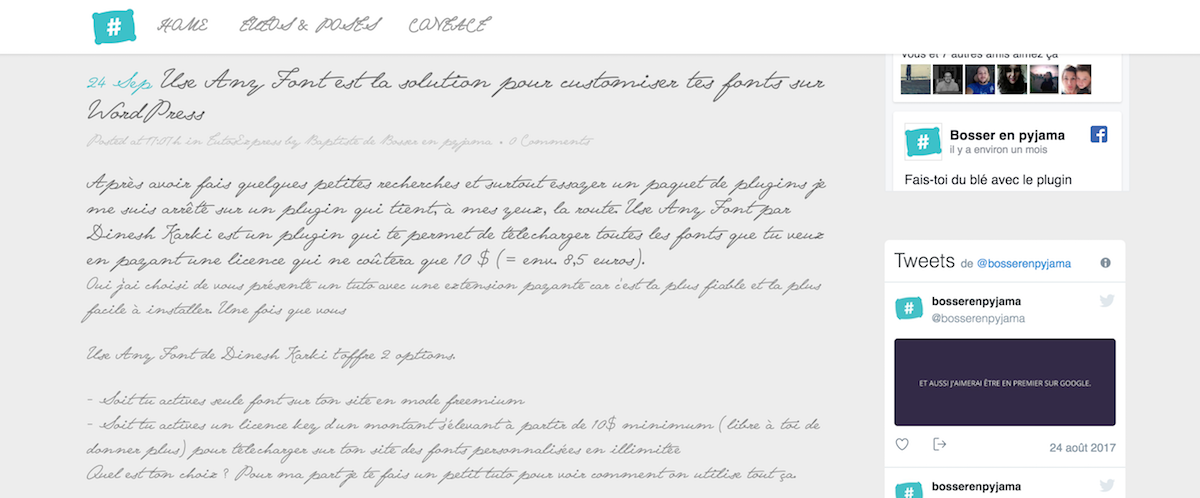
Et voici donc ce que ça donne. Tout, absolument tout est devenu la font « Signature Round » par défaut : les liens de la barre de navigation en passant par les Titres, les sous-titres, les paragraphe et les listes.

Voilà pour l’exemple donc, je te conseille d’utiliser les fonts en suivant un plan, au préalable à appliquer comme convenu sur votre charte graphique.
Tu as à présent comment istaller ta font en créant une clé API, ensuite en Uploadant tes fonts et si tu souhaites en assignant tes fonts.
Du coup si tu n’assignes pas tes fonts et bien tu peux les exploirer directement via ta zone de texte de tes pages, articles et autres.
Découvrons comment utiliser tes nouvelles fonts directement dans un bloc de texte.
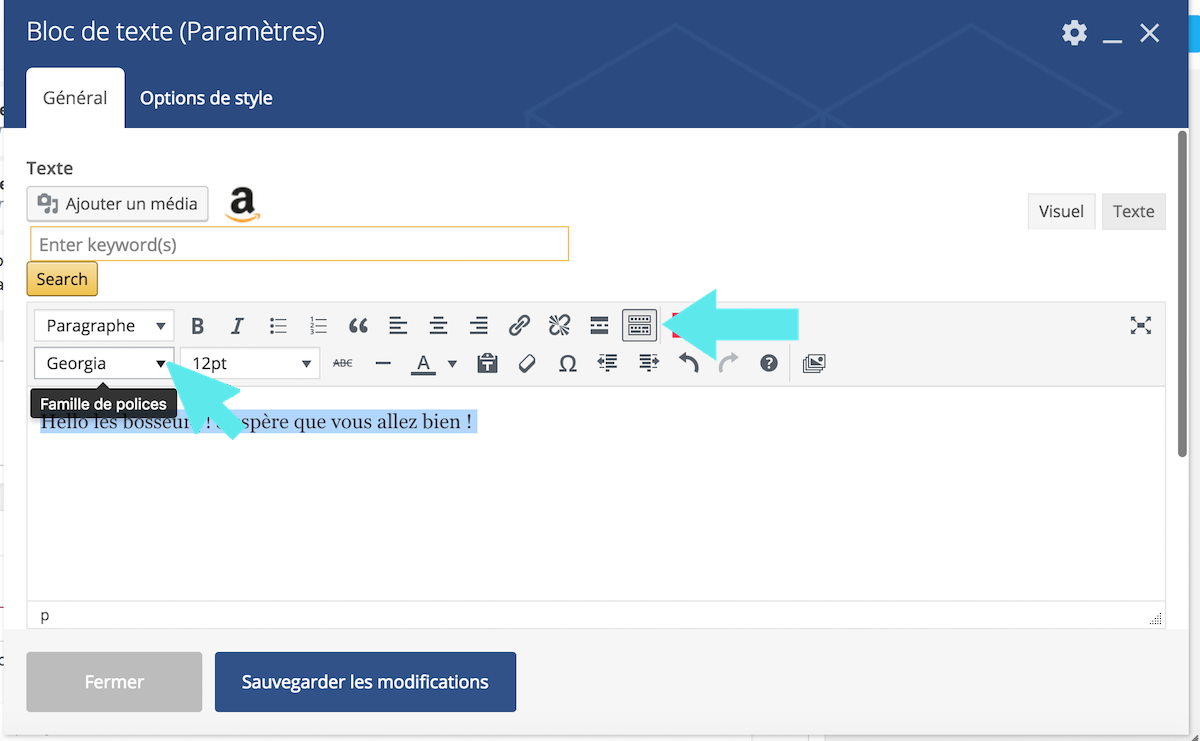
Dans ta page ou dans le bloc texte d’un builder tape ton texte et mets toi sur ta barre d’outils.
Si ce n’est pas déjà fait ouvre ta barre d’outils pour faire apparaître les 2 niveaux.
Sélectionnes le texte que tu souhaites assigner et choisis ta font dans le fichier déroulant situé sur le 2ème niveau à gauche intitulé « Famille de polices ».

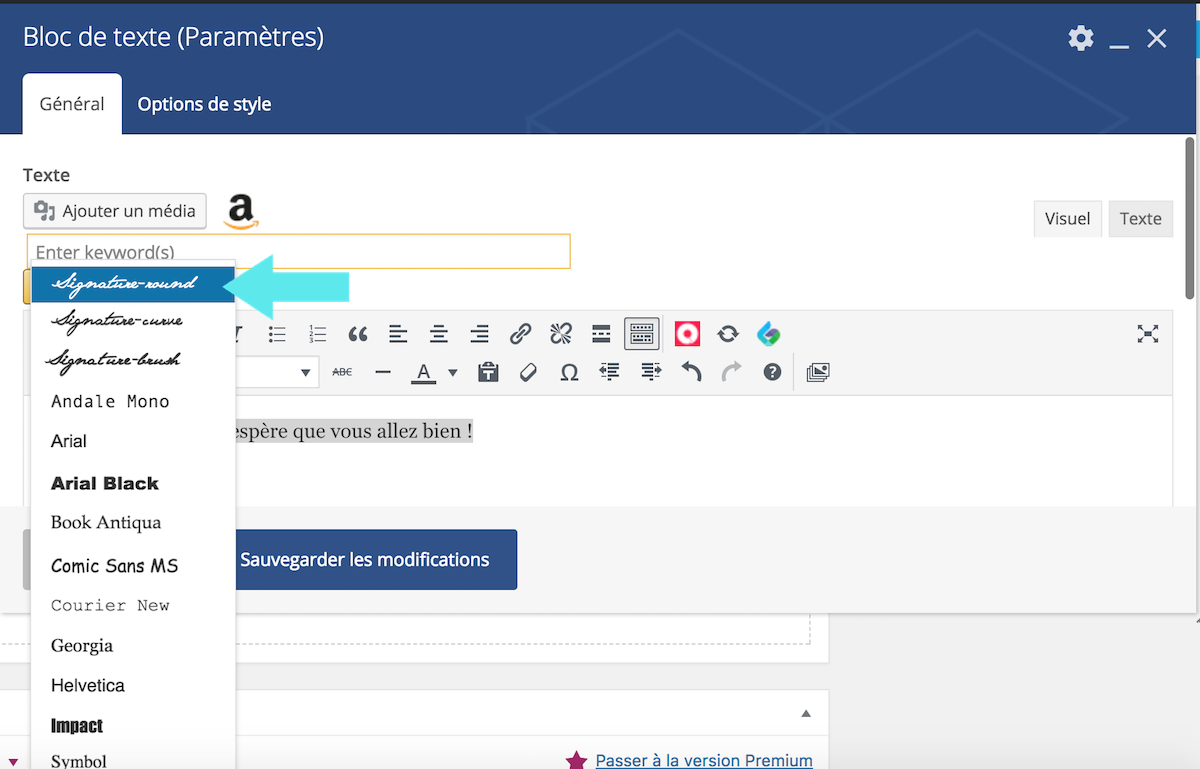
En suite cherche la font téléchargée que tu désires elle se trouve en général tout en haut. Tu clique simplement dessus.

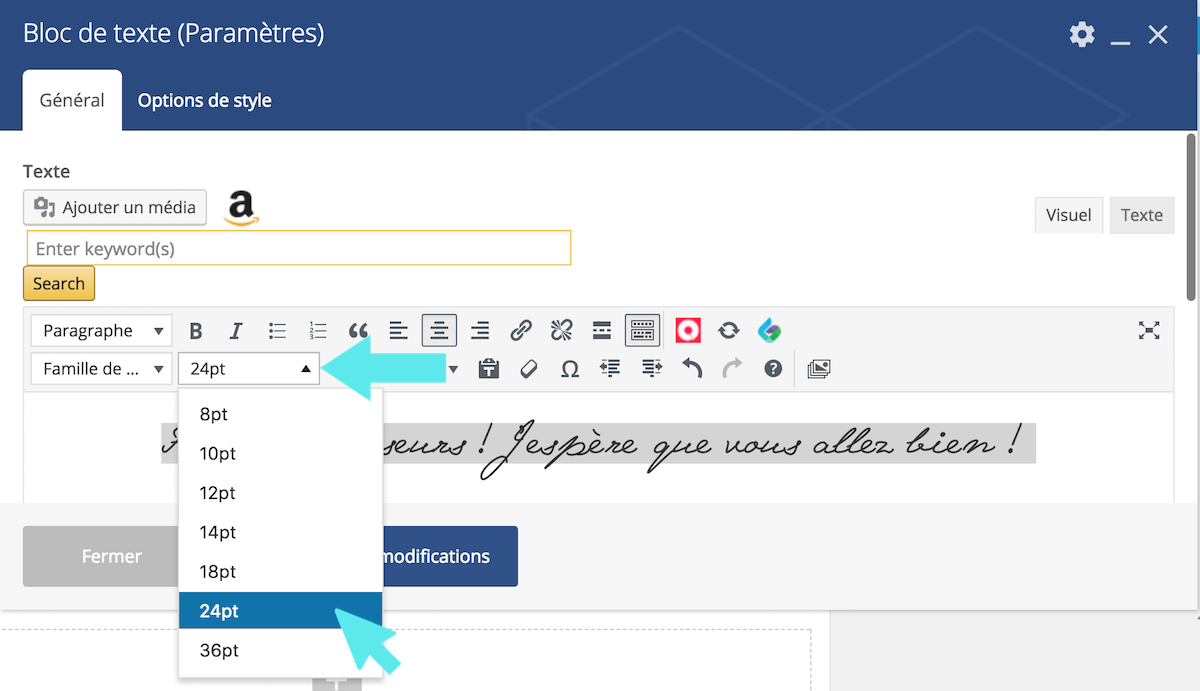
Puis c’est tout bon le texte change de police instantannément. Tu peux en profiter pour modifier la taille qui se situe dans le fichier déroulant à droite intitulé « Tailles de la police ».

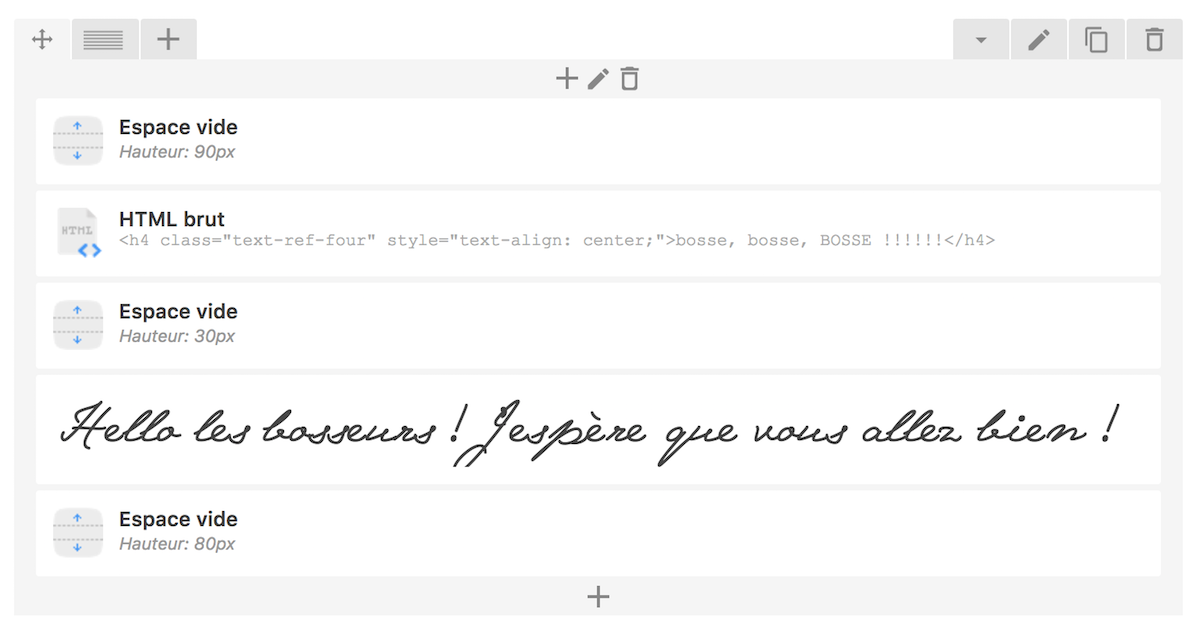
Tu sauvegardes, tu mets à jour ta page ou ton article et le résultat est surprenant !


Voici comment tu peux jouer avec Use Any Font la prise en mais se fait très rapidement. Comme, je le disais plus haut, je n’aborderai pas le Bloc 4 car il est optionnel et on peut très bien s’en passer.

No Comments