
15 Déc Tutoriel : Créer un site WordPress Multilingue avec le plugin Polylang de Frédéric Demarle (partie 2)
On est nombreux à se poser la question de comment donner une visibilité internationale à notre site WordPress ? C’est à dire communiquer son service, son activité ou ses produits dans une ou plusieurs langues étrangères. L’anglais restant la langue la plus parlée dans le monde, il est peut-être bon de commencer de réfléchir à traduire ses pages statiques et ses articles. Qu’est-ce que tu en dis ?
Cet article est la Partie 2 de la série « Traduire son site WordPress : Plugins + Budget » et je te présente le 2ème plugin qui a pour vocation d’installer une fonctionnalité Multilingue sur ton site WordPress.
Qu’est-ce qu’un site Multilingue ?
C’est un site qui propose plusieurs langues sur son site. Si ton site capte des visiteurs français, anglais et japonais par exemple, tu peux proposer les mêmes contenus de ton site dans une version traduite de la langue originale. Les visiteurs pourront passer d’une langue à l’autre soit en cliquant sur un lien, soit ils seront automatiquement redirigé en fonction de la région du monde ou ils se trouvent. Si ils sont à Tokyo et qu’ils tapent ton URL dans un moteur de recherche, ils tombent sur la page d’accueil de ton site web traduite en japonais. Dans cette deuxiéme partie je te présente le plugin multilingue WordPress Polylang.
2) Polylang de Frédéric Demarle

Le plugin WordPress Polylang de Frédérique Demarle permet de passer directement d’une langue à l’autre par l’intermédiaire d’un lien en forme de drapeau de la langue ou pas. Dans votre tableau de bord il permet décrire un article dan la langue souhaitée puis de switcher l’article dans la langue voulue pour créer le contenu traduit et être parfaitement caler sur l’article original.
Prix : 0 € (des options Pro sont disponibles mais ça fonctionne très bien sans)
Télécharge le ici : plugin Polylang de Frédérc Demarle. Installe-le et active-le !
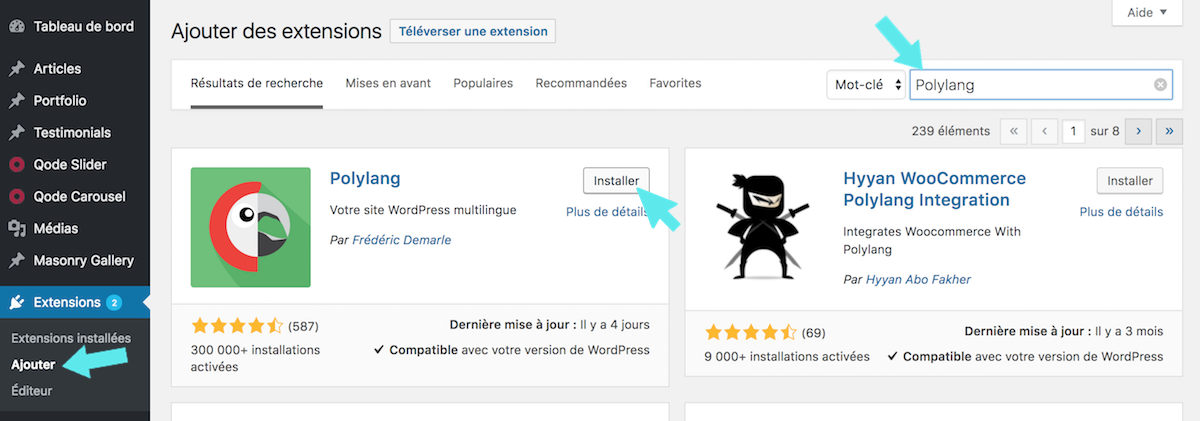
Ou télécharge le directement via ton dashboard Extensions > Ajouter > Rechercher > Installer > Activer

C’est fait ? Parfait !
Si tu veux plus de détails pour télécharger un plugin checke ce lien très utile : https://bosserenpyjama.com/installer-un-plugin-wordpress/
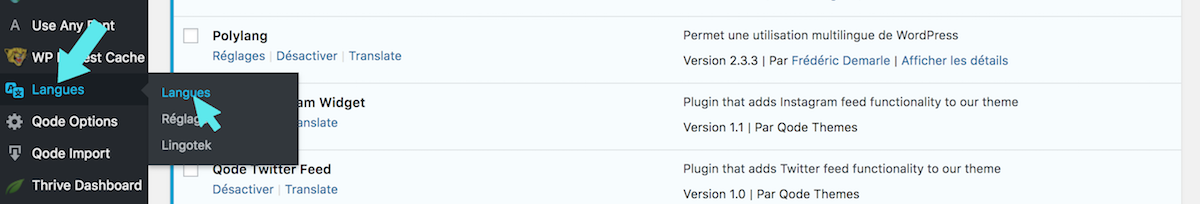
Une fois installé et activé, tu vas retrouver une nouvelle fonctionnalité intitulée Langues > Langues dans la barre latérale de ton tableau de bord.

En sélectionnant la rubrique langue on va paramétrer les langues que l’on souhaite paramétrer et que l’on veut présenter à ses visiteurs dans le choix des langues.
En gros on va juste renseigner les champs pour faire apparaître l’extensions de la langue et le drapeau adéquate. Par exemple si tu paramètre le pays Japon et que tu ajoutes des textes en anglais, c’est pas cohérent. Polylang va paramétrer ton extension comme ça : https://bosserenpyjama.com/ja/ et le drapeau qui sortira sera un drapeau japonais et géolocalisera l’adresse IP de tes visiteurs du coup si un japonais basé au Japon se connecte sur ton site il tombera sur l’URL https://bosserenpyjama.com/ja/ avec des textes en anglais.
Pour faire simple et pour bien comprendre dans ce tutoriel on va ajouter deux langues pour réaliser un site web Français – Anglais.
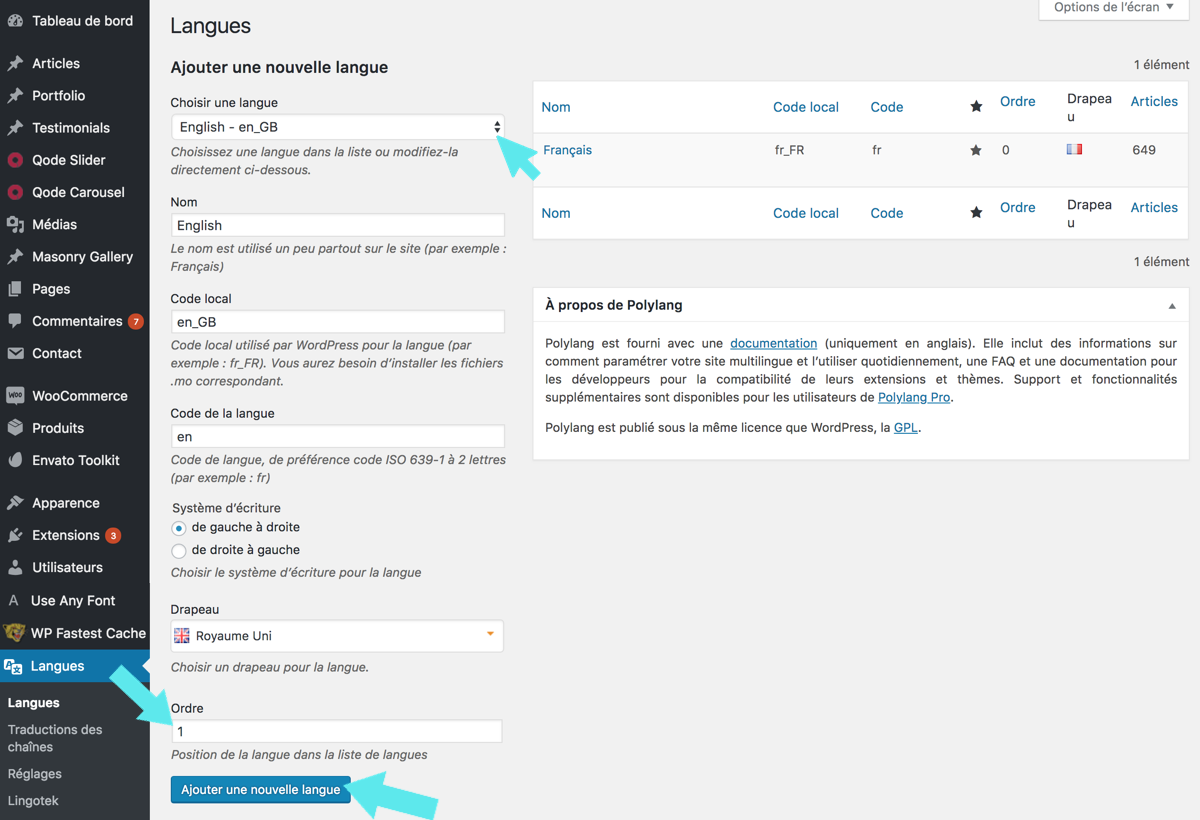
Ajouter une nouvelle langue
Dans le fichier déroulant du champ Choisir une langue sélectionne Français – fr_FR comme indiqué sur la capture d’écran ci-dessous.

Une fois sélectionnée, tous les champs se remplissent automatiquement. Prends note que dans le dernier champ nommé Ordre, il y la numérotation 0.
Note : Dans le développement quand tu stockes de données dans un tableau l’ordre équivaut comme suit : la donnée « 0 » = « 1 », « 1 » = « 2 », « 2 » = « 3 »,… l’ordre 0 vaut la première place. Donc on garde cette numérotation car le site est conçu en français et est donc la langue principale du site.
Pense bien à valider ton choix en pressant sur le bouton bleu Ajouter une nouvelle langue.

Refais la même action en choisissant la langue Anglais de Grande-Bretagne soit English – en_EN dans le fichier déroulant.

Encore une fois tous les champs se remplissent automatiquement. Pense à modifier manuellement le dernier champ Ordre en le remplaçant par 1.
Pense bien à valider ton choix en pressant sur le bouton bleu Ajouter une nouvelle langue.

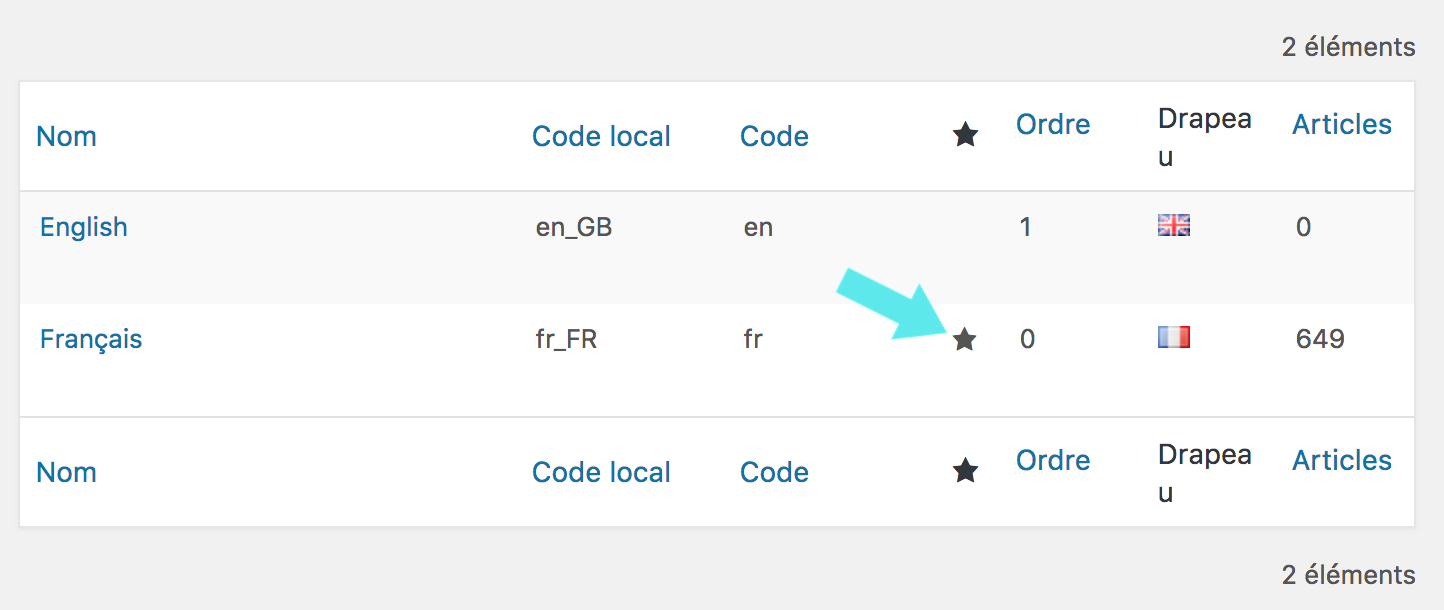
Une fois sauvegardée, tu peux vérifier tes langues enregistrées en l’occurrence le Français et l’Anglais (= English). Note que la petite étoile placée à côté de la langue française fait référence à la langue principale de ton site et sera par défaut attribué à chaque nouvelle création de contenu.
Note : Je bloque sur le nombre d’articles qu’il me sort …

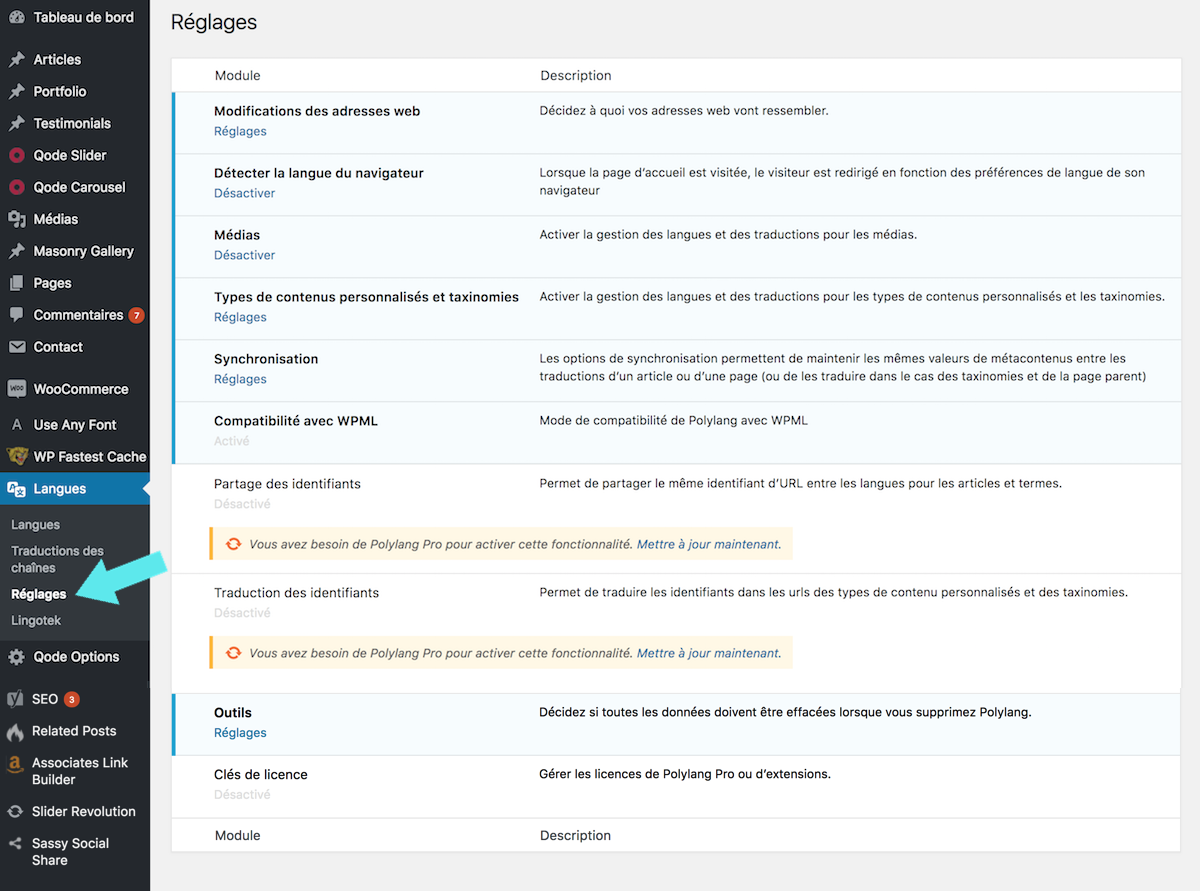
Une fois que tu sais ça, on avance et du coup rendez-vous dans la rubrique Langues > Réglages.
On y trouve tous les settings à paramétrer.

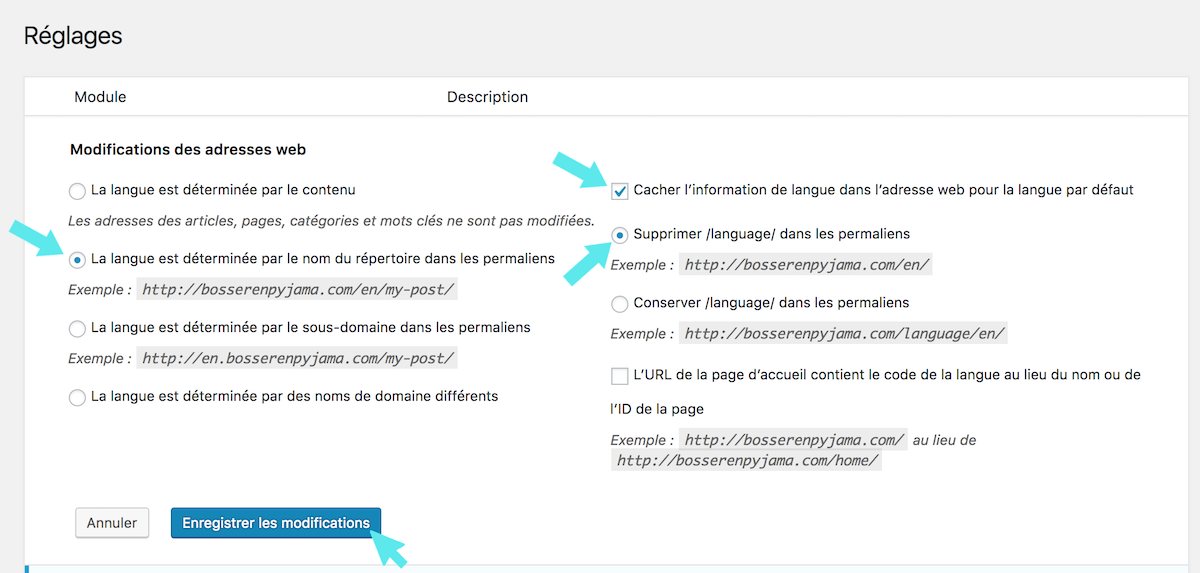
On va commencer par regarder la rubrique Modification des adresses web qui est paramétré par défaut et dans mon cas je n’y touche pas et je te dis pourquoi.
On voit sur la case cochée « La langue est déterminée par le nom du répertoire dans les permaliens ». C’est dire que si tu rédiges un article en anglais tu vas avoir http://bosserenpyjama/en/my-new-post/ et du coup on comprend en un coup d’oeil si l’on est dans le contenu anglais.
On laisse cocher « Cacher l’information de langue dans l’adresse web pour la langue par défaut » c’est à dire que ton blog est avant tout francophone du coup l’URL https://bosserenpyjama.com/ = https://bosserenpyjama.com/fr/.
Enfin tu laisses la coche sur « Supprimer /language/ dans les permaliens », car ça réduit l’URL.
Tu pourras toujours modifier ces réglages plus tard à ta convenance.

Pour le reste des réglages je n’y touche pas pour l’instant. Car tout se fera naturellement dès que je commencerais à ajouter mon contenu en anglais.
Du coup on commence à être pas mal. On va voir ce que ça donne en front sur la page d’accueil.
Le menu n’apparaît plus…

Maintenant, rendez-vous dans Apparence > Menus pour quelques réglages. Mais avant ça on va créer la page qui accueillera la HomePage en langue anglaise.
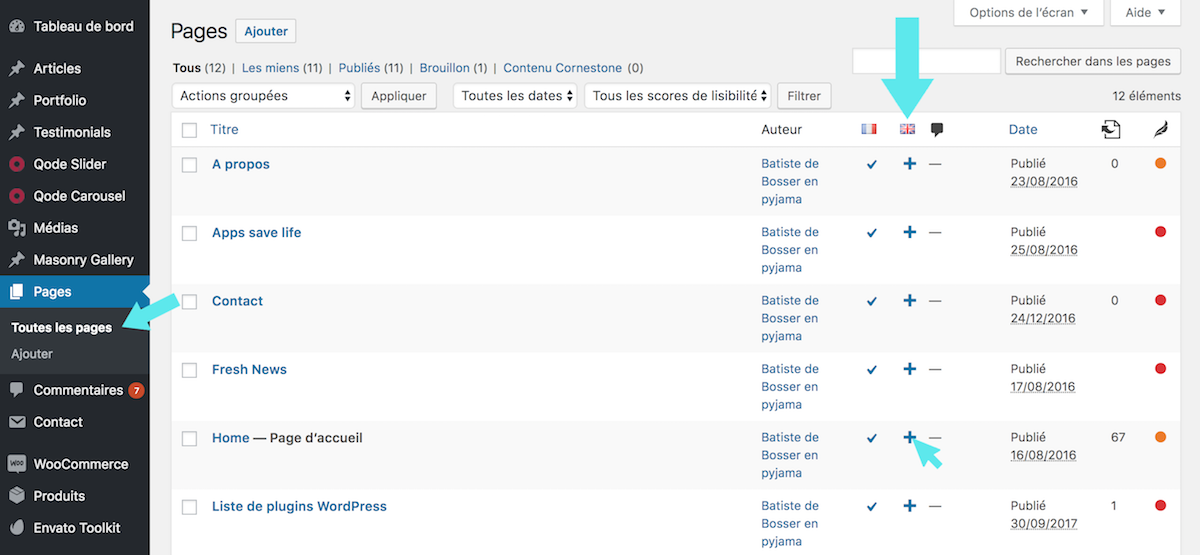
Retour dans le tableau de bord et direction l’onglet Pages > Toutes les pages.
Cherche ta page d’accueil et clique que l’icône qui se trouve respectivement dans la colonne du drapeau de la langue que tu souhaites traduire.
Note : quand tu cliques sur le petit la page qui se charge sera respectivement positionnée au même endroit que ta page d’accueil française mais n’aura pas la même propriété que la page d’accueil (paramétrée dans Réglages > Lecture) lors de ta mise en ligne du site. Du coup si tu me suis ton URL sera http://bossereenpyjama/en/homepage.

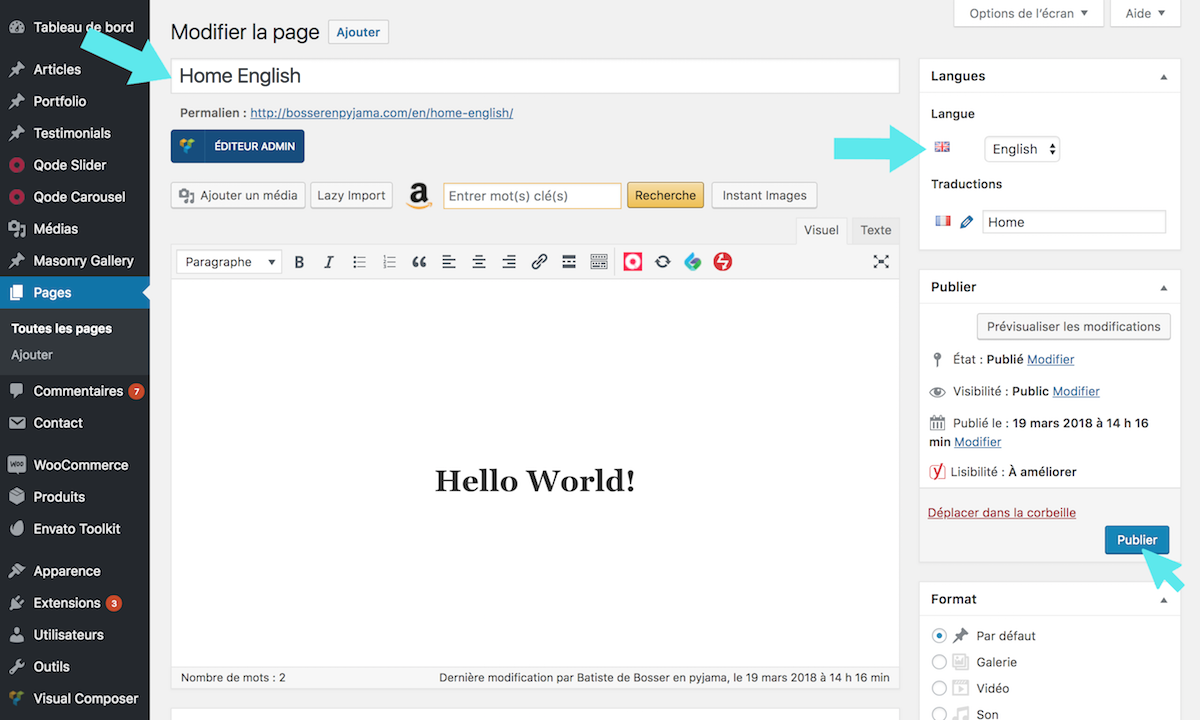
Bref. Fais ce que tu veux de ta Page d’accueil en Anglais sauf lui fournir le même titre.
Et ouais fais pas comme moi sur ce coup là.
Si ta page d’accueil en français s’appelle « Page d’accueil », appelle ta page d’accueil en anglais « Homepage » par exemple.
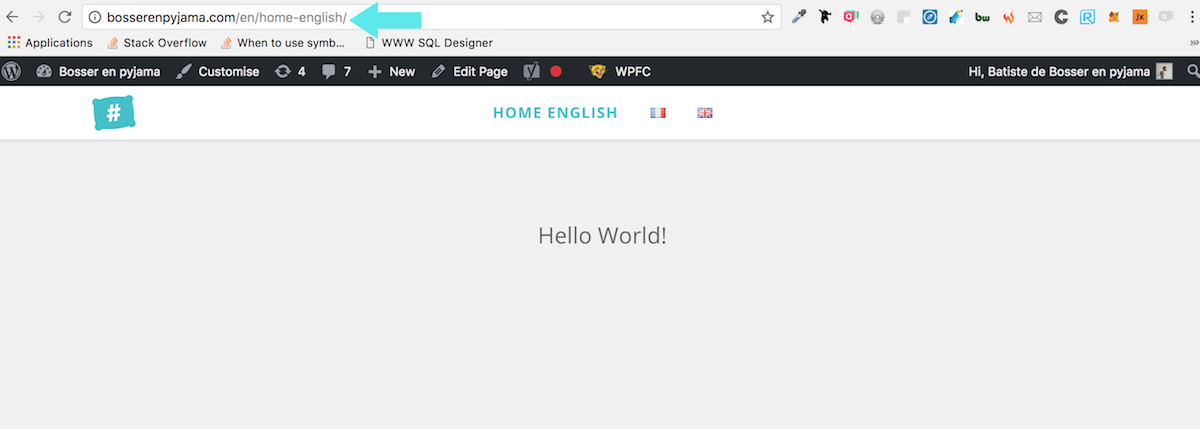
Pour mon exemple, j’ai juste traduis ma page d’accueil que j’avais nommé « Home » en français par « Home English ». N’oublie pas de presser le bouton bleu « Publier » pour voir le résultat.

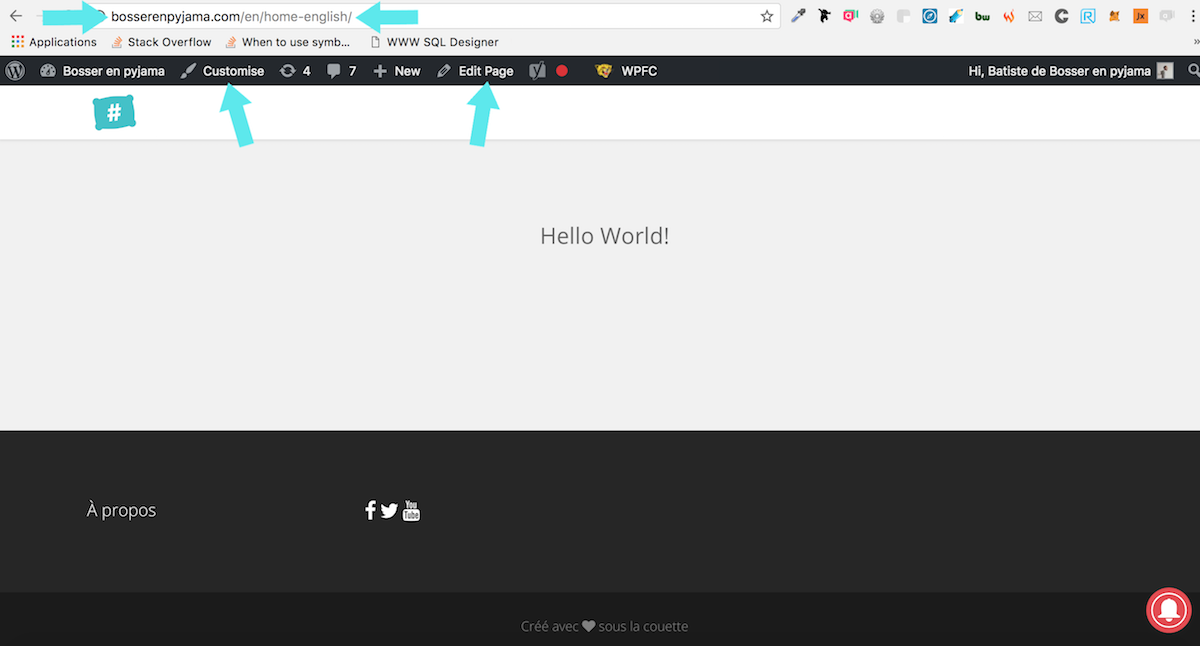
Stupéfiant, n’est-ce pas ? Tu remarqueras de haut en bas de la capture d’écran :
- – que l’URL précise la langue : https://bosserenpyjama.com/en/home-english/
- – que la barre d’administrateur est en anglais
- – que t’as toujours pas de menu
- – que ton texte est comme comme il est car il faudra que tu fasses traduire tes contenus par un natif pour avoir des phrases adaptées à la culture du pays.
Au moins on a vu que ça marchait.

Allez direction Apparence > Menus pour enfin faire marcher les Menus et installer les petits drapeaux Français – Anglais et faire de ton site WordPress un site multilingue.
On a vu précedemment que le menu n’apparaissait pas en français. Ça arrive il faut parfois juste le remettre à jour en cliquant sur le bouton bleu « Enregistre les modifications ».
Mais avant ça on va faire 3 choses INDISPENSABLES :
- 1 – Renomme ton menu pour le distinguer plus facilement
- 2 – Ajoute « Liste de langues » dans ton Menu et paramètre-le (dans l’exemple, je n’ai mis que l’option « Afficher les drapeaux »)
- 3 – Coche bien ou vérifie bien que sur « Afficher l’emplacement », tu coches « Top Navigation Français »
Pense bien à presser le bouton bleu « Enregistrer les modifications ».

On va en profiter pour créer le menu pour le répertoire anglais.
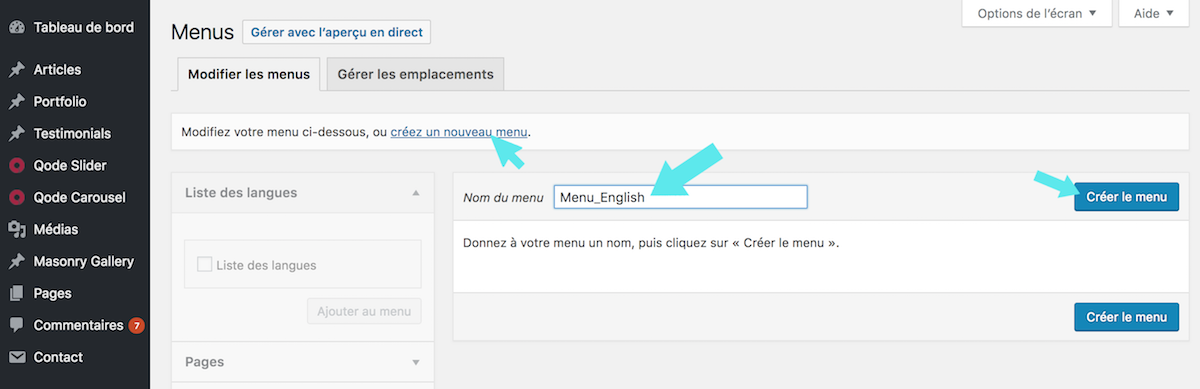
Du coup on reste dans la rubrique Menu. clique sur le lien bleu Créez un nouveau menu ». Nomme ton menu par un pour le distinguer de celui du français par exemple « Menu_English » ou « Menu_Anglais ». Puis sauvegarde ton choix en pressant « Créer le menu ».

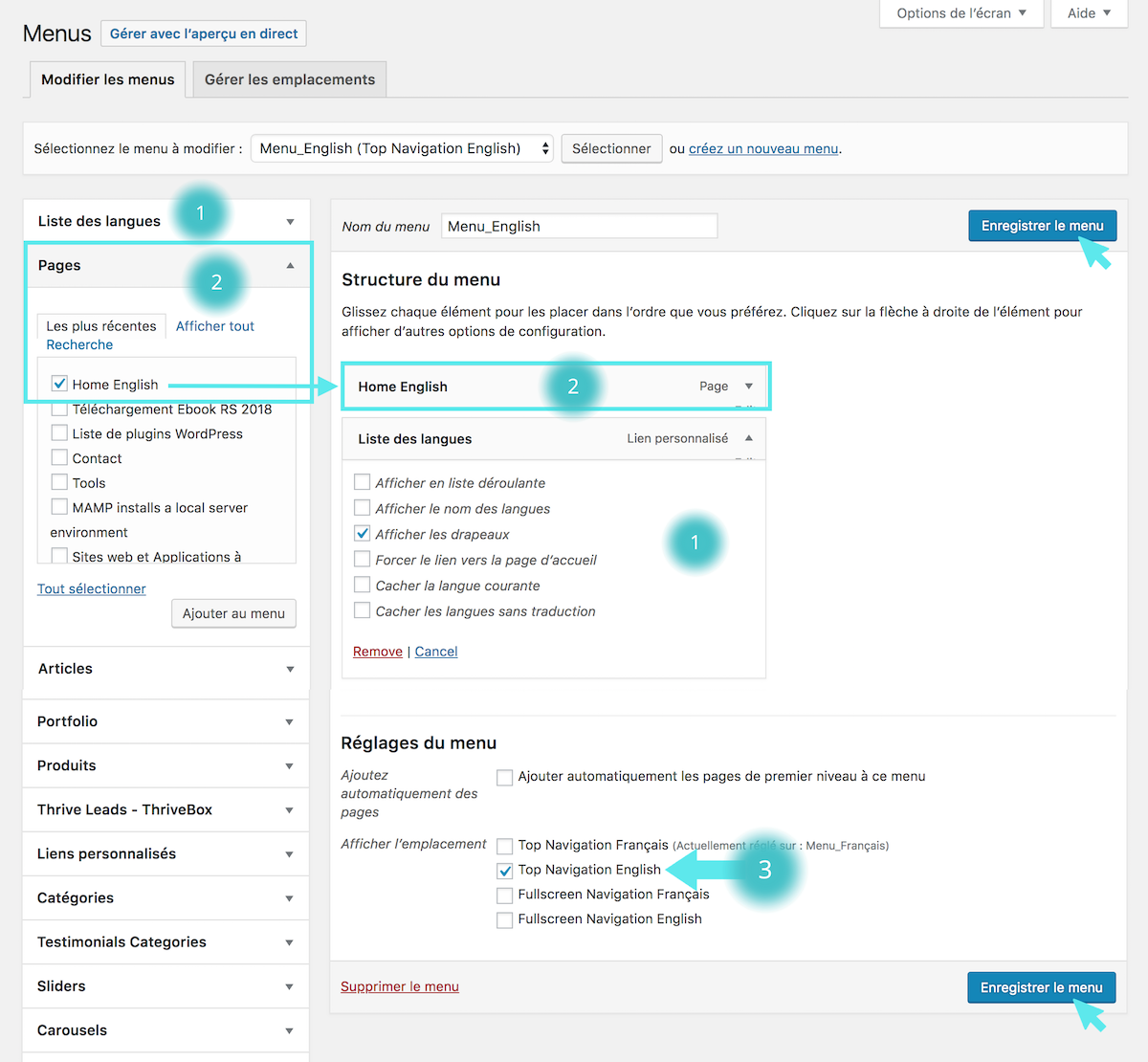
Du coup on aura qu’une page pour l’instant à mettre sur le site. Ça donne ça :
- 1 – Ajoute au menu « Liste des langues
- 2 – La page d’accueil en anglais qui pour l’exemple s’intitule « Home English »
- 3 – Dans la partie « Afficher l’emplacement » pense bien à cocher « Top Navigation English »
Presse le bouton bleu « Créer le Menu » pour valider tout ça. Et c’est fait !

On va tester tout ça.
Si on veut switcher de la page d’accueil française à la page d’accueil anglaise y a plus choisir le bon drapeau du coup clique sur le drapeau anglais…

Ça nous renvoie sur la Homepage anglaise.

Voilà à présent tu sais mettre en place ton site en mode multilingue avec le plugin Polylang. Tu peux passer d’une langue à l’autre pour tes pages, tes articles mais aussi tes catégories etc… N’hésite pas à rentrer un peu plus dans les détails et faire des tests. Si t’as un souci tu me mets un commentaire et je te réponds.
Un dernier mot : Comme je te l’ai dit plus haut. Oublie le Google Translate… il faudra que tu fasses traduire tes contenus par un natif pour avoir des phrases et des mots adaptés aux cultures et traditions du pays. C’est plus impactant et surtout ça va toucher plus de monde.

Pingback:Tutoriel: traduire son site WordPress avec le plugin Loco Translate de Tim Whitlock (partie 1) - Bosser en pyjama
Posted at 17:00h, 03 avril[…] Accède directement à la partie 2 pour voir le tutoriel comment traduire son site WordPress avec le… […]
Trinity
Posted at 19:47h, 22 janvierBonjour merci pour cet article très utile. J’ai un problème tout de même : le titre, sous-titre et bouton de mon héro de page d’accueil ne semblent pas vouloir rester dans les 3 langues différentes dans lesquelles j’ai créé mon site. Savez-vous comment y remédier ? J’ai beau avoir créé 3 pages d’accueil (et le reste du contenu est bien dans la langue voulue), à chaque fois que je traduis un héro par exemple en espagnol c’est cette version qui s’affiche sur la page d’accueil anglaise et française. Une idée de la façon d’y remédier ? Merci !
Sylvie M
Posted at 17:41h, 03 avrilHello merci pour ce tuto très clair. J’ai besoin d’aide, je ne comprends pas pourquoi cela ne marche pas chez moi. Lorsque je suis sur ma page web et clique sur le bouton pour avoir la page allemande (que je viens de créer), il ouvre une page avec un message d’erreur, la page n’est pas disponible. Je desespère :-S
Merci!
Batiste de Bosser en pyjama
Posted at 21:26h, 04 avrilSalut Sylvie, merci pour ton message. Une erreur arrive via de multiples raisons. Il faudrait que tu me montres une capture d’écran. Envoie-moi un message via le formulaire en cliquant sur la page « Contact ».
Aïda
Posted at 11:39h, 11 avrilTrès clair merci pour l’article très pédagogique.
J’ai une question technique. mo site est en français et je veux le traduire en anglais. j’ai deja traduit tout mon contenu en manuel pour qu’il soit prêt a être copier coller sur les pages et articles et j’ai installé et activer Polylang sur mon TB WordPress. Mes pages étant asses fournies et avec pleins de blocs types galleries photos, lignes séparatrices.. est-ce que je peux d’abord dupliquer mes pages pour avoir le meme contenu et la meme mise en page puis traduite ensuite à l’intérrieur via coper coller le texte en anglais et ensuite associer cette page à la langue souhaité? je voudrais pour cela utiliser le plugin duplicate que j’ai installé? merci à toi pour ton avis.
Batiste de Bosser en pyjama
Posted at 22:27h, 12 avrilHello Aïda, merci pour ton commentaire ! Pour répondre à ta question, je te conseille effectivement de dupliquer tes pages pour avoir la structure (tu dois utiliser un builder comme Elementor ou Visual Composer je pense donc c’est assez simple) puis tu changes tes textes et contenus avec la langue que tu souhaites. Rappelle-toi que le plugin Polylang permet de transformer ton site en plateforme Multilingue après tu fais ce que tu veux dans tes pages. Mais ton process est bon donc fonce ! Pour traduire les textes dans les champs, tu auras ta réponse ici : https://contactform7.com/faq/can-i-add-text-labels-to-input-fields/ Tiens-moi au courant.
aida
Posted at 11:19h, 26 avrilHello Merci pour ta réponse, désolée je ne la vois que maintenant. Je me lance justement aujourd’hui. Je te tiens au courant avec plaisir ! Encore merci pour ta réponse super rapide.
Aïda
Posted at 09:40h, 28 avrilHello suis de retour! Tout à bien fonctionné j’ai pu traduire toutes mes pages et article et tout est en ligne.
Il me reste 2 points que je n’arrive pas à résoudre peut être saurais tu m’aider?
1. Mon site est par défaut en français et maintenant en plus j’ai l’anglais. Le soucis est que à chaque fois que je demande une page en anglais je l’ai mais dès que je click sur une autre page je reviens systématiquement en français alors que l’idée est que si qqun choisi l’anglais il devrait rester en anglais lorsqu’il change de page non?
2. Le formulaire de contact
Je ne sais pas comment le traduire ( pas la page maya le contenu du formulaire) je n’ai pas la possibilité de dupliquer comme jais fais point le reste et je n’ai pas non plus le + de polylang. Dans les réglages de polylang je n’ai pas non plus accès à la ligne de régla je de synchro de contact …
si tu as une réponse je suis preneuse Merci
Patrick Chevailler
Posted at 00:03h, 29 avrilHello, J’ai le même problème de retour indésiré à la langue française.
Batiste de Bosser en pyjama
Posted at 21:02h, 29 avrilHello Patrick, t’as bien géré les réglages ?
Patrick Chevailler
Posted at 00:41h, 30 avrilOui, je crois ! ??? Mais où est le problème ?
Il semblerait que nous soyons plusieurs avec la même histoire….
Patrick Chevailler
Posted at 01:16h, 30 avrilExcusez-moi, mais le site que je refais en WP est pour l’instant : http://www.new.patrickchevailler.fr
aida
Posted at 12:39h, 29 avrilHello Mon probleme n°2 est reglé, par contre je galère toujours sur le Problème n°1 à sa voir rester sur une même langue lorsque j’ai choisi cette langue et que je navigue sur le site sans avoir à chaque fois à re cocher l’anglais sur chaque page ou je vais…
Patrick Chevailler
Posted at 13:39h, 29 avrilCa ressemble vraiment à un bug. Etonnant dans un plug-in autant diffusé car le problème apparait au premier essai.
Patrick Chevailler
Posted at 02:14h, 30 avrilAida, J’ai compris ; Les pages où le menu revient en Français sont Françaises (bien que traduites en Anglais, avec titre anglais), pas Anglaises. Fais les modifs et tu verras.
aida
Posted at 09:02h, 30 avrilBonjour Patrick merci pour ton aide.
je pense que je me suis mal exprimée: ce n’est pa sle menu qui reveinet en francais et le spages sont bien anglaises et liées au menu anglais. le pb est que lotrsque je suis sur une page en anglais, et que je change de page je rebascule à chaque fois en francais et je dois re cliclker sur le drapeau anglais dans menu pour acceder à la page en anglais qui apparait alors sans pb. je veus juste savoir comment rester sur l’anglais lorsque je navigue de pages en pages sans avoir à à chaque fois redemnader l’anglais sur le menu? je ne sais pas si je suis claire?
Patrick Chevailler
Posted at 14:23h, 30 avrilParce que tu as des pages, bien que traduites en anglais, sont encore françaises. En passant la souris sur les liens, regarde en bas de l’écran le libellé des liens. Ils doivent être en http://www.tonsite/en/xxx/. Sii il n’y a pas le /en/,elles seront en français et feront basculer en français. Moi, j’ai résolu ainsi tous mes problèmes en modifiant le language des pages concernées.
Patrick Chevailler
Posted at 02:14h, 30 avrilNon, ma faute. J’ai compris.
Cédric
Posted at 10:19h, 27 novembreEh bien pas moi. Pouvez-vous m’expliquer ? J’ai le même problème qu’Aida
jissey
Posted at 12:07h, 30 novembreBonjour Cedric,
quelle est l’URL de ton site?
Mathieu
Posted at 12:12h, 17 marsBonjour,
Merci pour ce tuto bien détaillé.
J’ai toutefois une question car quand je suis sur une page FR et que je clique sur le bouton EN, je reviens automatiquement à la page d’accueil en EN. Comment faire pour que par defaut on reste sur la page où on était ?
Exemple actuellement je suis sur la page A FR et quand je clique sur le drapeau anglais je souhaite arriver sur la page A EN mais ce n’est pas ce qui se passe, je suis basculer sur la homepage EN et je suis obliger de revenir sur la page A pour l’avoir en EN
Merci
Batiste de Bosser en pyjama
Posted at 12:27h, 18 marsMerci Mathieu, pour ton commentaire, ça fait toujours plaisir. As-tu créé la page traduite en question ? Et sinon as-tu créé un menu en anglais avec toutes les pages directement via la partie « Menu » (en veillant bien à l’attribuer à la langue dans la rubrique « Réglages du Menu » ? Il faut que tu aies un Menu en français et en anglais. J’espère que ça peut te sauver. N’hésite pas à revenir si t’as d’autres questions.