
08 Juil Tutoriel : Mettre son App Facebook en Mode Public
Tu as créé une app sur facebook developers pour obtenir un ID et pouvoir enfin l’utiliser sur ton site. Intégrer proprement un Plugin Page ou implémenter un omniauth pour se connecter via Facebook, as-tu bien vérifier que ton app fonctionne en mode public ?
On va voir comment on met en Mode Public notre App pour qu’elle communique avec ton site web
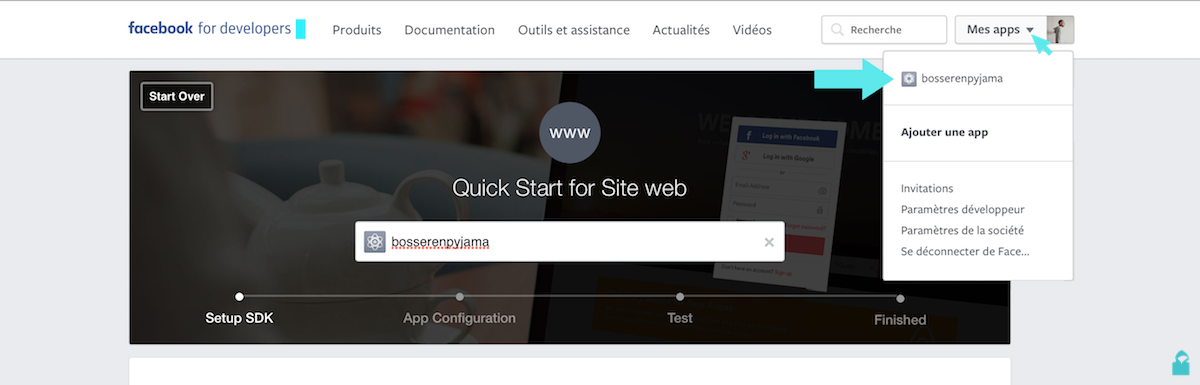
Quand tu crées une app et que tu accédes à ton app via ton profil situé en haut à droite sur la navbar.

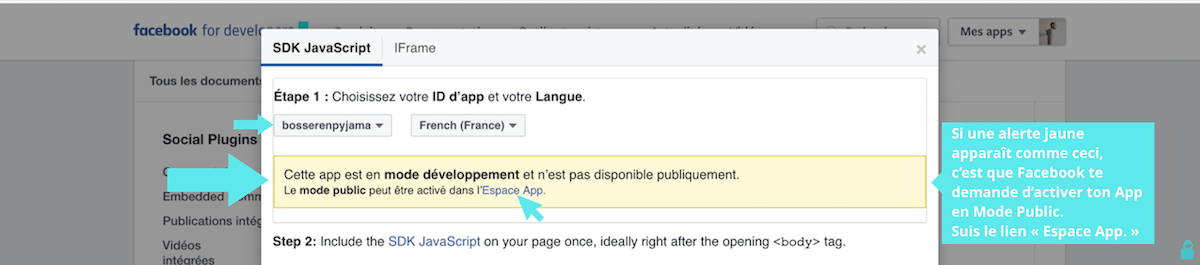
ou bien quand tu setup un social Plugin et en l’occurrence une Like Box tu peux avoir le message d’alerte de Facebook qui te dis que ton app est en Mode Développement et donc qu’il faut la passer en Mode Public

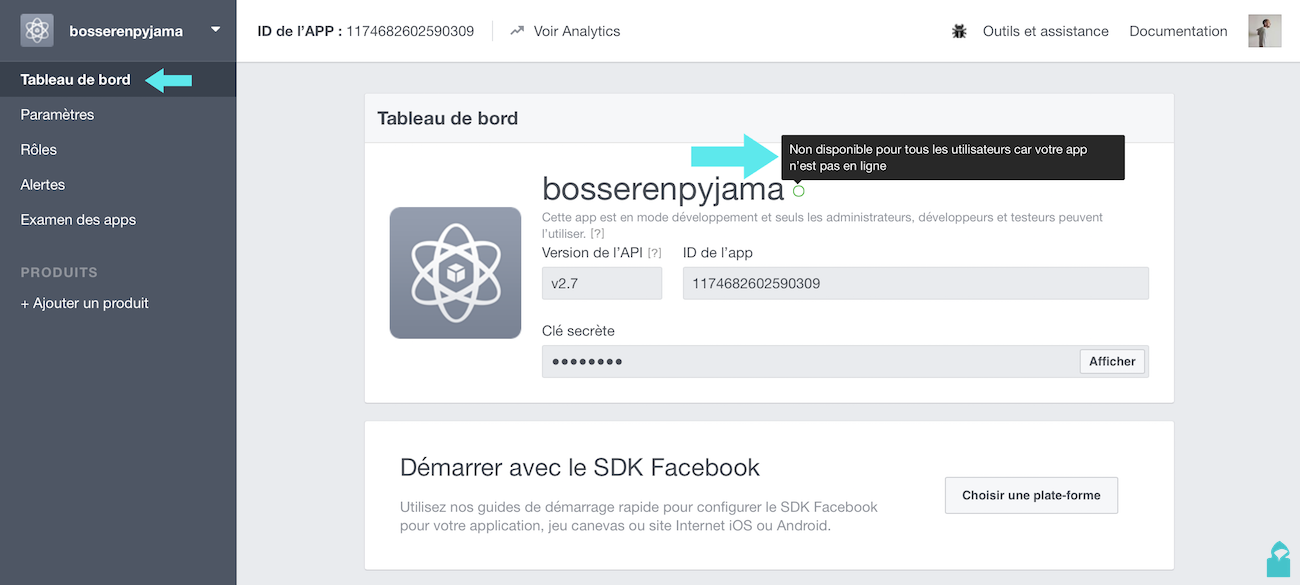
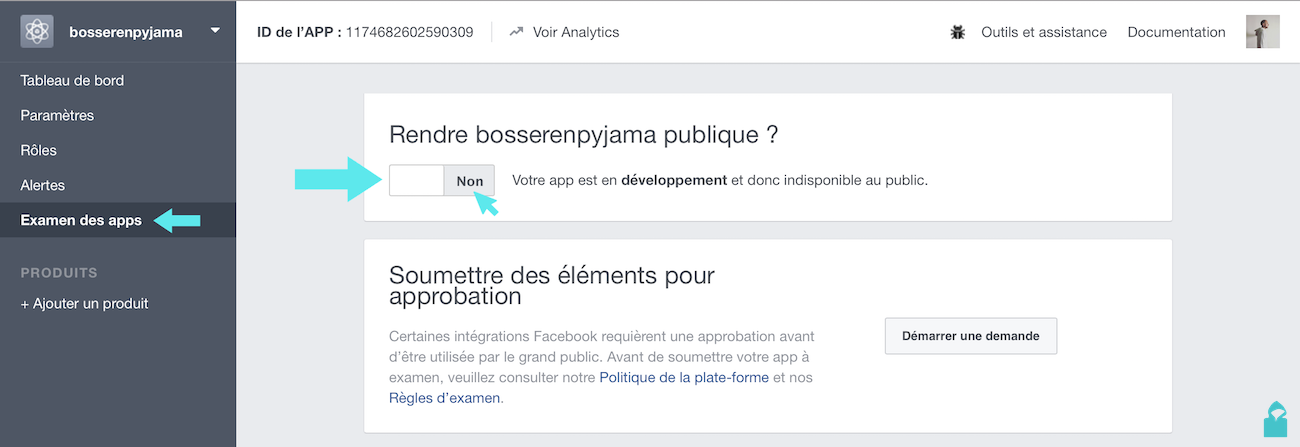
Tu tombes sur ça. Cela signifie que quand le petit cercle vert n’est pas rempli, ton app est encore en mode développement et ne peut-être testé qu’en local.

Clique sur le lien Examen des apps. Au niveau de la question Rendre bosserenpyjama publique ? Valide en faisant glisser le bouton sur Oui.

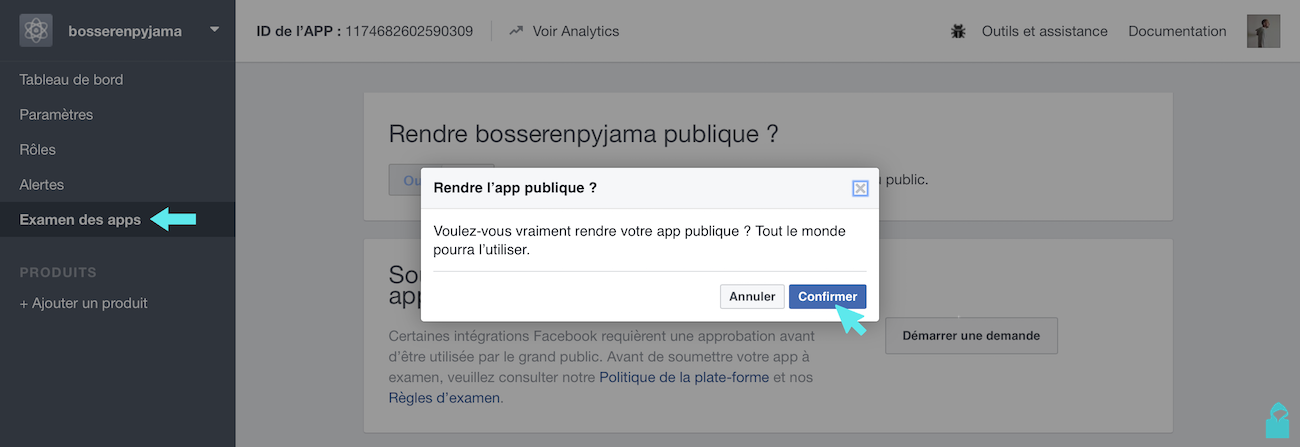
Confirme.

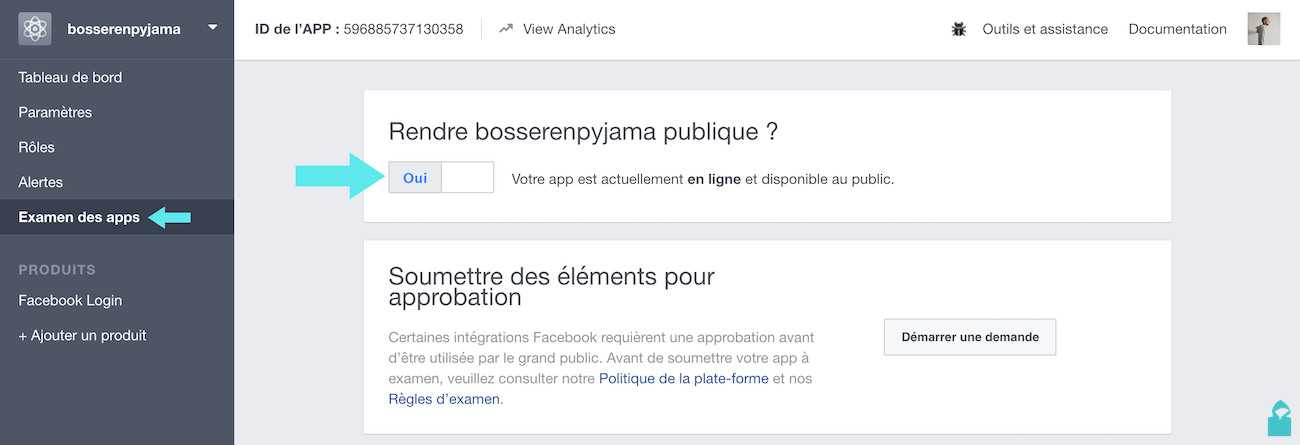
Le bouton a bien changé d’état et est maintenant sur la position Oui.

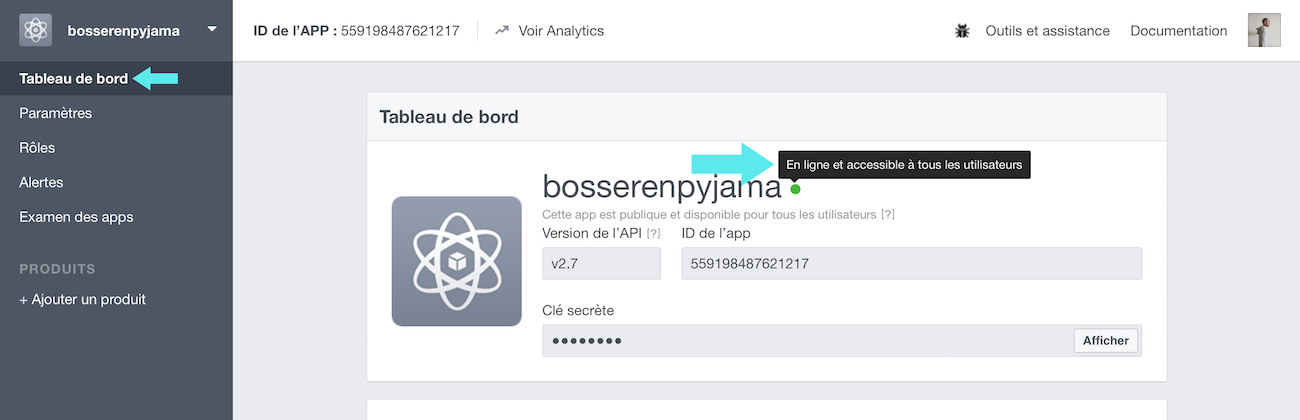
Tu peux observer que la notification t’annonce à présent que ton app est « En ligne et accessible à tous » car le petit cercle est rempli.

Oh yeah dude, tu l’as fais !

Pingback:Intégrer manuellement le Plugin Page Facebook - Bosser en pyjama
Posted at 09:17h, 27 mars[…] Une popup s’ouvre et veille bien à sélectionner IFrame puis copie le code si tu souhaites l’intégrer sur WordPress. Si tu es en développement, mets ton app en mode publique comme ça s’est fait ckecke ça : Mettre son app en mode public. […]