
21 Juin Tutoriel : Installer le plugin WordPress WP Maintenance Mode par Designmodo
Et ouais les bosseurs en pyjama, aujourd’hui on va faire un truc relativement simple mais qui mérite d’être posé une bonne fois pour toute. On va installer le plugin WordPress WP Maintenance Mode par Designmodo. Pour c’est le meilluer et le plus simple à mettre en place.
Ce plugin WordPress est très utile quand il faut faire un changement sur son site web qui est déjà en ligne. Tu vas activer l’extension WP Maintenance Mode et Boom ! les visiteurs qui
chercheurs à aller sur ton site se trouveront face à une page statique présentant soit :
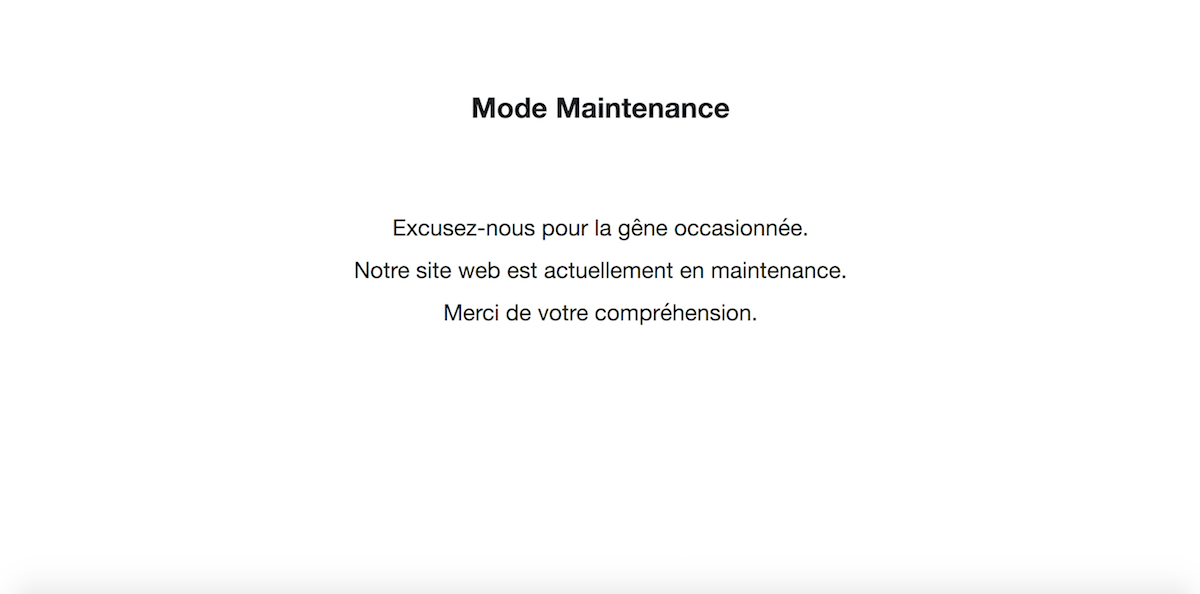
- – un message d’information,
- – un message d’excuse pour la gène occasionnée
- – un formulaire de Newsletter à remplir
- – un Countdown (= Compte à rebours)
- – les liens qui renvoient sur les réseaux sociaux
- – …

Rendez-vous sur la page du plugin plugin WordPress WP Maintenance Mode par Designmodo pour le télécharger et l’activer.

Ou tu peux toujours le faire automatiquement dans Extensions > Ajouter

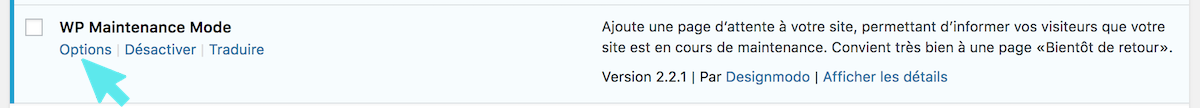
Une fois installée, tu peux cliquer sur le lien Options dans l’index des Extensions.

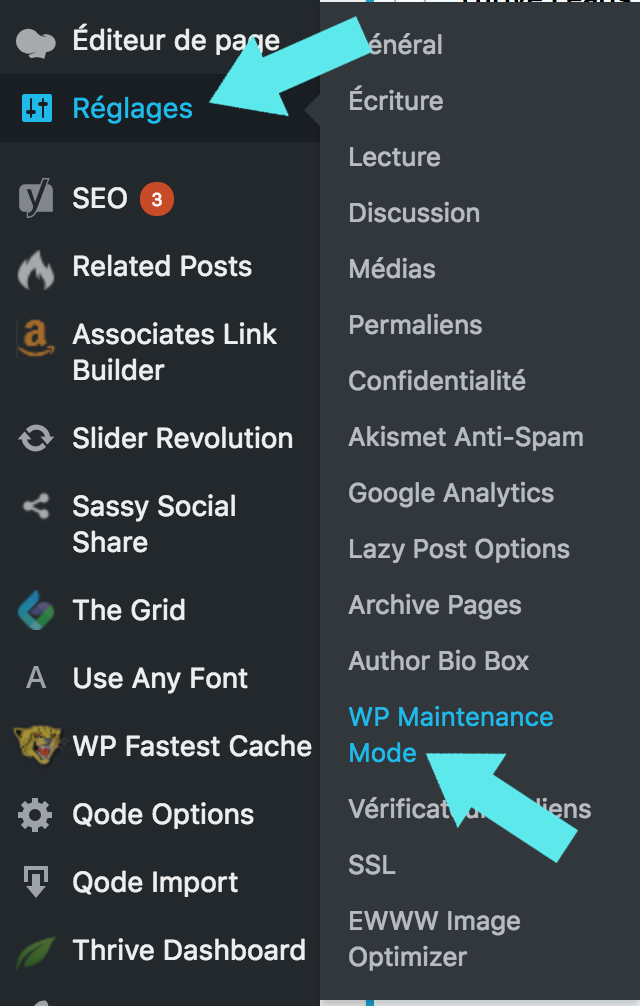
Ou bien aller dans Réglages, trouve WP-maintenance et clique dessus.

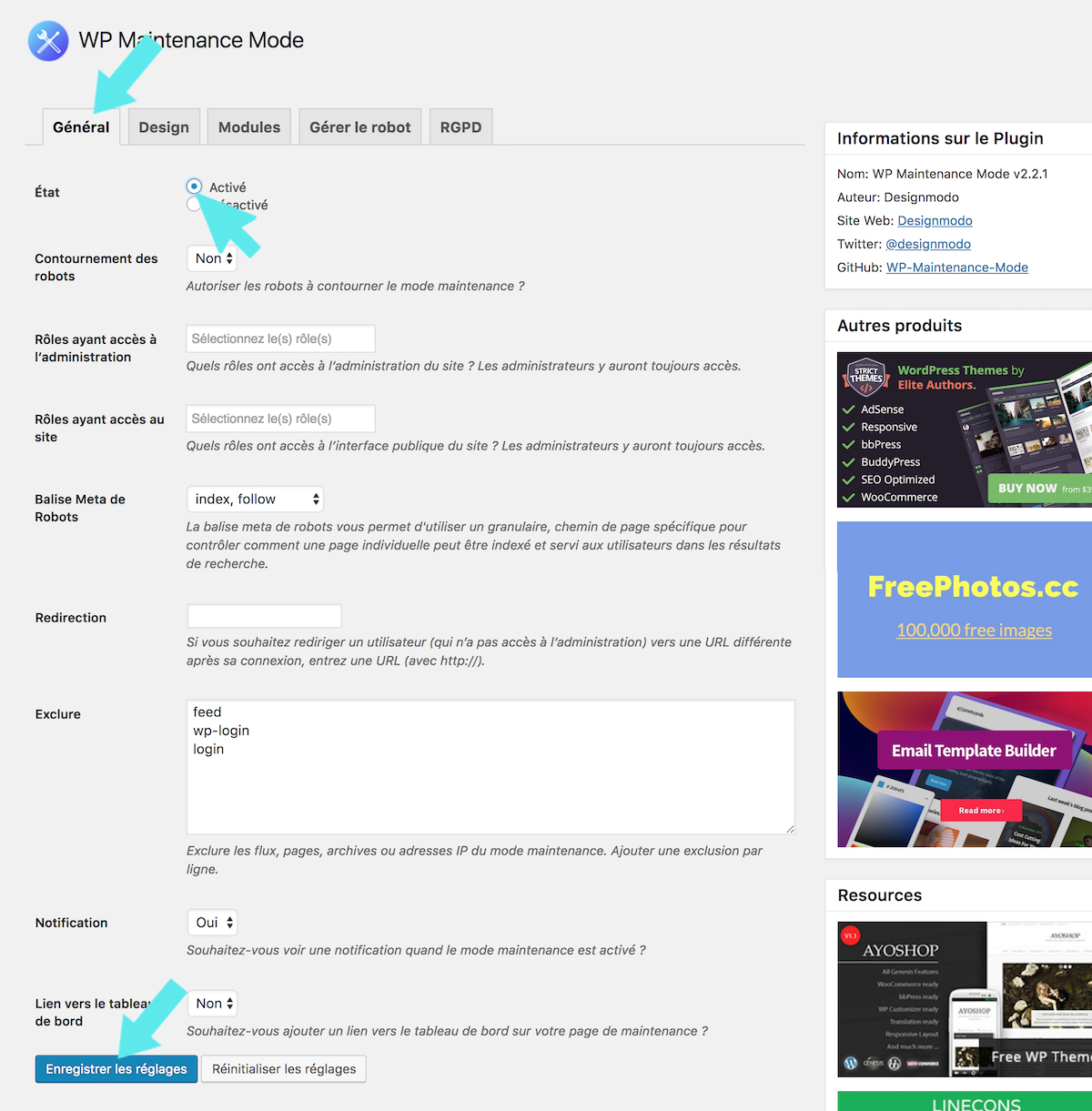
Tu y es… Tu es sur la page de configuration du plugin WP-Maintenance.
Si tu veux faire le strict minimum, tu as juste à cocher le bouton Activé dans la rubrique État. Enregistre ton choix en pressant le bouton bleu « Enregistrer les réglages » et ton site est en mode maintenance.

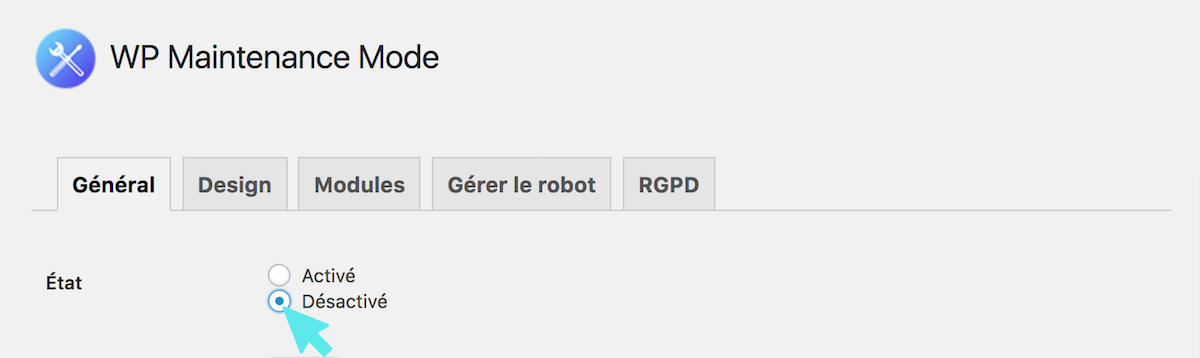
Psssst si tu veux désactiver le mode Maintenance, procède à l’envers et presse le bouton Désactivé et enregistre.

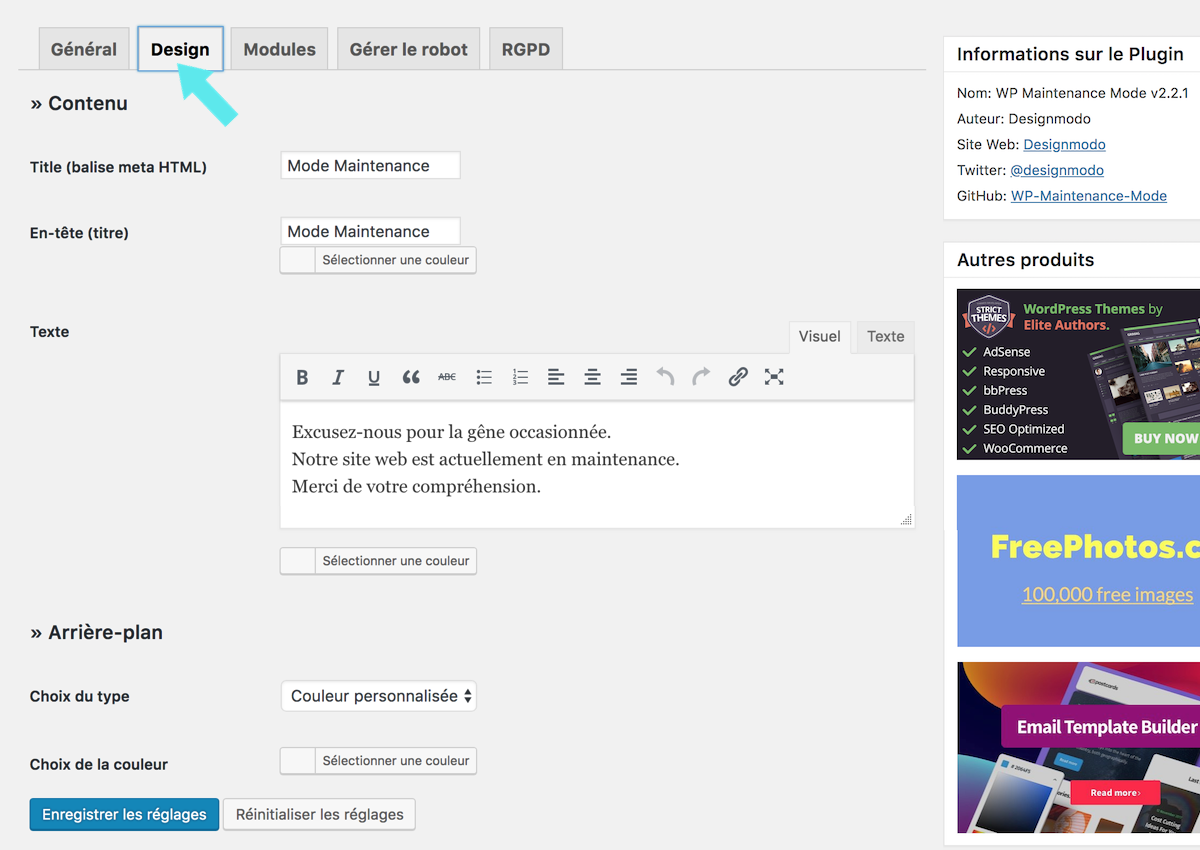
C’est aussi simple que ça. Sinon comme je sais qu’il y en a qui se prenne bien la tête à Designer une page de Maintenance, presse l’onglet Design pour personnaliser :
- – ton Titre
- – ton En-tête
- – ton Texte
- la couleur de background.

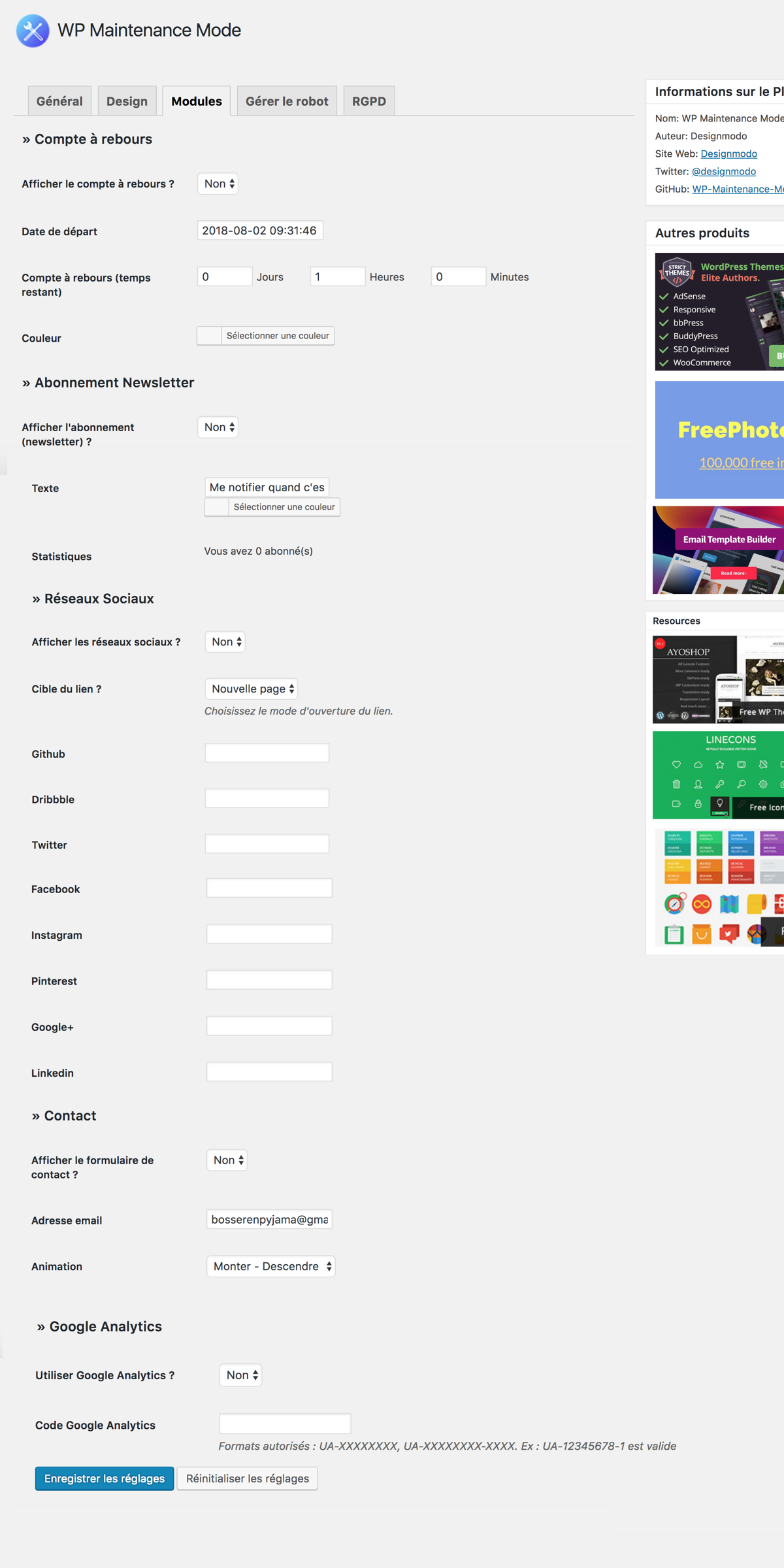
Pour les marketeurs et ceux qui savent manier le teasing à la perfection tu peux tranformer ta page de maintenance en landing en y ajoutant des Modules de choix comme :
- – Afficher le compte à rebours
- – Afficher l’abonnement à la newsletter
- – Afficher les réseaux sociaux
- – Afficher le formulaire de contact
- – Utiliser Google Analytics

Ensuite si tu es méga chaud, tu peux paramétrer un bot dans la rubrique et te prendre une énième fois la tête avec le RGPD. A toi de jouer.

Lucie
Posted at 19:55h, 10 juilletBonjour,
Merci pour cet article !
J’ai installé et activé ce plugin sur mon site, mais la page de maintenance n’apparaît pas.
Comment faire ?
Bonne fin de journée.
Batiste de Bosser en pyjama
Posted at 22:00h, 16 juilletHello Lucie, si tu es admin c’est normal que tu puisses circuler sur ton site sans contrainte car tu es connectée. Les visiteurs (les personnes non connectées) tomberont sur la page de maintenance, cachant ainsi ton site en construction. Fais un test en te déconnectant ou en utilisant un autre navigateur, tu verras une page de maintenance apparaître si tu tapes ton URL. Si tu l’as activée comme ceci : en cliquant sur le bouton État > Activé (rubrique « Général »), puis en pressant le bouton bleu tout en bas « Enregistrer les réglages », c’est tout bon.
Mademoiselle M
Posted at 04:05h, 01 avrilBonjour, merci pour ce tutoriel très efficace.
J’ai une petite question, je ne retrouve pas la liste des inscrits à la newsletter. Pourriez-vous me dire ou elle est s’il vous plait ?
Batiste de Bosser en pyjama
Posted at 21:24h, 04 avrilCoucou Mademoiselle M, parles-tu de ta liste ou de la mienne ? Si tu évoques la tienne, cela se passe directement dans ton Saas (Mailchimp, Mailjet, Sendinblue,…) que tu la retrouves. De plus, tu peux ajouter un lien ou directement copier et coller un formulaire que tu configures directement dans le manager de ton service.
philippe Finand
Posted at 08:06h, 08 septembreBonjour, Merci pour ce tutoriel très utile. Je souhaiterais ajouter un lien vers mon compte tiktok. Le champ n’est pas dispo de base. Comment puis je l’ajouter dans l’onglet « Modules »? D’avance merci
Batiste de Bosser en pyjama
Posted at 11:47h, 08 septembreSalut Philippe, je suis ravi que ce tuto ait pu t’aider. Si tu ne trouves pas cette icône, je pense que tu peux contacter directement le développeur du plugin pour lui demander une mise à jour. En effet, c’est grâce aux feedbacks et les attentes de la communauté que ce plugin peut évoluer. Sinon, tu peux ajouter un lien à la main en utilisant une icône de « Font-awesome » par exemple.