
08 Fév wwwhere : la liste curative d’outils pour créer son site web & more
Si tu tapes dans ta barre de recherche wwwhere, avec 3 w, tu vas tomber sur une liste vraiment fournie d’outils et de ressources pour développer, styliser et promouvoir ton site web.
Régulièrement je cherche sur le web les outils les plus cools et les plus pratiques pour avancer sur tes projets digitaux. Je privilégie en général ceux qui sont gratuits et/ou à prix abordable par la qualité et la performance qu’ils assurent.
Comme tu le sais, de nombreux sites sont dédiés uniquement aux outils et autres web applications, j’ai décidé de partager cette liste avec toi car elle va t’ouvrir le champ des possibles de par sa quantité que par sa variété d’outils.
WWWHERE, la petite chouette qui référence plus de 780 liens utiles
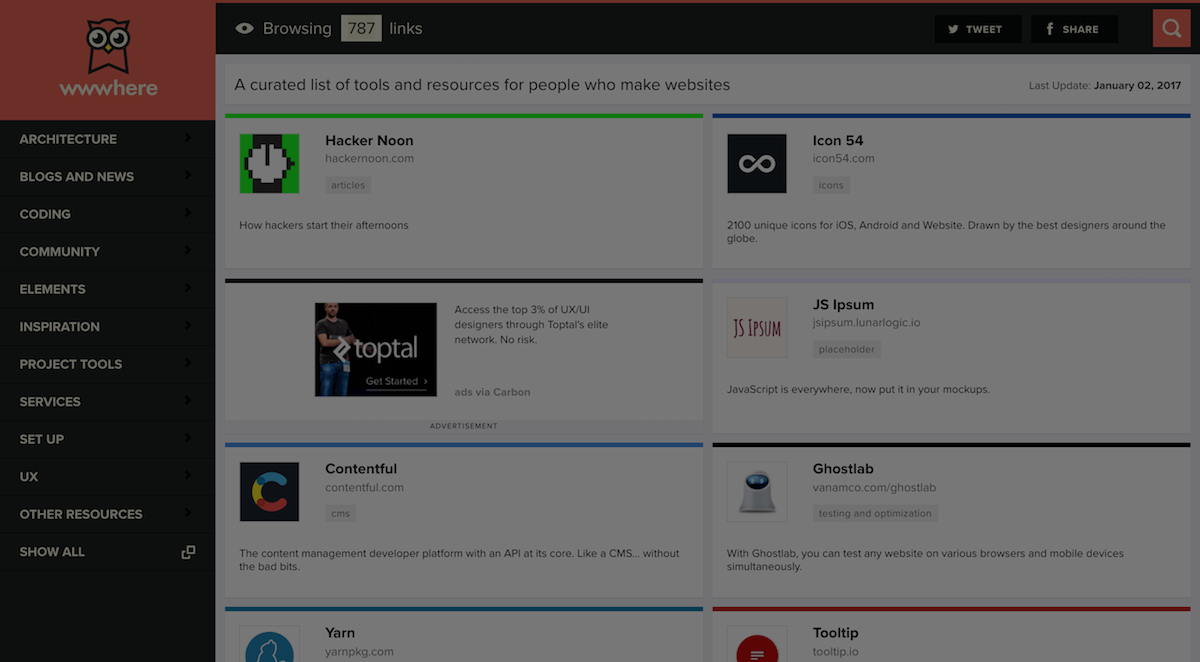
Codé par un front-end developer Ricardo Henriquez, le site wwwhere.io est un bookmark parfait qui a rangé tous les outils que t’utilisent par thème et te permettra d’en découvrir d’autres.

Que tu sois un passionné amateur ou professionnel cette boîte à outil gigantesque regorge d’outils pour s’inspirer, collaborer en ligne, prototyper, coder, designer, héberger et mettre en ligne ton site, jusqu’à ta stratégie de positionnement.
À ce jour, la plateforme totalise pas moins de 787 tools en libre d’accès.
Accéder facilement aux ressources
Pour accéder aux ressources spécifiques référencées sur WWWHERE, il y a plusieurs possibilités. Tu peux utiliser la navbar latérale gauche, et sélectionner dans le thème qui t’intéresse : Architecture, Blog, Coding, Community, Elements, Inspiration, Project Tools, Services, Set Up, UX ou other ressources, la catégorie de ton choix.
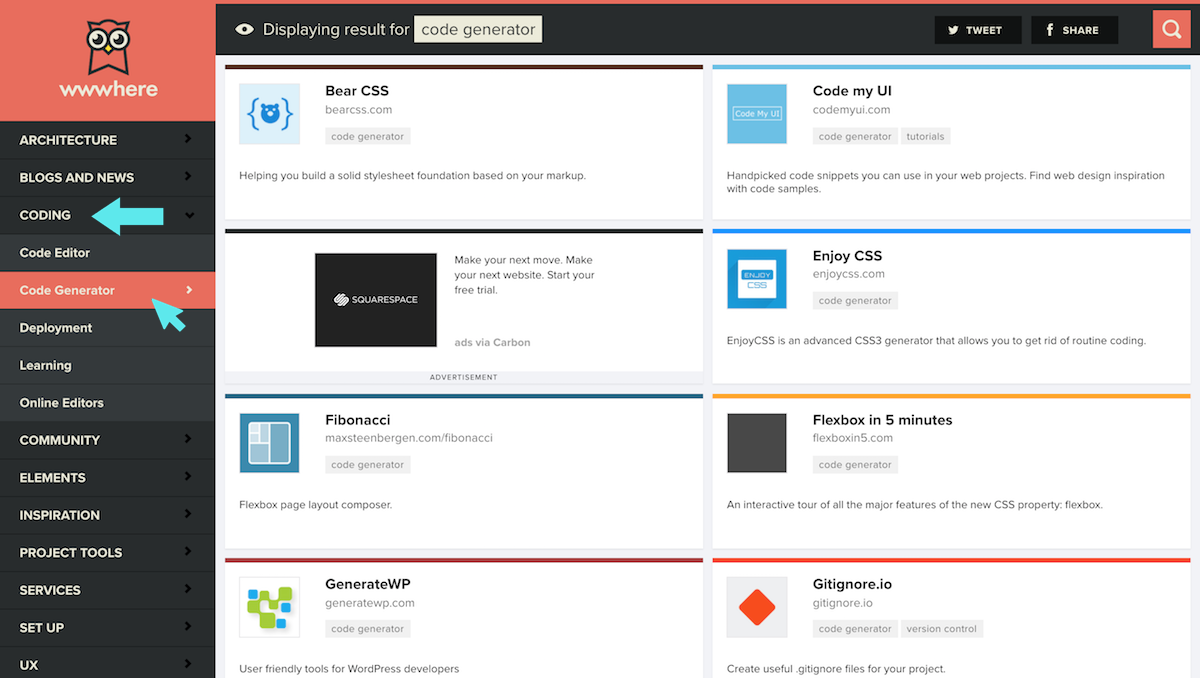
Par exemple j’ai cliqué sur le thème qui m’intéressait « Coding » et choisis la catégorie « Code Generator ». Tous les outils concernés par ta recherche s’affichent instantanément sous forme de card avec une description et un le logo. Tu n’auras plus qu’à cliquer sur l’un d’eux pour commencer à l’utiliser.

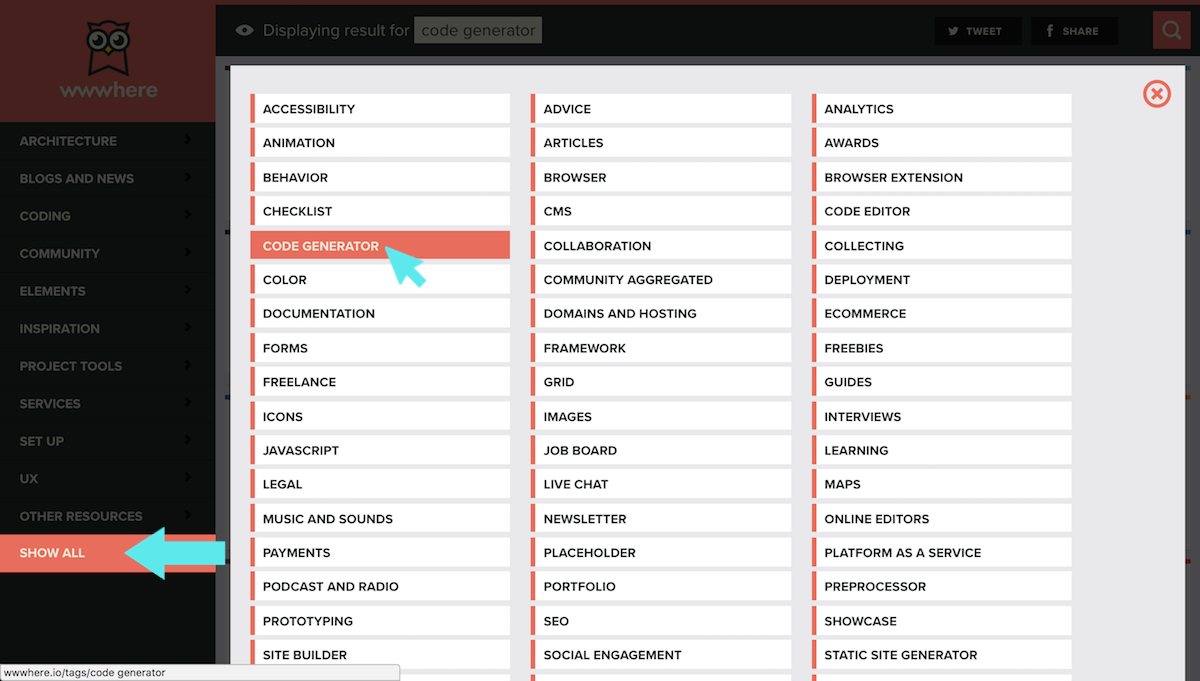
La seconde option est de cliquer sur le dernier lien de la navbar « Show All ». Une modal s’ouvre et tu n’as qu’à sélectionner la catégorie que tu souhaites.

Enfin tu peux aussi utiliser le champ de recherche situé en haut du site à droite ou scroller l’index jusqu’à trouver l’outil que tu cherches. Tu en trouveras certainement que tu connais et d’autres que tu testeras et adopteras.

Enfin je partage avec toi 3 outils que j’ai trouvé sur le site et que j’utilise au quotidien :
01. Codrops – Useful resources and inspiration for creative minds
Dans la rubrique « Blogs and News » j’ai choisi « Tutorials » ce site m’inspire énormément. Il regorge d’idées pour styliser son site et propose de les mettre en application simplement.

J’ai rédigé un article pour te présenter cette ressource inépuisable Codrops
02. CodePen – Front End Developer Playground & Code Editor in the Browser
Cette ressource-ci, je l’ai trouvé dans la rubrique « Coding » catégorie : « Online Editors ». C’est une plateforme de curation d’éléments codés en Html, Css et Javascript. Tu peux y contribuer en codant un élément comme un bouton, une box ou encore un truc cool que tu souhaites partager. Il sera en libre accès pour les utilisateurs qui souhaitent l’intégré sur leur site web

Check mon article pour utiliser Codepen et trouver de l’inspiration
03. Appear.in – one click video conversations
Dans la rubrique « Project Tools » catégorie : « Collaboration ». Cet outil est pratique pour faire des video-conf à partir de 3 personnes. Tu crées simplement une video room sans t’inscrire, tu invites tes associés et tes clients pour avancer sur tes projets et ça roule !

Lis mon article dédié à Appear.in, un outil que j’affectionne particulièrement
Bref je crois que t’as bien compris, je te laisse jeter un oeil et à partager l’outil, je te garantis que ça va faire des heureux : http://wwwhere.io/.

No Comments