
07 Déc Tutoriel : Intégrer l’Embedded Timelines de Twitter facilement
Tu en es à ton 30ème plugin installé et là tu vois que t’as pas calé le Twitter Widget dans la sidebar. Du coup tu t’apprêtes à télécharger ton 31ème plugin… Stop !
Dans ce tutoriel, on intègre l’embedded timelines de Twitter (= la timelime embarquée de ton compte Twitter) proprement et facilement.
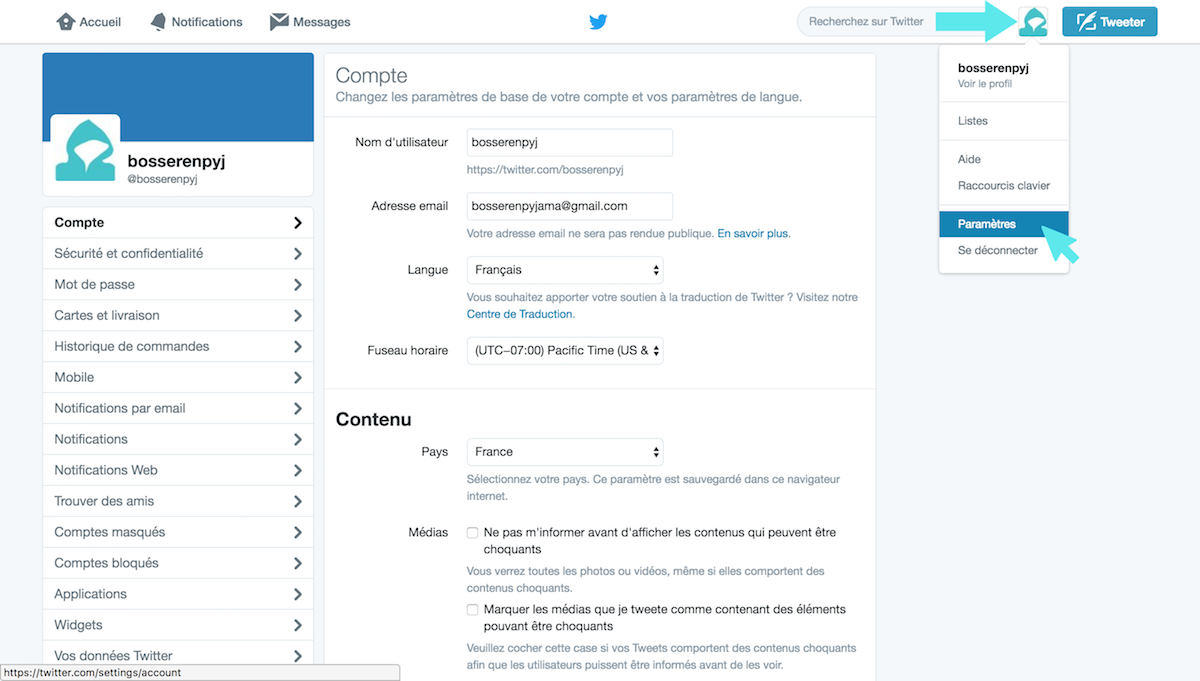
Et commence dès maintenant en se rendant sur la page de ton compte twitter. Une fois sur ton compte, clique sur la photo de ton profil et sélectionne Paramètres.

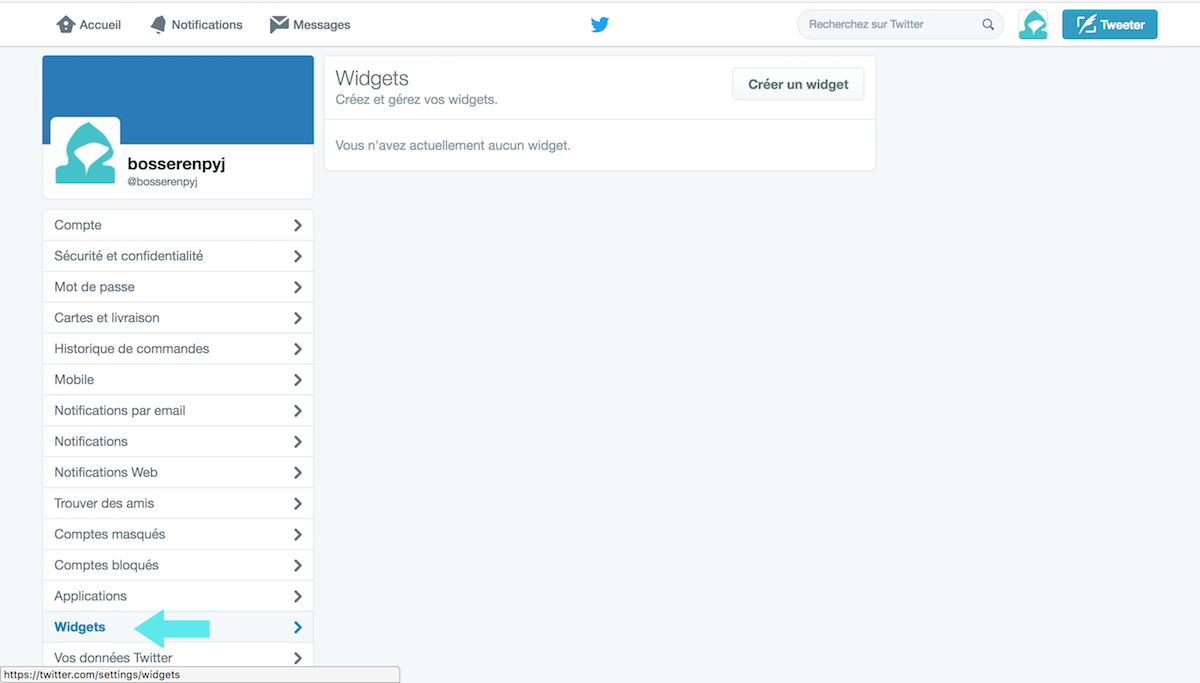
Et dans la barre latérale de gauche, clique la rubrique Widget qui se trouve vers le bas.

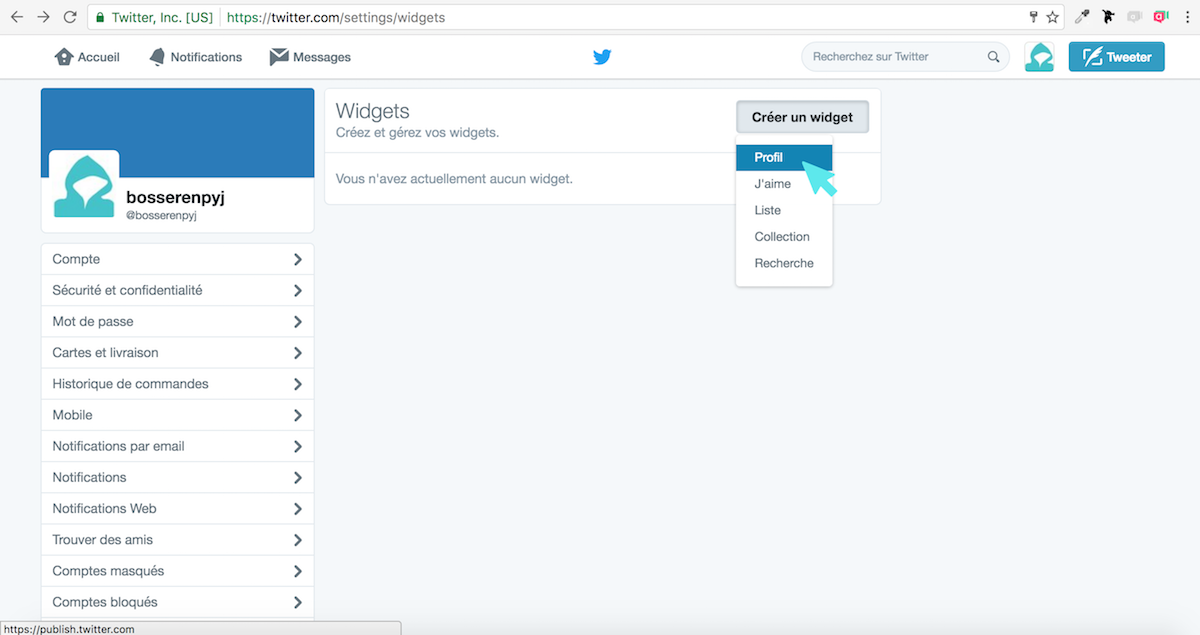
Puis, dans le fichier déroulant, sélectionne Profil pour paramétrer ton embedded timelines.

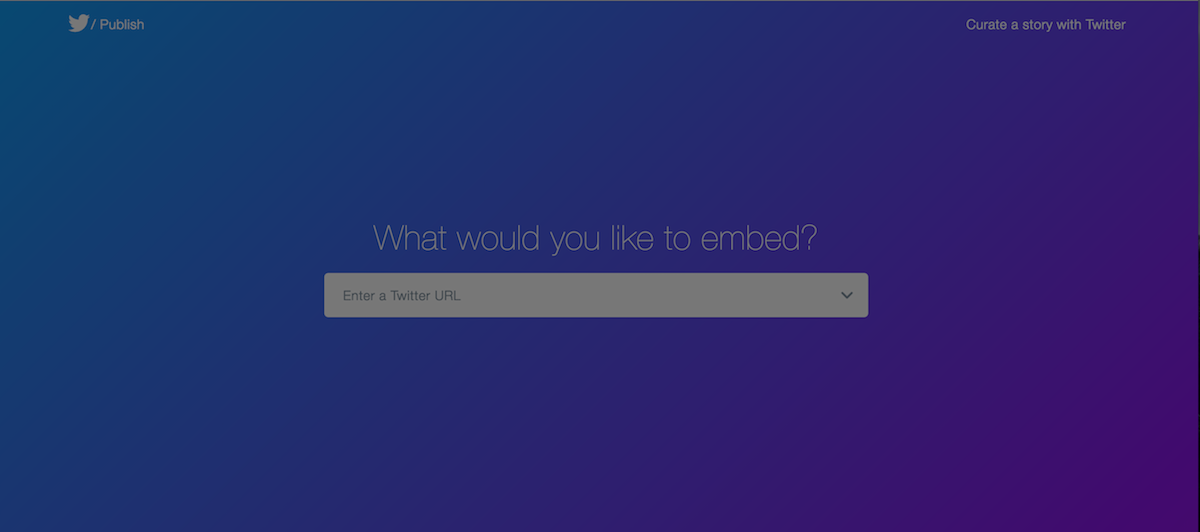
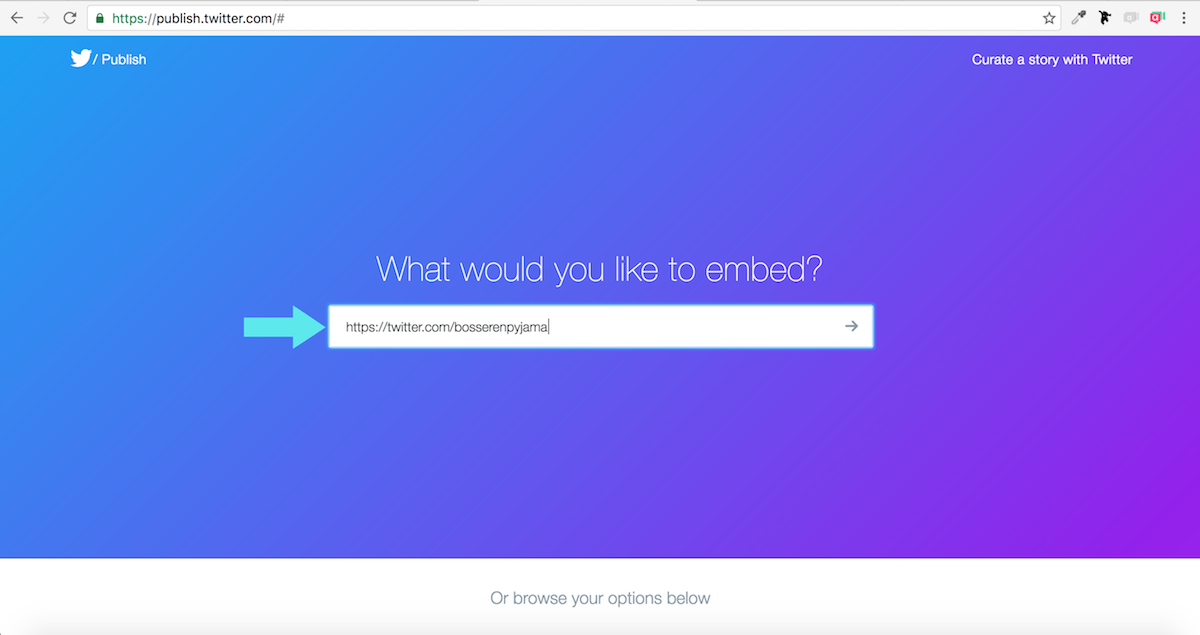
Boom ! Tu arrives sur cette magnifique page bleue gradient mauve. Rentre l’URL complète du compte que tu souhaites utiliser et presse Entrer.
Ok, ok tu peux arriver directement ici via cette URL https://publish.twitter.com/#

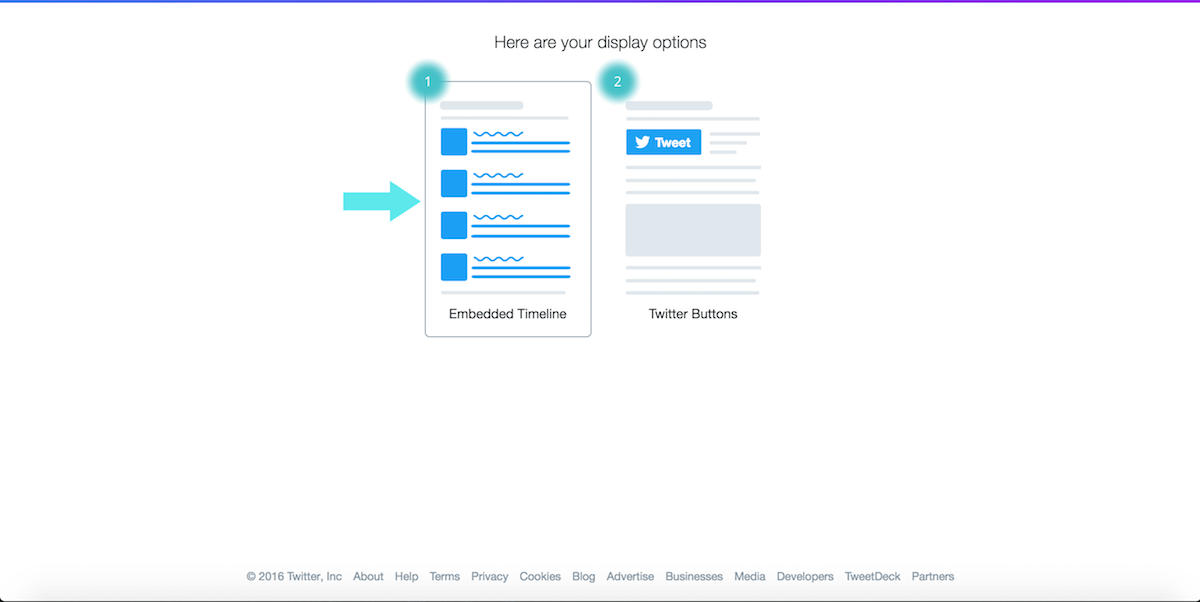
Choisis ton option d’affichage parmi 2 les templates proposés. Dans ce tuto express, j’utilise le 1.

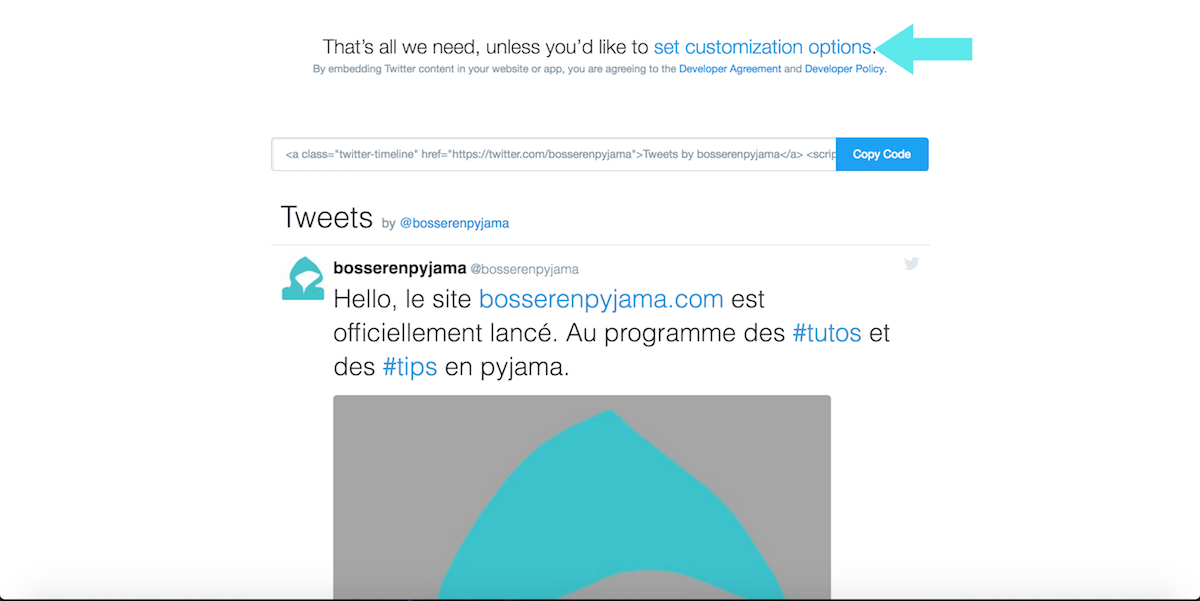
Avant de copier/coller le code, on va le customiser pour qu’il ait des dimensions de width et height décentes. Clique donc au dessus sur le gros lien bleu en uppercase SET CUSTOMIZATION OPTIONS.

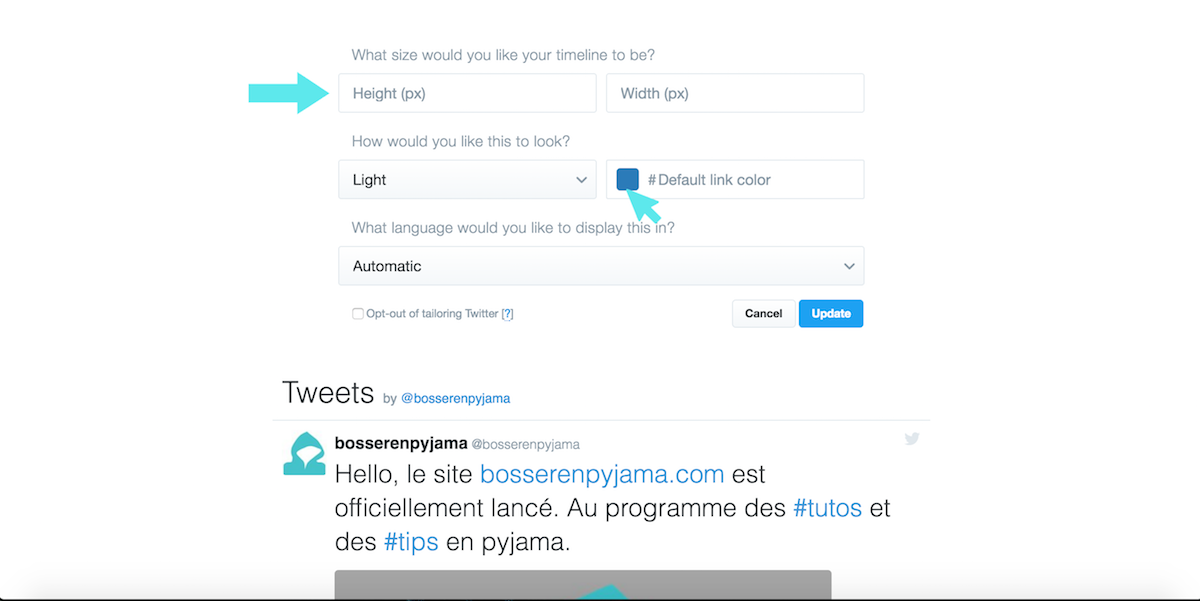
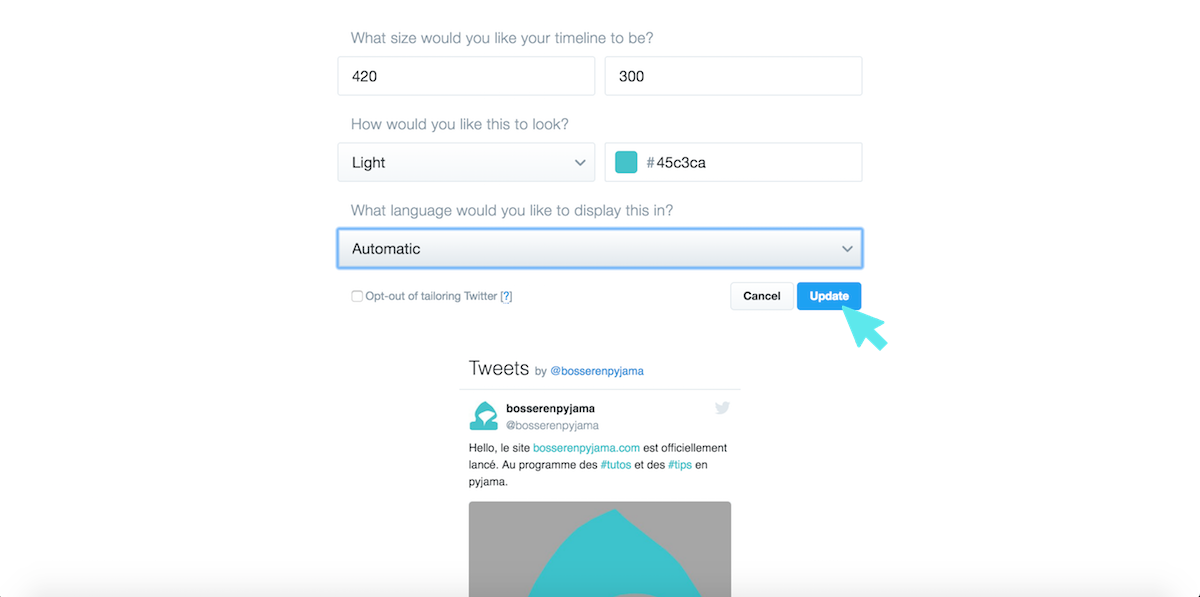
A toi de remplir les cases et choisir la couleur des liens de ta timelines.

Pour moi, les dimensions qui fonctionnent sont les suivantes :
- Height: 420px
- Width: 300px
J’ai laissé le choix de la langue sur Automatic. Pourquoi ? Parce que l’anglais est paramétré par défaut et c’est très bien comme ça. La case du dessous ? Je ne l’ai pas testé. Sinon, quand tout paraît clean update.

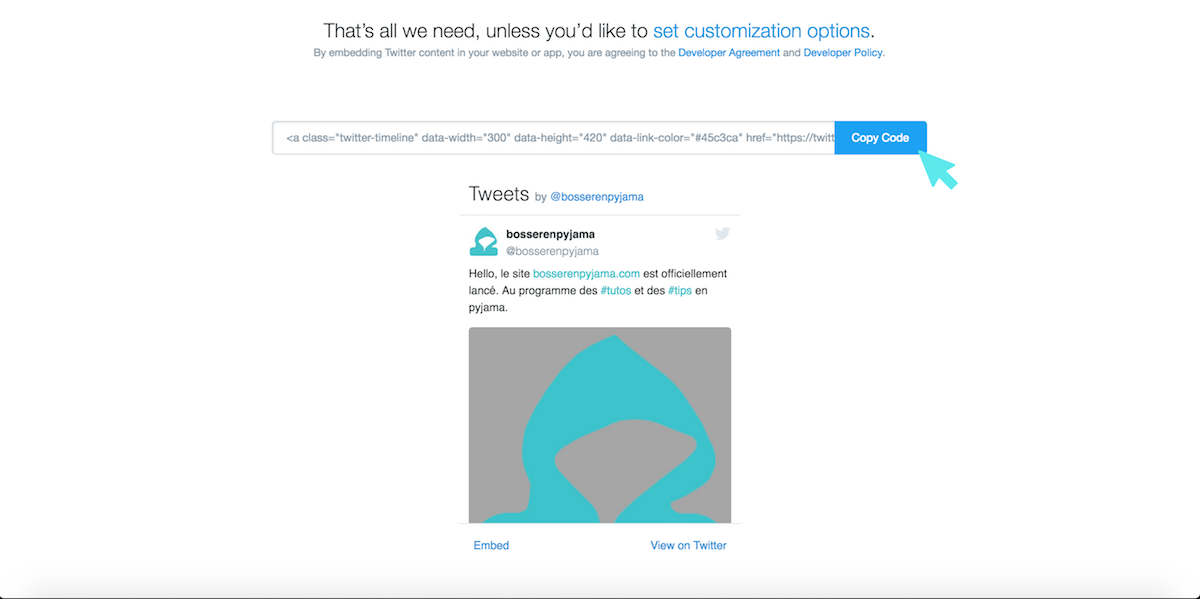
En mettant à jour les dimensions ont été prises en compte, tu peux le constater directement et tu n’as plus qu’à copier le script généré.

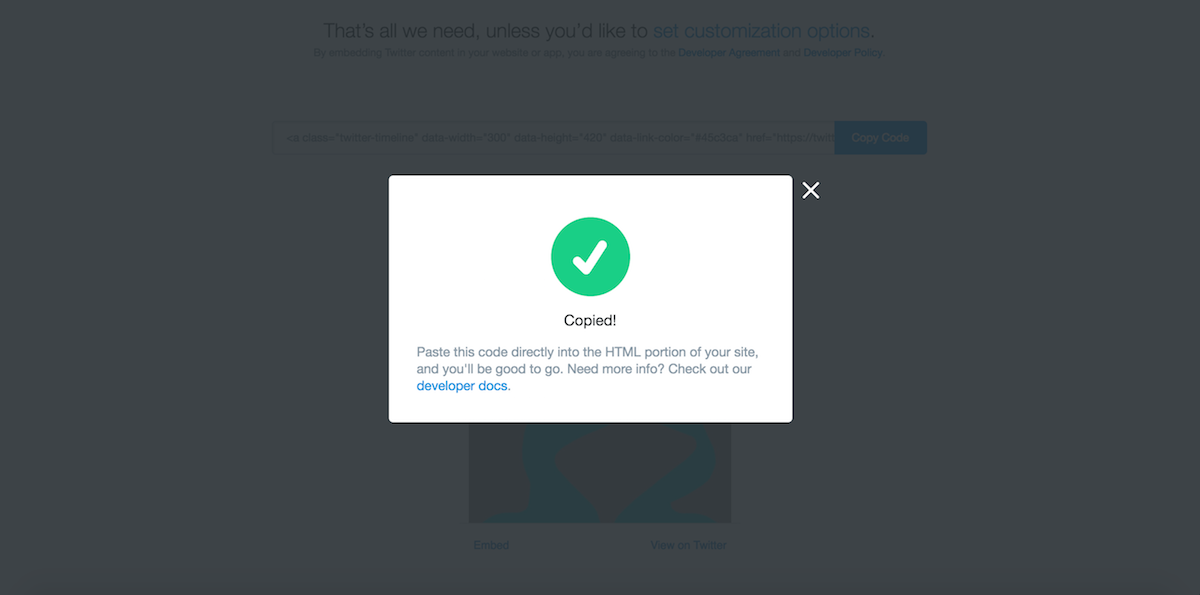
Tu as une petite notification qui fait plaisir.

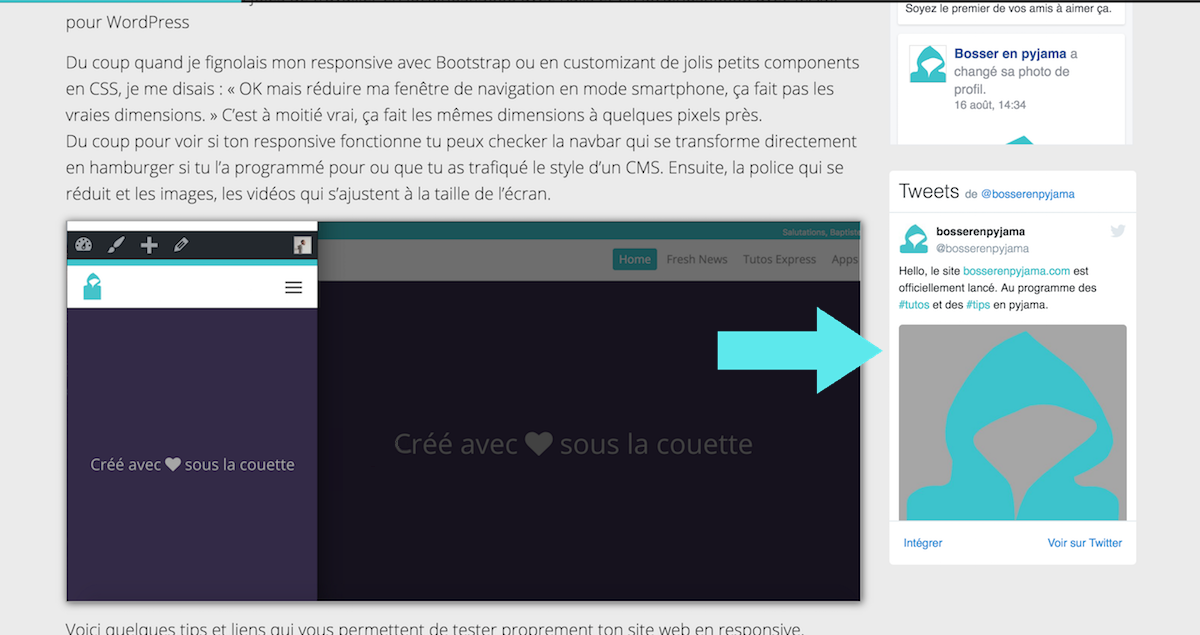
Ensuite connecte-toi à ton site WordPress. Dans cet exemple, je colle le code dans la sidebar right que j’utilise dans mes articles.
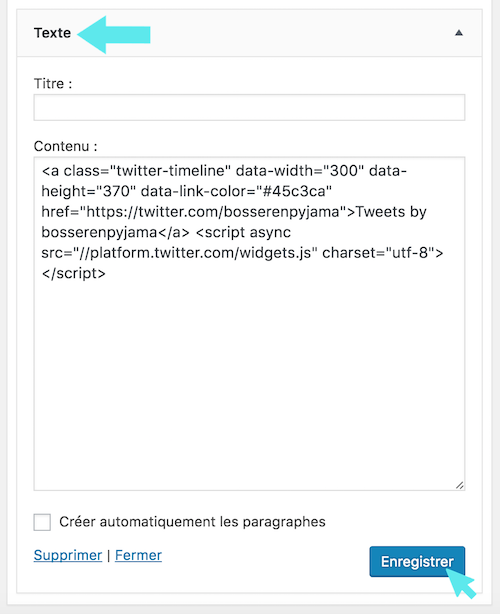
Dans la rubrique Apparence, clique sur Widget puis sélectionne le widget Texte que tu place dans la zone de la sidebar désirée, colle le code et n’oublie pas d’enregistrer.

Une fois que tu as enregistré et pas avant, checke ta embedded timelines Twitter sur ton blog.

Pour celui-ci, on stoppe le plugin Twitter et on va chercher les codes à la source.

No Comments