
06 Déc Tester son responsive design proprement
Tu t’es peut-être déjà posé cette question : comment je teste mon responsive sur mon laptop ?
En fignolant mon responsive avec Bootstrap ou en customizant de jolis petits items en CSS, je me disais : « Réduire ma fenêtre de navigation en mode smartphone, ça fait pas les vraies dimensions. »
Pour voir si ton responsive fonctionne, checke si ta navbar qui transforme directement en (ham)burger. Aussi, si la police qui se réduit et les images et vidéos s’ajustent…

Voici quelques sites qui vont te permettent de tester proprement ton site web en sur tous les écrans.
Ton système d’exploitation restera le même que tu sois sur Google Chrome ou Mozilla : il ne change pas si tu testes un modèle iPhone (IOS) ou Android.
1) Joue avec ta console
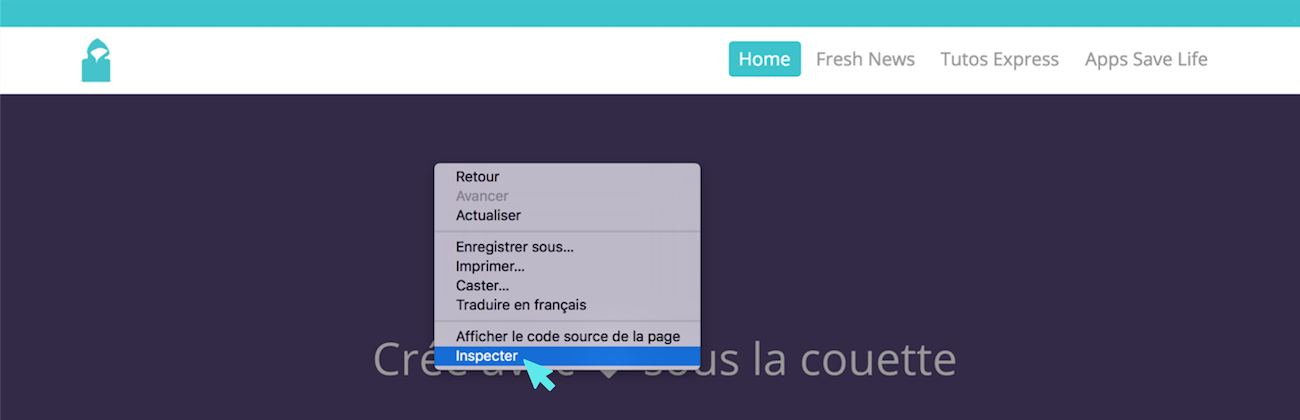
Je bosse avec Chrome. Chrome c’est Google… Google a shapé une solution bien pratique qui est l’inspecteur d’élément responsive dans ta console. Si tu es sur mac je t’invite à faire cette petite manipulation : alt + cmd + i (= ou clic droit pour sélectionner « inspecter »).

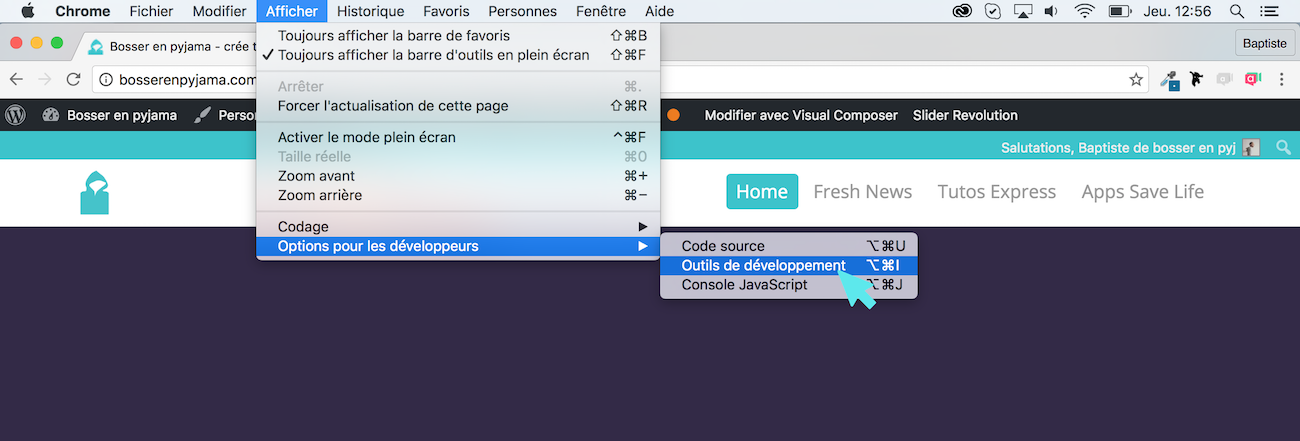
Sinon, tu as toujours le droit de faire ça.

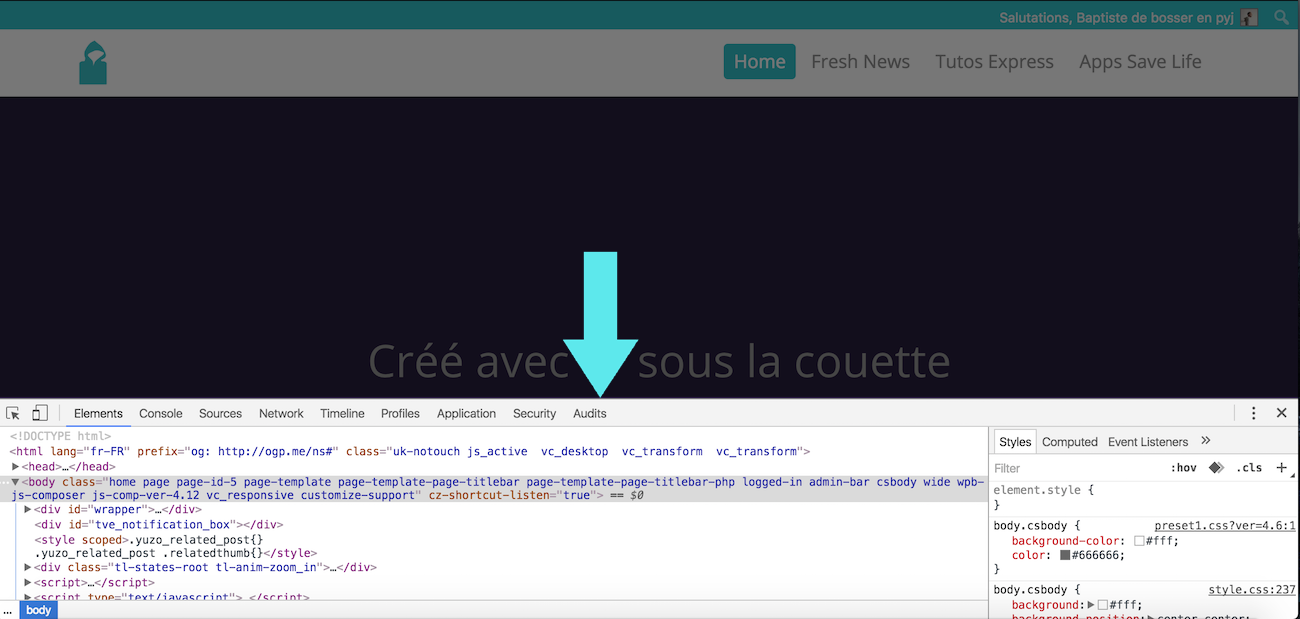
Ton inspecteur s’ouvre en bas de ton écran et, il va te permettre de visualiser tout le code de ta page.

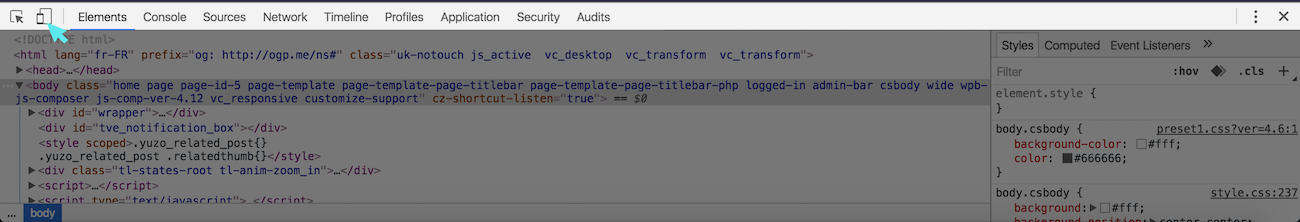
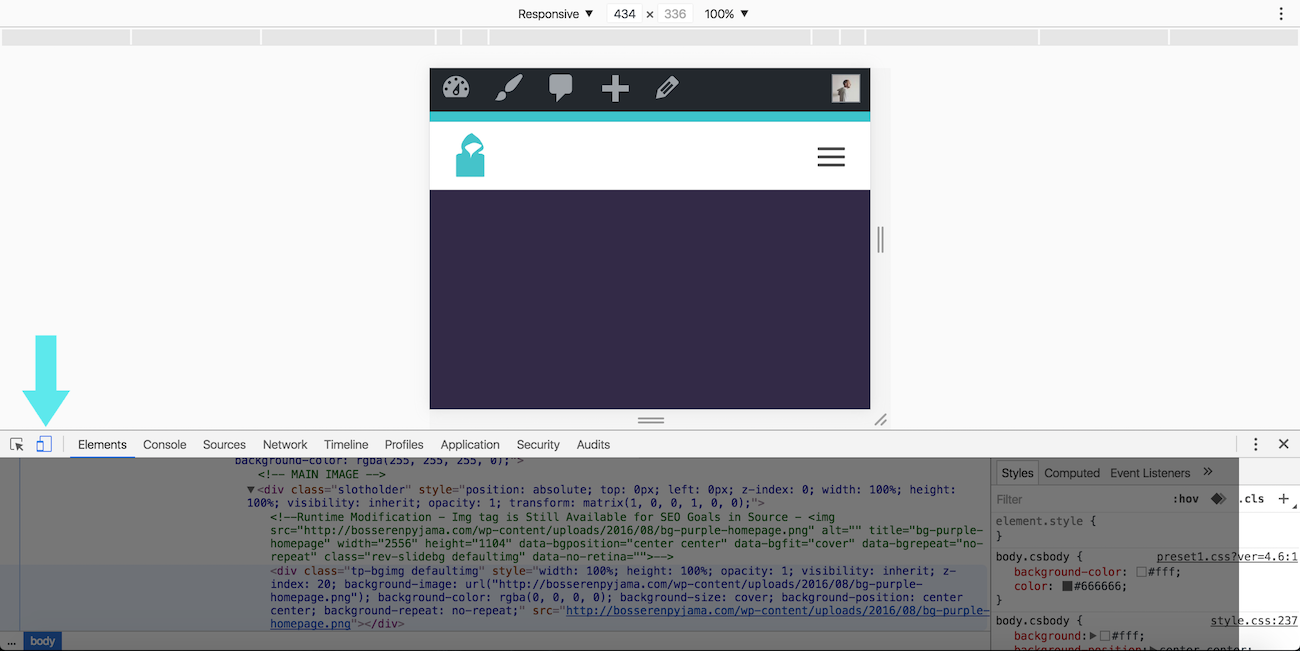
Tout à gauche sur la barre d’outil, tu aperçois comme ce petit icône avec un smartphone et une tablette (= Toggle device toolbar), clique dessus ou fais cmd + maj + M.


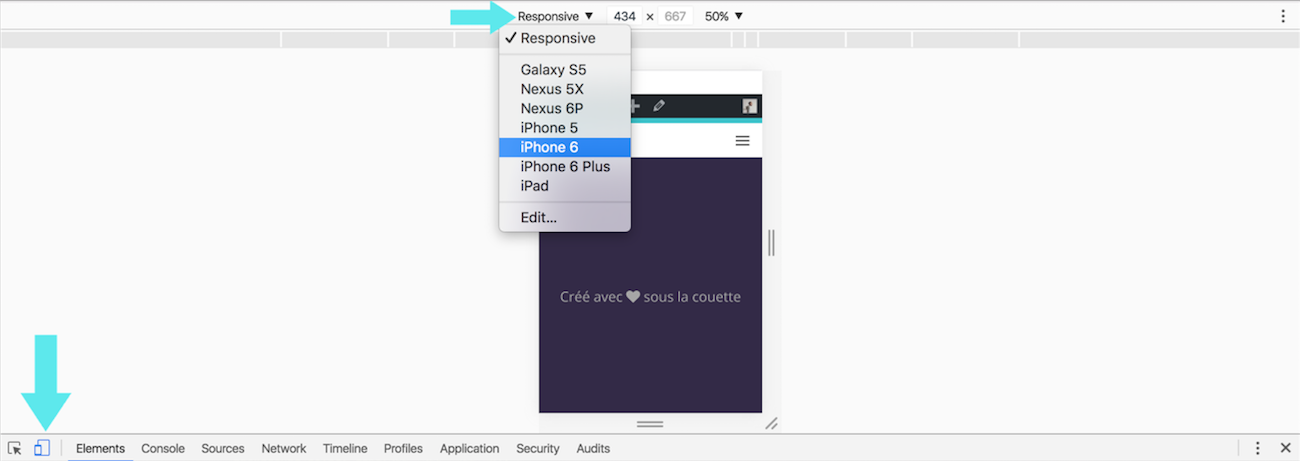
Ensuit,e tu peux afficher les vraies dimensions des écrans de portables comme le Galaxy S5, l’iPhone 6S ou l’iPad.

Donc ça c’est une bonne chose, car si tu as Google Chrome installé plus besoin de rien. Il y d’autres outils pas mal du tout à checker.
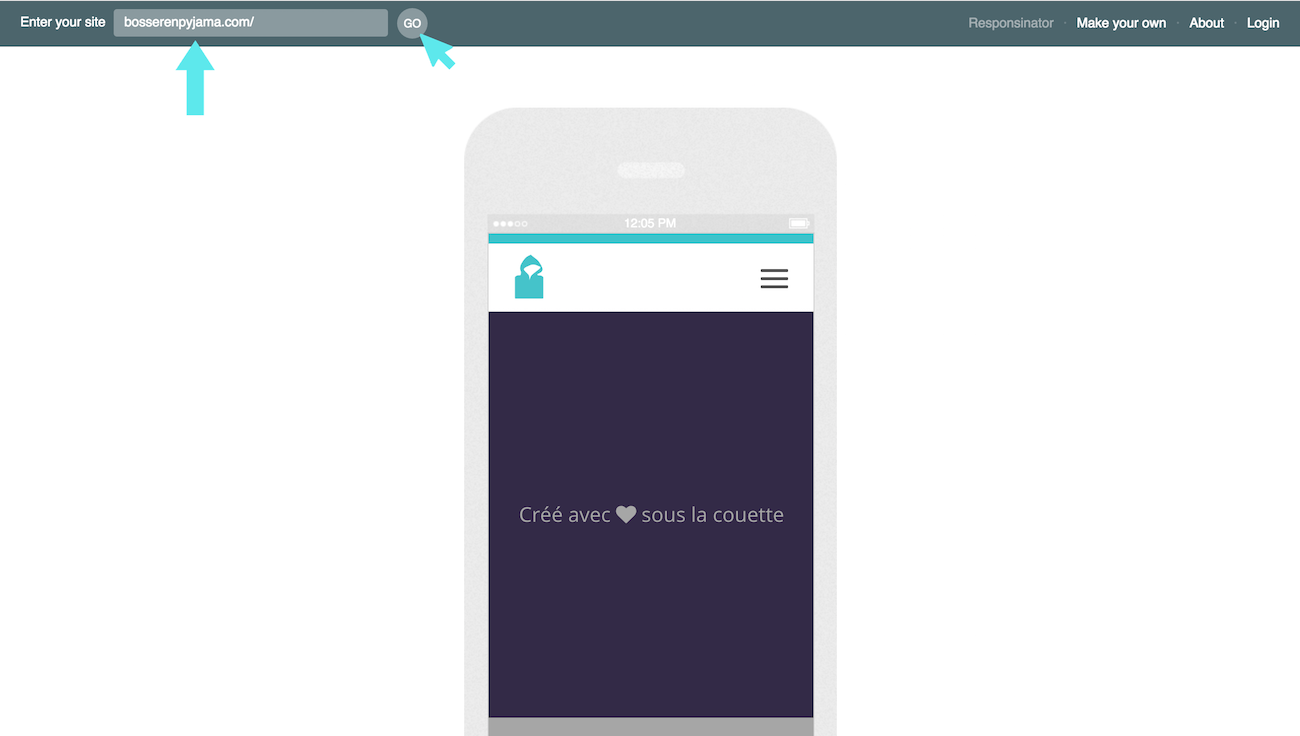
2) Responsinator
Tu as juste à coller l’URL du site que tu es entrain de travailler.

Le premier écran correspond au iPhone 5 avec une largeur définit à 320px si tu scrolles, tu verras qu’il y à d’autres formats iPhones et Androids en mode « normal » et « landscape.
Tu trouveras même la tablette iPad en bas de ta page.
Checke le service maintenant www.responsinator.com
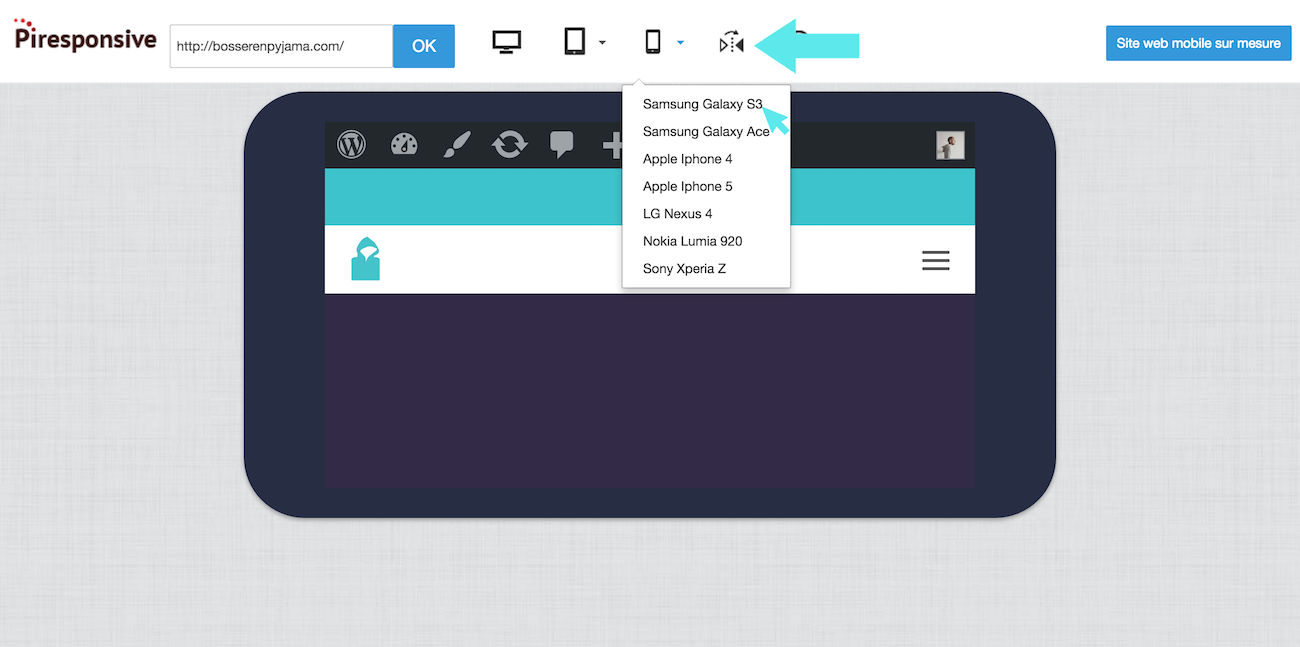
3) Piresponsive
Dans le même esprit que le précédent tu rentres ton URL et tu joues avec les templates de smartphones et tablettes dans la barre de navigation, le choix est plus importants et l’expérience plus agréable. Le petit Gloups est que l’on a pas les dimensions du iPhone 6 et 6s.
Le truc cool, c’est que tu pourras passer de l’affichage normal au landscape en cliquant simplement sur le petit icône avec les 2 triangles.

Teste le service maintenant http://apps-fr.orson.io/piresponsive
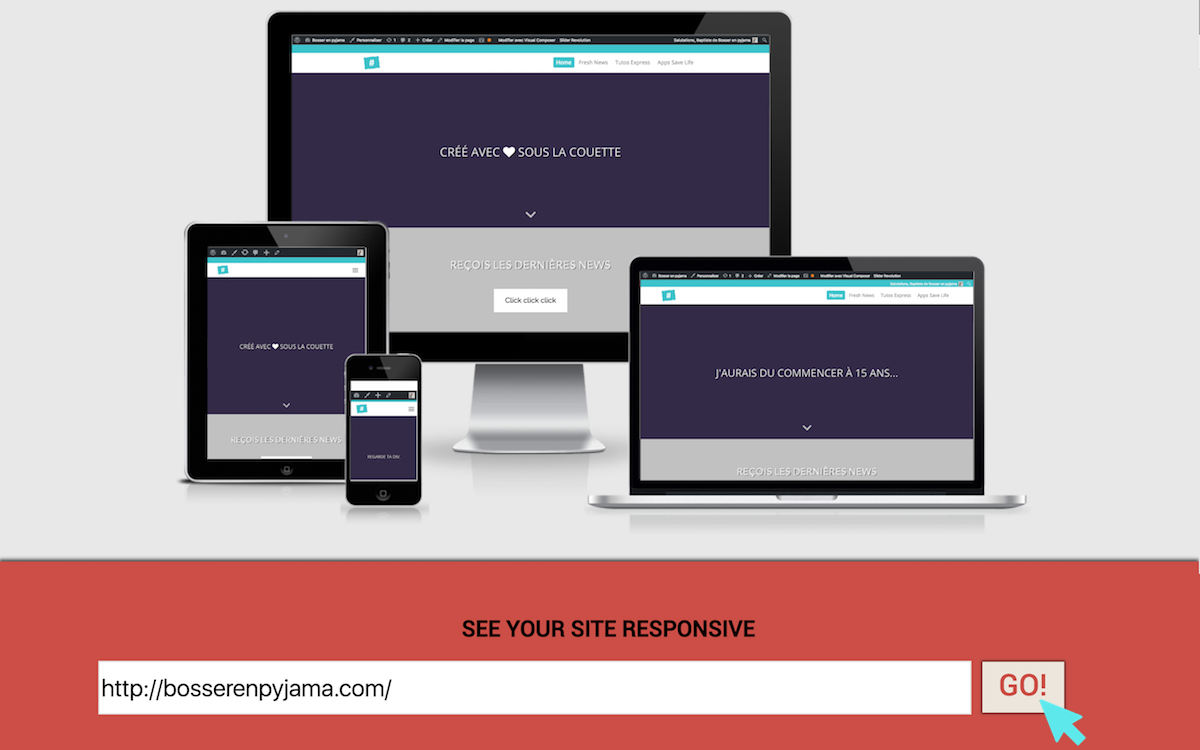
4) Am I repsonsive
Assez sommaire Rentre simplement ton Url dans la barre de recherche, ton site s’affichera dans les écrans au dessus.

Teste l’outil maintenant http://ami.responsivedesign.is/
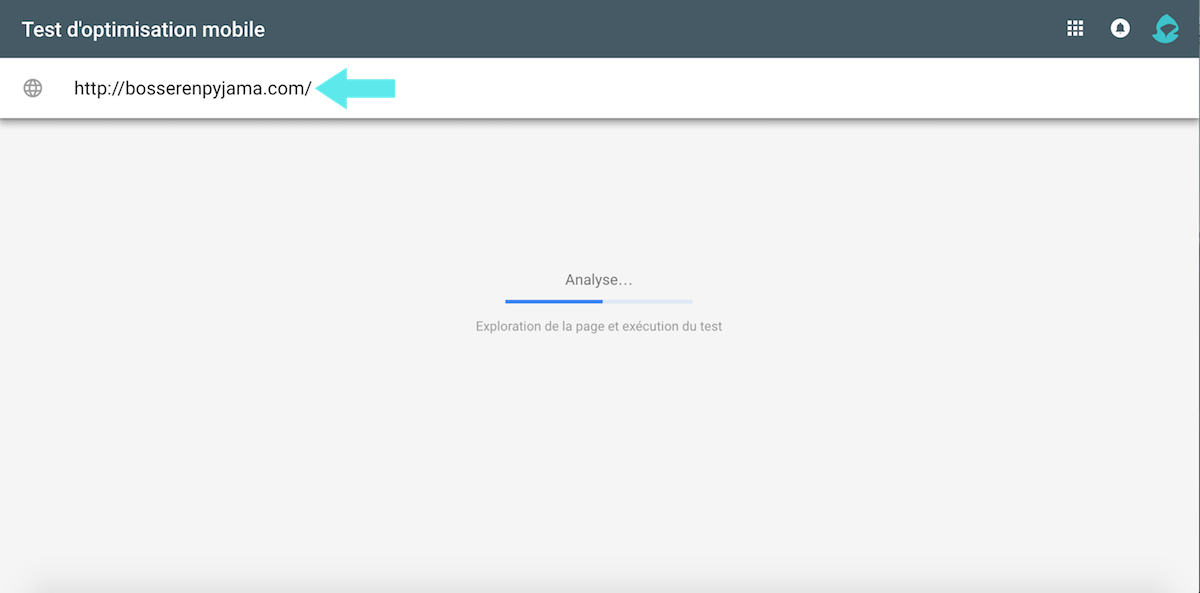
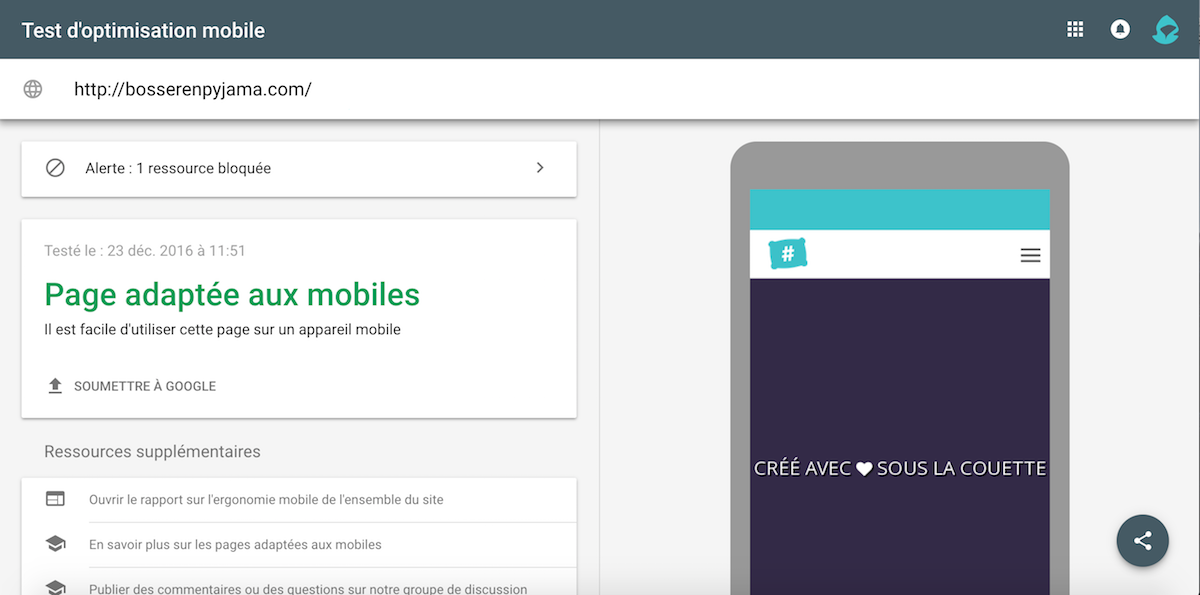
5) Teste tes pages pour savoir si elles sont adaptées aux mobiles avec l’outil de Google
Enfin pour valider tout ça : savoir si les pages de ton site site sont adaptées aux mobiles… utilise l’outil mis à disposition par Google fais ton test d’optimisation mobile maintenant.
Entre l’URL de ta page d’accueil pour commencer et presse Entrer. Le temps que ça scanne… et tu seras fixé 🙂

OUF !

Il y en a d’autres donc n’hésite pas à me dire lesquels tu utilises pour compléter la liste.

No Comments