
23 Avr Tutoriel : installer OneSignal, le plugin WordPress qui envoie des notifications Push
De plus en plus, t’as du voir apparaître des notifications Push sur les sites Web. À la base une notification push est un message envoyée sur un un smartphone ou une tablette, maintenant elle est de plus en plus répandue sur Desktop. L’avantage de la notification push est que l’utilisateur reçoit un petit rappel même si l’application est fermée. OneSignal est une référence en la matière.
Quand tu rédiges un article ou que tu génères un nouveau contenu de qualité sur ton site web, la notification push va directement le signaler sur les appareils de tes followers. Du coup, ça te donne un méga coup de pouce à inciter la personne à venir sur ton site. Comme tu peux t’en douter un plugin WordPress est disponible pour installer facilement cette fonctionnalité.
Le plugin WordPress OneSignal répond à cette problématique : il va te permettre d’envoyer des notifications automatiques sur l’ordi de tes followers à chaque fois que tu publies un nouvel article ou pour le relancer si il ne s’est pas connecté sur ton site depuis plusieurs jours par exemple. Le plugin OneSignal t’offre même l’opportunité de segmenter ta cible en fonction de critères spécifiques, par exemple si tu as un site multilingue Français / Japonais et que tu envoies une notifications en français à un japonais… c’est pas top. Tu peux aussi programmer la date et l’heure pour envoyer tes notifications, tester plusieurs messages avec la fonction A/B testing, Analyser les taux d’aouverture sur ton dashboard et choisir quand envoyer un message qui invite les visiteurs à devenir followers. Bref y a beaucoup de choses.
Dans ce tutoriel, on va voir comment on installe ce plugin pour qu’il soit efficace.
Rendez-vous sur la page du plugin pour le télécharger et l’installer : https://fr.wordpress.org/plugins/onesignal-free-web-push-notifications/

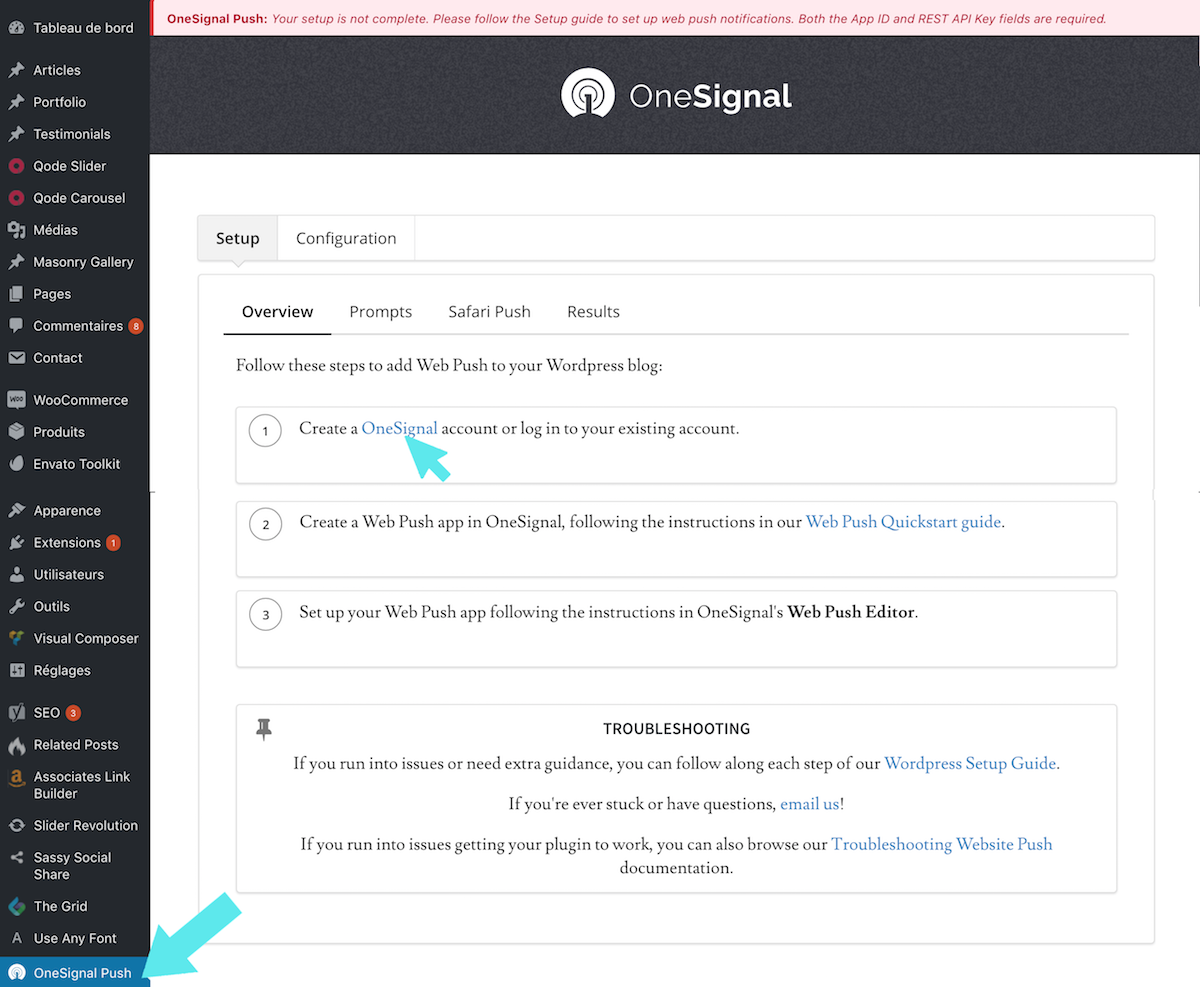
Une fois téléchargé. Tout est à faire. Cherche l’onglet OneSignal dans ton tableau de bord, clique dessus. Et Presse la sur le lien bleu Create a OneSignal account ».

Tu vas devoir créer un compte car tu dois renseigner dans ta configuration :
- – L’ID de ton App (= App ID)
- – La clé API (= REST API Key)
![]()
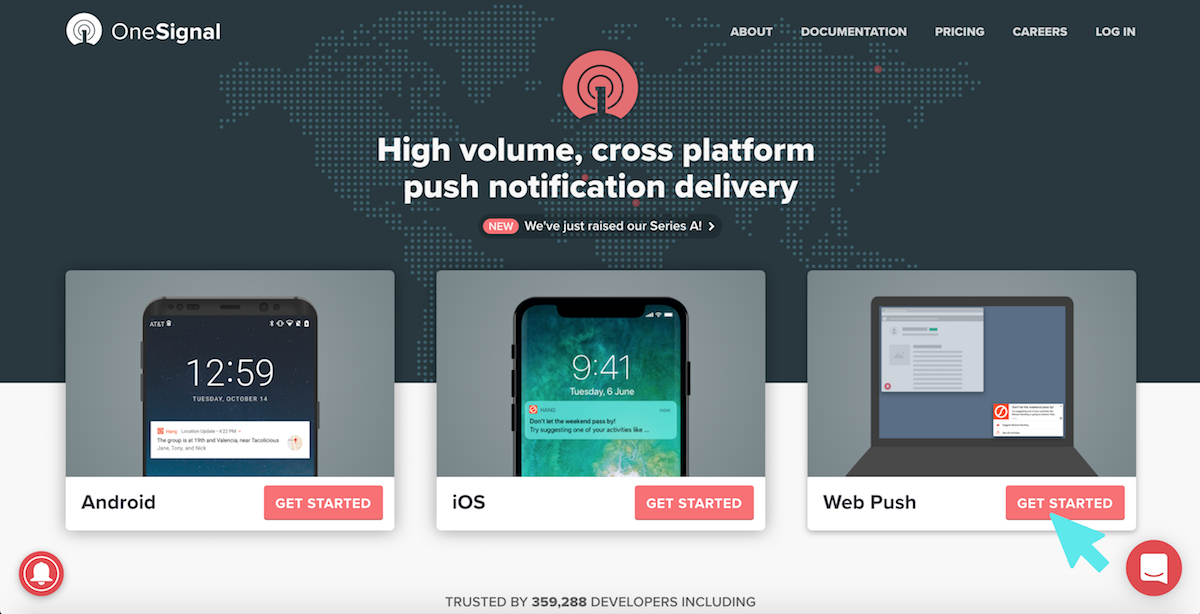
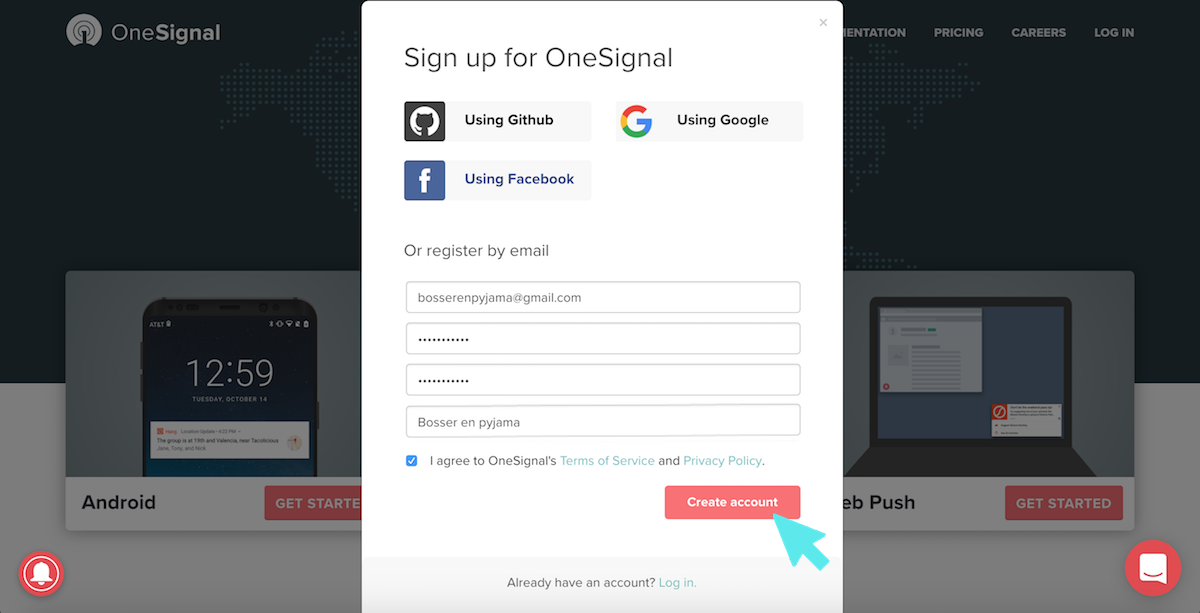
Tu atteris sur le site et tu as 3 options. Dans mon exemple je sélectionne la troisième : Web Push.

Tu t’enregistres.

Tu confirmes.

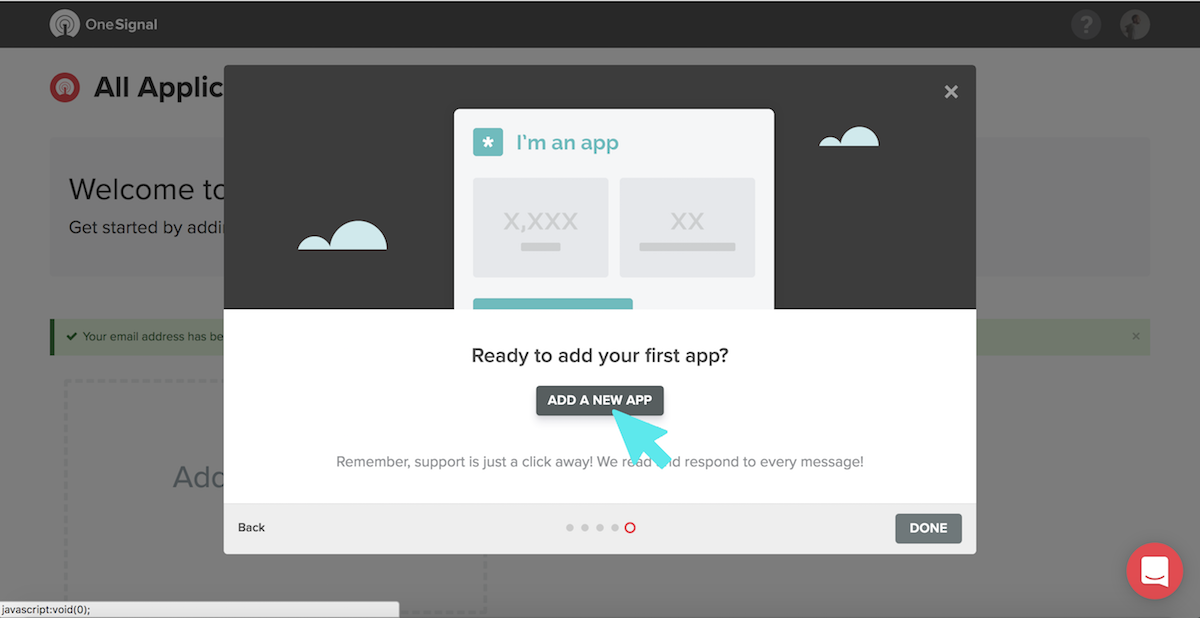
Après confirmation. On commence par cliquer sur le bouton Add a new App qui apparaît sur le dernier volet du carrousel.

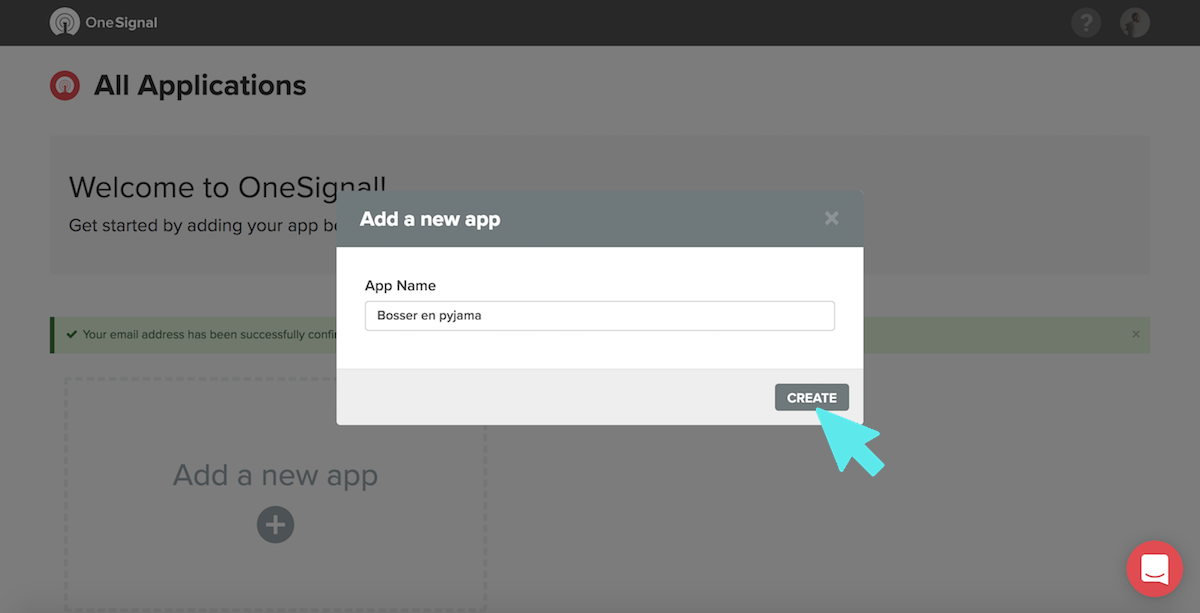
Donne un nom à ta nouvelle app et valide en pressant le bouton « Create ».

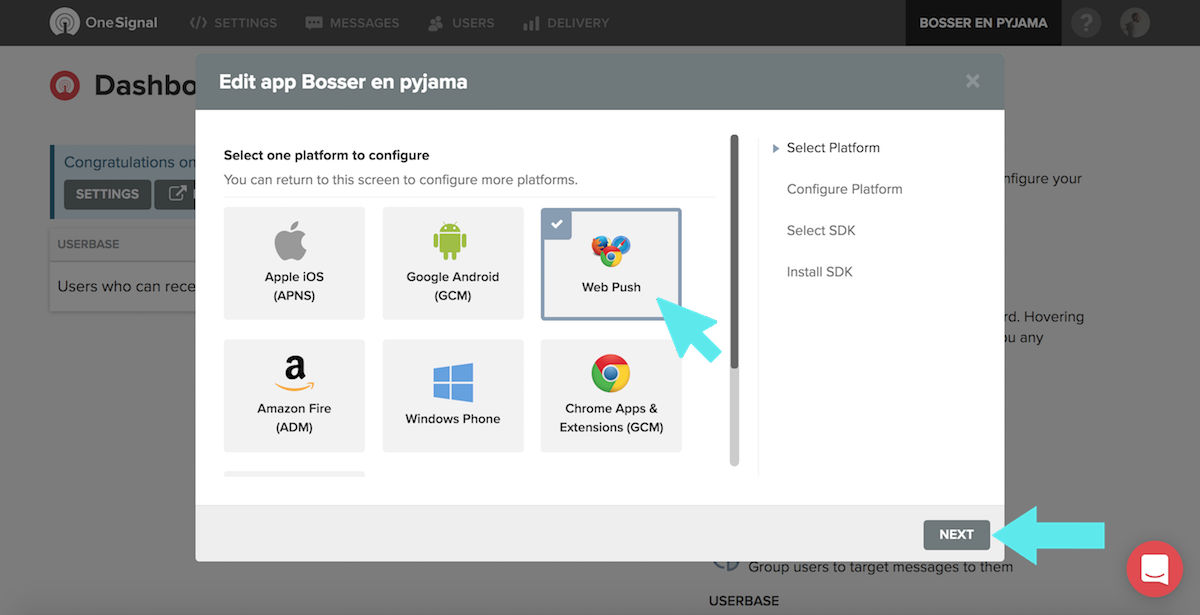
Une fois crée sélectionne la plateforme à configurer. Dans mon exemple j’ai choisis Web Push (tu pourras toujours revenir sur cette action plus tard pour configurer d’autres plateformes). Clique sur « Next » pour passer à l’étape suivante.

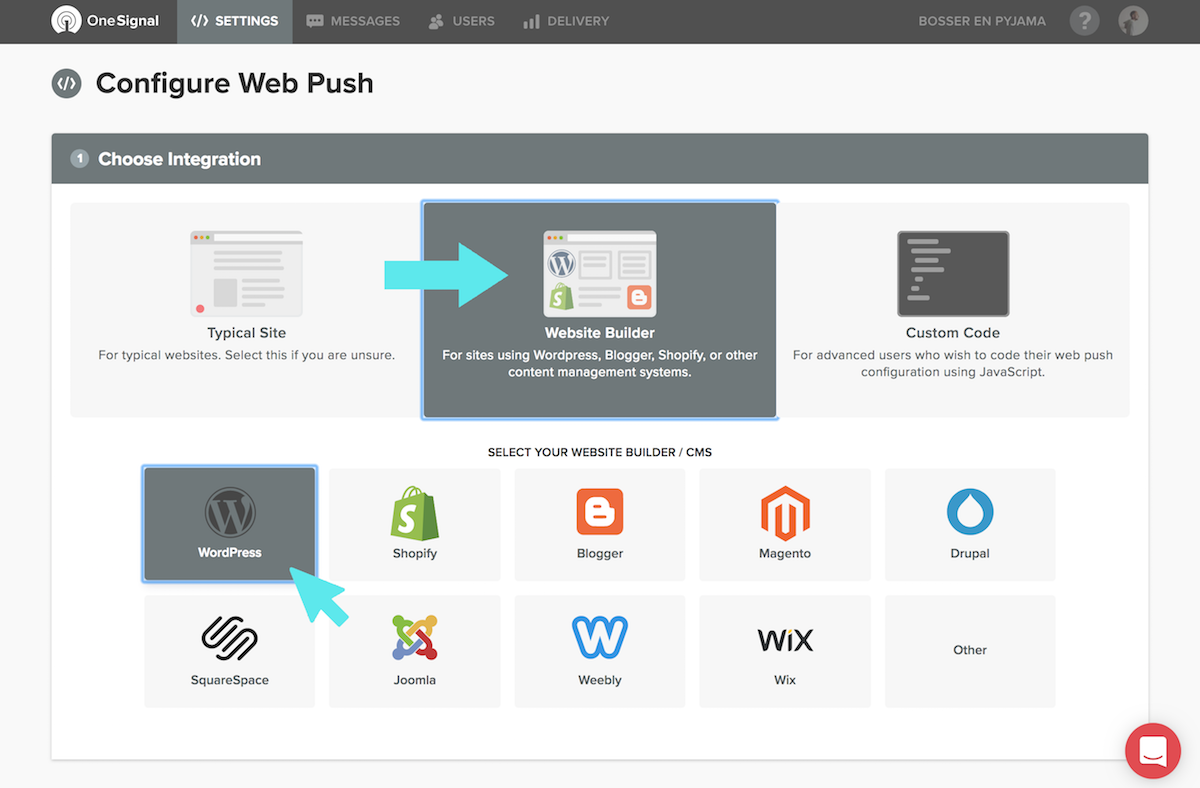
Dans le bloc numéro 1 Choose Integration sélectionne Website Builder en cliquant une fois dessus.
Puis presse WordPress en cliquant à nouveau une fois dessus.

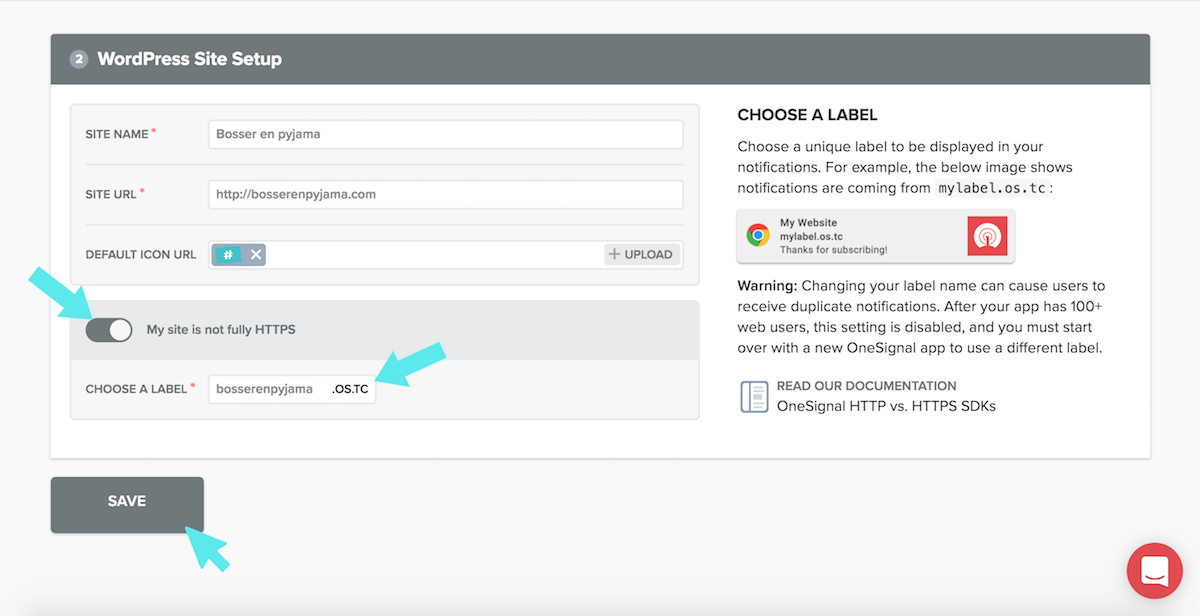
Dans le bloc numéro 2 WordPress Site Setup renseigne les champs suivants :
- Site Name (= Nom du site)
- Site Url (= Url du site)
- Default icon (= Icone par défault)
Puis pense bien à enclencher ou pas le bouton « My site is not fully HTTPS ». Le mien n’est pas en HTTPS du coup je le laisse comme cela.
Enfin renomme le champs Choose a label (= Choisis un label)
Une fois que tout ça est fait, valide en cliquant sur Save

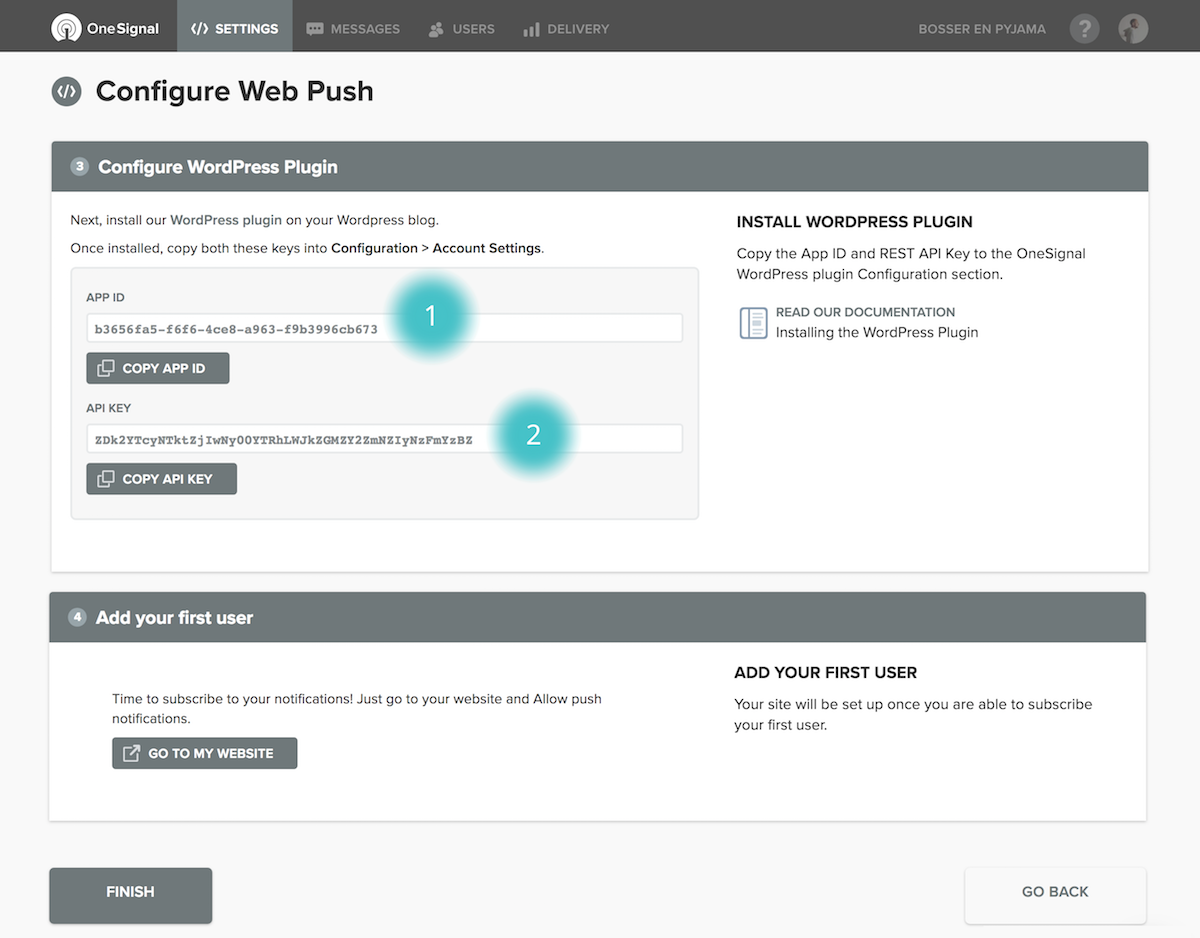
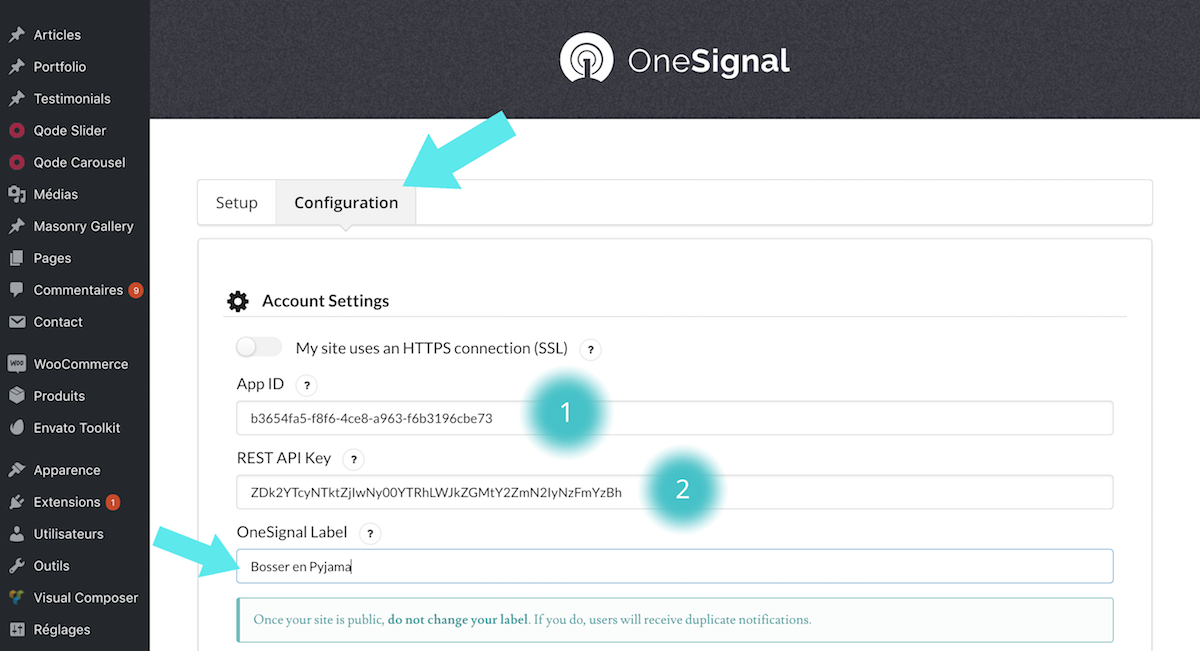
Arrivé à cette étape, copie les deux codes générées :
- 1- App ID
- 2- API Key

Puis colle les dans la partie Configuration de ton plugin sur ton site WordPress aux endroits respectifs.
Pense à rajouter manuellement le titre de ton site dans le champ OneSignal Label, le même que tu as paramétré plus haut.

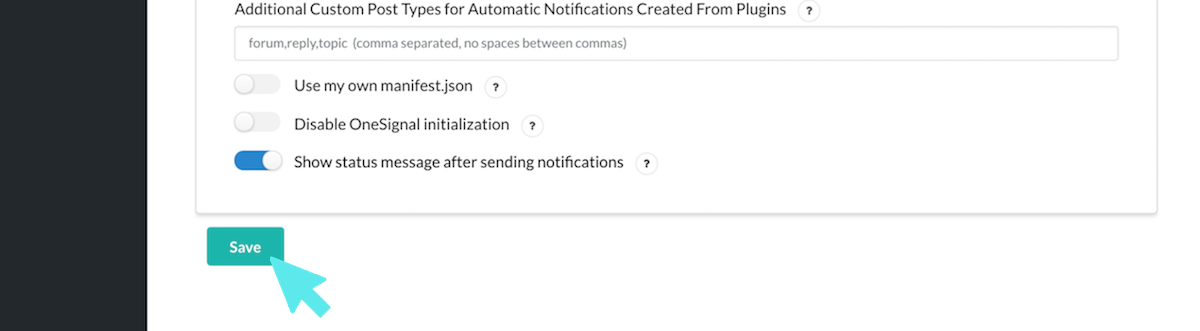
Sauvegarde ton travail en pressant le bouton vert « Save » qui se situe tout en bas de la page de configuration. En scrollant tu t’apercevras qu’il y a des petits détails à régler notamment la traduction qui est en anglais. Je te laisse gérer :).

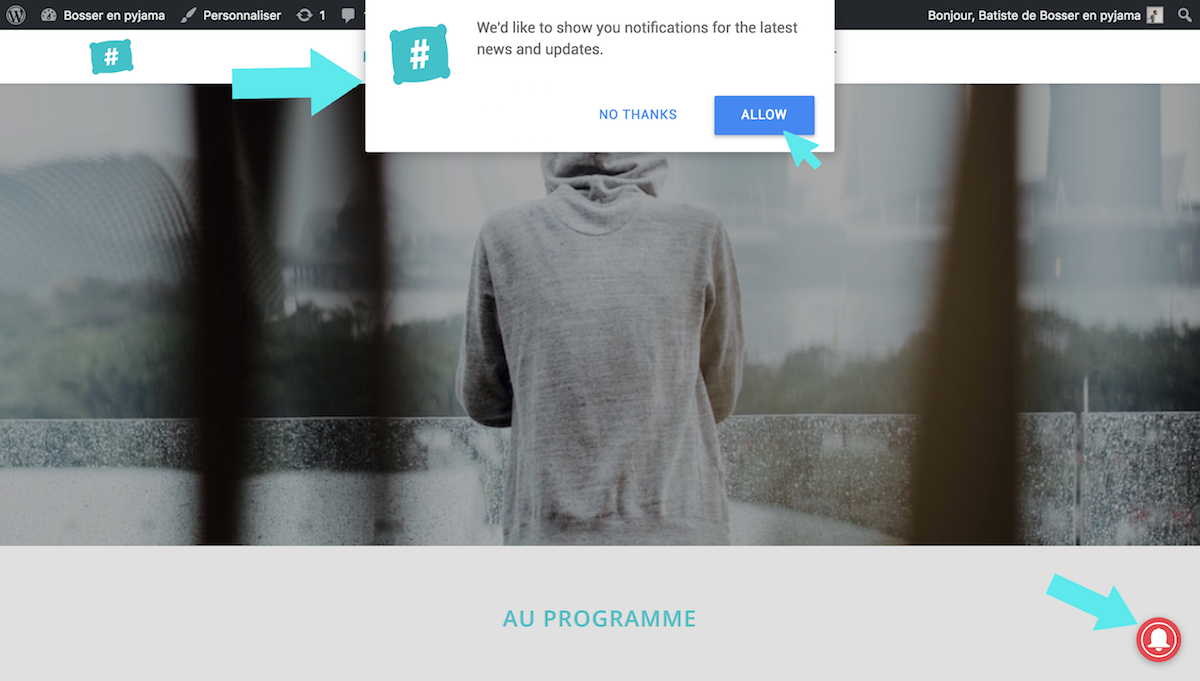
Une fois sauvegardée retourne sur ton site, sur ta page d’accueil par exemple et voilà. Tu l’as fait ! Tu as ton système de notifications push prêt à l’emploi.

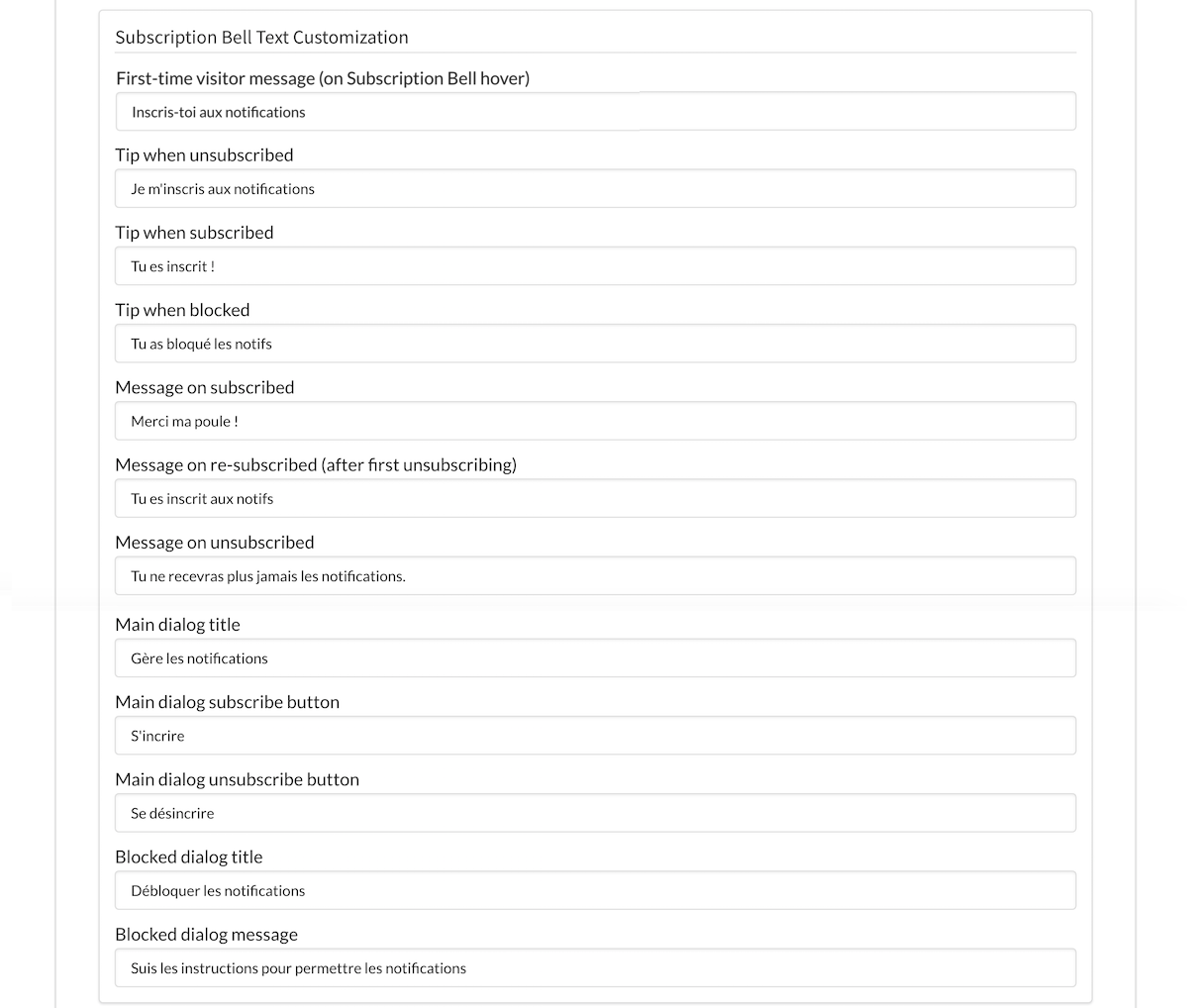
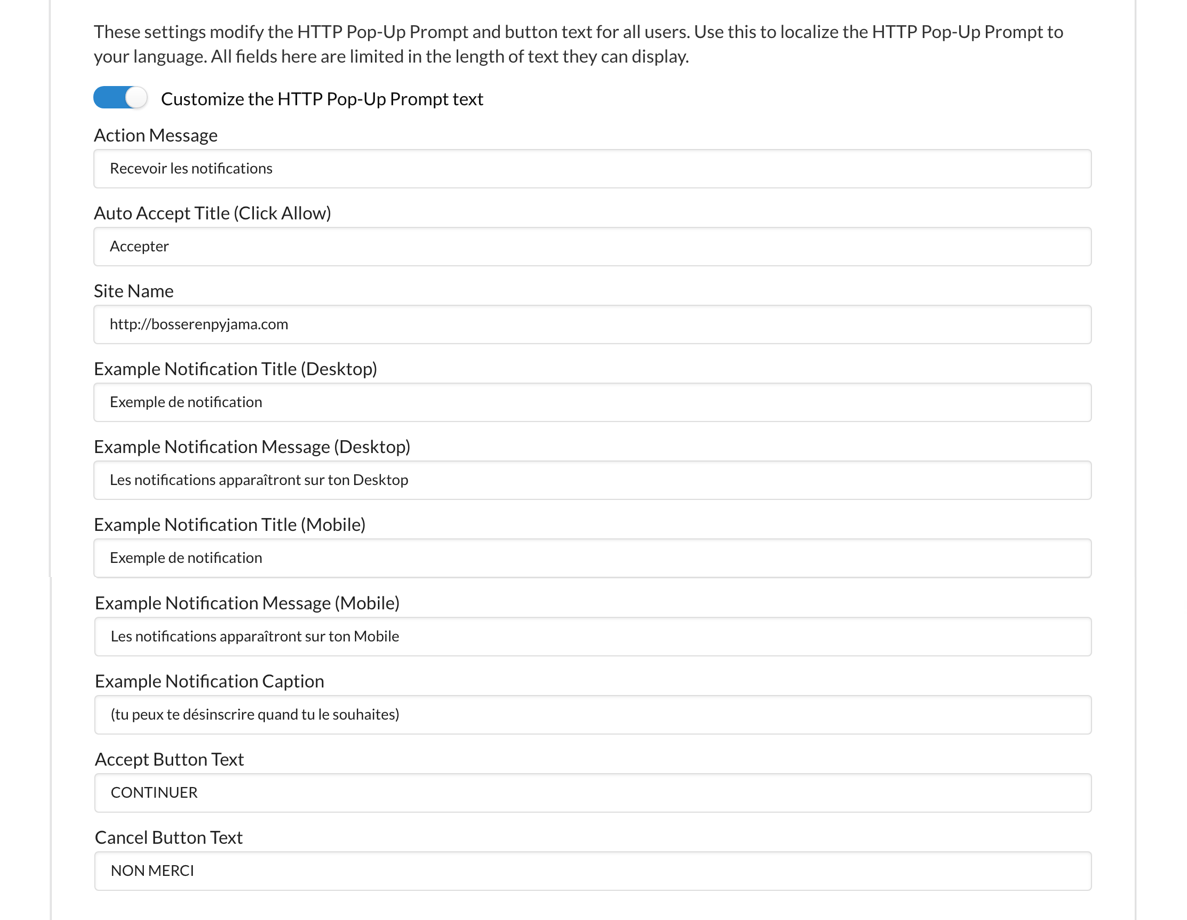
Traduction des champs
Je viens de traduire manuellement tous les champs en anglais et je te le partage. Je l’ai fait façon bosser en pyj.

Et la traduction pour ta pop-up ça donne ça :


No Comments